结构伪类
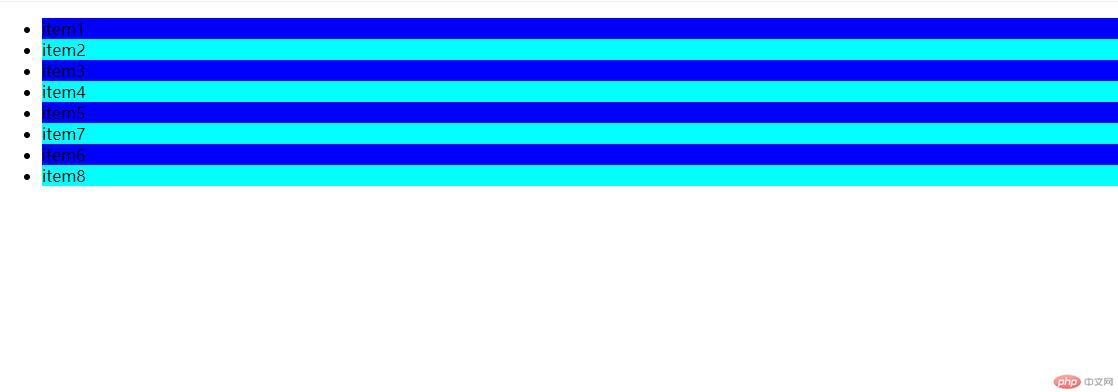
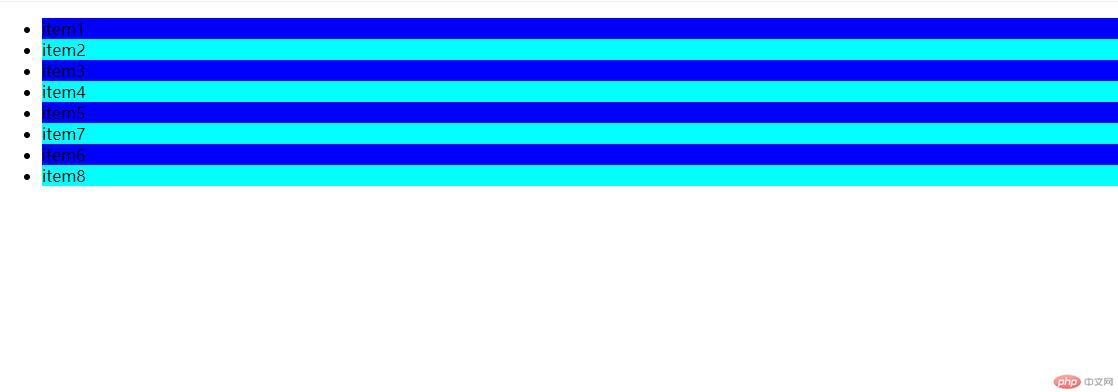
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>伪类选择器-结构伪类、根据位置选择匹配</title><link rel="stylesheet" href="../0707/css/zuoye1.css"></head><body> <!-- 伪类选择器类型 1、结构伪类:根据结构的位置获取元素 2、状态伪类:根据元素的状态来获取元素。例如获取焦点或者无效元素 --> <!-- 伪:假的、仿 --> <!-- 类:权重级别 依然是class级别,类 级/class级 --><!-- 仿:假、仿 --><!-- 类:权重级别 --><!-- <ul class="weizhi"> <li>title</li> <li>title</li> <li>title</li> <li>title</li> <li>title</li> <li>title</li> <li>title</li> <li>title</li></ul> --><ul class="weizhi"> <li class="title">item1</li> <li >item2</li> <li >item3</li> <li >item4</li> <li >item5</li> <li >item7</li> <li >item6</li> <li >item8</li></ul></body></html>
.weizhi > li.title{ background-color: blue;}/* 获取当前第一个元素 */.weizhi > li:nth-of-type(1){ background-color: red;}/* 获取第二个元素 */.weizhi > li:nth-of-type(2){ background-color: aqua;}/* 获取最后一个 */.weizhi > li:nth-of-type(8){ background-color: black;}/* 选择前三个 *//* 括弧里面公式:an+ba:是系数 -1反向 匹配 1是正向匹配,当a为2时 是偶数。当a为1时,是奇数n 是参数 ,就是标签的个数 从0开始3:是偏移量 */.weizhi > li:nth-of-type(-n+3){ background-color: blueviolet;} /* 如果是n就是所有 */.weizhi > li:nth-of-type(n){ background-color: teal;}/* 获取后三个语法加上 last 另外 括弧内的 跟获取前三一样*/.weizhi > li:nth-last-of-type(-n+3){ background-color: firebrick;}/* 获取第一个的快捷语法把nth 换为 first 获取最后一个快捷语法把nth 换为last*//* .weizhi> li:first-of-type { background-color: cyan; } */.weizhi > li:first-of-type{ background-color: chocolate;}.weizhi > li:last-of-type{background-color: aliceblue;}/* 获取偶数、.list li:nth-of-type(even) 奇数语法.list li:nth-of-type(odd) */.weizhi li:nth-of-type(even){ background-color: aqua;}.weizhi li:nth-of-type(odd){ background-color: blue;}

状态伪类
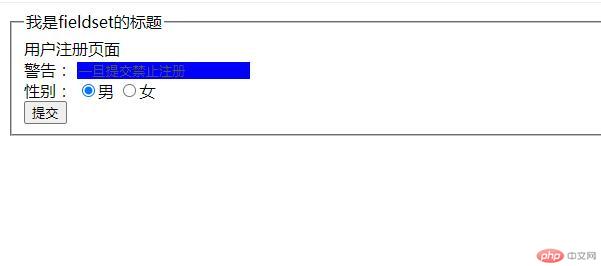
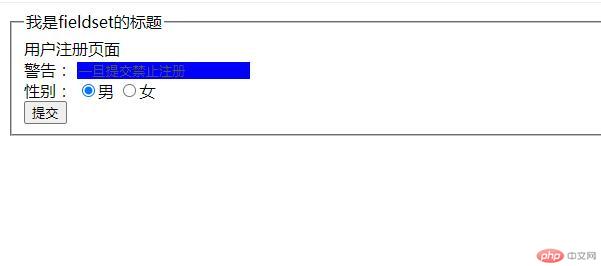
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>状态伪类</title><link rel="stylesheet" href="../0707/css/zuoye2.css"></head><body><form action="checked.php"><!-- fieldset 表单分组,把里面的打包在一起 --><fieldset> <!-- legend 元素为 fieldset 元素定义标题(caption) --><legend>我是fieldset的标题</legend> <label for="male">用户注册页面</label> <br><label for="jinggao">警告:</label><!-- disabled 不能选择 --><input type="text" name="" id="jinggao" value="一旦提交禁止注册" disabled style="border: none;"><br><label for="male">性别:</label><!-- 注意 name要一样,不然 两个按键都能选中 --> <input type="radio" id="male" name="sex" checked><label for="male">男</label> <input type="radio" id="male" name="sex"><label for="female">女</label> <br><button>提交</button></fieldset></form><!-- 获取被禁用的元素,注意要在css里面写,就是在style里面写 --><style>/* 获取被禁用的元素 ,修改样式、状态等*/ input:disabled{ background-color: blue; }/* 获取选择的元素 ,修改样式、状态等*/input:checked{ background-color: aqua; color: blueviolet;}/* 鼠标移入是时 ,修改样式、状态等*//* hover 鼠标移入 */button:hover{ background-color: black;}/* 获取焦点时变化 *//* focus 焦点 */input:focus { background-color: red; }</style></body></html>

我是盒模型
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>盒/核模型</title><link rel="stylesheet" href="../0707/css/zuoye3.css"></head><body> <!-- div就是一个小盒子 --> <div class="box"> </div><!-- 盒模型主要有四个参数,需要在css style里面定义样式,div盒子默认有宽度 没有高度 --><!-- 1、宽度:width --><!-- 2、高度:height --> <!--3、 内边距:padding: 是内容区与边框之前的填充物--><!-- 4、边距:border --><!-- 5、外边距:margin 控制当前盒子与其他元素之前的空隙 margin 的规则与padding完全一样 --><style> .box { /* 宽度 、高度,注意要加px像素值,不然不起作用*/ width: 200px; height: 300px; /* 不可见因为没有设置可以被看见的属性 */ /* /* 可见属性: 宽度, 样式, 颜色 可见的属性包含边框、背景等 */ /*不可见属性 padding 是内边距,是内容区与边框之前的填充物 *//* 不可见属性 margin: ; 外边距,控制当前盒子与其他元素之前的空隙 */ /* 不可见属性只能设置宽度,不能设置样式特征颜色样式虚线、实线 */ background-color: violet; /* background-clip 规定背景的绘制区域:背景裁切,只覆盖到内容区, 不包括padding */ background-clip: content-box; /* solid是边框颜色 */ border: 5px solid; padding: 30px;/* 盒子计算方式: *//* 宽度:注意把两边的padding border 都算进去了 没有计算margin */ /* border-left-width + padding-left + width + padding-right + border-right-width */ /* 5 + 20 + 200 + 20 + 5 = 250px *//* 高度:注意把两边的padding border 都算进去了 没有计算margin */ /* border-top-width + padding-top + height + padding-bottom + border-bottom-width */ /* 5 + 20 + 100 + 20 + 5 = 150px */ /* 我们的本意是: 我设置的宽高就应该是盒子的最终大小, 而不是浏览器添加上内边距和边框后的计算大小 */ /* 推荐的盒子大小计算方式,可以简化页面布局,可以只计算width和height ,不计算border和padding */ /* box-sizing */ box-sizing: border-box; /* content-box 计算border和padding 还原到w3c默认标准盒子计算方式 ,或者引入css还原*/ /* box-sizing: content-box; */ } .box { /* border-top: 边框的顶部宽度 dashed是边框线条样式 边框背景前景色,底部同理 */ border-top: 10px dashed blue; /* border-left: 边框的左边宽度 样式 前景色 ,右边同理*/ border-left: 10px dashed blue; /* 四条边一样的时候,可以只写border */ border: 5px solid red; } /* 以下写盒子的边框值比较麻烦,可以进行简化 */ .box { /* padding-left: 10px; padding-top: 5px; padding-right: 20px; */ } .box { /* padding /* 简化方案: 顺时针方向 */ /* 1. 四值: 顺时针, 上, 右,下,左 */ padding: 5px 10px 15px 20px; /* 2. 三值, 第一个表示上 中间永远表示左和右 */ padding: 5px 10px 15px; /* 3. 双值, 第1个上和下,第2个左和右 */ padding: 5px 10px; /* 三值,二值记忆方法: 第2个值永远表示左右 */ /* 4. 单值, 四个方向全相同 */ padding: 10px; } /* margin 的规则与padding完全一样 */</style></body></html>
我是初始化盒子
/* 元素样式初始/重置 *//* 星号代表选择所有 *//* 星号 { margin: 0; padding: 0; box-sizing: border-box; } */