常用单位与图标引用以及移动媒体
- 绝对单位:像素px,1in = 96px
- 相对单位:必须要有一个参照物
2.1 %:参照物父级
2.2 em:字号大小,参照浏览器默认字号16px
2.3 vw: view-width:可视窗口的宽度,可视宽度默认平均分为100份(100vw)2.2.1 em:受当前或它的祖先元素的font-size影响2.2.2 em:是一个变量,受自身或父级font-size影响2.2.3 em:rem:与em概念基本一致,不过它总是以html标签为准2.2.4 :root:设置根元素样式2.2.5 浏览器字体有最小像素限制,谷歌是12,其他属性应该也有默认值
2.4 vh: view-hight:可视窗口的宽度,可视高度默认平均分为100份(100vh)
2.5 view-port:可视窗口—眼睛能看到的窗口大小 - 添加表格线:一定要添加到单元格中th和td上添加:border:1px solid
- 折叠线:border-collapse:collapse;
- 对表格进行一些布局设置
5.1 块级元素在父级中的居中:margin:auto;
5.2 文本水品居中:text-align:center;
5.3 标题设置外边距,可以调整位置; - 引入字体图标库,用link标签,css样式的一种,可直接引用,但是建议导入自定义样式css代码中,再用link标签引入自定义css代码
6.1 图标库下载地址:iconfont.cn
6.2 图标库使用时,在自定义css代码中@import 根据路劲导入iconfont.css文件
6.3 用span标签引入图标定义类名,该类名用于css代码更改样式使用
6.4 图标可以当作文本处理,具有文本一切样式属性,如,字体大小,颜色,背景色等 - 响应式/ 移动端布局基础:媒体查询(媒体指的是硬件)
7.1 媒体:屏幕(手机,pc),打印机
7.2 查询:获取媒体当前的状态,理解就是获取尺寸分辨率等
7.3 布局前提:用户在一个“宽度受限,而高度随着内容增长的空间内,进行布局
7.4 为了页面适配不同的移动端屏幕大小,只要动态设置根字号,盒子大小通过可视窗口配置的百分比去分配
7.5 @media元素设置(max-width)以及(min-width),设置区间用and连接,html{font-size:12px}
图标引用以及移动媒体实例
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>常用单位与图标作业</title><link rel="stylesheet" href="zuoye.css"></head><body><!-- <div class="box"><span class="iconfont icon-taobaolianmengzi2 taobao"></span></div> --><div class="da"><div class="box" box1><span class="iconfont icon-taobaolianmengzi2 taobao"></span></div><div class="box" box2><span class="iconfont icon-taobaolianmengzi2 taobao"></span></div><div class="box" box3><span class="iconfont icon-taobaolianmengzi2 taobao"></span></div><div></body></html>css代码
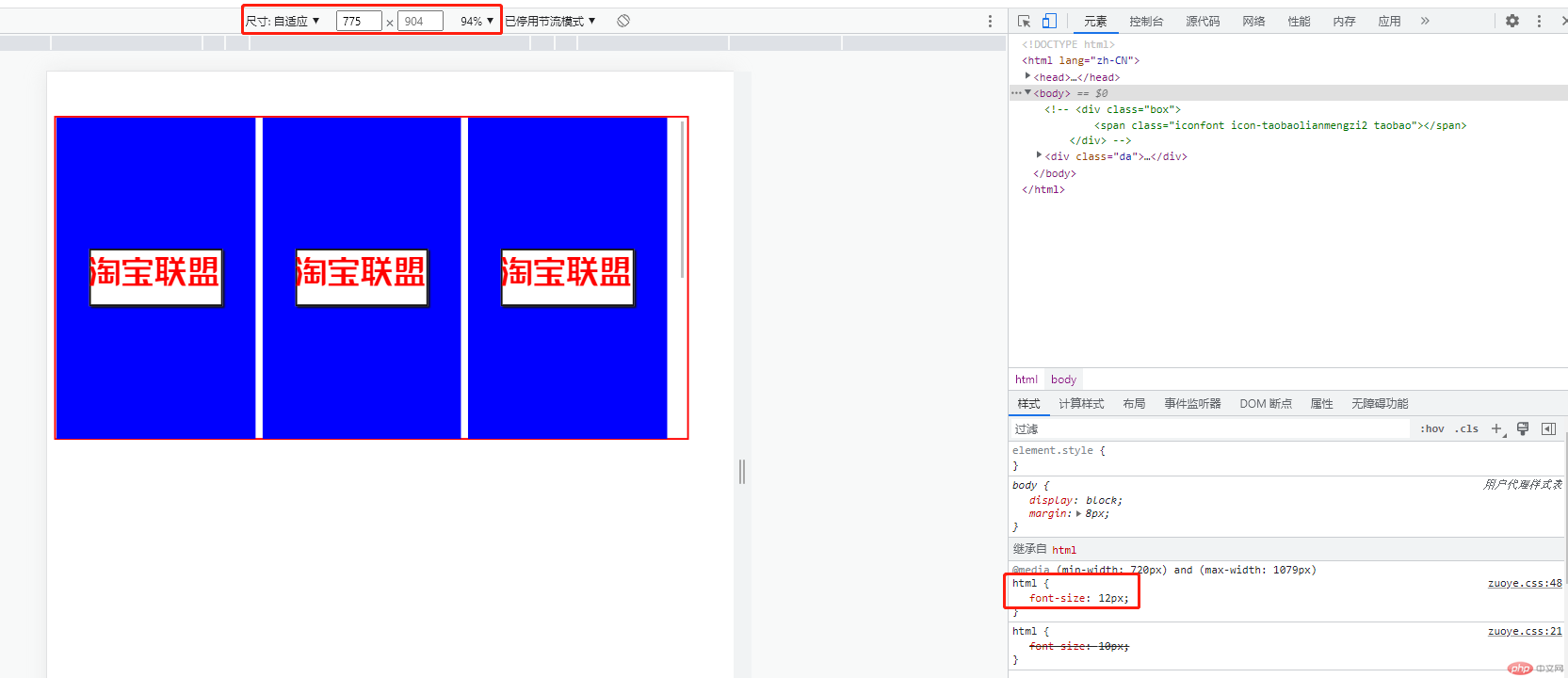
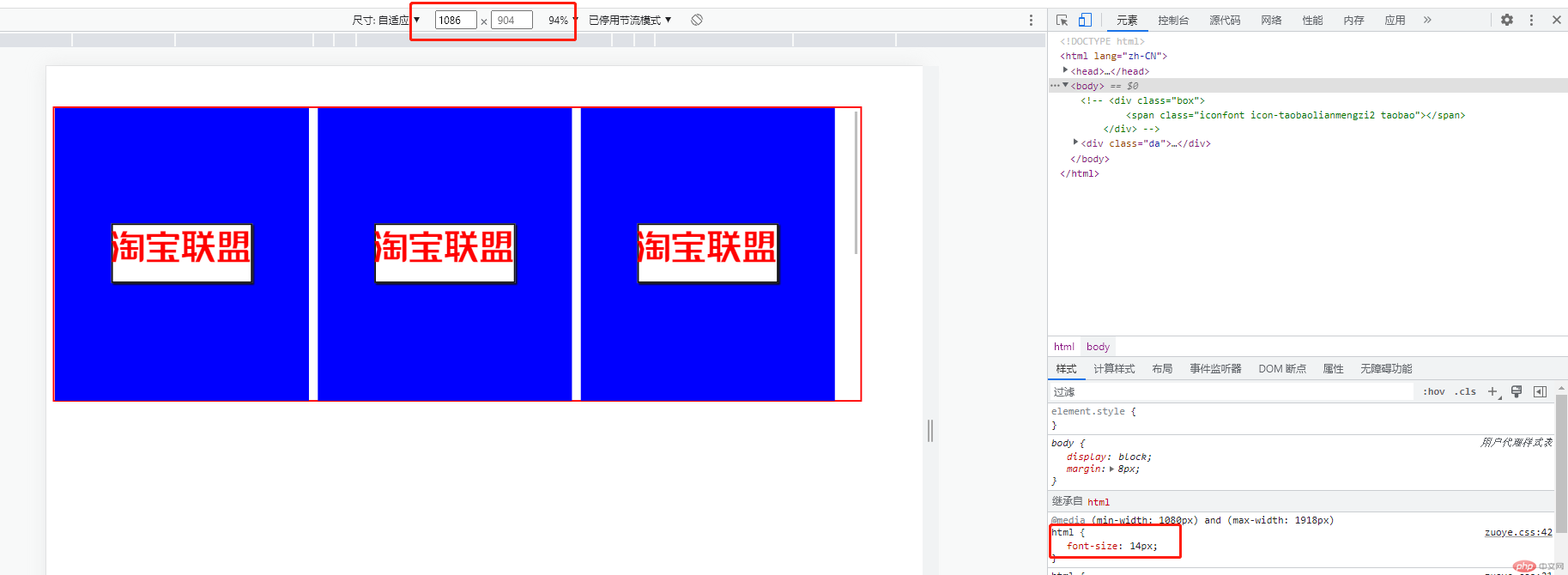
@import 'font_taobao/iconfont.css';.da {width: 92vw;height: 40vh;margin-top: 50px;border:2px solid red;overflow: auto;}.box {width: 29vw;height: 80vh;float: left;text-align: center;line-height: 40vh;margin-right: 1vw;background-color: blue;}html {font-size: 10px;}.taobao {font-size: 5em;color: red;box-shadow: 2px 2px 2px #111;border: 2px solid #111;background-color: white;}@media (min-width: 1919px) {html {font-size: 16px;}}@media (min-width: 1080px) and (max-width:1918px) {html {font-size: 14px;}}@media (min-width: 720px) and (max-width:1079px) {html {font-size: 12px;}}
像素为1086px时,字体大小变化

像素为775px时,字体大小变化