网页开发中—-CSS布局—-position属性的运用
1. position属性的值及详解
当position属性值为非static值时,我们通过left、right、top、bottom属性来定位元素的位置。
| 属性值 |
名称 |
描述 |
| static |
默认定位 |
HTML 元素标签默认的定位方式为 static |
| relative |
相对定位 |
position: relative; 元素是相对于元素本身在文档流中的位置来定位的 |
| absolute |
绝对定位 |
position: absolute; 元素是相当于最近的带有非static定位属性的祖级元素来定位的 |
| fixed |
固定定位 |
position: fixed; 元素是相对于视窗定位的,定义了固定定位的元素不随鼠标的滚动而滚动,它始终显示在浏览器窗口的固定位置 |
| sticky |
粘性定位 |
position: sticky; 它是相对定位和固定定位的集合,当元素的位置符合给定的偏移值时由相对定位转换为固定定位 |
| position属性的补充说明 |
| 1. 当定位属性为 absolute 和 fixed 时,元素在文档流中是不占位置的,它是漂浮(遮挡)在其它元素之上(下)或在视窗的空白区 |
| 2. 绝对定位 position: absolute; 当定位的元素的所有祖级元素,都不带有定位属性时,它是相对于第一视窗来定位,它会随着滚动条的滚动/滑动(包含上下或左右),滑出视窗 |
2. 实例演示position的非static属性(static为html文档的默认属性这里就不演示了-_-)
为了更方便阅读,把和定位不相关的CSS属性,就不展示了-_-!
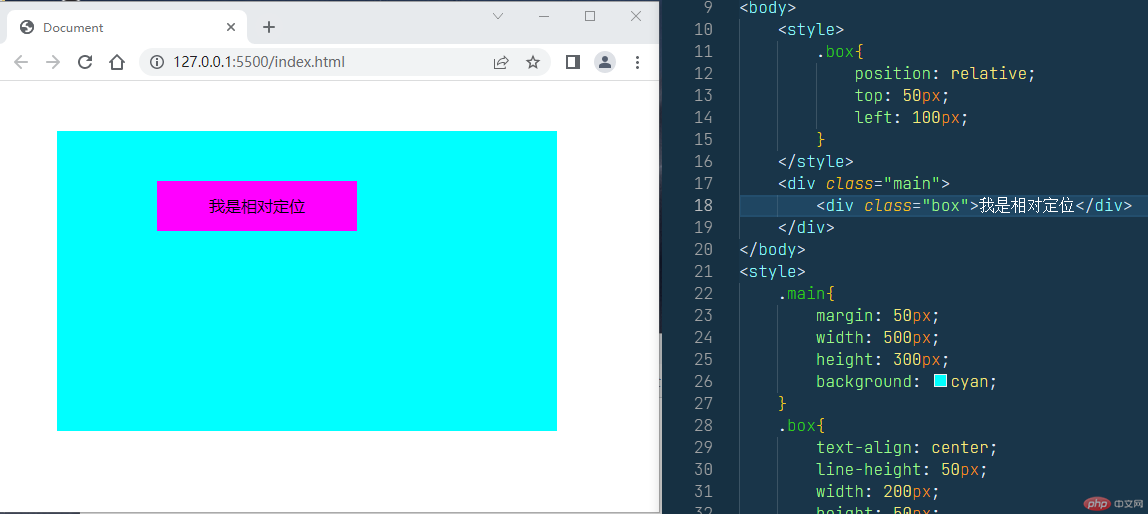
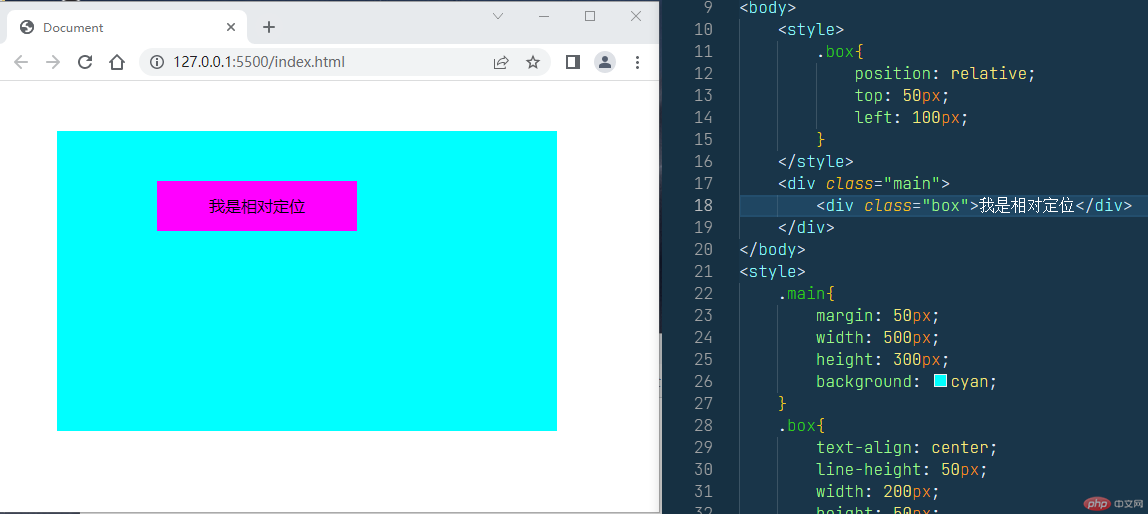
2.1 相对定位

position: relative; 相对定位是相对于元素本身所在位置进行定位,它会跟随着鼠标滚动而滚动。
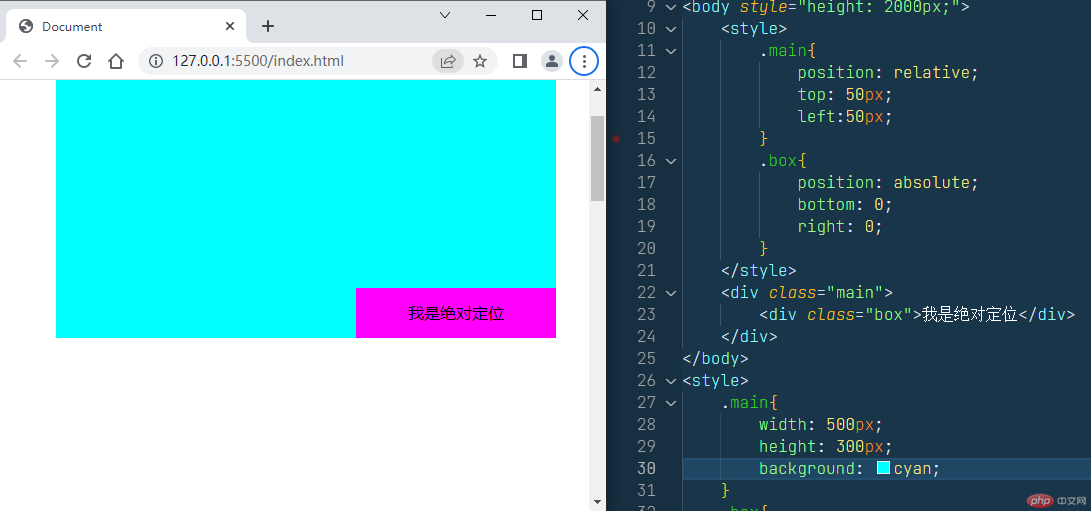
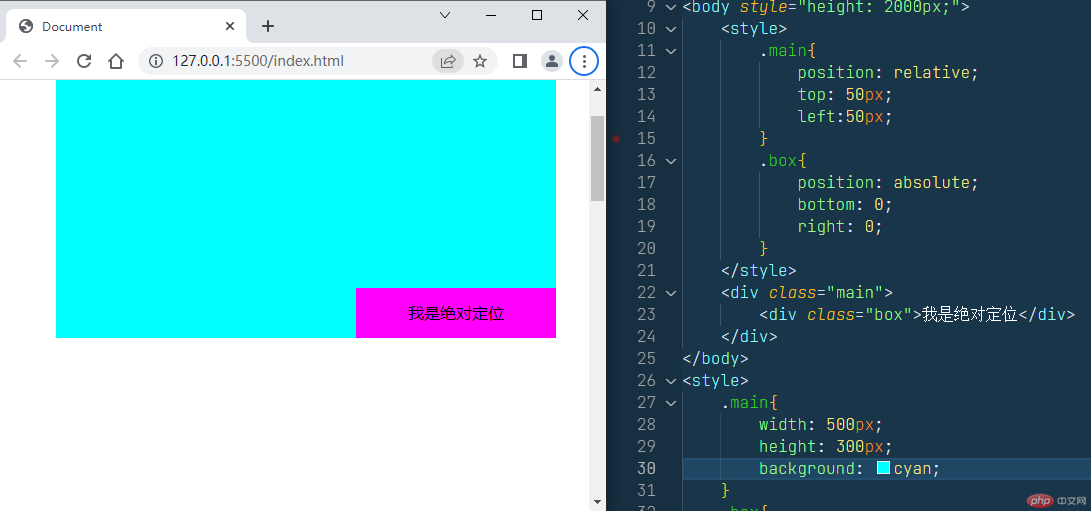
2.2 绝对定位
通常情况

position: absolute; 定义的元素的祖级元素并不是必须包含left、right等属性,它会随着鼠标滚动而滚动。
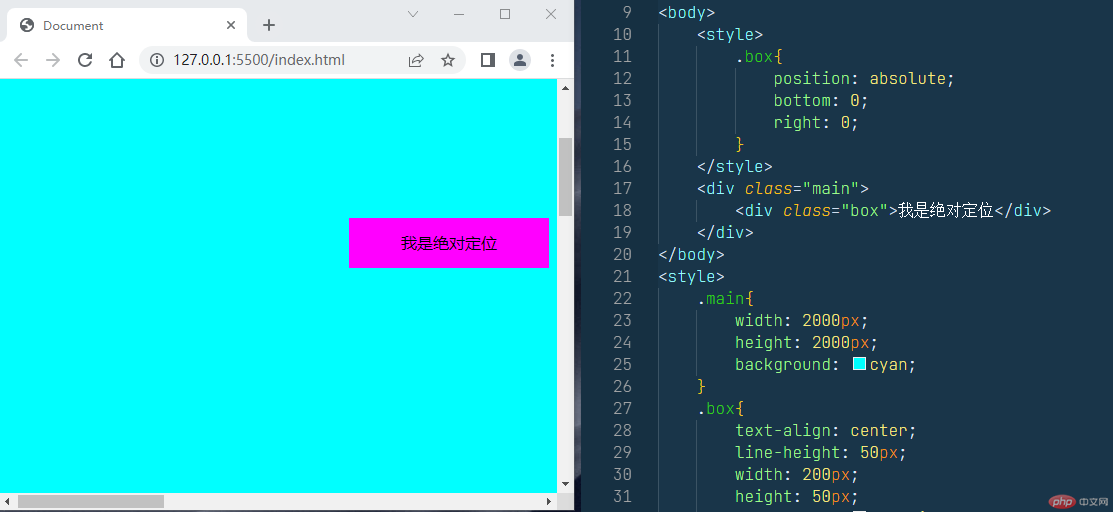
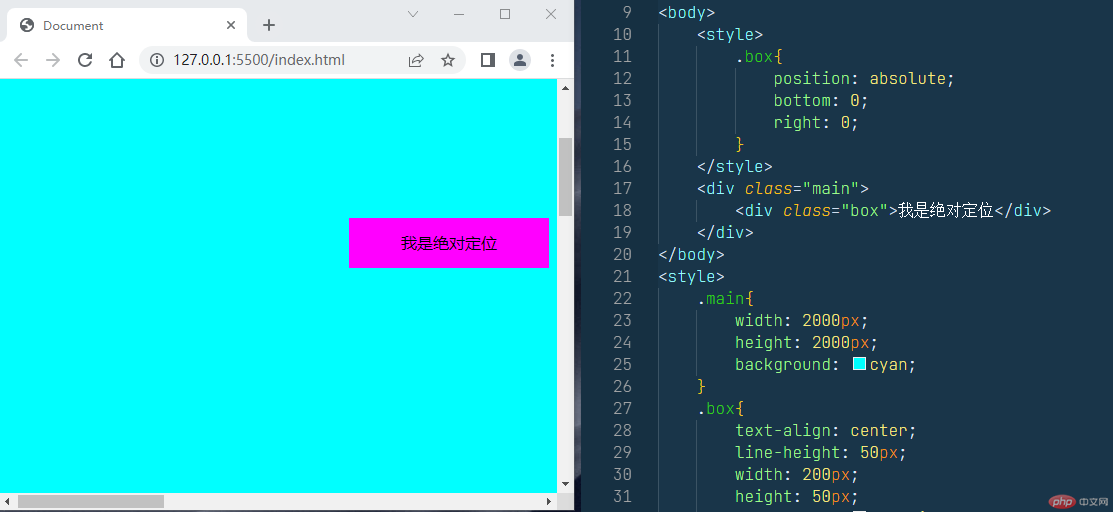
特例情况

当 position: absolute; 定义的元素的所有祖级元素都没有定位属性时,它会相当于第一视窗体来定位,并也会随着鼠标滚动而滚动。
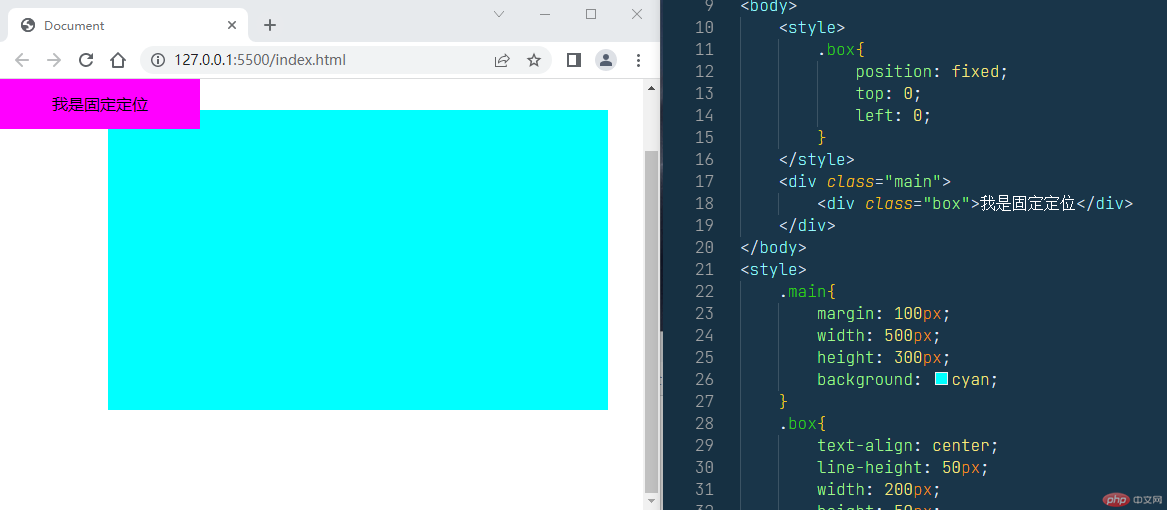
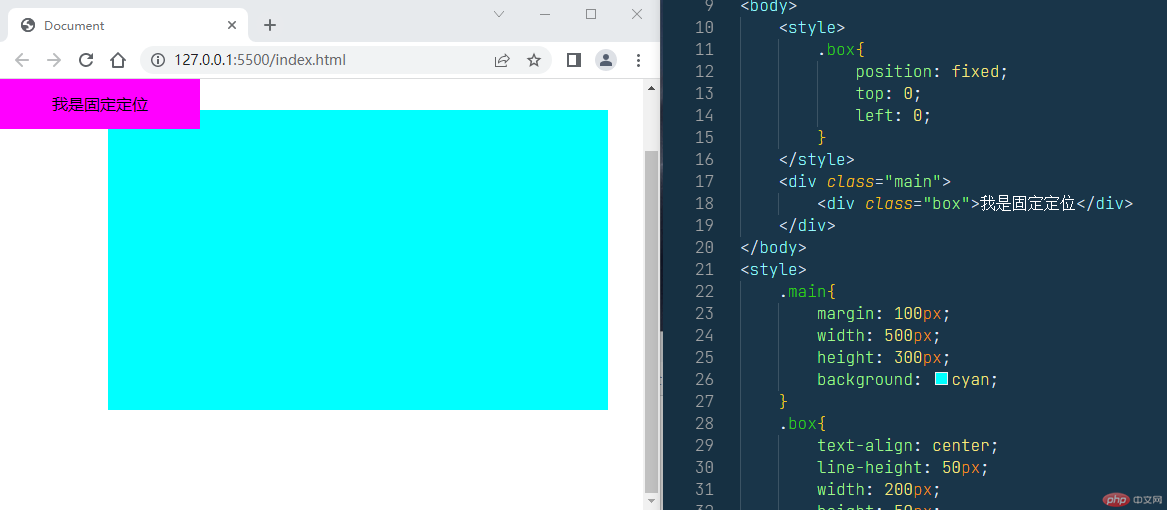
2.3 固定定位

position: fixed; 固定定位是相对于视窗来定位的,并且它不会随着鼠标滚动而滚动,它始终显示在视窗的固定位置。
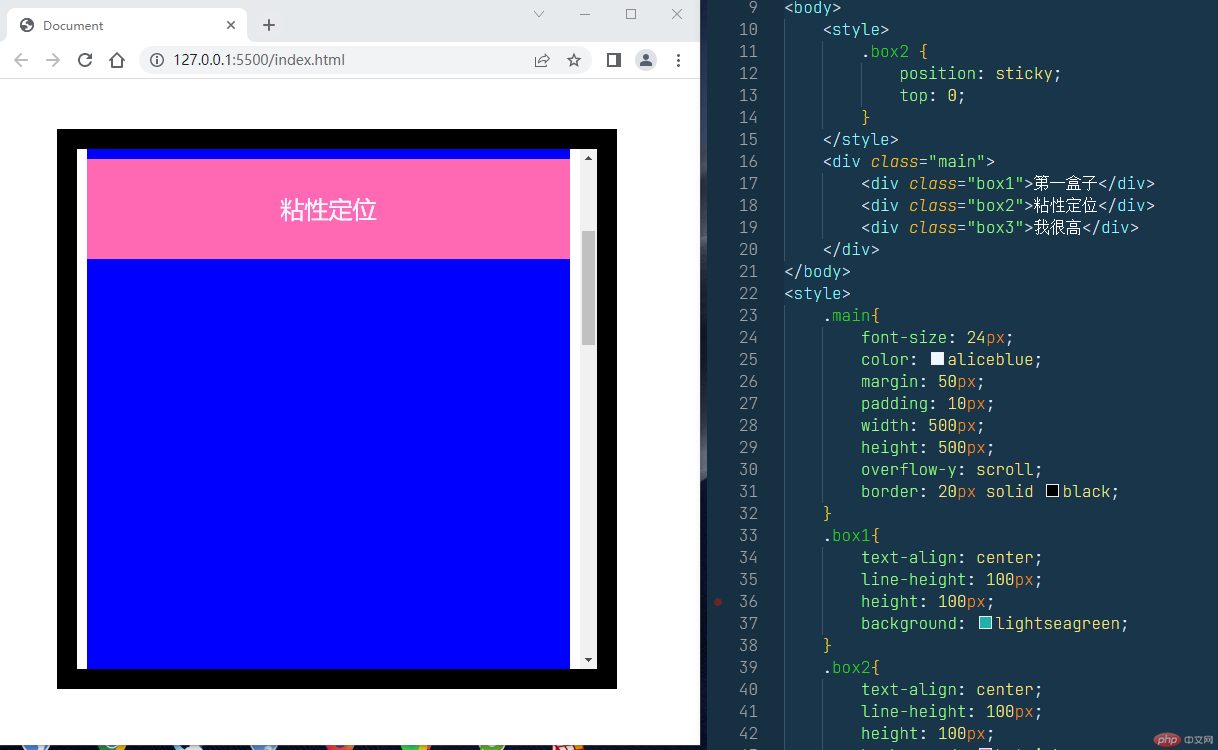
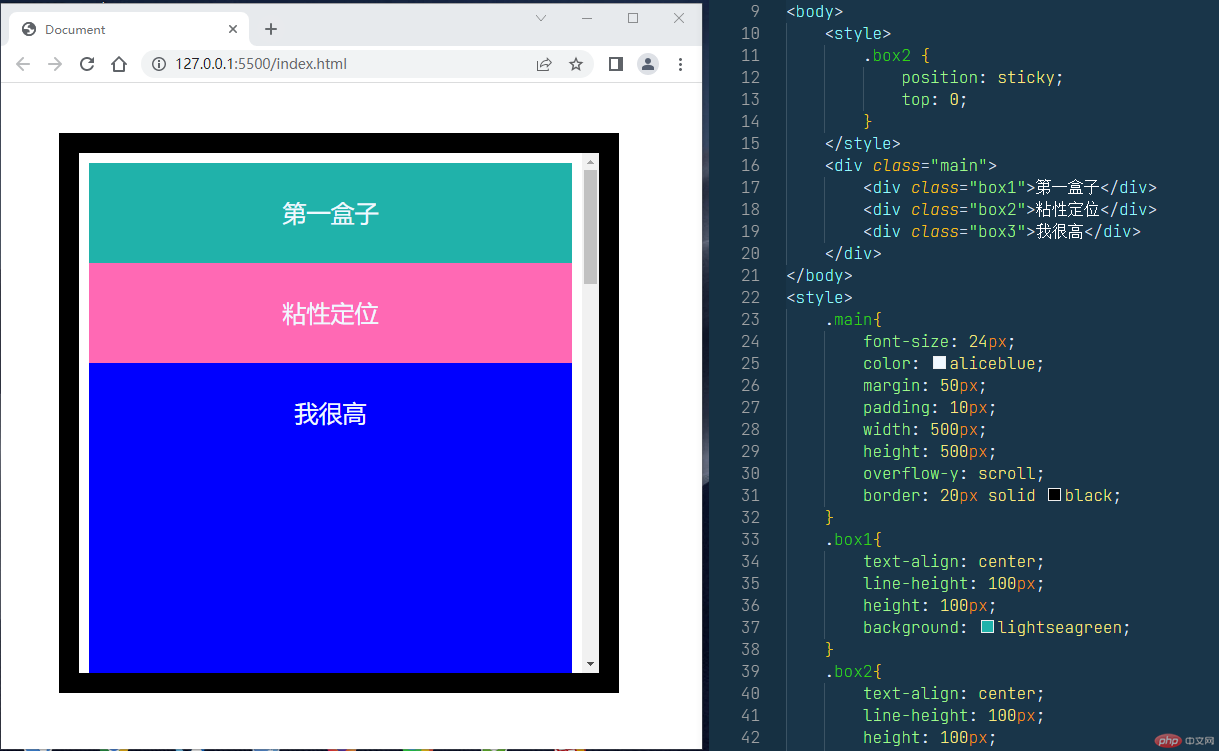
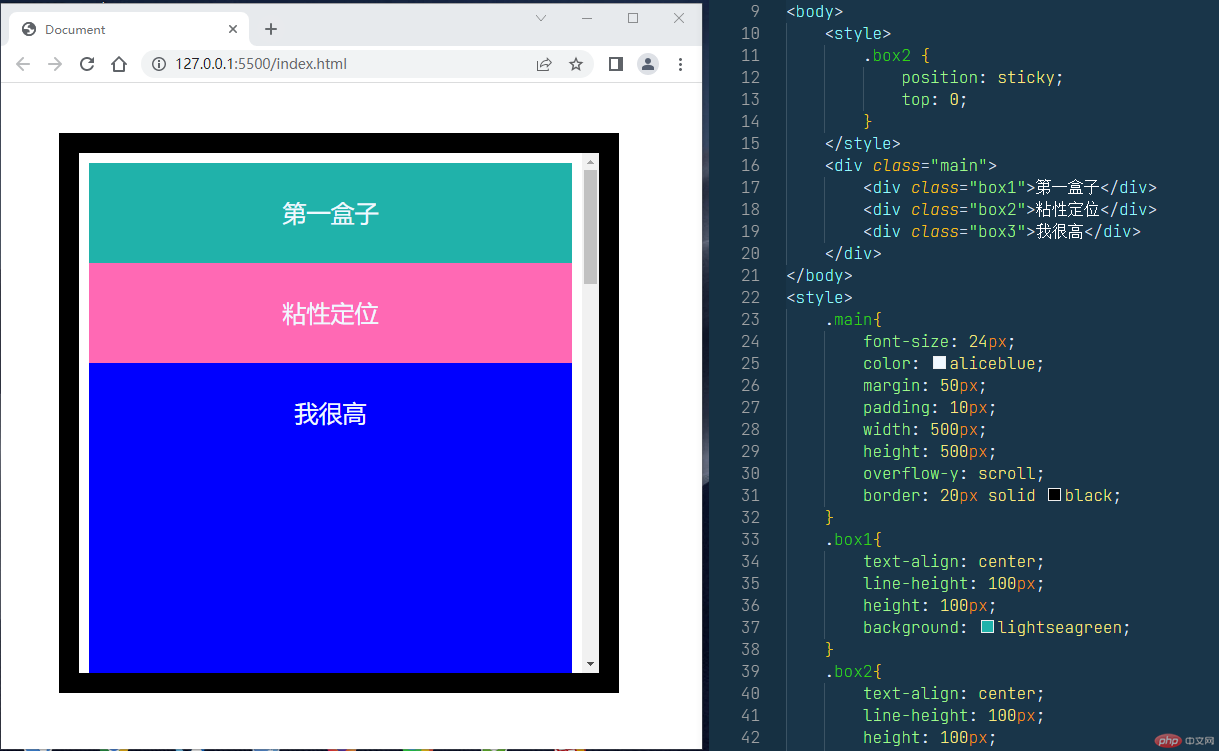
2.4 粘性定位
鼠标没有滚动时

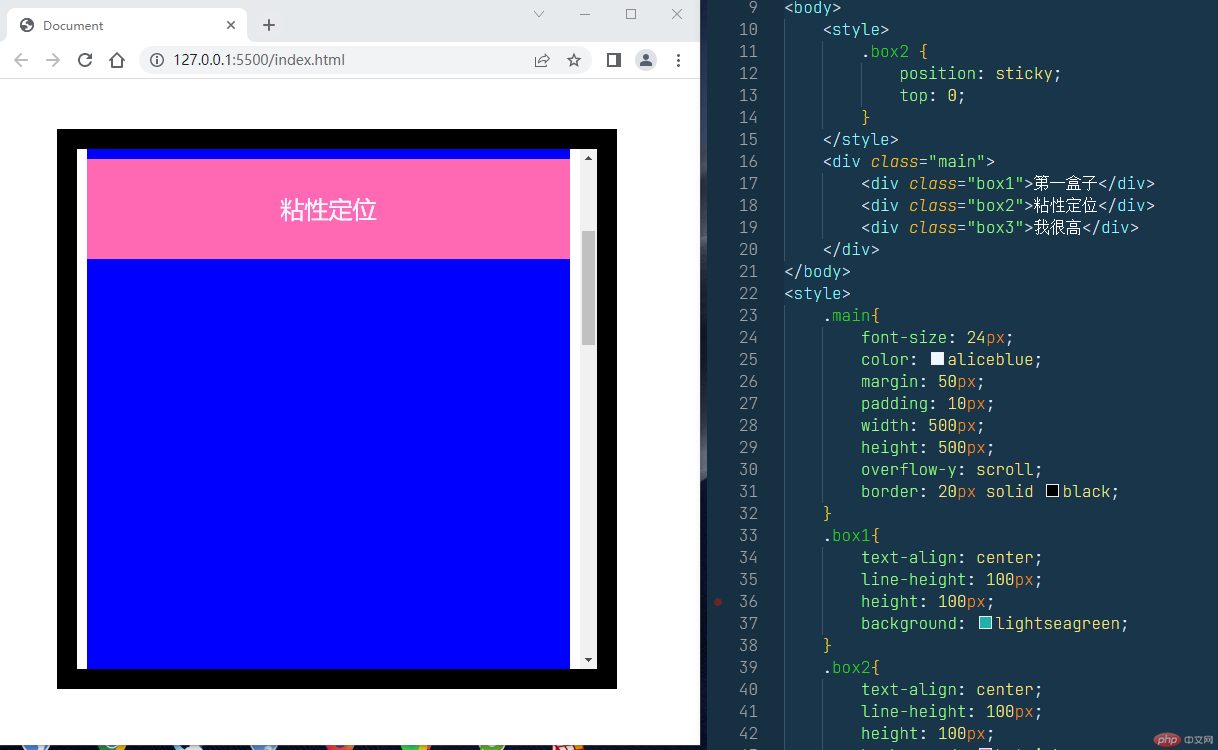
鼠标滚动后