完成一个用户注册表单, 熟悉常用标签与属性 2. 使用链接与内联框架元素写一个简单的后台首页(可不写css)
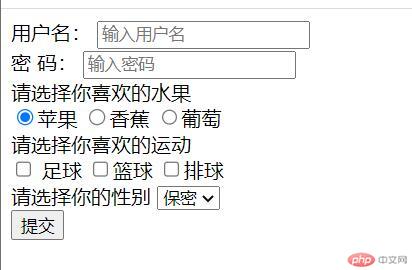
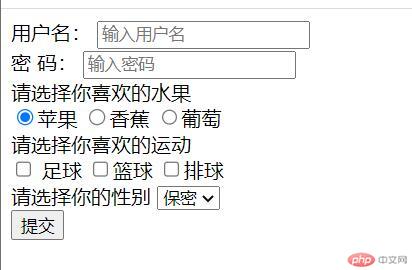
1、完成一个用户注册表单, 熟悉常用标签与属性

<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>用户注册页</title> </head> <body> <div id="register"> <form action="userRegister" method="POST"> <label for="username">用户名:</label> <input type="text" name="username" id="username" placeholder="输入用户名" autofocus /> <br /> <label for="userpassword">密 码:</label> <input type="password" name="userpassword" id="userpassword" placeholder="输入密码" /> <div id="myradio"> <label for="apple">请选择你喜欢的水果</label> <br /> <input type="radio" name="fruits" id="apple" value="1" checked /><label for="apple">苹果</label> <input type="radio" name="fruits" id="banana" value="2" /><label for="banana">香蕉</label> <input type="radio" name="fruits" id="grape" value="3" /><label for="grape">葡萄</label> </div> <div> <label for="">请选择你喜欢的运动</label> <br /> <input type="checkbox" name="sports[]" id="football" value="1" /> <label for="football">足球</label> <input type="checkbox" name="sports[]" id="basketball" value="2" /><label for="basketball">篮球</label> <input type="checkbox" name="sports[]" id="volleyball" value="3" /><label for="volleyball">排球</label> </div> <div> <label for="">请选择你的性别</label> <select name="sex" id="sex"> <option value="1">男</option> <option value="2">女</option> <option value="3" selected>保密</option> </select> </div> <button>提交</button> </form> </div> </body></html>
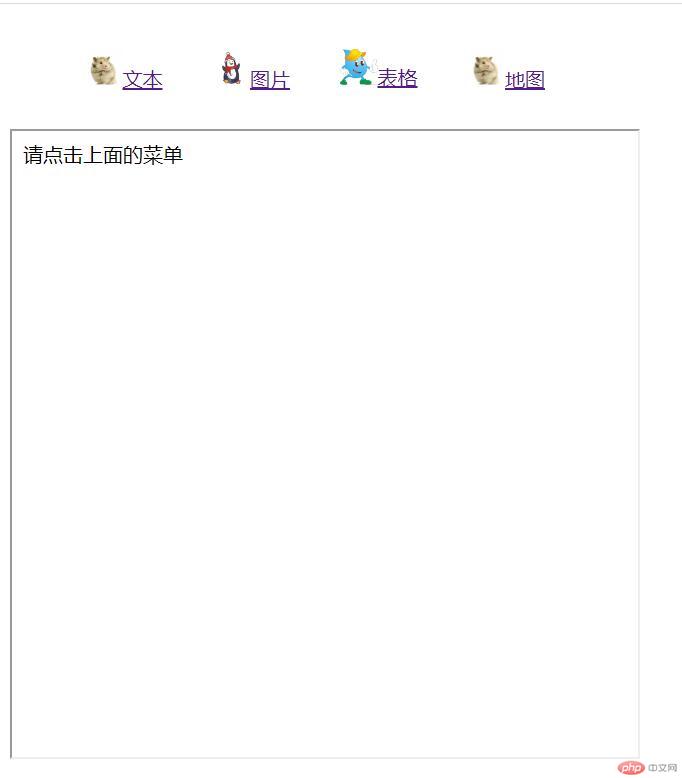
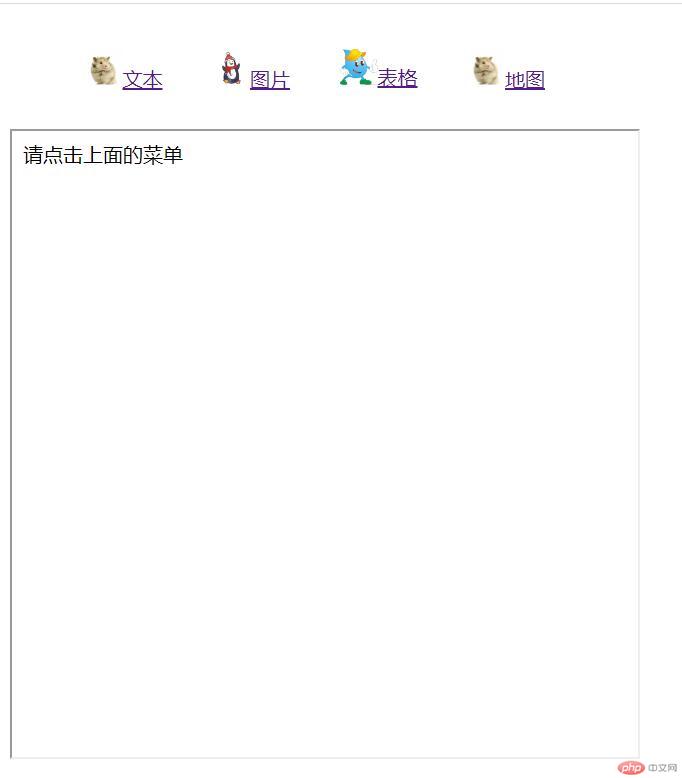
2、使用链接与内联框架元素写一个简单的后台首页(可不写css)

<!DOCTYPE html><html lang="en"> <head> <title></title> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <link href="css/style.css" rel="stylesheet" /> <style> ul > li { display: inline; line-height: 40px; float: left; margin: 20px; } ul > li > a > img { width: 30px; height: auto; } </style> </head> <body> <header> <!-- <a href="https://j.map.baidu.com/4c/k" target="map">地图</a> --> <ul> <li> <a href="https://www.php.cn/" target="content"><img src="images/list1.jpg" />文本</a> </li> <li> <a href="https://image.baidu.com/" target="content"><img src="images/list2.jpg" />图片</a> </li> <li> <a href="https://www.microsoft.com/zh-cn/microsoft-365/excel" target="content"><img src="images/list3.jpg" />表格</a> </li> <li> <a href="https://j.map.baidu.com/4c/k" target="content"><img src="images/list1.jpg" />地图</a> </li> </ul> </header> <main> <iframe srcdoc="请点击上面的菜单" frameborder="2" width="500px" height="500px" name="content"></iframe> </main> <footer></footer> </body></html>