Nuxt的部署与vue有出入,主要有两种模式,npm run generate和npm run build
方式
一、generate模式
这种模式打包的时候会生成对应的html文件,如果项目中数据涉及到后台接口,那么在打包的时候所有的数据都会注定,后续若接口数据发生改变,页面也不会再变了,适合一些静态站点的项目。
使用generate打包跟之前vue一样,会生成一个dist文件夹,放到服务器即可
二、build模式
执行npm run build之后.nuxt文件夹里会生成一个dist文件夹
npm run build
将.nuxt、static、package.json、 nuxt.config.js四个文件放入到服务器对应的目录里
在服务器对应的目录安装项目依赖
npm install
安装完依赖之后 执行npm start 启动项目
npm start
此时项目在3000端口启动,还需要再配置一下nginx 反向代理
server {
listen 80;
server_name localhost;
location / {
proxy_pass http://127.0.0.1:3000;
}
}配置完了重启nginx
nginx -s reload
pm2 进程守护
PM2 是具有内置负载均衡器的 Node.js 应用程序的生产流程管理器。它允许您使应用程序永远保持活动状态,在不停机的情况下重新加载它们,并促进常见的系统管理任务。链接: 详细介绍.
1. 安装
npm install -g pm2
2. 启动服务
进入到nuxt项目对应的文件夹,执行
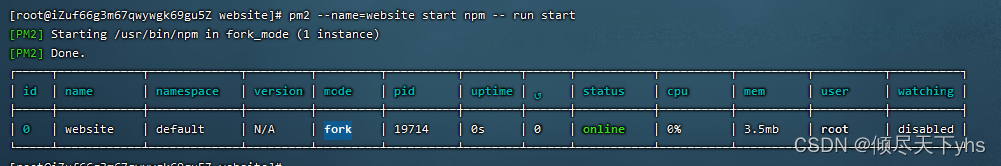
pm2 --name=你的服务名 start npm -- run start
启动成功,这里我的服务名是 website

3. pm2常用命令
pm2 list 查看所有进程 pm2 show 0 查看进程详细信息,0为PM2进程id pm2 stop all 停止PM2列表中所有的进程 pm2 stop 0 停止PM2列表中进程为0的进程 pm2 reload all 重载PM2列表中所有的进程 pm2 reload 0 重载PM2列表中进程为0的进程 pm2 delete 0 删除PM2列表中进程为0的进程 pm2 delete all 删除PM2列表中所有的进程

