实例演示伪类选择器: 结构伪类与状态伪类
结构伪类
伪类选择器:nth-of-type(an+b);相当于一个class选择器
a 从0开始,依次是1,2,3,4…
n 从0开始,依次是1,2,3,4…
b 从0开始,依次是1,2,3,4…
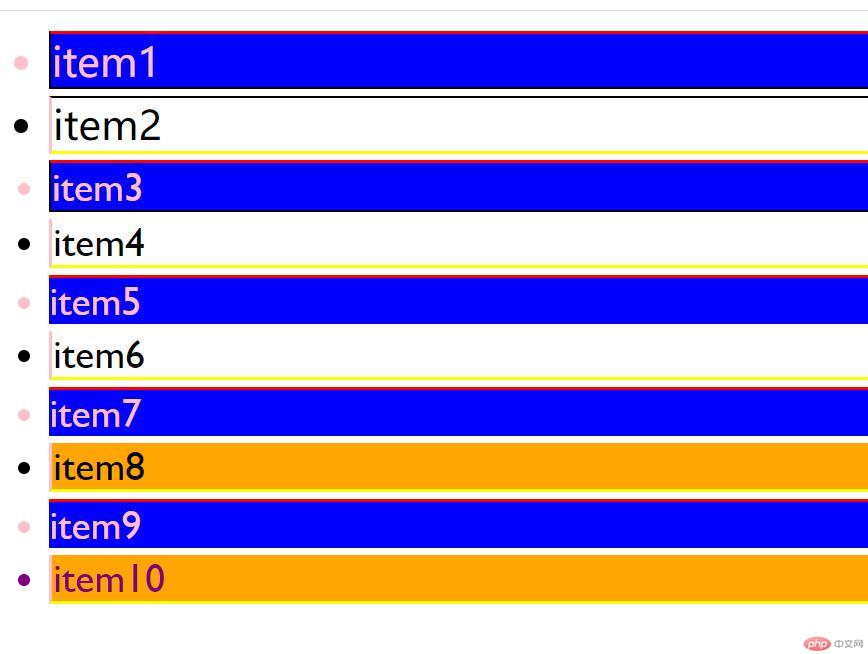
选择第一个元素
ul>li:nth-of-type(1){color: red;}ul>li:first-of-type{background-color: yellow;}
选择其中一个元素
ul>li:nth-of-type(n){font-size: 2em;margin: 5px;}
选择最后一个元素
ul>li:last-of-type{color: purple;}
选择前3个元素
ul>li:nth-of-type(-n+3){border: 2px solid black;}
最后3个无素
ul>li:nth-last-of-type(-n+3){background-color: orange;}
从第3个元素开始
ul>li:nth-of-type(n+3){font-family: "Gill Sans", "Gill Sans MT", Calibri, "Trebuchet MS", sans-serif;}
奇数元素
ul>li:nth-of-type(2n-1){color: pink;}ul>li:nth-of-type(2n+1){background-color: blue;}ul>li:nth-of-type(odd){border-top: 3px solid red;}
偶数元素
ul>li:nth-of--type(2n){border-left: 3px solid pink;}ul>li:nth-of-type(even){border-bottom: 3px solid yellow;}

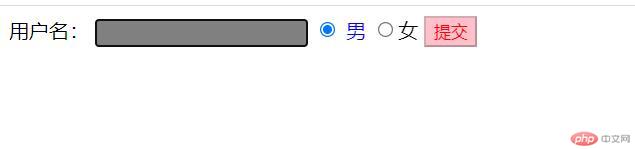
状态伪类
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>button:disabled {color: red;background-color: pink;}input:checked + label {color: blue;}button:hover {cursor: pointer;background-color: coral;}input:focus {background-color: gray;}</style></head><body><div><label for="uname">用户名:</label><input type="text" /><input type="radio" name="sex" id="male" value="1" checked /> <label for="">男</label> <input type="radio" name="sex" id="fmale" value="2" /><label for="">女</label><button disabled>提交</button></div></body></html>

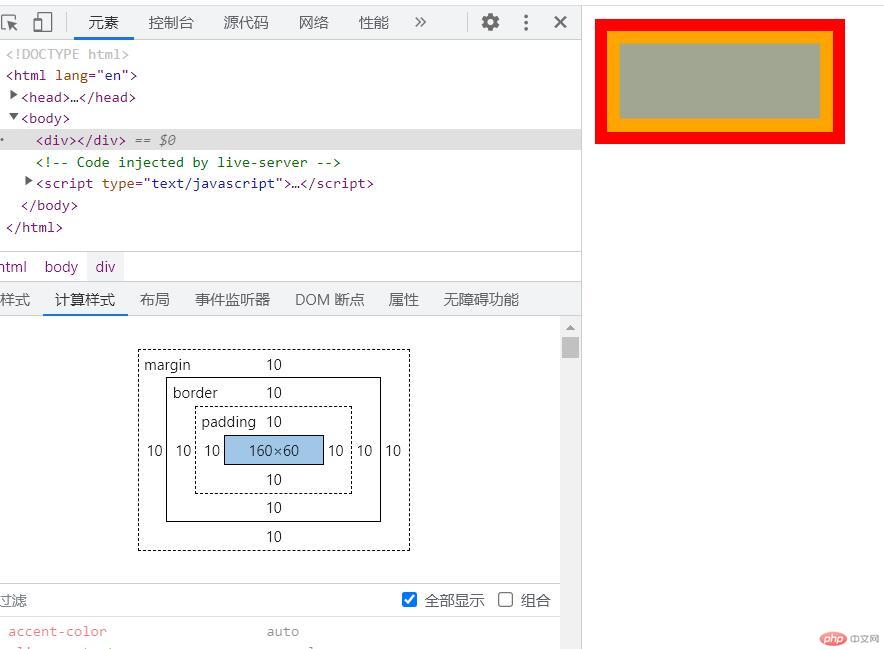
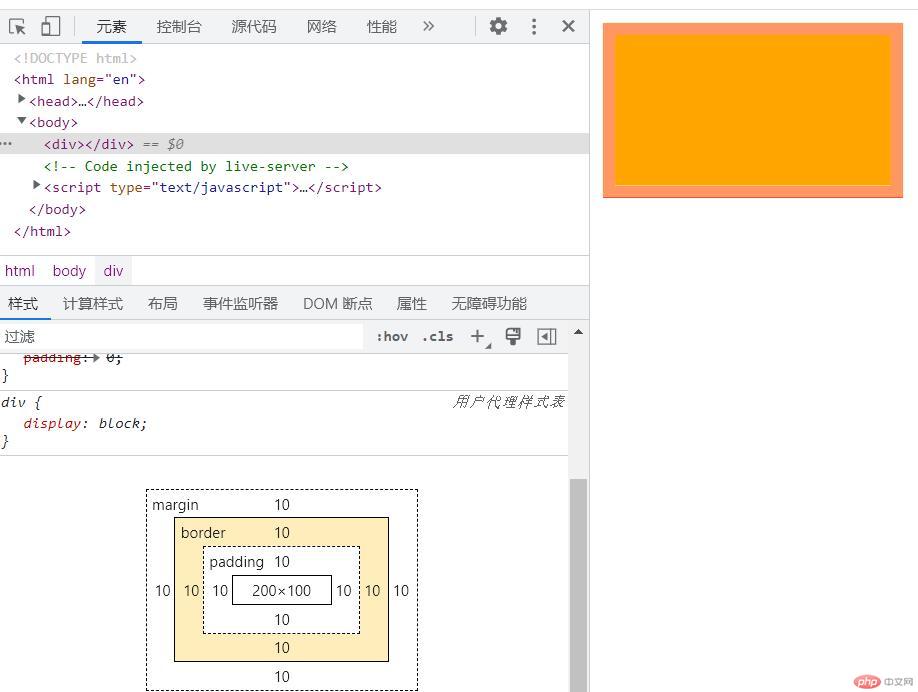
实例演示盒模型常用属性,附图
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>* {margin: 0;padding: 0;}div {width: 200px;height: 100px;background-color: orange;border: 10px solid red;padding: 10px;margin: 10px;}</style></head><body><div></div></body></html>

<style>* {margin: 0;padding: 0;box-sizing: border-box;}div {width: 200px;height: 100px;background-color: orange;border: 10px solid red;padding: 10px;margin: 10px;}</style>