演示案例
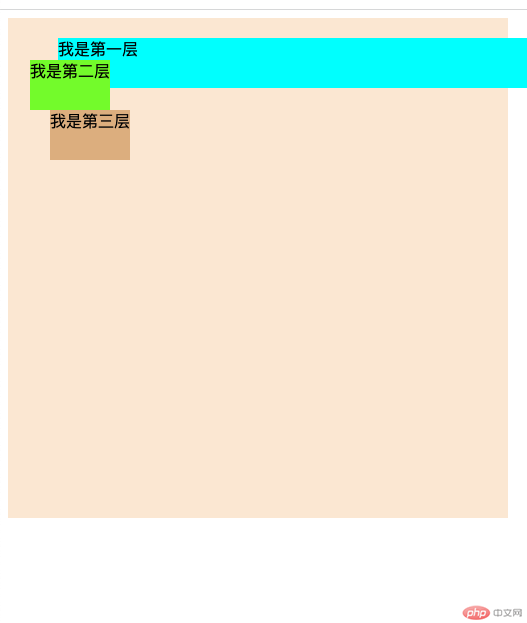
<div class="box"><div class="one">我是第一层</div><div class="two">我是第二层</div><div class="three">我是第三层</div></div>
相对定位
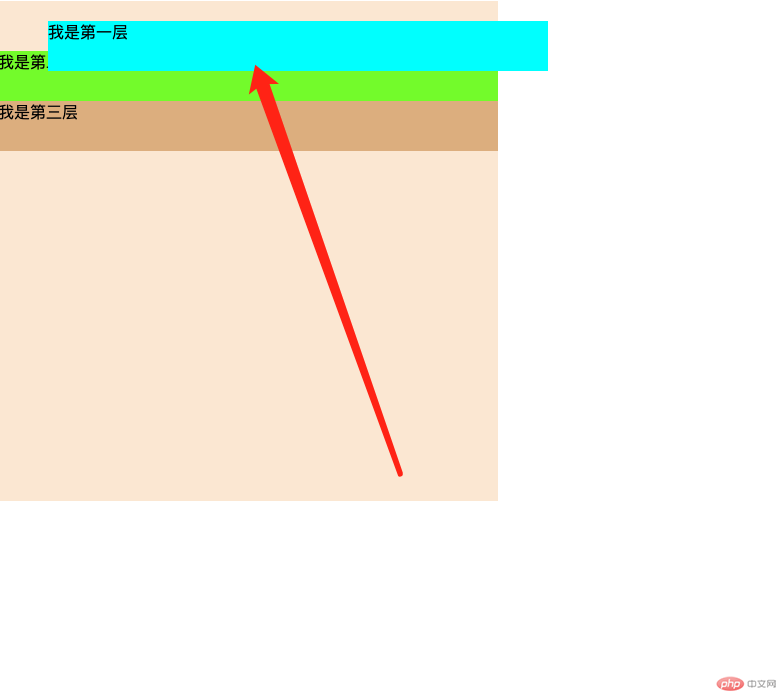
.box .one{height: 50px;width: 500px;background-color: aqua;position: relative;top:20px;left: 50px;}

绝对定位
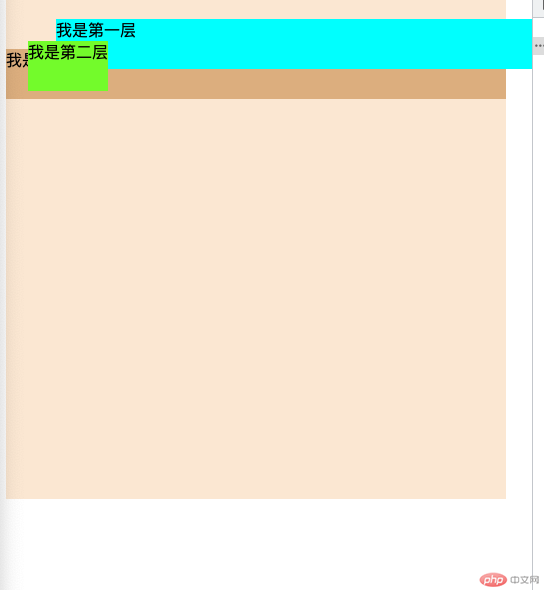
.box .two{height: 50px;background-color:chartreuse;position:absolute;top: 50px;left: 30px;}

固定定位
.box .three{height: 50px;background-color:burlywood;position: fixed;top:100px;left: 50px;