演示Grid九大属性并详解用途.

- 期待.原创转载
- 2022年07月14日 16:27:36959浏览
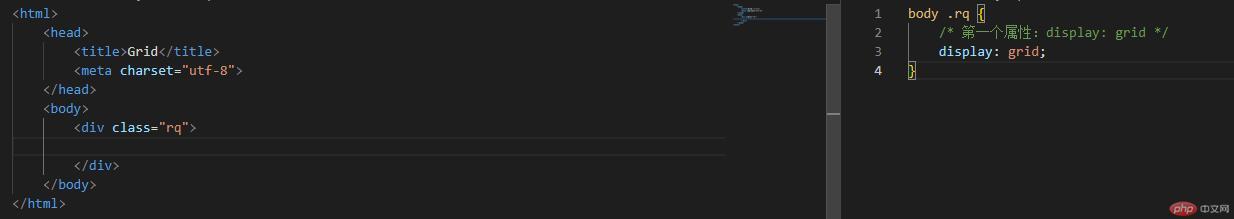
1.第一个属性:设置Grid容器

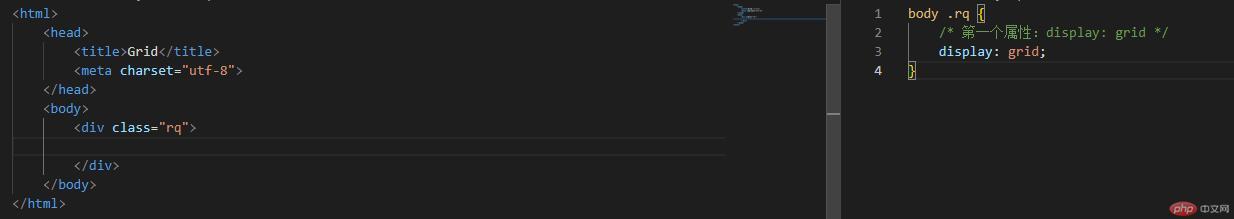
display: grid 是将当前块元素定义成Grid容器.我个人的理解是:设置Grid容器.2.设置网格单元

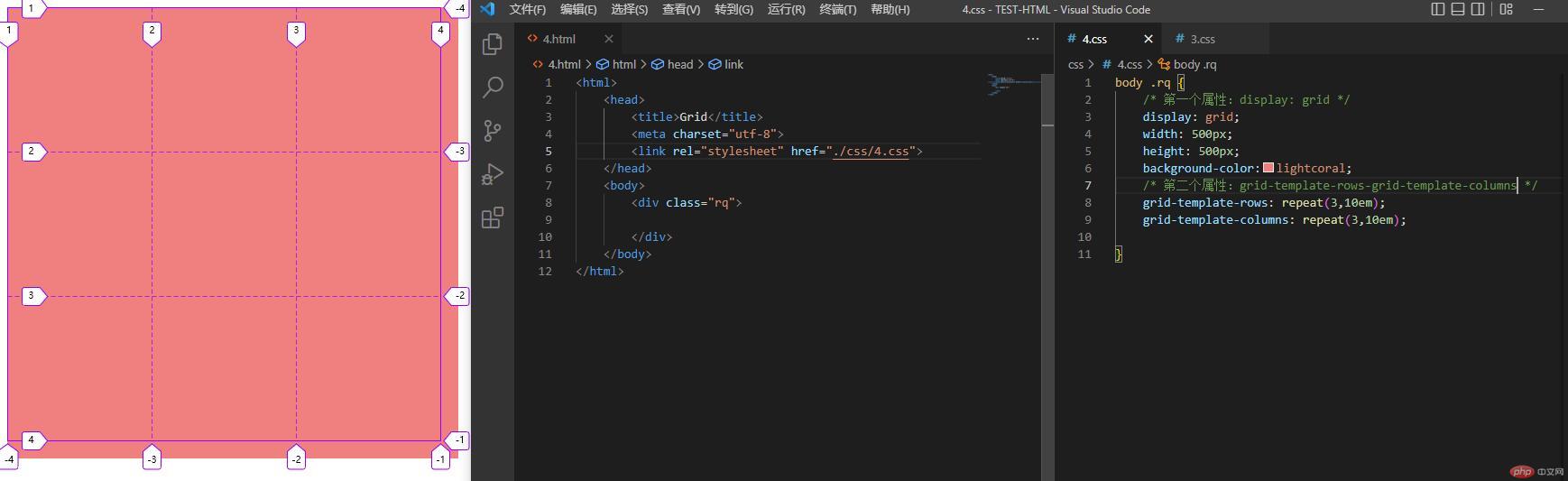
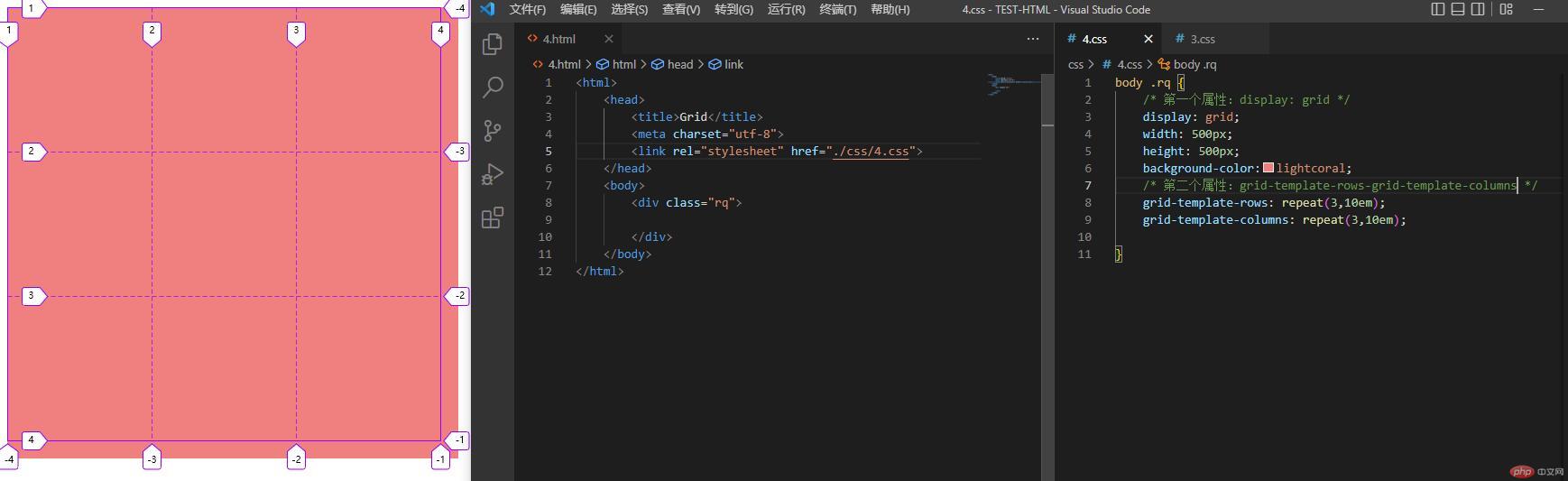
grid-template-rows是设置行数.grid-template-grid-template-columns是设置列数.repeat这个函数有两个参数:第一个是重复次数,第二个是重复的值.- 整套属性下来的意思是:设置三行三列宽度一样的网格单元.
3.将项目放入指定网格单元

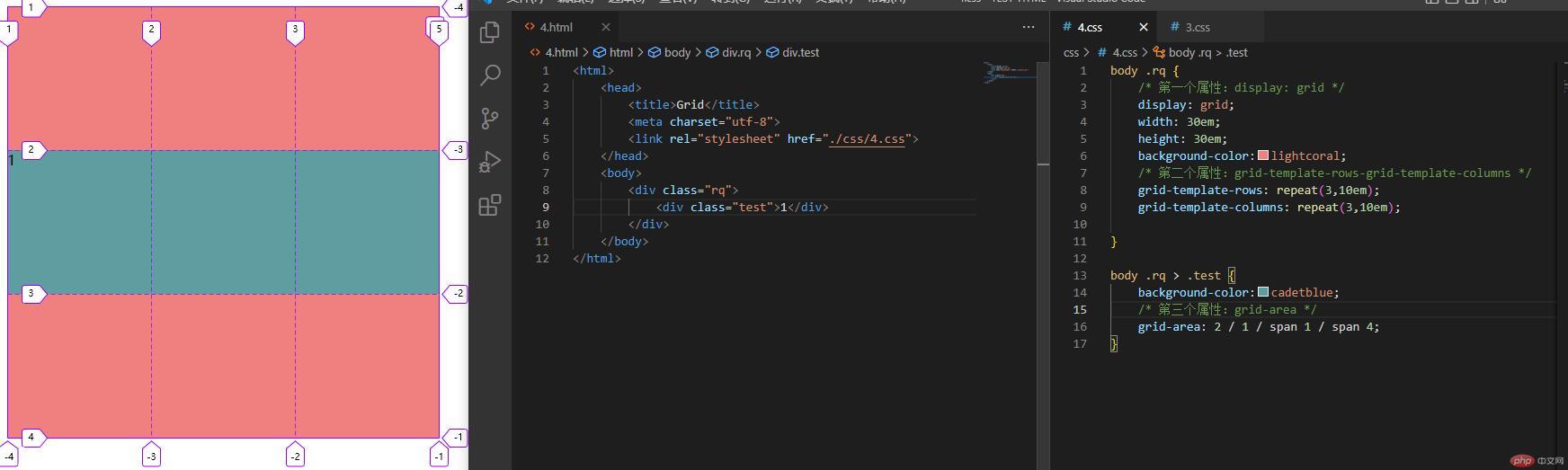
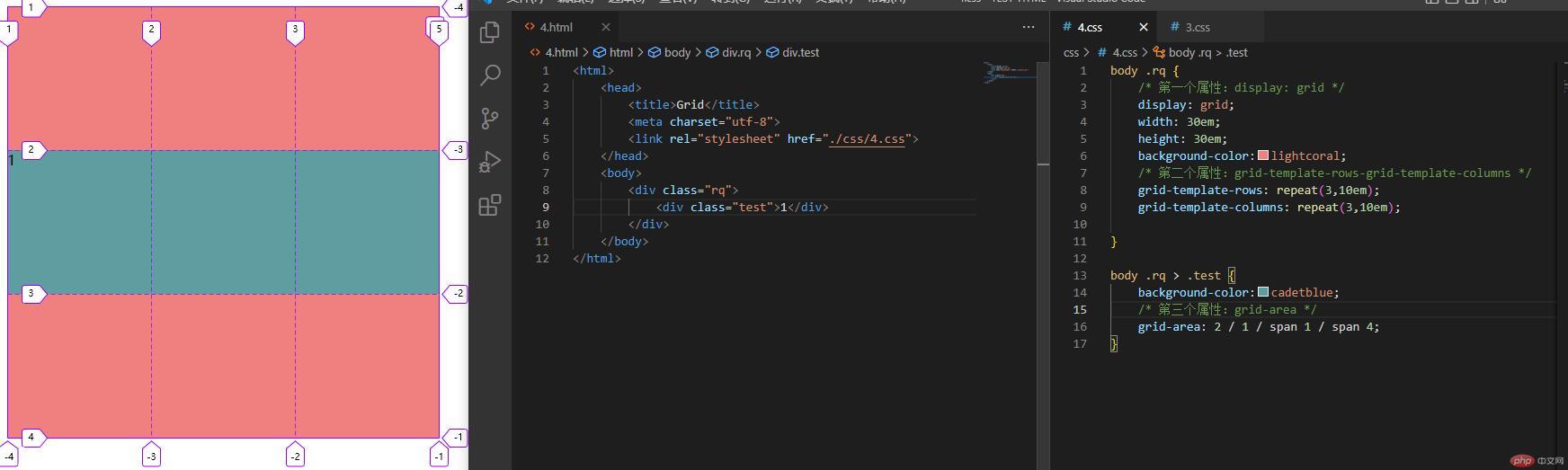
grid-area是将项目放入指定的网格单元.它的参数为:行开始 / 列开始 / span 行结束 / span 列结束- 而
span这个参数的意思是:指定跨越的行数或列数. - 列如图中,我要从第二行跨越到第三行,实则跨越一行,只需要写span 1即可.而列从第一列跨越到第四列,只需要写span 4即可.
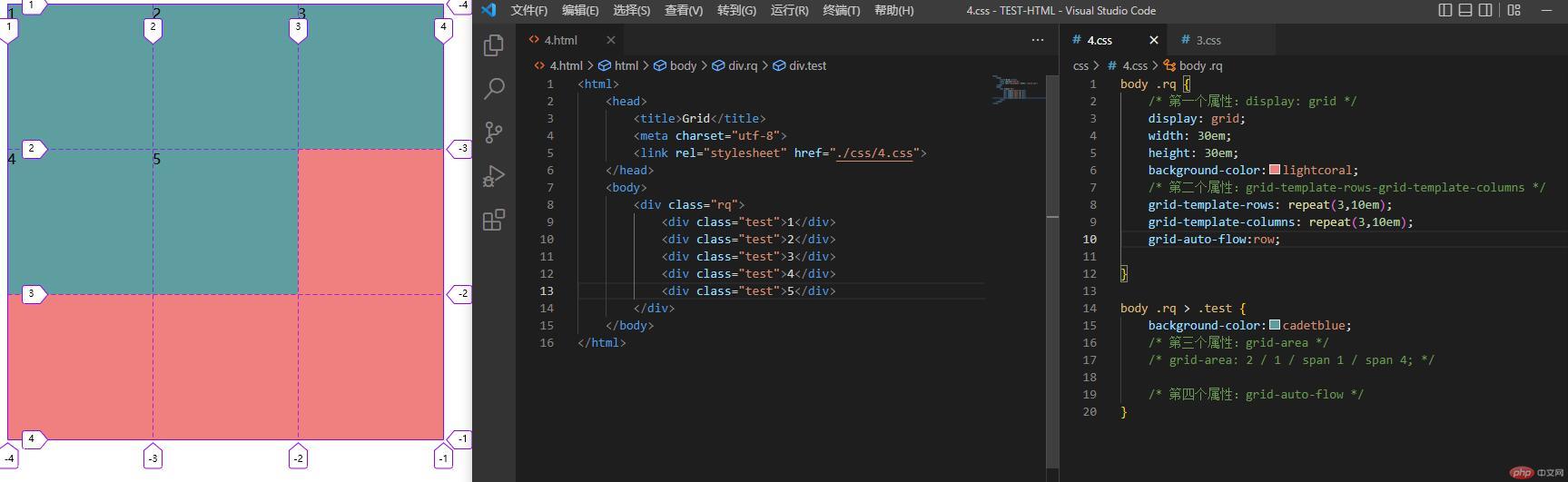
4.项目排列方式


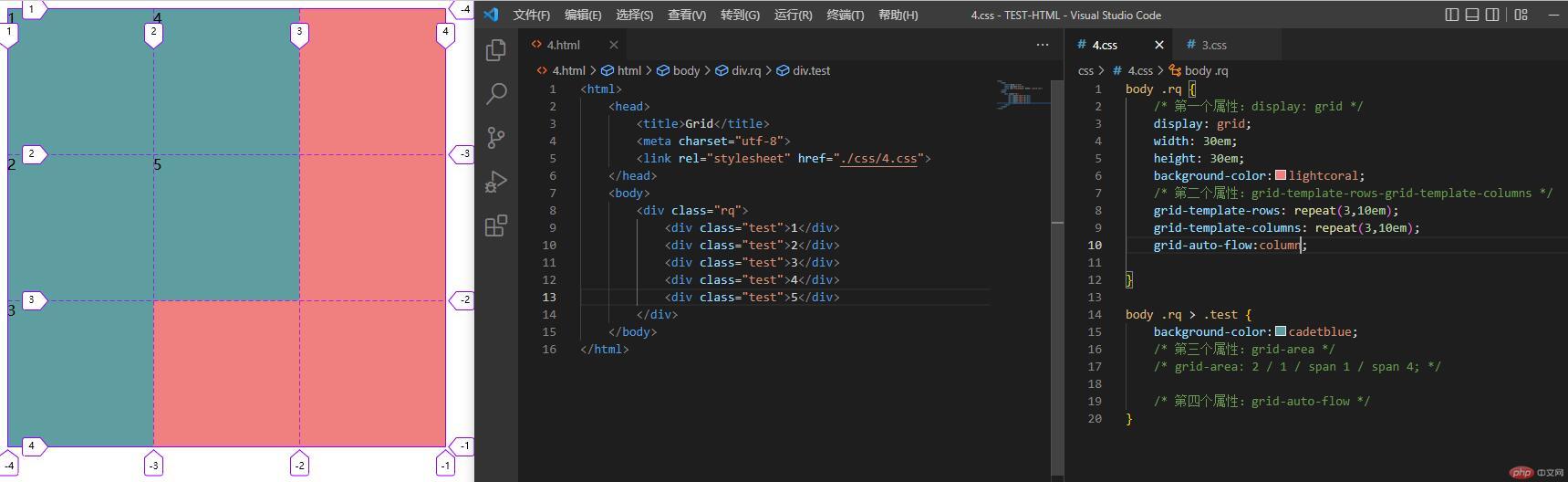
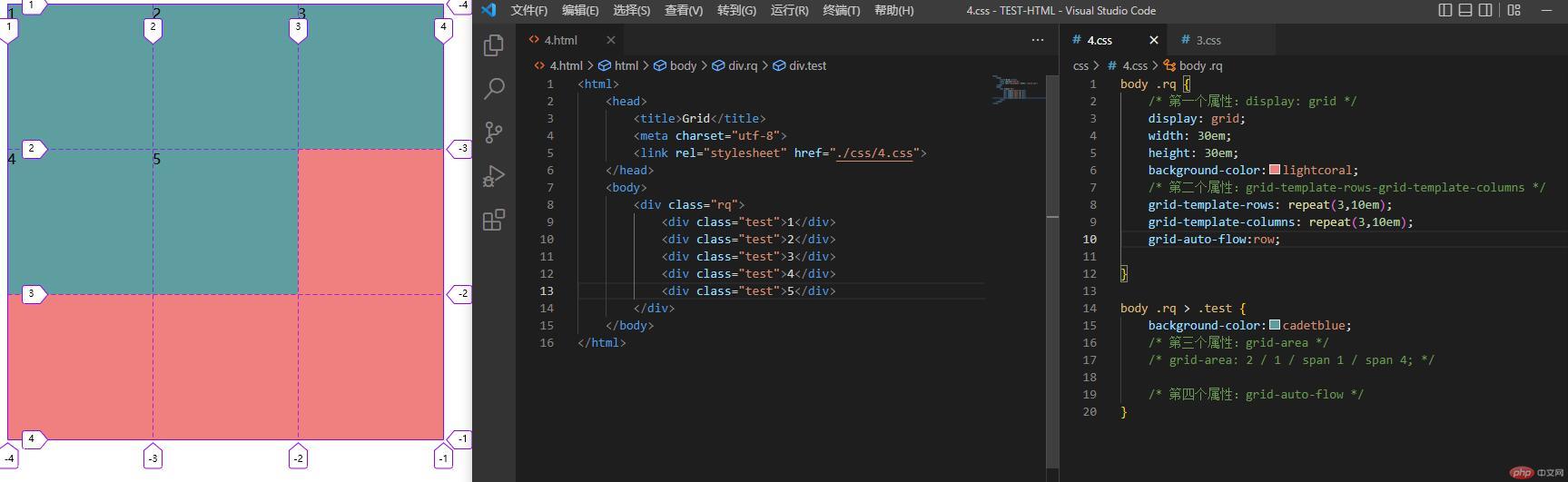
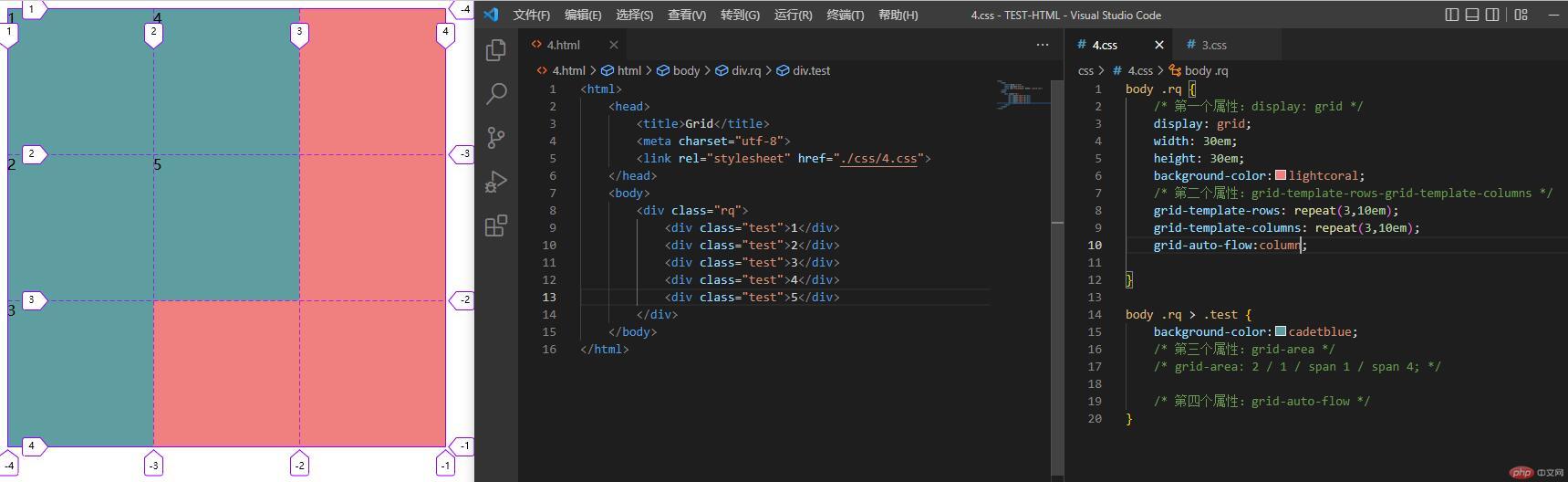
grid-auto-flow 这个属性的意思是:设置项目的排列方式.- 如图,row参数是水平排列,column垂直排列.
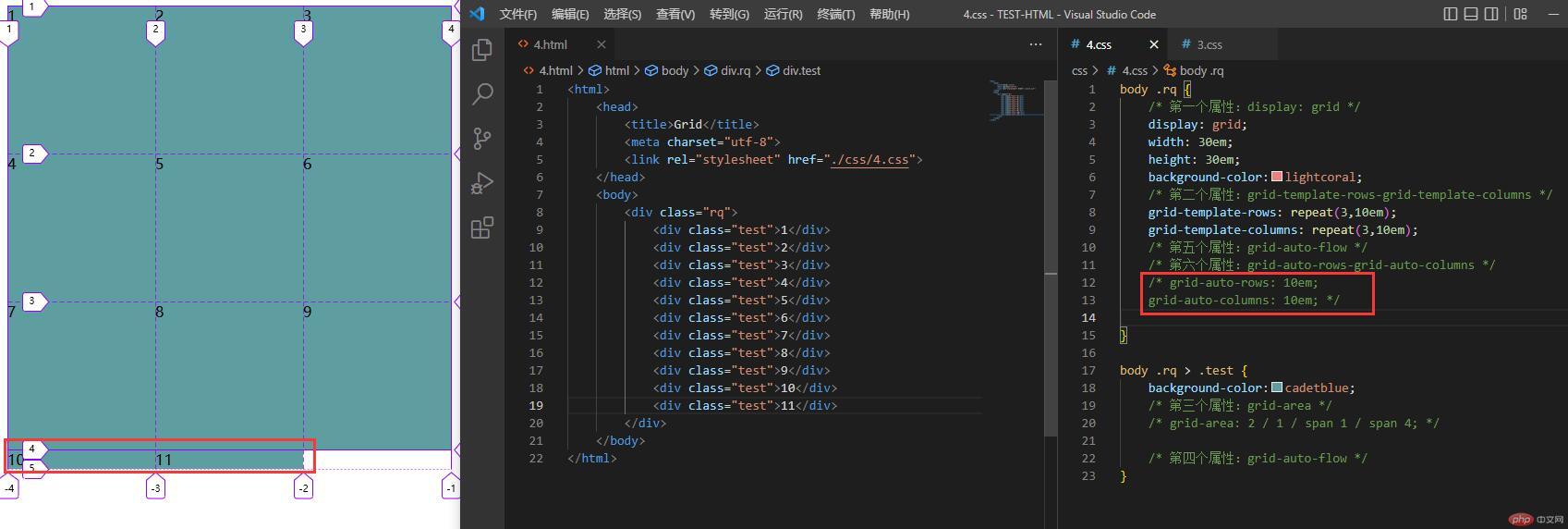
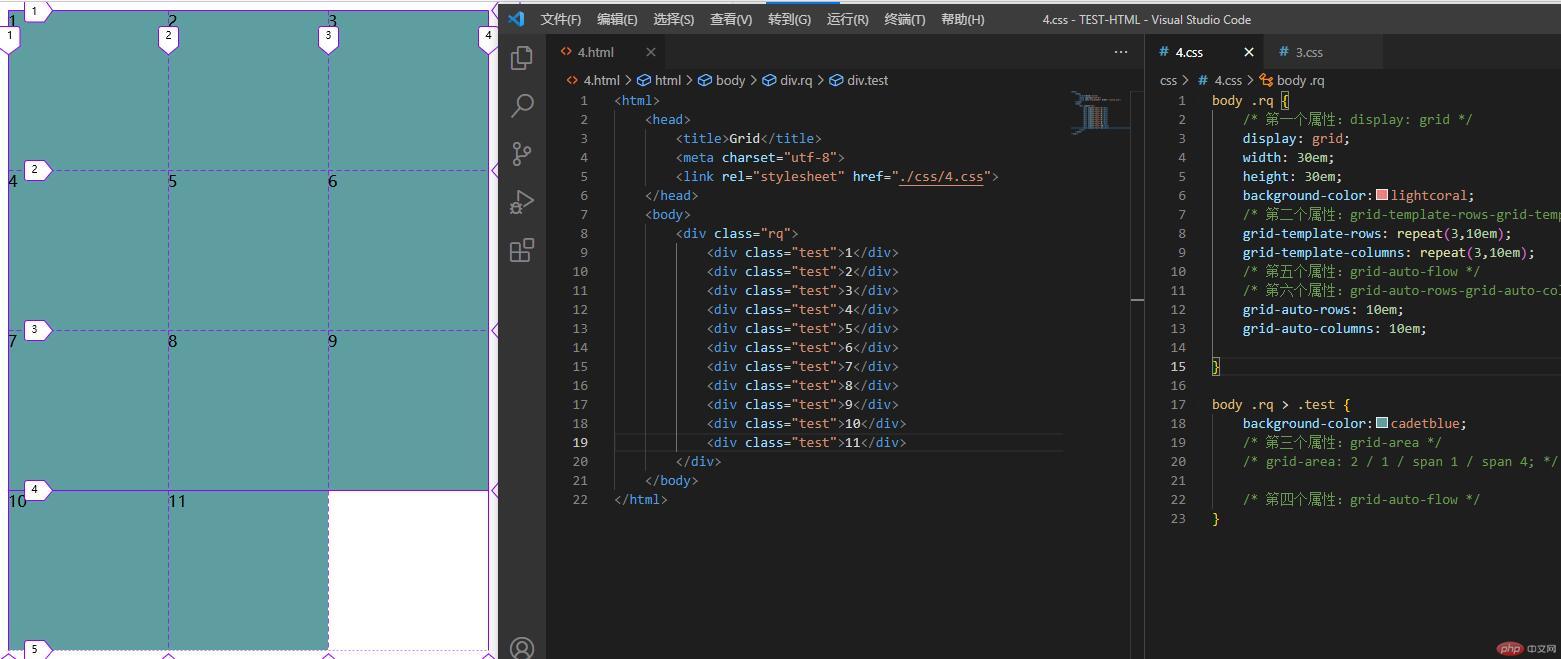
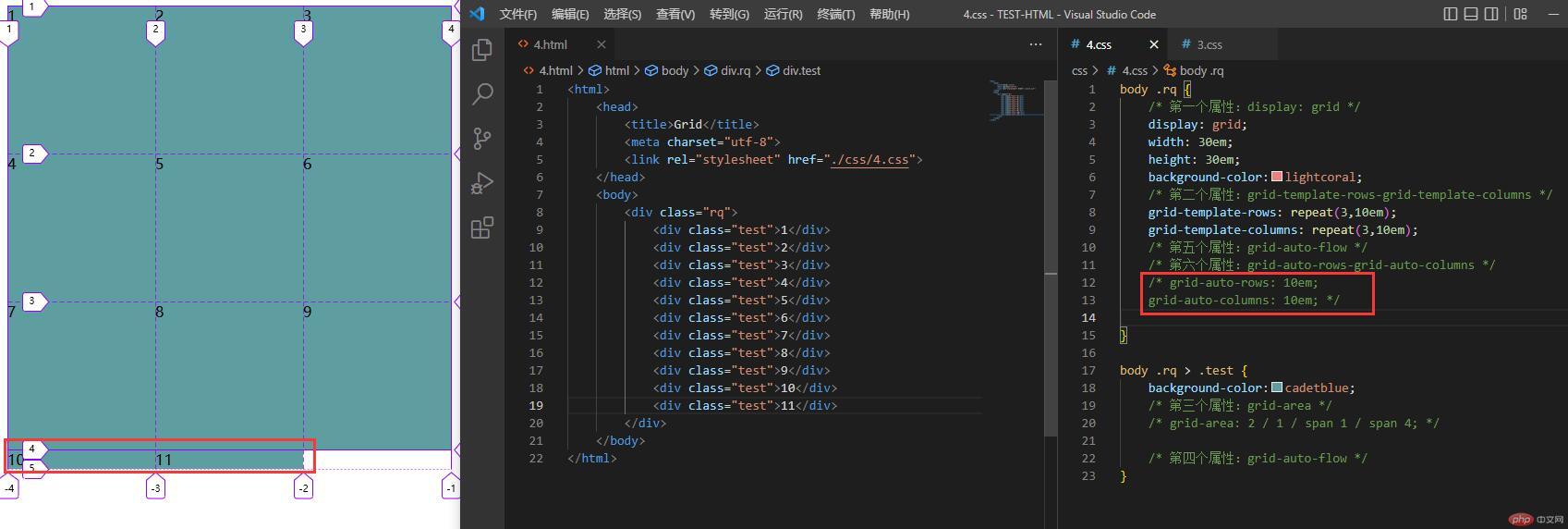
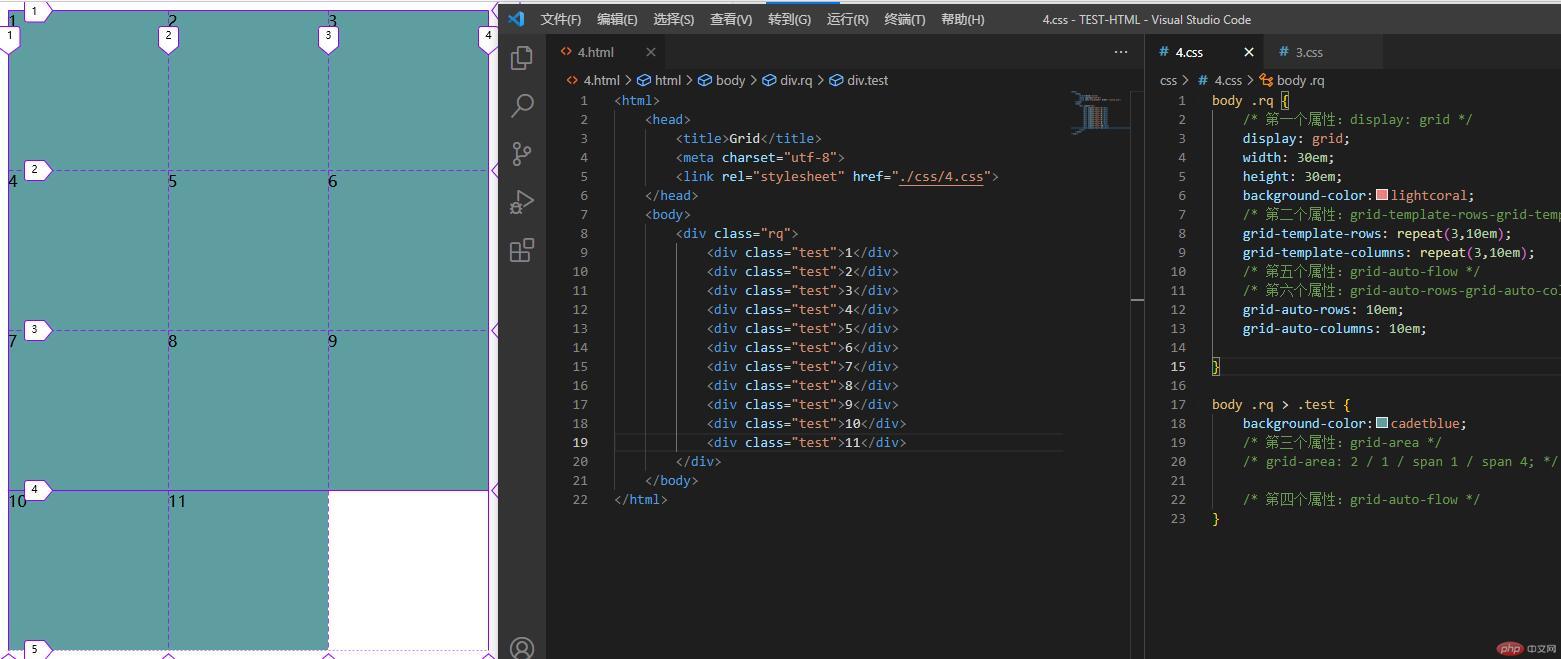
5.设置自动生成的项目(隐式网格)的行、列的宽高


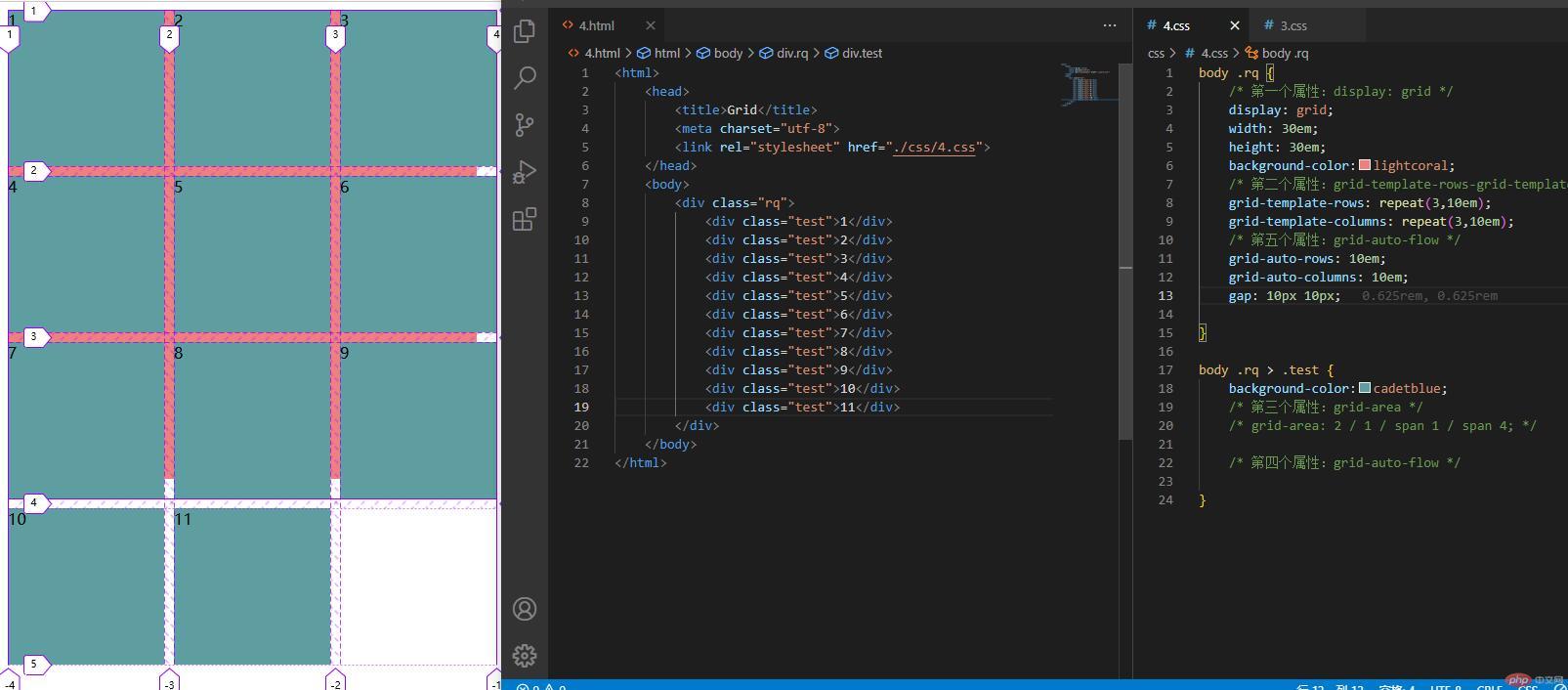
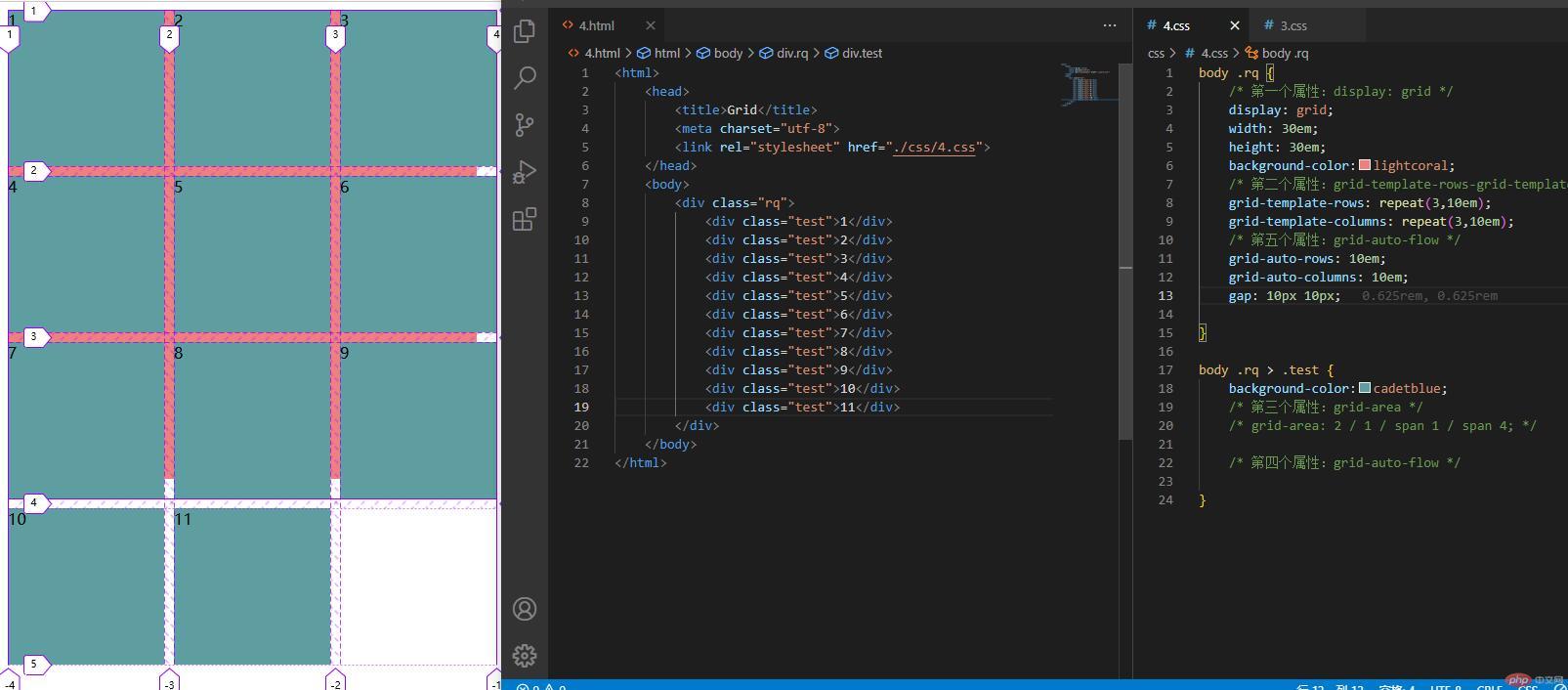
grid-auto-rows这个属性是设置隐式网格的行宽高.grid-auto-columns这个属性是设置隐式网格的列宽高.6.设置行、列的间隙

gap这个属性有两个参数:第一个参数为设置行间隙,第二个参数为设置列间隙.7.设置所有项目在容器中的对齐
place-content这个属性有两个参数:第一个为垂直方向,第二个为水平方向.- 这个属性的参数较多:start、end、center、space-between、space-around
- 需要注意的是,这个属性相对的是剩余空闲.我个人理解的是相当于Flex弹性盒子的把剩余空间在整个项目中进行分配.
8.设置所有项目在网格单元中的对齐
place-items这个属性有两个参数:第一个为垂直方向,第二个为水平方向.- 这个属性的参数较多:start、end、center
9.设置某个项目在网格单元中的对齐
place-self这个属性有两个参数:第一个为垂直方向,第二个为水平方向.- 这个属性的参数较多:start、end、center
声明:本文内容转载自脚本之家,由网友自发贡献,版权归原作者所有,如您发现涉嫌抄袭侵权,请联系admin@php.cn 核实处理。