表单以及简单的后台页面
源码
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>表单</title></head><body><h3>用户快速注册</h3><form action="check.php" method="post"><div><label for="uname">登陆名:</label><br><input type="text" id="uname" name="username" placeholder="登陆名不能为空"></div><div><label for="psw">密码:</label><br><input type="password" id="psw" name="password" placeholder="密码不空"><button onclick="showPassword(this,this.from.Password)">看密码1</button></div><div><label for="psw">确认密码:</label><br><input type="password" id="psw" name="password" placeholder="密码不空"><button onclick="showPassword(this,this.from.Password)">看密码2</button></div><br><div><label for="3ge">你有几个兄弟姐妹:</label><input type="radio" id="1ge" name="bbb" value="1ge"><label for="1ge">1个</label><input type="radio" id="2ge" name="bbb" value="2ge"><label for="1ge">2个</label><input type="radio" id="3ge" name="bbb" value="3ge" checked><label for="1ge">3个</label></div><br><div><label for="ls">你的兄弟姐妹叫什么名字:</label><input type="checkbox" id="zs" name="name[]" value="zs"><label for="zs">张三</label><input type="checkbox" id="ls" name="name[]" value="ls"><label for="ls">李四</label><input type="checkbox" id="ww" name="name[]" value="ww" checked><label for="ww">王五</label></div><br><div><label for="">兄弟姐妹中最高的学历:</label><select name="edu" id=""><option value="0" selected disabled>--请选择--</option><option value="1">研究生</option><option value="2">博士</option><option value="3">博士后</option></select></div><div><button>提交</button></div></form><br><br><div class="header"><h3>简单的小后台</h3><div><b><em>root</em></b><a href="logout.php">退出</a></div></div><ol class="nav"><li><a href="../0705/demo1.html" target="area">页面1</a></li><li><a href="../0705/demo2.html" target="area">页面2</a></li><li><a href="../0705/demo3.html" target="area">页面3</a></li><li><a href="../0705/test.mp4" target="area">页面4</a></li></ol><iframe srcdoc="<b><em><a href='javascript:;'>请点击页面菜单</a></em></b>" frameborder="1" name="area" width="500px" height="400px"></iframe></body></html>
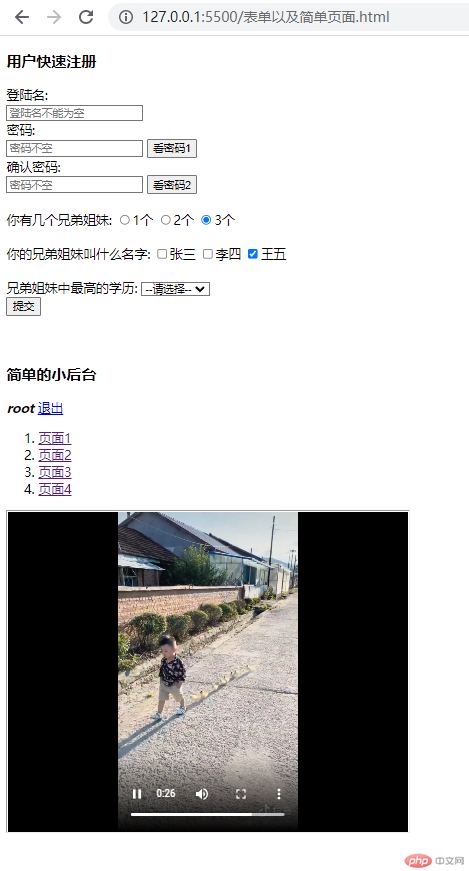
效果图

总结
1. 发送的数据:
1.1 自定义(最灵活):用户自己输入,input的type为text,文本框/文本域,用户登录注册
1.2 预定义(最安全):由程序员/开发者已经写好,用户做选择,复选框/单选框/下拉菜单类似选择题
1.3 用户提交的方式:form标签的预置属性action=”xxx.php”,向服务器中xxx.php文件提交,method决定了提交方式
- 1.3.1 method=”get”时,通过url提交,体现在网页跳转地址中
- 1.3.2 method=”post”时,直接提交到服务器,可以在载荷中检查到,应该是对接接口的
- 1.3.3 onsubmit=”return false”: 将表单的默认提交行为禁用
1.4 <label>标签预置属性for用于绑定input中的id,页面中存在绑定关系,input中的type类型决定了什么类型的表单;
- 1.4.1 单行文本框input的type类型为”text”,”password”等
- 1.4.2 单选按钮input的type类型为”radio”
- 1.4.3 复选框input的type类型为”checkbox”
- 1.4.4 下拉列表用select标签(变量名name在此),下拉选项option(变量值value在此),selected disabled:表示默认首选但不可用,用来提示用户作用
1.5 <button>标签默认提交,<button>=<button type="submit">
1.6 多媒体标签<video>,<audio>
- 1.6.1 controls:显示播放控件,布尔属性
- 1.6.2 autoplay:自动播放
- 1.6.3 poster:链接封面图片
1.7 内联框架标签<iframe>-画中画
- 1.7.1 <a>标签中target指向与iframe的变量名一直,即完成绑定
- 1.7.2 a标签链接指定在iframe定义的区域中打开

