一、HTML表单元素
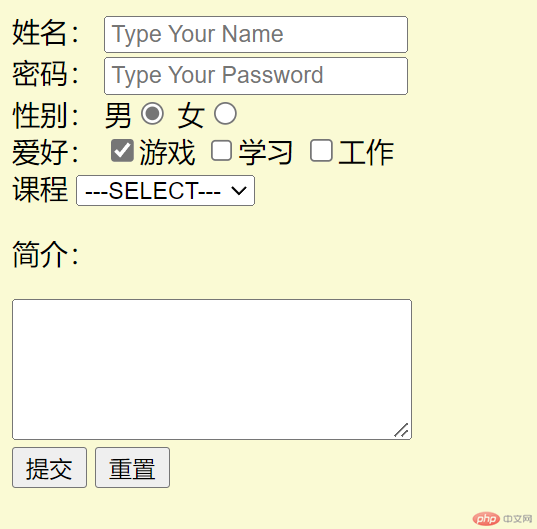
注册页面效果
注册页面代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><form action="check.php" method="post" name="regist"><label for="uname">姓名:</label><input type="text" id="uname" name="uname" placeholder="Type Your Name"><br><label for="password">密码:</label><input type="password" id="password" name="password" placeholder="Type Your Password"><br><label for="sex">性别:</label>男<input type="radio" name="sex" value="0" checked>女<input type="radio" name="sex" value="1"><br><label for="hobby">爱好:</label><input type="checkbox" name="hobby[]" value="Game" checked>游戏<input type="checkbox" name="hobby[]" value="Study">学习<input type="checkbox" name="hobby[]" value="Work">工作<br><label for="class">课程</label><select name="class" id="class"><option value="" selected disabled>---SELECT---</option><option value="PHP">PHP</option><option value="ASP">ASP</option><option value="JAVA">JAVA</option><option value="JSP">JSP</option></select><br><p>简介:</p><label for="content"></label><textarea name="content" id="content" cols="30" rows="5"></textarea><br><button type="submit">提交</button><button type="reset">重置</button></form></body></html>
二、后台管理
后台管理效果

后台管理代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><style>body{margin: 0;padding: 0;}.top{width: 100%; height: 150px; border: 1px solid red;background: rgb(134, 163, 241);line-height: 150px;font-size: 24px;}.left{width: 20%; min-height: 800px; background: rgb(141, 248, 182); float: left;}.right{width: 80%; min-height: 800px; background: rgb(250, 250, 212); float: left;}</style><body><div class="top">后台管理</div><div class="left"><ul><li><a href="regist.html" target="content">用户注册</a></li><li><a href="https://map.baidu.com/@13265880.8,4373425.72,12z" target="content">城市地图</a></li><li><a href="video.html" target="content">视频展示</a></li></ul></div><div class="right"><iframe src="" frameborder="1" name="content" width="100%" height="800px"></iframe></div></body></html>
三、视频播放
效果
代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><video src="/aaa.mp4" controls autoplay poster="https://img.php.cn/upload/aroundimg/000/000/068/62398180bdae8398.jpg" width="500px" ></video></body></html>