grid的九个常用属性
| 属性 | 值 | 备注 |
|---|---|---|
| display | grid | 当前容器为grid盒子 |
| grid-template-columns/rows | 大小 | 可使用repeat(重复几次,重复值)简写 |
| grid-auto-flow | column/row | column/row 列/行 项目排列方式默认行优先 |
| grid-auto-rows/columns | 大小 | 隐式网格与显式网格等高或等宽rows/columns 行/列 |
| grid-area | 网格单元线号和span关键字使用 | 默认从1/1排列,使用语法grid-area:1 / 1 /span 2; |
| grid-column/row | 网格单元线号 | grid-column:1 / 1; |
| gap | 大小单位 | 设置行列间距语法:gap:10px 5px; 第一个值是行间距 第二个值列间距 |
| place-content | start end center | 剩余空间在容器中的分配方式 两个值垂直方向和水平方向 |
| plcae-content | space-between space-around place-evenly | 所有项目在容器中的对齐方式 两个值垂直方向和水平方向 |
| place-items | start end center | 项目在单元格内的对齐方式 |
| place-self | start end center | 项目在某个单元格内的对齐方式 |
实例演示
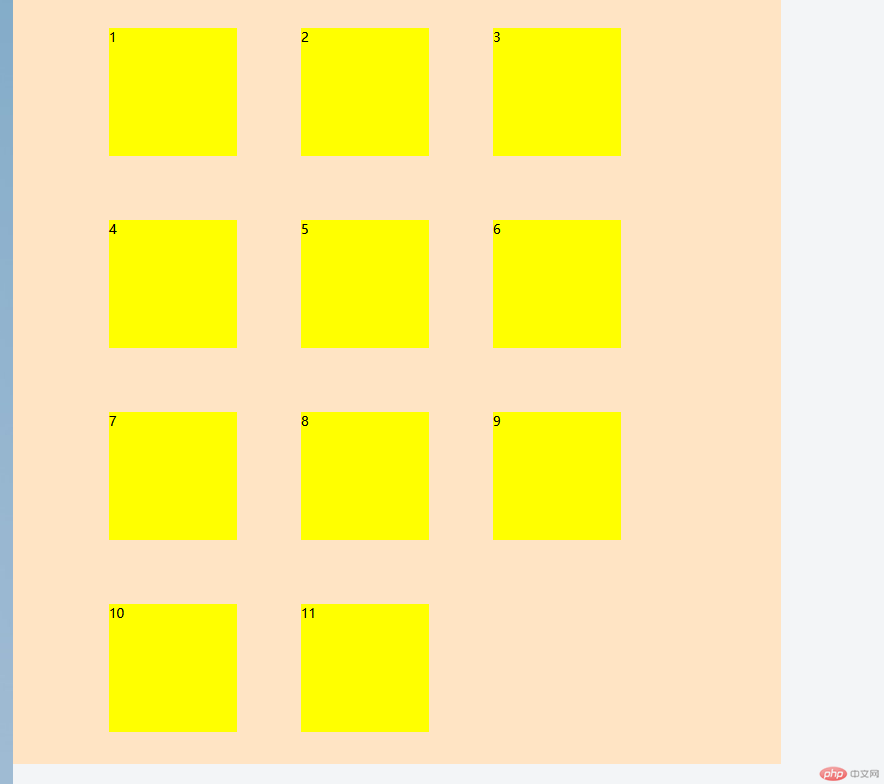
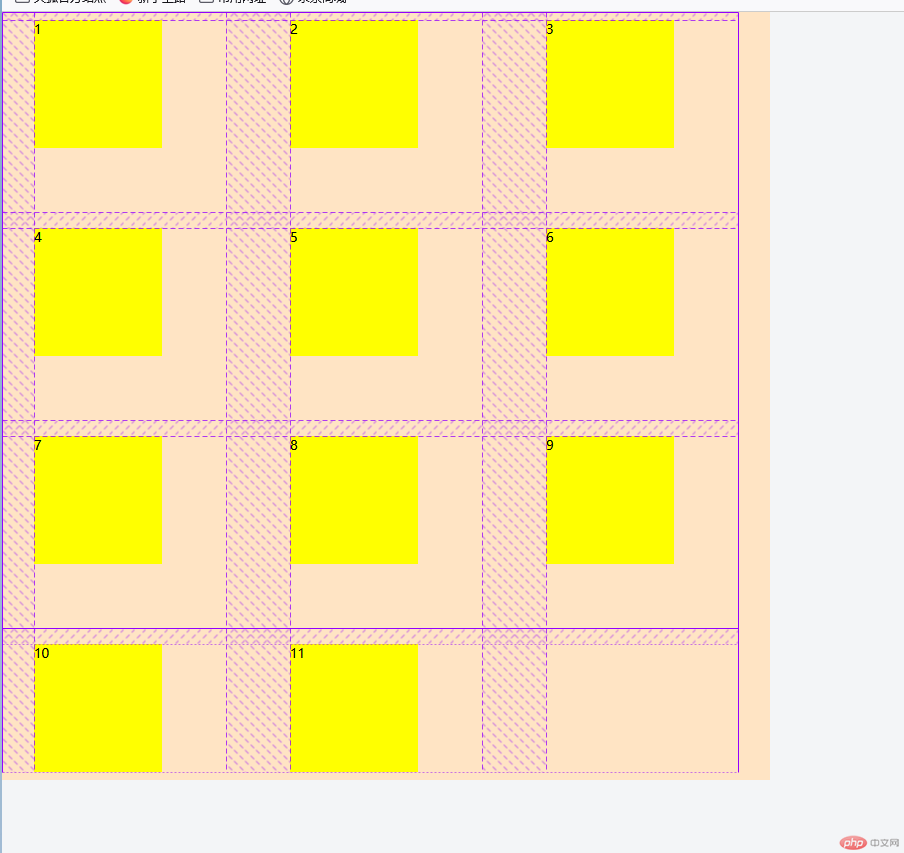
1.设置grid容器和画格子
<div class="header"><div class="items">1</div><div class="items">2</div><div class="items">3</div><div class="items">4</div><div class="items">5</div><div class="items">6</div><div class="items">7</div><div class="items">8</div><div class="items">9</div><!-- 默认每个项目占一个网格单元.多个项目占用情况 --><div class="items">10</div><div class="items">11</div></div>
width: 60em;height: 60em;background-color: bisque;display: grid;grid-template-rows: repeat(3,15em);grid-template-columns: repeat(3,15em);}

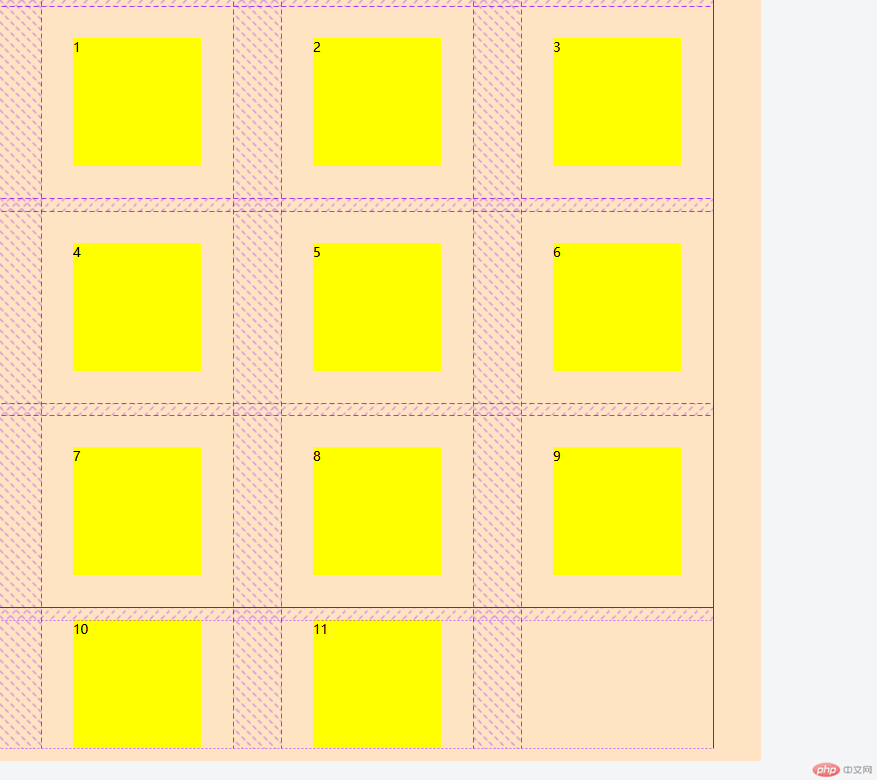
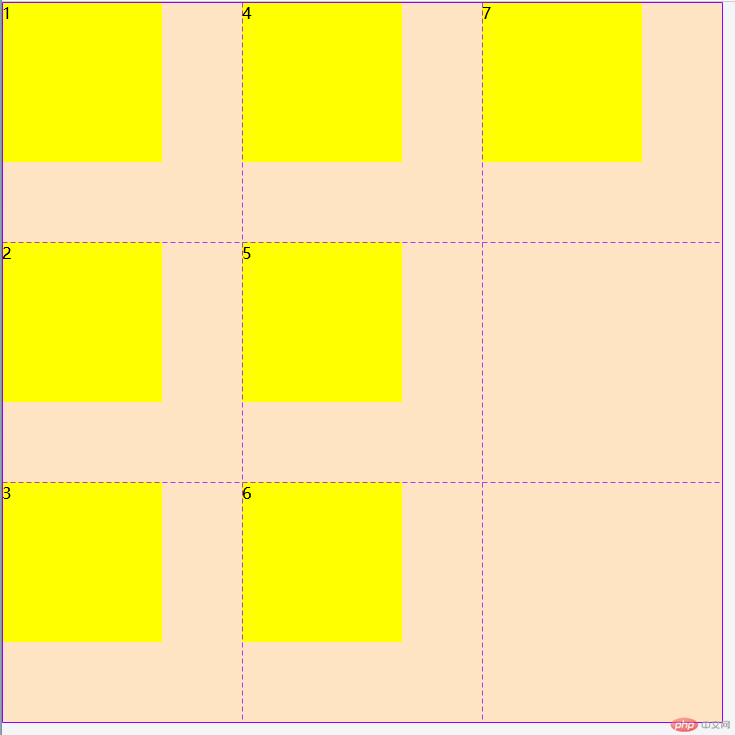
2.项目排列方式默认行优先
grid-auto-flow: column;grid-auto-flow: row;

3.自动生成的网格和上面等高或者等宽
grid-auto-rows: 15em;grid-auto-columns: 15em;

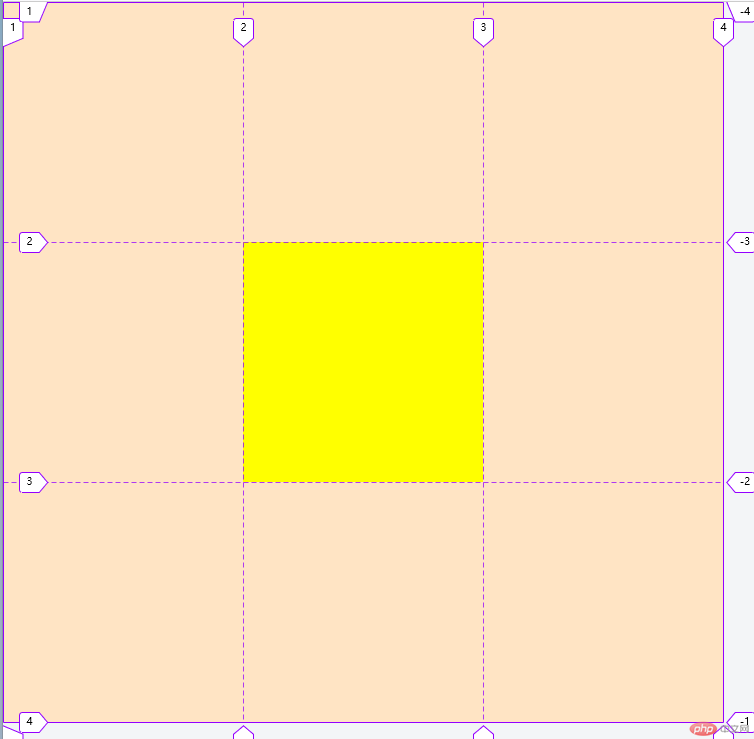
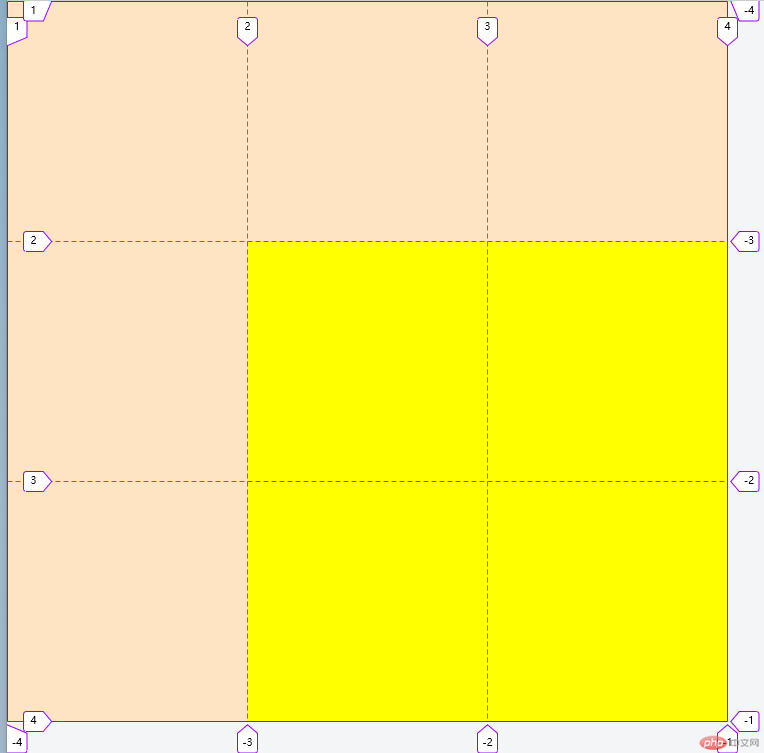
4.项目放到某一个单元格内
.header > .items{height: 10em;width: 10em;background-color: yellow;/*行方向*/grid-row: 2 / 3;/*列方向*/grid-column: 2 / 3;/*简写*/grid-area: 2 / 2;}

4.1 扩展单元格为网格区域
grid-area: 2 / 2 / span 2 /span 2 ;
span就是往后拓展几个单元格span 2代表往后拓展2个
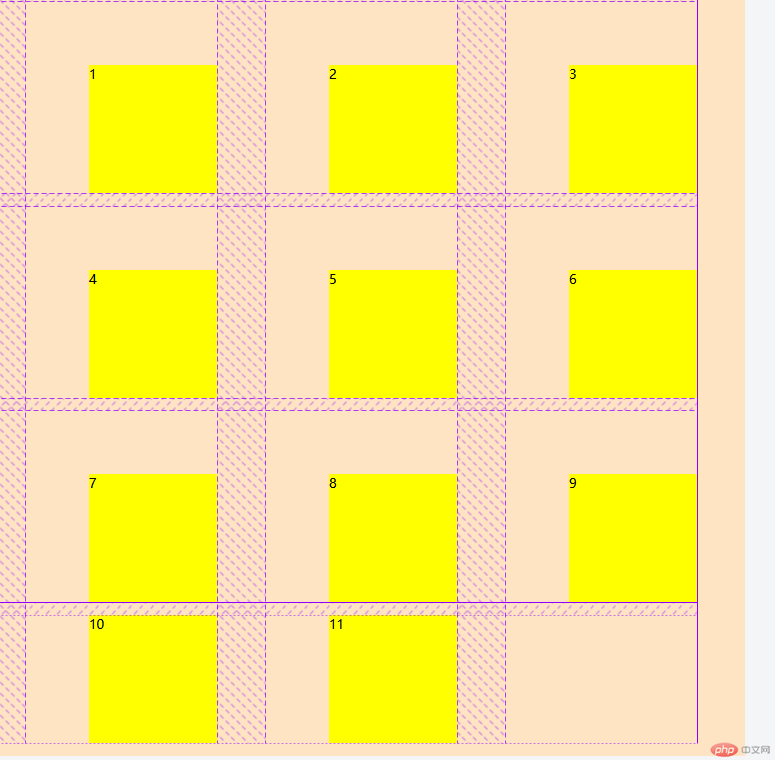
5.行列间距调整gap: 5px 10px;
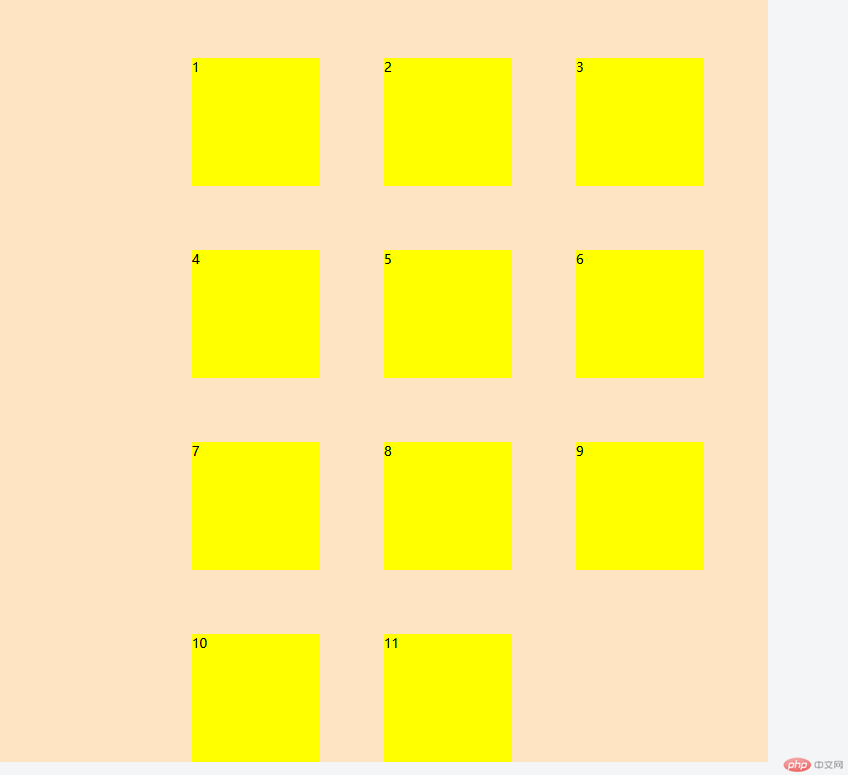
6.剩余空间在容器中的分配方式
/*顶部对齐*/place-content: start start;/* 居中对齐 在容器中居中对齐的话也会在单元个中居中对齐*//* place-content: center center; *//* 靠下对齐 */place-content: end end;



7.剩余空间在项目之间的对齐方式
/* 两边对齐 */place-content: space-between space-between;/* 分散对齐 */place-content: space-around space-around;/* 平均对齐 */place-content: space-evenly space-evenly;



8.项目在网格单元中的对齐方式
place-items: start start;place-items: center center;place-items: end end;