1.伪类选择器
什么是伪类?
伪类用于定义元素的特殊状态。
例如,它可以用于:
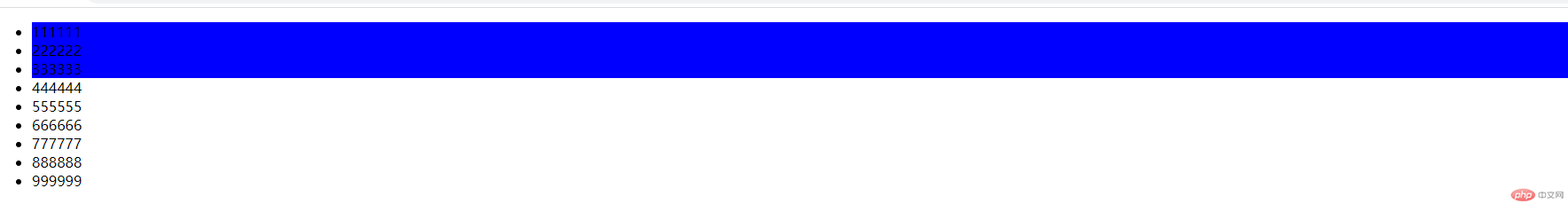
获取列表前三行
.list > li:nth-of-type(-n + 3) {background-color: blue;}效果图如下:
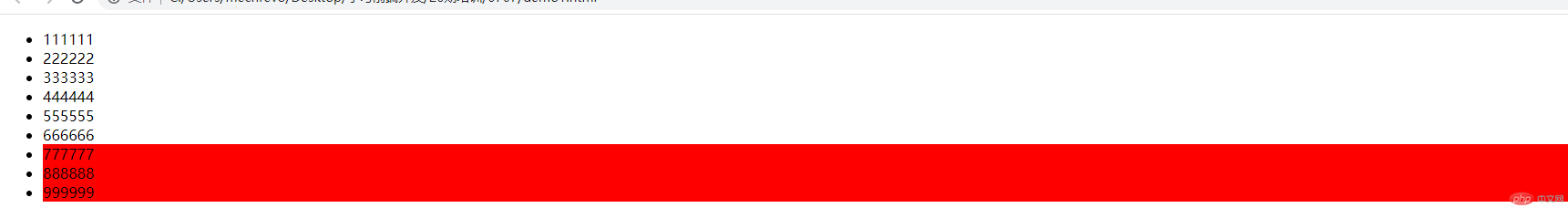
获取最后三个
.list > li:nth-last-of-type(-n + 3) {background-color: red;}效果图如下:
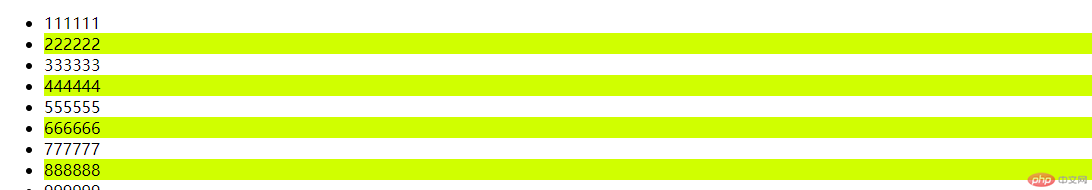
获取偶数可以用2n或者even
.list > li:nth-of-type(2n) {background-color: rgb(208, 255, 0);}效果图如下:
获取奇数可以用2n+1/2n-1/odd
.list > li:nth-of-type(2n-1) {background-color: rgb(255, 0, 149);}效果图如下:
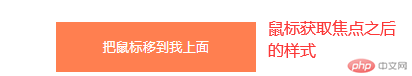
比如获取鼠焦点
<style>/* 鼠标选中状态变化 */button:hover {cursor: pointer;background-color: coral;}/* 获取焦点时变化 */input:focus {background-color: aquamarine;}</style>
效果图如下:

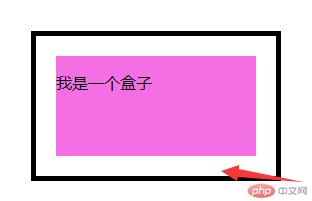
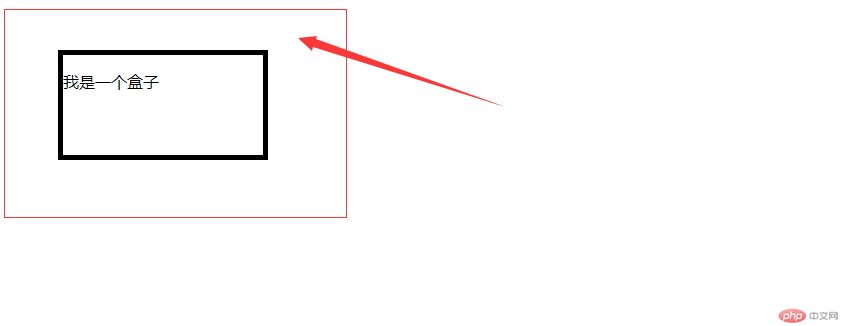
下面我们把背景裁切,只覆盖到内容区,不包括padding,方便演示一下内边框
background-clip: content-box;我们给padding一个20像素
padding: 20px;效果图如下:
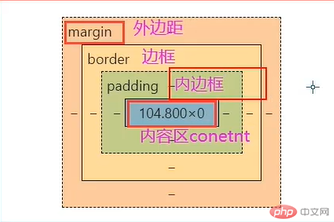
以上我们就简单介绍了盒子的外边框和内边框的使用
说明:
padding:内边距,内容区和边框之间的填充物
margin: 外边距,控制盒子与其他元素之间的距离
padding和margin是不可见属性,样式,颜色是看不见的!
最后我们简单说一下还原到w3c默认标准盒子
我们直接用box-sizing:就可以还原到w3c默认标准盒子了
box-sizing: content-box;人生没有白走的路,每一步都算数!