一、伪类选择器
| 类型 | 描述 |
|---|---|
| 结构伪类 | 根据元素的位置来获取元素,如::nth-of-type() |
| 状态伪类 | 根据元素的状态来获取元素,例如获取焦点或无效元素,如::hover |
1.结构伪类
使用
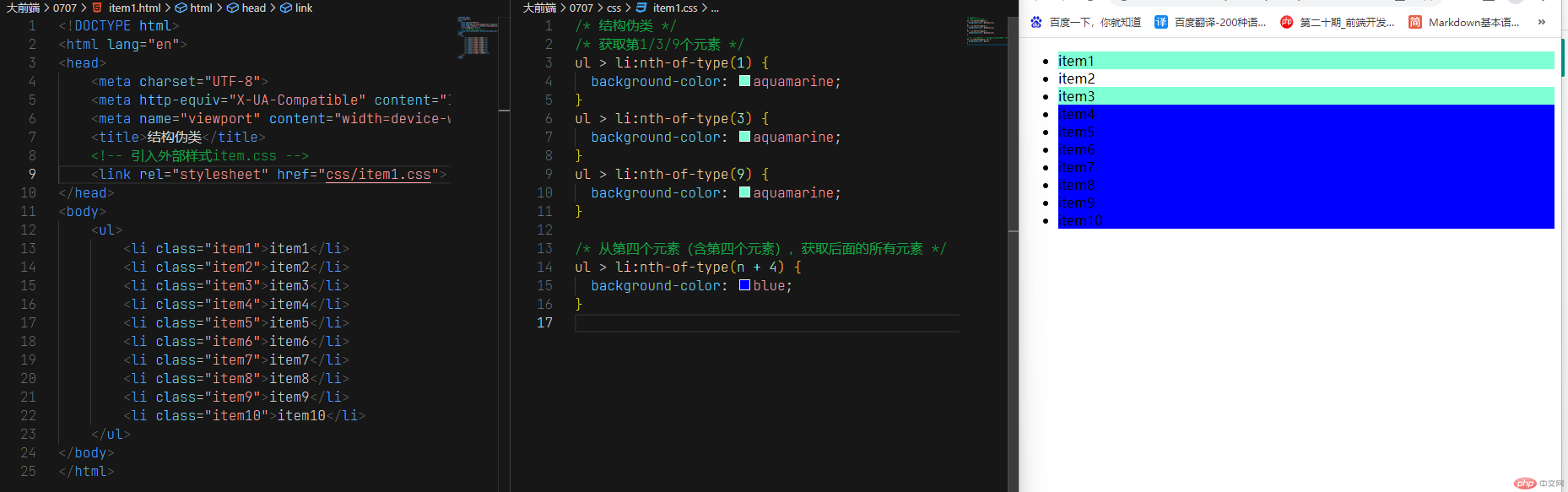
:nth-of-type()方法获取元素,如下:

当获取1个或者1组元素时,可以使用
:nth-of-type(an+b)表达式来获取
| 变量 | 描述 |
|---|---|
a |
系数,从0开始【0,1,2,3,…】 |
n |
参数,从0开始【0,1,2,3,…】 |
b |
偏移量,从0开始【0,1,2,3,…】 |
例:使用
:nth-of-type(an+b)获取以第四个元素开始,得到后面所有元素
例:使用
:nth-of-type(an+b)获取前三个元素,反向获取
例:使用
:nth-last-of-type(an+b)获取最后三个元素
nth-of-type(an+b)的快捷方式
| 快捷方式 | 描述 |
|---|---|
first-of-type |
获取第一个元素 |
last-of-type |
获取最后一个元素 |
nth-of-type(even) |
even获取偶数项的元素 |
nth-of-type(odd) |
odd获取奇数项的元素 |

2.状态伪类
| 语法 | 描述 |
|---|---|
:hover |
鼠标悬停时的变化 |
:focus |
获取焦点时的变化 |
:disabled |
获取被禁用时的元素 |
:checked |
获取被默认选中的单选按钮 |
:hover
<button class="btn">鼠标悬停时的变化</button><style>.btn:hover {/* 鼠标移上去时,由箭头变为小抓手 */cursor: pointer;/* 去掉边框 */border: none;/* 改变背景颜色 */background-color: coral;}</style>
:focus
<!-- 获取焦点时,改变input的背景色 --><input type="text" class="getFocus" value="获取焦点改变背景色" /><style>input:focus{background-color: aqua;}</style>
:disabled
<!-- 获取禁用的input元素,并设置背景色为浅绿色 --><input type="text" class="getDisabled" value="这个input被禁用了" disabled /><style>.getDisabled:disabled {background-color: lawngreen;}</style>
:checked
<!-- 改变单选按钮默认值的样式 --><div class="gender"><label>性别:</label><input type="radio" name="sex" id="m" value="0" checked /><label>男</label><input type="radio" name="sex" id="f" value="1" /><labe>女</labe></div><style>input:checked + label {color: blue;}</style>
二、盒模型属性和计算方式
1.盒模型属性
| 属性 | 描述 |
|---|---|
width |
盒子的宽度 |
height |
盒子的高度 |
margin |
外边距,盒与盒之间的间距 |
border |
边框,盒子的边框 |
padding |
内边距,边框与内容区的间距 |
content |
内容区,具体内容的展示 |

2.计算方式
当设置盒子的宽度为:400px,高度为300px,边框为5px,内边距为10px,那么盒子的宽高分别是:
总宽度=border-left-width + padding-left + width + padding-right + border-right-width=430px总高度=border-top-width + padding-top + height + padding-bottom + border-bottom-width=330px
计算盒子宽高时,不计算margin外边距的宽高。

为了计算方便和简化页面布局,推荐使用box-sizing: border-box;当设置盒子宽度时,盒子的总宽度包括了内容区+内边距+边框,就可以不用计算浏览器添加上内边距和边框后的计算大小