如果你是新的项目,那么需要在nuxt.config.js文件当中添加

1.在宝塔软件商店安装PM2管理器安装,并设置node版本


2. 输入npm run build将nuxt项目进行打包
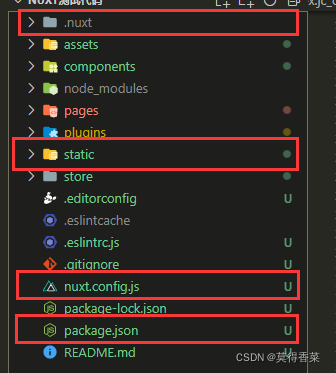
3. 将.nuxt static nuxt.config.js package.json这四个文件上传到宝塔服务器(在域名根目录下就可以)


4.在该目录下打开终端输入npm i自动安装相关依赖
5.输入pm2 start npm --name 你项目的名字 -- start(只替换中文汉字,其他保留)运行
6.输入pm2 save保存当前项目进程,这样即使关闭宝塔终端,项目也可以一直运行下去了
7.在反向代理中按图示设置,即可用域名进行访问,端口号需对应


