容器属性:
| 属性名称 | 描述 |
|---|---|
display: grid |
指定一个容器采用网格布局 |
display: inline-grid |
指定该元素为行内元素,内部采用网格布局 |
grid-template-columns:10px 20px 30% |
列宽,每个值和每列一一对应,可用像素或百分数等 |
grid-template-rows:10px 20px 30% |
行高,每个值和每行一一对应,可用像素或百分数等 |
repeat() |
简化重复的值,例:grid-template-rows: repeat(3, 100px); |
auto-fill |
关键字 自动填充个数,例:grid-template-columns: repeat(auto-fill, 100px); |
fr |
关键字 比例关系,例:grid-template-columns: 1fr 1fr; |
row-gap:10px |
行间距 |
column-gap: 20px |
列间距 |
gap: 10px 20px |
行间距和列间距的合并写法 |
grid-auto-flow: row |
排列顺序,先行后列 |
grid-auto-flow: row dense |
排列顺序,先行后列,紧密填满 |
grid-auto-flow: column |
排列顺序,先列后行 |
grid-auto-flow: column dense |
排列顺序,先列后行,紧密填满 |
项目属性:
| 属性名称 | 描述 |
|---|---|
grid-column-start: 2 |
指定项目的左边框所在的垂直网格线 |
grid-column-end: 3 |
指定项目的右边框所在的垂直网格线 |
grid-row-start: 4 |
指定项目的上边框所在的水平网格线 |
grid-row-end: 5 |
指定项目的下边框所在的水平网格线 |
span |
关键字 表示”跨越“,即左右边框(上下边框)之间跨越多少个网格,例:grid-column-start: span 2; |
grid-column |
属性是grid-column-start和grid-column-end的合并简写形式,例:grid-column: 1 / 2; |
grid-row |
属性是grid-row-start属性和grid-row-end的合并简写形式,例:grid-row: 1 / 3; |
grid-area |
属性指定项目放在哪一个区域,例:grid-area: e; |
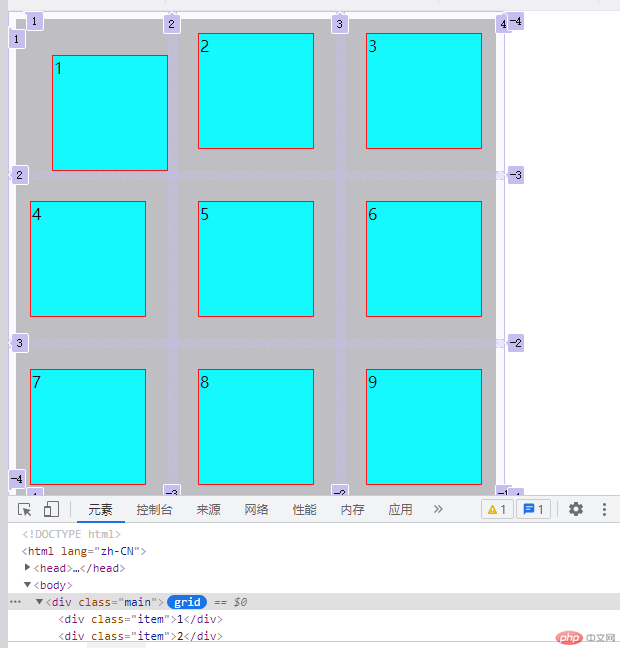
代码:
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Grid网络容器</title></head><style>.main{width: 30em;height: 30em;background-color: rgb(190, 190, 190);padding: 0;display: grid;grid-template-rows: 10em 10em 10em;grid-template-columns: 10em 10em 10em;gap: 0.5em;place-content: center;place-items: center;}.main > .item {width: 7em;height: 7em;background-color: aqua;border: 1px solid red;padding: 1px;}.main > .item:first-of-type{place-self: end;}</style><body><div class="main"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div><div class="item">9</div></div></body></html>
运行效果:
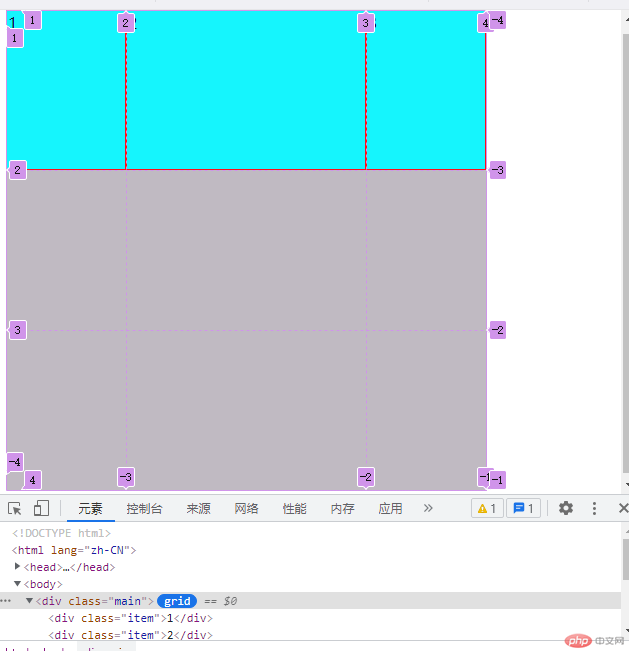
代码:
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Grid网络容器</title></head><style>.main{width: 30em;height: 30em;background-color: rgb(190, 190, 190);padding: 0;display: grid;grid-template-rows: 10em 10em 10em;grid-template-columns: 10em 10em 10em;grid-template-columns: 1fr 2fr 1fr;}.main > .item {background-color: aqua;border: 1px solid red;padding: 1px;}</style><body><div class="main"><div class="item">1</div><div class="item">2</div><div class="item">3</div></div></body></html>
运行效果: