1、代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>用表格布局实现用户注册表单</title> </head> <body> <form action="" method="post"> <table border="0" cellspacing="0" cellpadding="8" width="400" bgcolor="powderblue"> <caption><h2>用户注册</h2></caption> <tr> <td colspan="2"><hr> </td> </tr> <tr> <td>邮箱: </td> <td> <input type="text" id="email" name="email" placeholder="example@php.cn" size="30px"> </td> </tr> <tr> <td> <label for="password">密码:</label> </td> <td> <input type="password" id="password" name="password" placeholder="字母和数字不少于8位!" size="30px"> </td> </tr> <tr> <td>性别:</td> <td> <input type="radio" name="sex" value="male">男 <input type="radio" name="sex" value="female">女 <input type="radio" name="sex" value="secret" checked="checked">保密 </td> </tr> <tr> <td>兴趣:</td> <td> <input type="checkbox" name="hobby" value="html">HTML <input type="checkbox" name="hobby" value="css">CSS <input type="checkbox" name="hobby" value="javascript">JavaScript <input type="checkbox" name="hobby" value="php">PHP </td> </tr> <tr> <td>级别:</td> <td> <select name="level"> <option value="0">零基础</option> <option value="1" selected="" >基本入门</option> <option value="2">有一定经验</option> <option value="3">丰富实战经验</option> </select> </td> </tr> <tr> <td><label for="photo">头像:</label> </td> <td><img src="images\13.png" height="20"> <input id="photo" type="file" name="photo" accept="images/*"> </td> </tr> <tr> <td> <label for="comment">简介:</label> </td> <td> <textarea id="comment" placeholder="简单的自我介绍!" rows="5" cols="45" ></textarea> </td> </tr> <tr> <td colspan="2"><hr> <input type="submit" name="submit" value="提交"> <input type="reset" name="reset" value="重写"> </td> </tr> </table> </form> </body> </html>
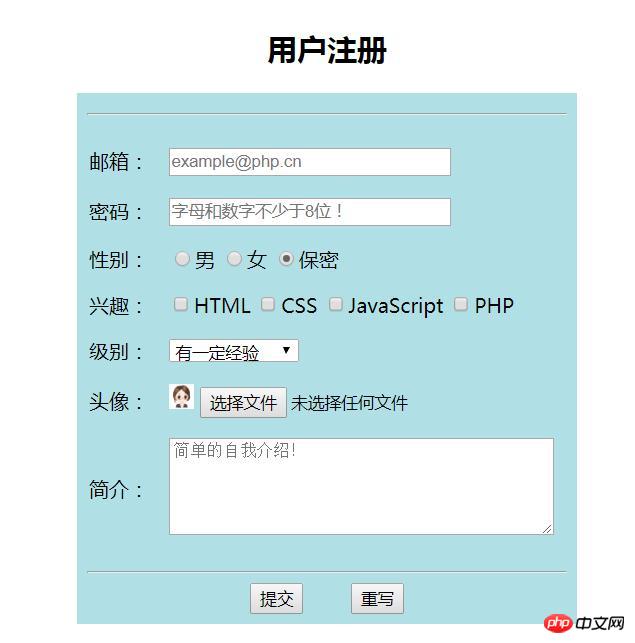
2、结果