markdown使用
一、标题用#进行区分,且#在第一行,一般情况三个标题即可。#后面不跟空格
一级标题
二级标题
三级标题
四级标题
五级标题
六级标题
二、字体可以加粗、斜体、斜体加粗、删除线
加粗:用两个 *包裹
斜体:用一个*包裹
斜体加粗:用三个*包裹
删除线:用 两个 ~包裹
示例:
我是加粗的文本
我是斜体文本
我是斜体加粗文本
我是删除线文本~
三、引用 在引用文字前加上>
示例:
这是第一个引用
这是第二个引用
这是第三个引用
四、分割线,加上三个-
示例:
11
22
33
五、图片

示例:

六、我是超链接
[超链接名称](超链接地址”超链接title标题”)
我是百度云
我是百度
七、列表
无序列表:
用+ - *任意一种,注意:- + * 跟内容之间都要有一个空格
示例:
- 我是无序列表
- 我是无序列表
- 我是无序列表
有序列表
用数字加点,注意:序号跟内容之间要有空格,上一级和下一级之间敲三个空格即可
示例:
- 我是有序列表
- 我是有序列
2.1 我是有序列表
八、表格
用竖线|标识列分隔 用---标识横线分隔
示例:
| 星期一 | 星期二 | 星期三 |
|---|---|---|
| 数学 | 语文 | 英语 |
| 物理 | 化学 | 生物 |
| 姓名 | 技能 | 排行 |
|---|---|---|
| 刘备 | 哭 | 大哥 |
| 关羽 | 打 | 二哥 |
| 张飞 | 骂 | 三弟 |
| 姓名 | 技能 | 排行 |
|---|---|---|
| 刘备 | 哭 | 大哥 |
| 关羽 | 打 | 二哥 |
| 张飞 | 骂 | 三弟 |
九、代码块
我是代码块我是代码块
我是单行代码
emmet使用
一、快速生成生成html文档
在vscode 输入!按回车键自动补全html
示例:
<!--
!
-->
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body></body></html>
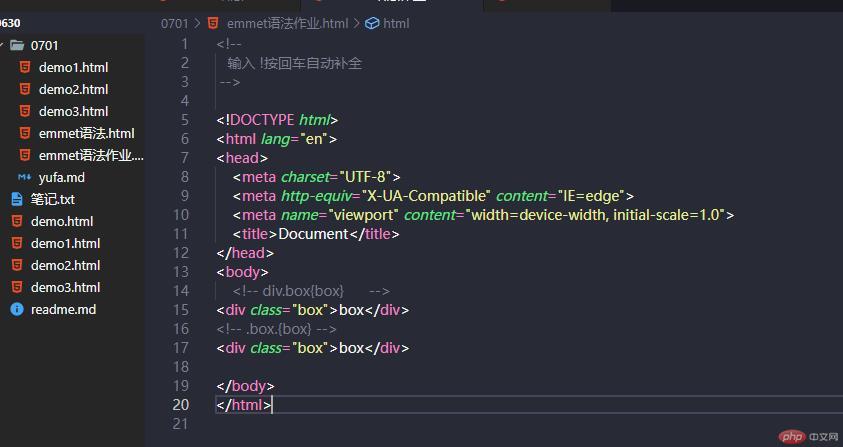
二、快速创建一个盒子模型模型/层级关系 ,以>+号讲解
在vscode里面输入 div.box{box}按回车键自动补全
或者用 .box{box}按回车键自动补全
<!-- div.box{box} --><div class="box">box</div><!-- .box.{box} --><div class="box">box</div><!-- div # 加回车键 --><div id="box"></div><!-- div.加回车键 --><div class=""></div>

二、快速创建列表
父子关系
ul.li>item*4>a{www.baidu.com}
<!-- 父子关系ul.li>item*4>a.www.baidu.com--><ul><li class="item"><a href="" class="www baidu com"></a></li><li class="item"><a href="" class="www baidu com"></a></li><li class="item"><a href="" class="www baidu com"></a></li></ul>
兄弟关系
.title{站点名称}+url{php中文网} 用+号即可
<!--.title{站点名称}+url{php中文网}--><div class="title">站点名称</div><div class="title">php中文网</div>
重复生成 用*号
<!-- 第一步 --><!--ul>li>a{首页}*4--><!-- <ul><li><a href="">首页</a></li><li><a href="">首页</a></li><li><a href="">首页</a></li></ul> -->
序号
$:数字递增从1开始增加
@:可以指定$索引从任意数字递增
$@-5:表示从几倒数到5
ul#5>li*4>a>{item$}
<ul id="5"><li><a href="">item1</a></li><li><a href="">item2</a></li><li><a href="">item3</a></li><li><a href="">item4</a></li></ul>
<!-- ul#5>li*3>a{item$@4} -->
<ul id="5"><li><a href="">item4</a></li><li><a href="">item5</a></li><li><a href="">item6</a></li></ul>
<!-- ul.hello>li*3>a{item$@-4} -->
<ul class="hello"><li><a href="">item6</a></li><li><a href="">item5</a></li><li><a href="">item4</a></li></ul>
三、快速创建表
表由table组成,里面包含thead标签和tbody标签组成。其中thead里面由tr\th组成,tbody里面有tr/td组成
caption:标识表格的标题
th:表头的单元格,表格中的文字以粗体显示。表格中可以不用此标签,th必须放在tr标签内
tr:表示行。一组行标签里面可以放td/th标签
td:表示列,td标签放在tr标签里面。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>table {border-collapse: collapse;}table td,table th {border: 1px solid blue;}</style></head><body><!-- 快速生成一个表格 --><!-- table>caption{课程表}+(thead>tr>th{星期$}*7)+(tbody>tr*6>td{html}*8) 我写下你看看老师:<!-- table>caption{学生信息表}+(thead>tr>th{title}*8)+(tbody>tr*5>td{item}*8) --><table>--><table><cation>值日表</cation><thead><tr><th>星期1</th><th>星期2</th><th>星期3</th><th>星期4</th><th>星期5</th></tr></thead><tbody><tr><td>周1</td><td>周1</td><td>周1</td></tr><tr><td>周1</td><td>周1</td><td>周1</td></tr><tr><td>周1</td><td>周1</td><td>周1</td></tr><tr><td>周1</td><td>周2</td><td>周3</td><td>周5</td><td>周6</td></tr></tbody></table><!-- <tbale><captiion>课程表</captiion><thead><tr><th>星期1</th><th>星期2</th><th>星期3</th></tr></thead><tdbody><tr><td>周一</td><td>周一</td><td>周一</td><td>周一</td><td>周一</td><td>周一</td><td>周一</td><td>周一</td></tr><tr><td>周一</td><td>周一</td><td>周一</td><td>周一</td><td>周一</td><td>周一</td><td>周一</td><td>周一</td></tr><tr><td>周一</td><td>周一</td><td>周一</td><td>周一</td><td>周一</td><td>周一</td><td>周一</td><td>周一</td></tr></tdbody></tbale> --><!-- <table><caption>值日表</caption><thead><tr><th>星期1</th><th>星期2</th><th>星期3</th></tr></thead><tbody><tr><td> 周一</td></tr><td><td> 周一</td></td><tr><td> 周一</td></tr><tr><td> 周一</td></tr> --></tbody></table></body></html>
html使用
一、快速生成生成html文档
<!-- 文档类型声明 --><!DOCTYPE html><!-- html标签,根标签,根元素 --><html lang="zh-cn"><!-- html 只有两个元素 head body --><head><!-- 头元素,浏览器,搜索引擎,用户不在意,看不到 --><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><!-- 用户在页面中看到的内容 --><body><h2>晚上好</h2></body></html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>一个html文档有哪三部分组成</title><!-- 因为html是结构化文本,从上往下解析,所以引入的web元素必须使用标签包装html是结构化文本,从上往下解析,--><!-- js使用<script></script> --><script>//js将当前页面解析中断了alert('hello')</script></head><body><!-- 1、html :代码 模板/结构2、css样式:html 元素的样式与布局3、js脚本:JavaScript。控制页面元素交互 --><!-- css 的style的标签,对位置不敏感 --><!-- js的<script标签 对涉及到 html-dom元素操作,对位置敏感 --><!--html:结构 ,使用<templatecss:样式 stylejs:交互 script 会中断当前html页面的解析.vue--><!-- 原生代码,浏览器为h1标签添加默认样式 --><h1>第20期同学们大家好</h1><!-- 1个em 16像素 --><style>/* 当前页面元素要应用到的自定义样式 */h1{/* 自定义样式 *//* 此处只是声明。并不是操作 */color:blueviolet/* color: rgb(0,255,25); */}/* 当前页面中,已经有两个组成部分,html+css */</style><script>//js脚本//将body 的背景颜色修改// <!-- <html></html>文档是由从上往下解析的 ,不认识body -->document.body.style.backgroundColor = 'yellow'// 将js代码放到body结束标签前面,才能保证获取到指定的demo的元素document.querySelector('h1').style.color = 'red'// 不管写到哪儿,总是解析到body前面,约定大于规则</script></body></html>

