我是内联样式
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>我是内联样式</title></head><body> <h1 style="color: red;">我是内联样式</h1></body></html>

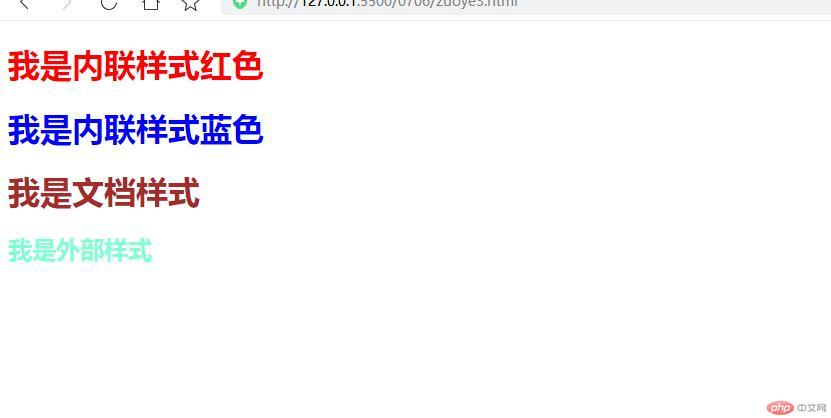
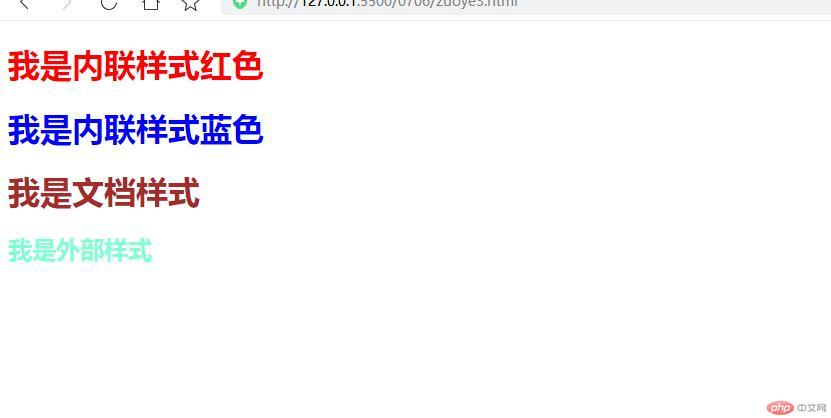
我是文档样式
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>我是文档样式</title><style> h1{ color: brown; }</style></head><body> <h1 style="color: red;">我是内联样式红色 </h1> <h1 style="color:blue ;">我是内联样式蓝色</h1> <h1>我是文档样式</h1> <!-- 以上判断内联样式优先级高于 文档样式 高于默认样式 --></body></html>

我是外联样式
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>我是外联样式</title> <link rel="stylesheet" href="../0706/css/zuoye3.css"> <style> h1{ color: brown; } </style> </head> <body> <h1 style="color: red;">我是内联样式红色 </h1> <h1 style="color:blue ;">我是内联样式蓝色</h1> <h1>我是文档样式</h1> <!-- 以上判断内联样式优先级高于 文档样式 高于默认样式 --> <h2>我是外部样式</h2> </body> </html>
/* 我是外联样式 */h1{ color: blueviolet;}h2{ color: aquamarine;}

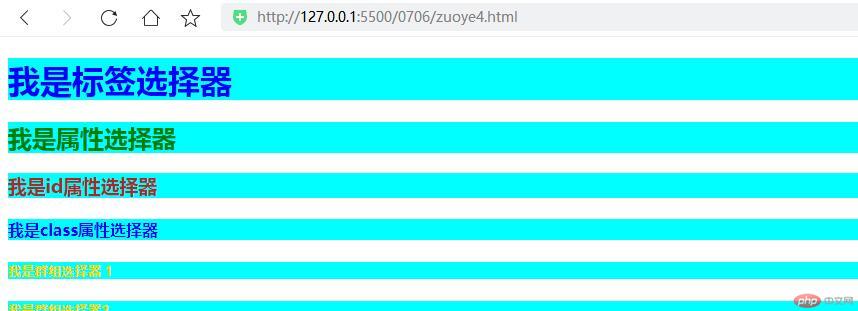
我是基本选择器
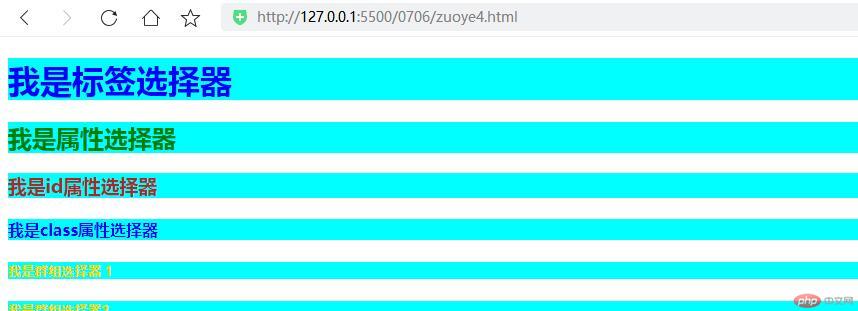
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>基本选择器</title><link rel="stylesheet" href="../0706/css/zuoye4.css"></head><body><h1>我是标签选择器</h1><h2 title="shuxing">我是属性选择器</h2><h3 id="di">我是id属性选择器</h3><h4 class="cl">我是class属性选择器</h4><h5 id="qun" >我是群组选择器 1</h5><h5 class="zu">我是群组选择器2</h5></body></html>
/* 基本选择器 *//* 1、标签选择器 */h1{ color: blue;}/* 2、属性选择器 */h2[title='shuxing']{ color: green;}/* 2.1 id 属性选择器 */h3#di {color: brown;}/* 2.2 class 属性选择器 */h4.cl{ color: blue;}/* 3、群组选择器 */h5.qun,h5#zu,h5#qun,h5.zu{color: gold;}/* 4、通配属性选择器 *//* * : 包括了h2,h3 ... *//* body * { */ /* !important: 临时提权到最高权重,用于调试 */ /* background-color: gray !important; */ /* } */ body * { background-color: aqua !important; }

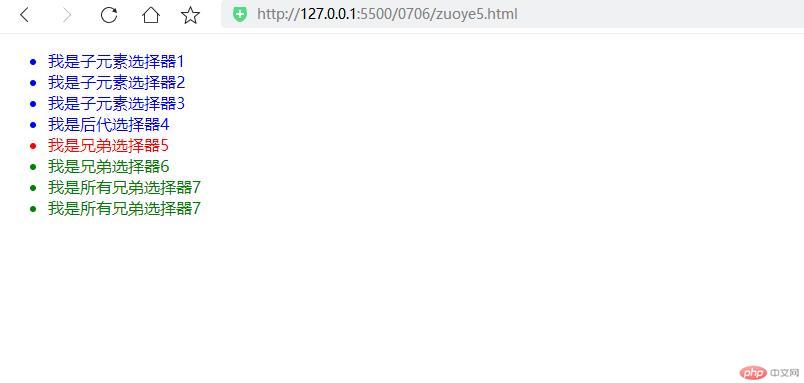
我是上下文选择器
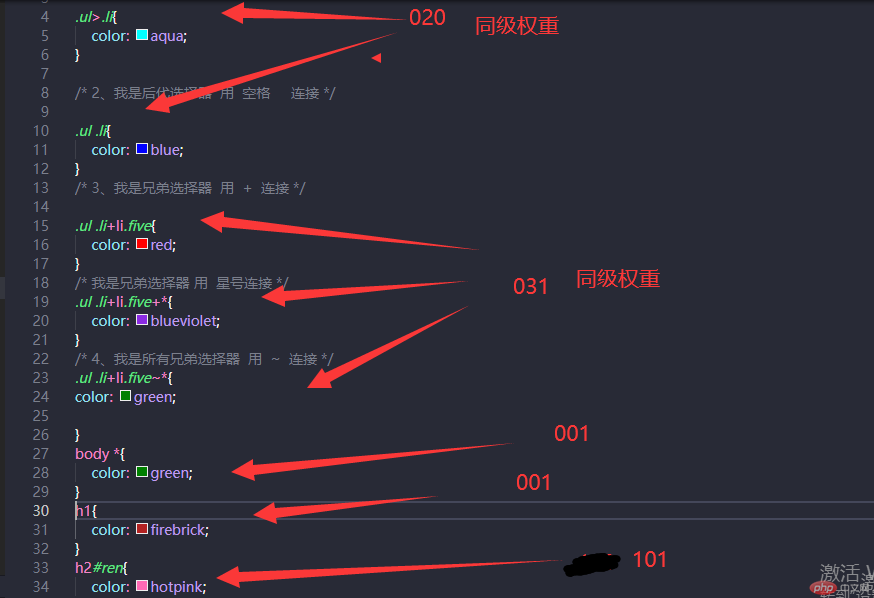
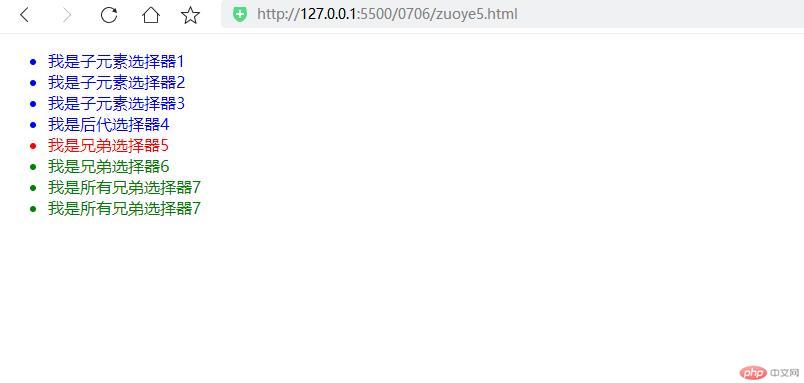
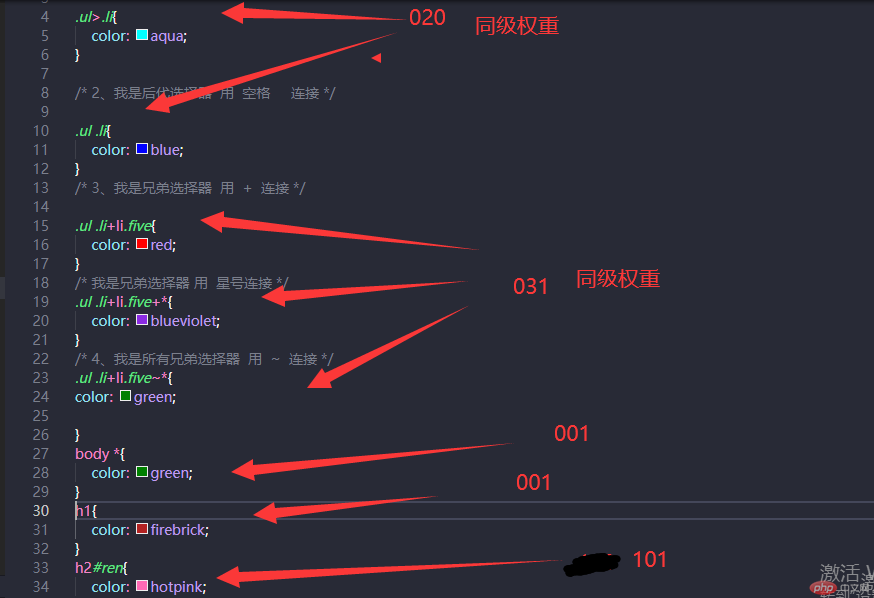
/* 我是上下文选择器 *//* 1、子元素选择器 用 > 连接*/.ul>.li{ color: aqua;}/* 2、我是后代选择器 用 空格 连接 */.ul .li{ color: blue;}/* 3、我是兄弟选择器 用 + 连接 */.ul .li+li.five{ color: red;}/* 我是兄弟选择器 用 星号连接 */.ul .li+li.five+*{ color: blueviolet;}/* 4、我是所有兄弟选择器 用 ~ 连接 */.ul .li+li.five~*{color: green;}
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>上下文选择器</title> <link rel="stylesheet" href="../0706/css/zuoye5.css"></head><body> <ul class="ul"> <li class="li">我是子元素选择器1</li> <li class="li">我是子元素选择器2</li> <li class="li">我是子元素选择器3</li> <li class="li">我是后代选择器4</li> <li class="li five">我是兄弟选择器5</li> <li class="li five six">我是兄弟选择器6</li> <li class="li five six sev">我是所有兄弟选择器7</li> <li class="li five six sev ei">我是所有兄弟选择器7</li> </ul></body></html>

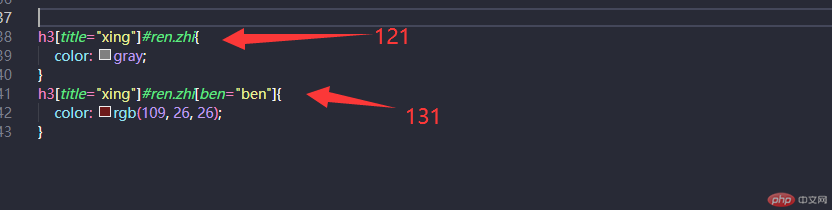
我是优先级权重分析
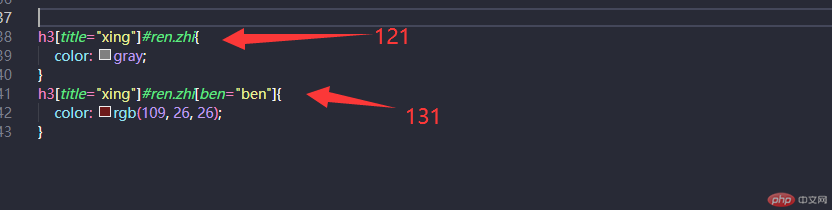
/* 我是优先级权重选择器 *//* 选择器种类 权值基数 权级 *//* !important 10000 5级 *//* 内联样式 1000 4级 *//* id选择器 100 3级 *//* class选择器 10 2级 *//* 元素选择器 1 1级 *//* 通配符选择器 0 0级 */