一、markdown语法简单应用
markdown用于简化HTML的编写,最终markdown会转变为对应的HTML标签,安装markdown lint插件,用于markdown语法检查。

1.标题
在想要设置为标题的文字前面加#来表示
一个#是一级标题,二个#是二级标题,以此类推。支持六级标题,对应相应的HTML标题标签。备注:标准语法一般在#后跟个空格再写标题,建议最多写三级,不宜过深。
示例:
# 一级标题## 二级标题### 三级标题#### 四级标题##### 五级标题###### 六级标题效果如下:
2.列表
2.1 无序列表
无序列表用 - 书写,需要在 - 后面加空格后再书写
嵌套列表只需在 - 前面加两个空格,无需列表和有序列表的嵌套是相同的示例:
- 这里是无序列表1- 这里是嵌套item1.1- 这里是嵌套item1.2- 这里是无序列表2- 这里是嵌套item2.1- 这里是嵌套item2.2效果如下:
2.2 有序列表
数字加点即可,注意:点后面需要跟一个空格
示例:
1. 有序列表list12. 有序列表list22.1 有序列表item2.13.有序列表list33.1 有序列表item3.13.2 有序列表item3.2效果如下:
3.代码
单行代码:代码之间分别用一个反引号包起来,在键盘“Esc”键的下面。
示例:
单行代码: `const div = document.querySelector('box')`效果如下:
const div = document.querySelector('box')多行代码(代码块):代码之间分别用三个反引号包起来,首尾的反引号单独占一行,在第一个反引号后面跟代码语言的关键字,就可以高亮显示。
例如:代码内容为php代码,那么在第一个反引号后面需要加“php”。示例:
效果如下:
namespace core;class Demo{//...}
4.表格
表头和内容用“|”分割
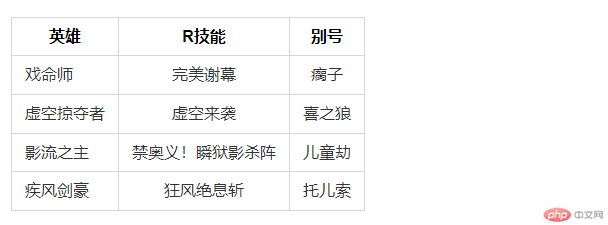
表格和内容之间加“—-|—|—”即可,在“—”前后加冒号,表示当前列内容居中示例:
英雄|R技能|别号---|:--:|:--:戏命师|完美谢幕|瘸子虚空掠夺者|虚空来袭|喜之狼影流之主|禁奥义!瞬狱影杀阵|儿童劫疾风剑豪|狂风绝息斩|托儿索效果如下:
5.图片
语法:
示例:
效果如下:
6.其他
以上语法满足基本需求,更多:
https://www.jianshu.com/p/191d1e21f7ed
二、emmet语法简单应用
vs code中已经内置了emmet语法,emmet是用来快速编写HTML。
写好emmet语法后,tab键即可快速生成。
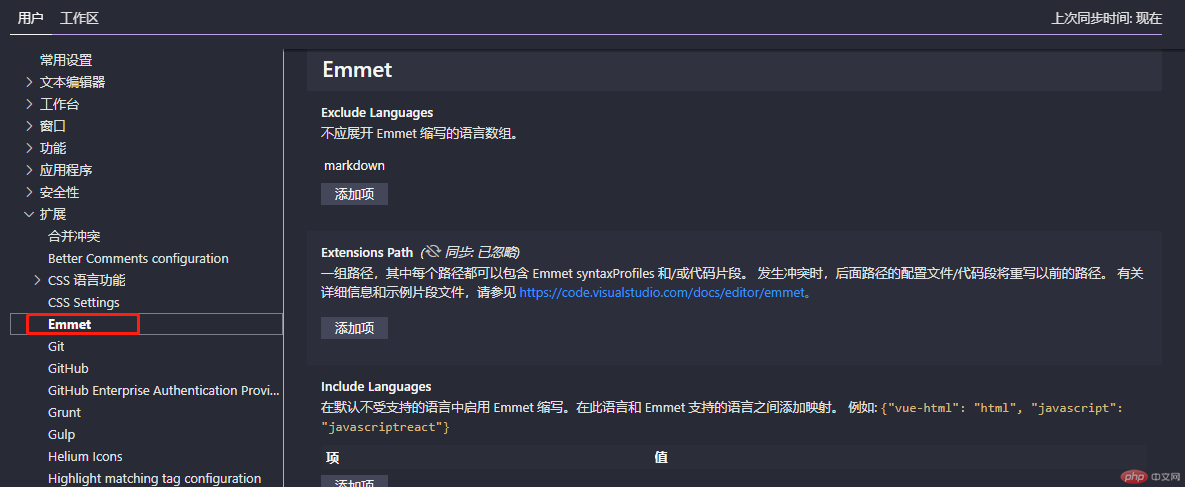
设置=>扩展=>Emmet
1.如何快速生成html标签及标签的属性(id/class)
语法:html标签(div标签默认可不写)+属性(id用#表示,class用.表示)+内容用{}包裹。
id语法:div#box{box}
class语法:div.desc{content}
<!-- 生成有属性id为box且内容为box的div标签 --><!-- 语法: div#box{box},div为默认可以不写--><div id="box">box</div><!-- 生成有属性class为desc且内容为content的div标签 --><!-- 语法:div.desc{content},div为默认可以不写 --><div class="desc">content</div>
2.如何快速生成层级元素(父子/兄弟)
父子关系用大于表示“>”
兄弟关系用加号表示“+”
父子关系语法:ul>li>a{首页}
兄弟关系语法:.title{站点名称}+.url{php中文网}
<!-- 父子关系:生成一个li列表 --><!-- 语法:ul>li>a{首页} --><ul><li><a href="">首页</a></li></ul><!-- 兄弟关系:生成并列的两个div --><!-- 语法:.title{站点名称}+.url{php中文网} --><div class="title">站点名称</div><div class="url">php中文网</div>
3.重复生成(*)
*的语法:ul>li*3>a{首页}
<!-- 生成3个li列表 --><!-- 语法:ul>li*3>a{首页} --><ul><li><a href="">首页</a></li><li><a href="">首页</a></li><li><a href="">首页</a></li></ul>
4.序号(@、$)
$的语法:ul.menu>li.item*3>a{item$}
@的语法:ul.menu>li.item*3>a{item$@0}
<!-- $:默认从1开始升序递增 --><!-- 生成默认值开始升序递增的li列表 --><!--语法: ul.menu>li.item*3>a{item$} --><ul class="menu"><li class="item"><a href="">item1</a></li><li class="item"><a href="">item2</a></li><li class="item"><a href="">item3</a></li></ul><!-- @:指定起始索引 --><!-- 生成从0开始递增的li列表 --><!--语法: ul.menu>li.item*3>a{item$@0} --><ul class="menu"><li class="item"><a href="">item1</a></li><li class="item"><a href="">item2</a></li><li class="item"><a href="">item3</a></li></ul>
5.快速创建5行8列的表格
语法:
table.table>caption{学生信息表}+(thead>tr>td{title$}*8)+(tbody>tr*5>td{item$}*8)
效果如下:

加上样式
<style>table {border-collapse: collapse;}thead {background-color: lightcyan;}table th,table td {border: 1px solid;padding: 5px;;}</style>
效果如下:

6.总结
①生成标签,直接输入标签名和属性,按tab键即可,例如:div.box{box},然后tab键,就可以生成<div class='box'>box</div>
②如果想要生成多个相同标签,加上 就可以,例如:div3 就可以快速生成3个div标签
③父子关系html标签,可以用>,例如:ul>li就可以
④兄弟关系html标签,可以用+,例如:div+p就可以
⑤生成的html标签类名是由默认顺序的,可以用自增符号$
⑥生成的html标签是由自定义顺序的,可以用自定义符号@