绝对定位与固定定位以及两者差异

- 期待.原创转载
- 2022年07月12日 15:42:44700浏览
1.绝对定位
- 我对绝对定位的理解(如果理解上存在问题的,希望大家帮我改正):绝对定位永远相对于它的上级的定位元素(比如定位父元素或定位祖先元素),当逐级向上级查找定位元素并且找不到时,就放到HTML标签的父元素叫最初包含块,理解上来说,就是我们看到的整个页面,也就是视口.
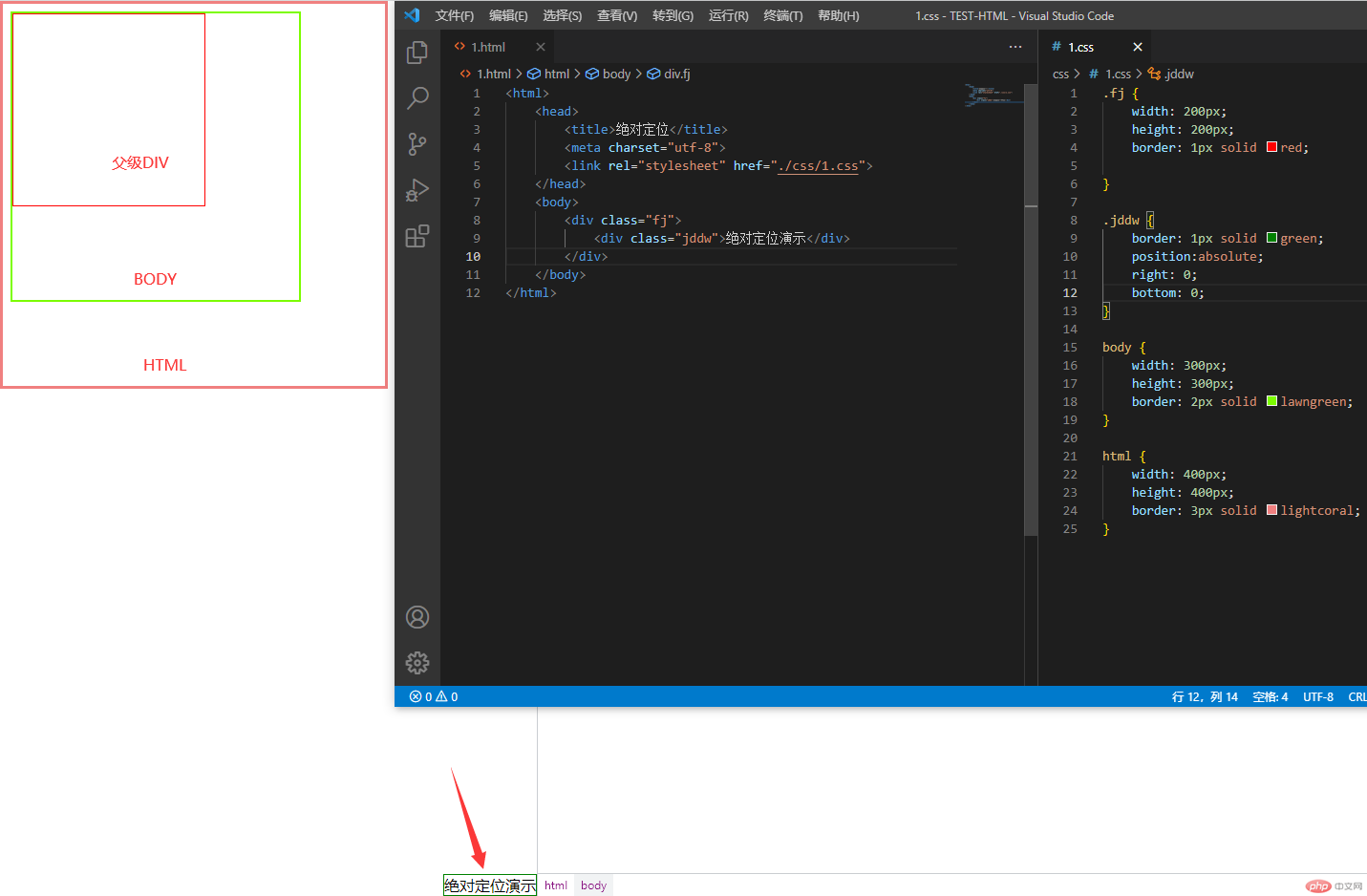
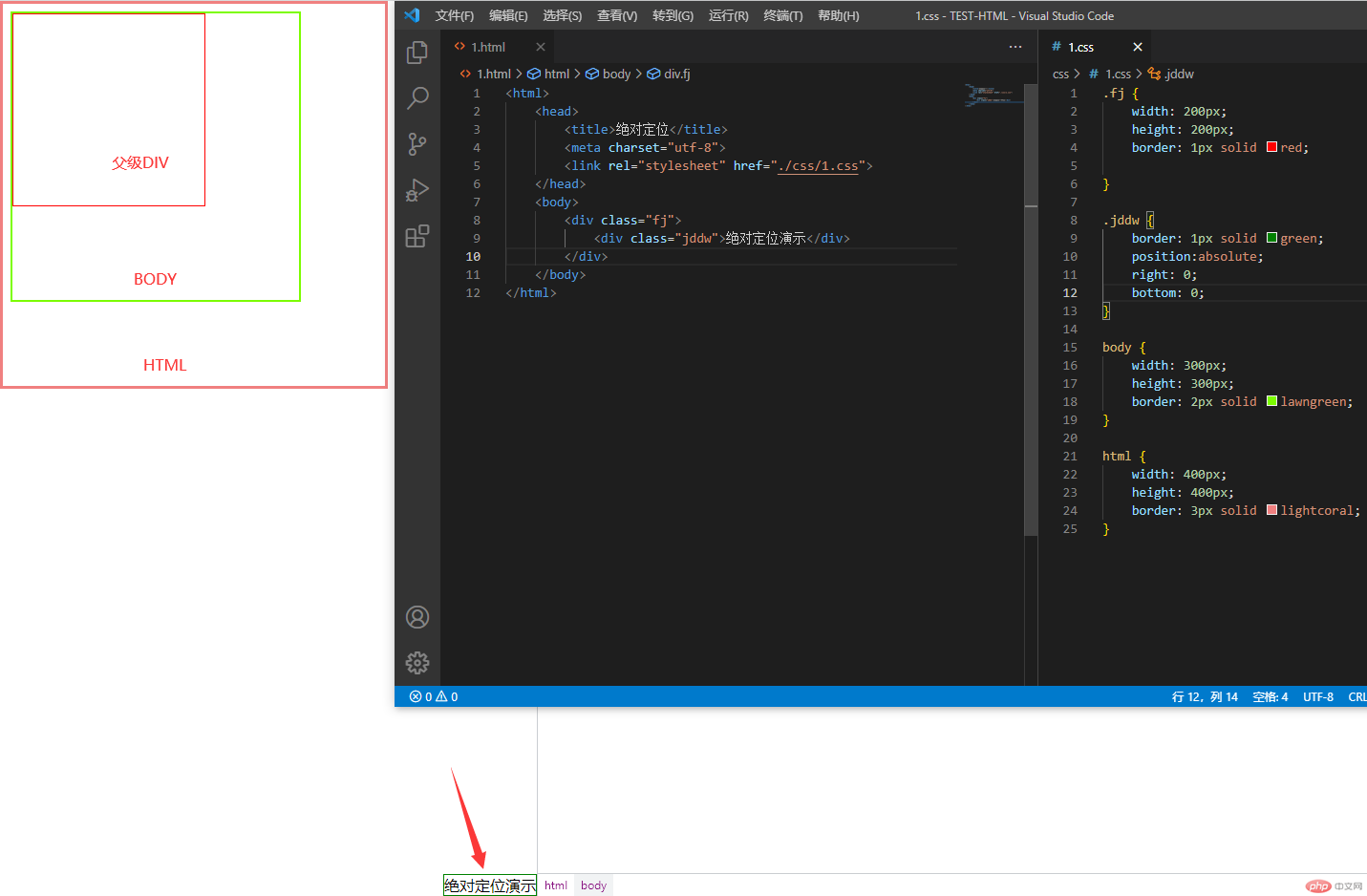
- 当绝对定位找不到上级定位元素时.

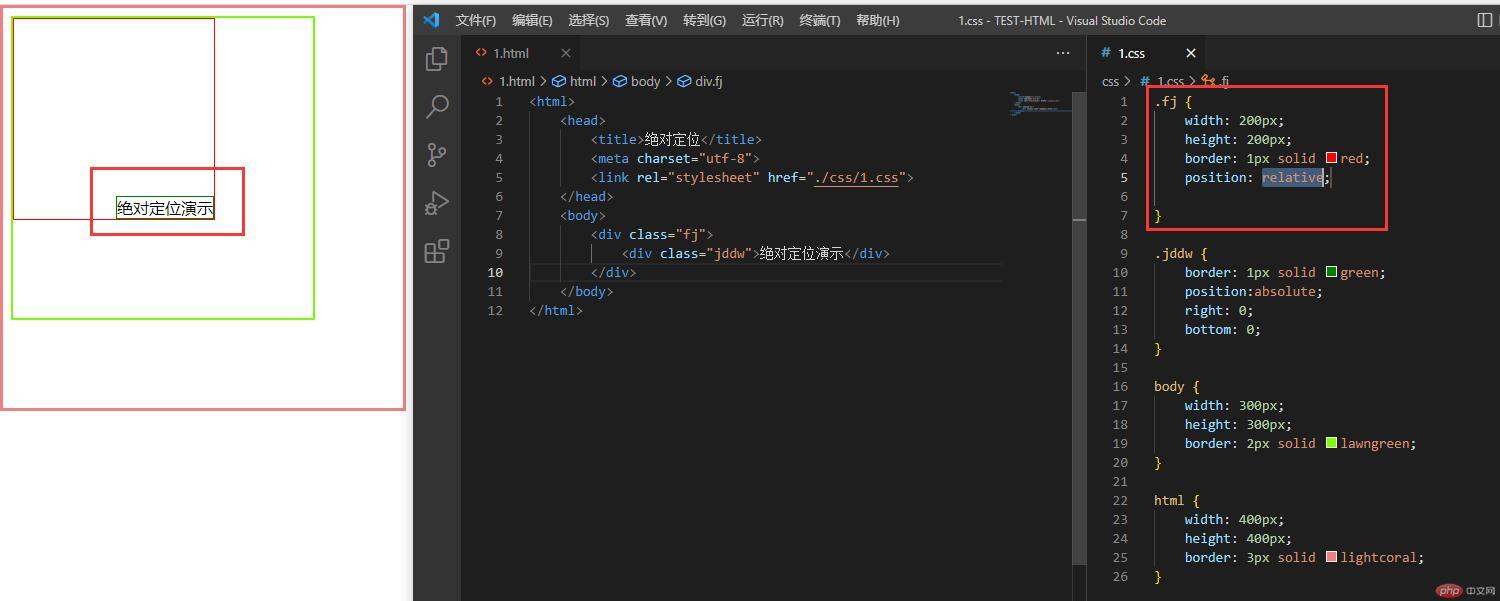
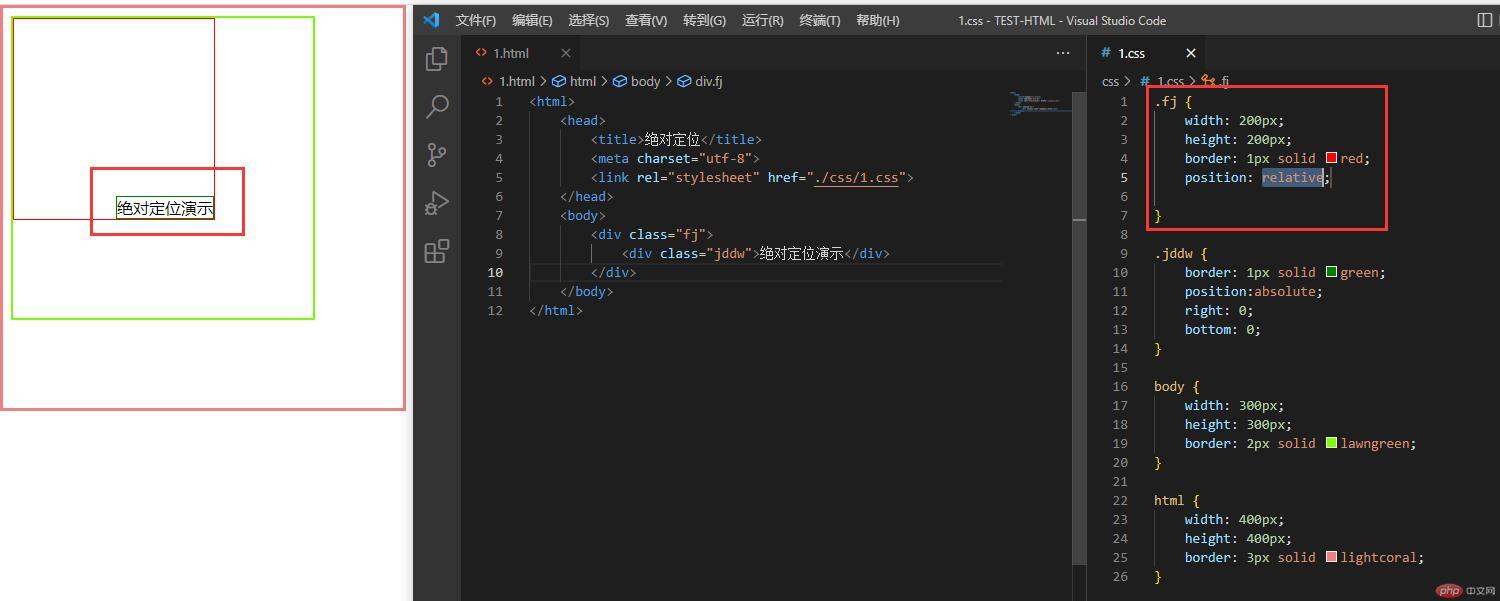
- 当定位元素为父级DIV时.

- 那么我们可以看到,绝对定位找到它的父级定位元素,DIV,那么就被定位到了父级DIV上.
2.固定定位
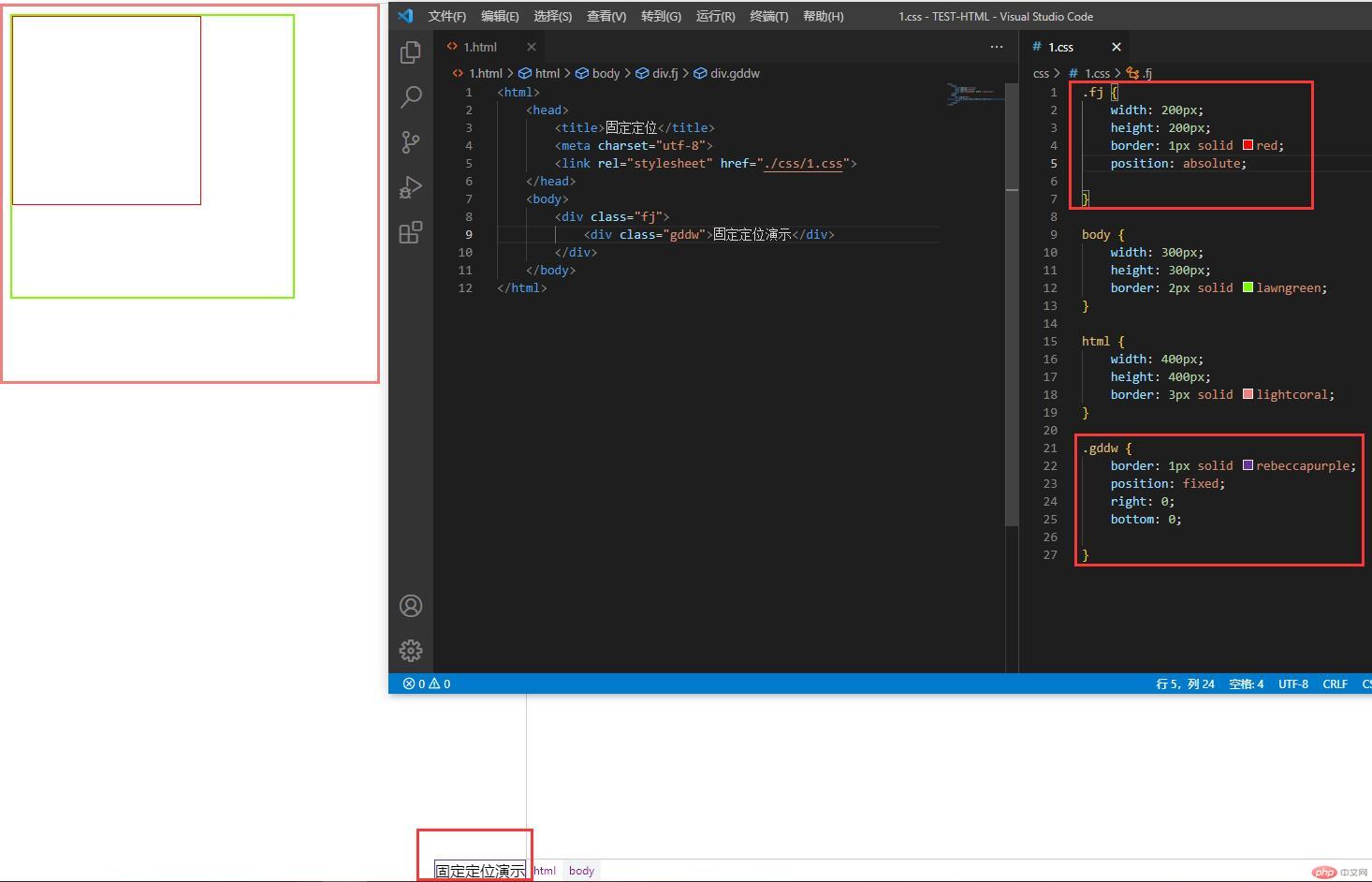
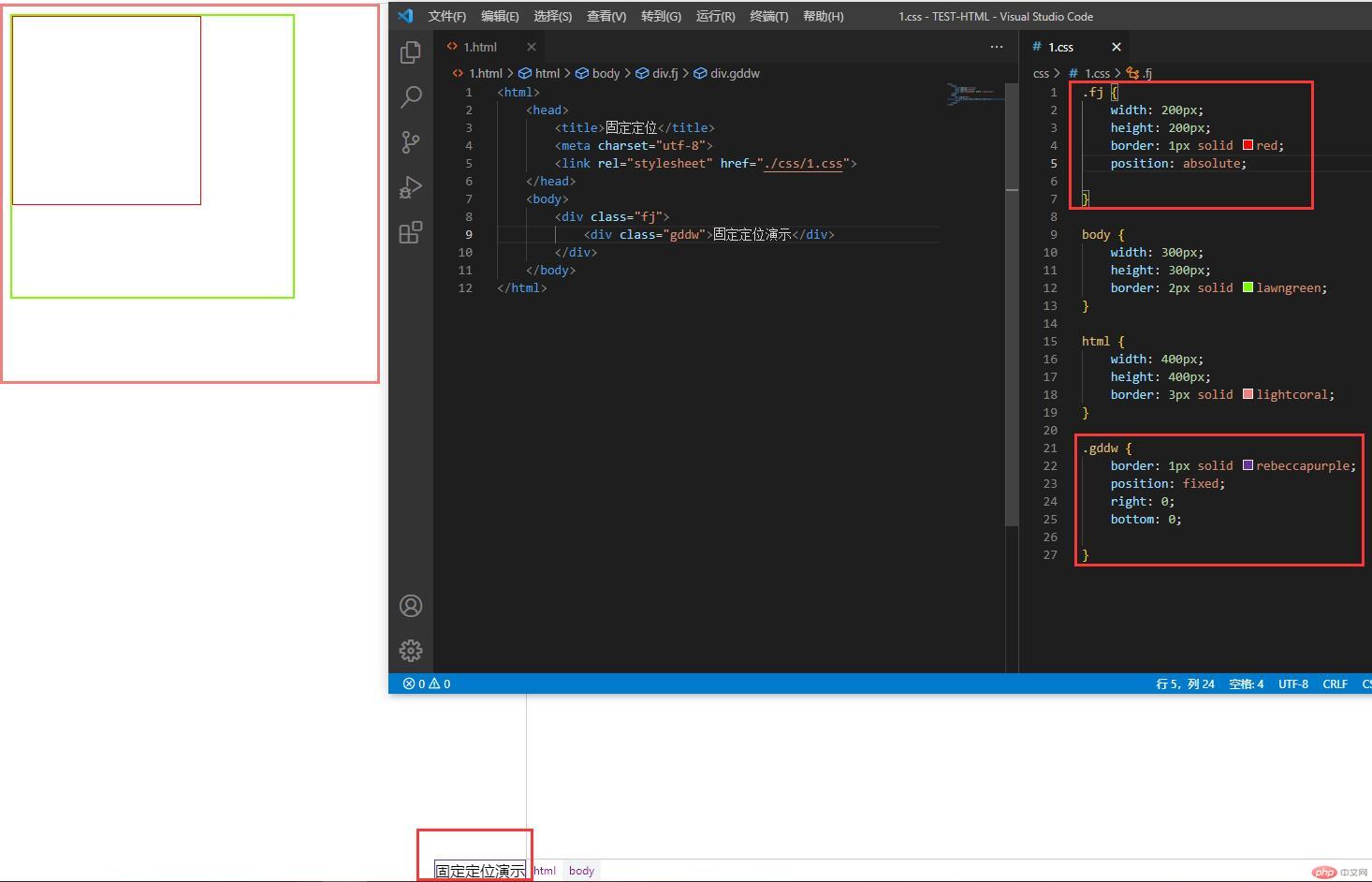
- 我对固定定位的理解(如果理解上存在问题的,希望大家帮我改正):固定定位永远相对于视口而言,它不需要上级定位元素.

- 我们可以看到,即使父级DIV设置了position,但是固定定位还是定位到了标签之外,也就是视口.
3.两者差异
- 绝对定位是相对于上级定位元素的,当找不到时,回到最初包含块,从理解和视觉上看,就是视口.且在页面长度过高时,绝对定位只能留在第一屏.
- 固定定位永远是相对于视口而言,不需要上级定位元素.且就算页面长度过高,也可以留在整个页面中.
声明:本文内容转载自脚本之家,由网友自发贡献,版权归原作者所有,如您发现涉嫌抄袭侵权,请联系admin@php.cn 核实处理。