1.CSS样式的来源与优先级
默认样式:浏览器自带样式,也叫用户样式代理表。

继承样式:某一些属性,如颜色,字体,它可以由它的父级进行设置,达到简化的目标,可以避免CSS样式冗余。

自定义样式:程序员自定义的样式。
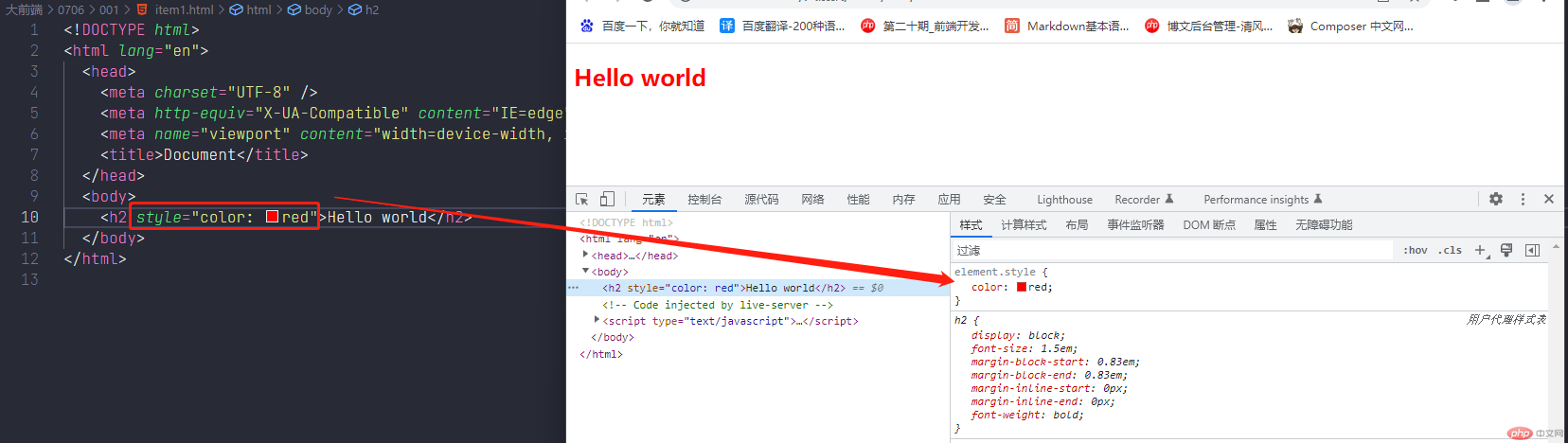
①内联样式:给元素添加 “style属性”,仅适用于当前特定的某个元素
②文档样式:给当前html文档添加 “style标签”,仅适用于当前的html文档。
③外部样式:将多个HTML页面共用的样式,写到一个外部的css文档中,再引入到对应的页面进行复用。重点:
样式优先级: 自定义样式 > 默认样式 > 继承样式。
来源与位置相关, 同名样式与书写顺序相关。
同级别下,元素的最终样式与书写舜玉有关,写在后面的样式会覆盖前面同名的样式。
为了避免样式冗余,实现最大范围的样式复用,首选外部样式。
2.选择器
基本语法
/* 选择器基本语法: *//* 选择器 {属性1: 值1;属性2: 值2;属性3: 值3;} */
2.1 基本选择器
| 类型 | 描述 |
|---|---|
| 标签选择器 | html的标签,比如<a>,<h1>,<html>,<body>,<p>,<input>… |
| 属性选择器 | html标签的预置属性,比如<h1>标签的title属性 |
| 高频选择器 | id和class是高频选择器,也是属性选择器的一种 |
| 群组选择器 | 多个选择器用,隔开 |
| 通配选择器 | 用*表示,全选当前html所有的标签 |
标签选择器

属性选择器

高频选择器,属性选择器的一种

群组选择器

通配选择器

2.2 上下文选择器
| 类型 | 操作符 | 描述 |
|---|---|---|
| 父子选择器 | > |
选择当前元素的所有子元素 |
| 后代选择器 | 空格 |
选择当前元素的所有后代元素 |
| 同级相邻(兄弟)选择器 | + |
选择拥有共同父级且相邻的元素 |
| 同级所有(兄弟)选择器 | ~ |
选择拥有共同父亲的所有元素 |
父子选择器

后代选择器

父子选择器

同级所有(兄弟)选择器

2.3 选择器的权重(重点)
如何查看选择器的权重?
如下:标签选择器
h1的权重是(0,0,1)

如下:属性选择器
class的权重是(0,1,0)

如下:属性选择器
id的权重是(1,0,0)

以此类推,
| 权重 | 描述 |
|---|---|
(百,十,个) |
百是指id选择器的数量,十是指class选择器的数量,个是指标签(tag)选择器的数量;权重大小:id选择器>class选择器>tag选择器 |
(1,2,3) |
表示有1个id选择器、2个class选择器及3个tag选择器 |
(3,1,2) |
表示有3个id选择器、1个class选择器及2个tag选择器 |
注:实际开发中尽量少用
id,因为id的权重过大,不宜后期的调试或者二次开发。