【案例一】a标签和img标签配合三种列表标签写出图片导航演示
直接给上代码
<ul style="text-align:center" ><!-- 无序列表 --><li><a href="https://www.php.cn/"><img src="https://www.php.cn/static/images/PHPlogo.png" alt="php中文网"></a><a href="https://www.php.cn/course/1209.html"><img src="https://img.php.cn/upload/course/000/000/068/626a5f6248452632.jpg" alt="TP6+AdminLTE搭建新闻后台系统(基础+实战)"></a><a href="https://www.php.cn/course/1427.html/"><img src="https://img.php.cn/upload/course/000/000/068/629dc8e8356ad204.png" alt="基于PHP7+MVC博客系统设计"></a></li><hr><!-- 有序列表 --><ol><li><a href="https://www.php.cn/course/1134.html"><img src="https://img.php.cn/upload/course/000/000/068/62555a16c9bf9556.png" alt="TP6.0 搭建个人博客实战(玉女心经版)"></a></li></ol><hr><!-- 自定义列表 --><dl>PHP中文网QQ音乐客户端实战开发</dl><dt><a href="https://www.php.cn/course/1173.html"><img src="https://img.php.cn/upload/course/000/000/041/61b71c20206f6732.jpg" alt="PHP中文网QQ音乐客户端实战开发"></a></dt></ul>效果图

【案例二】简单写一个课程表
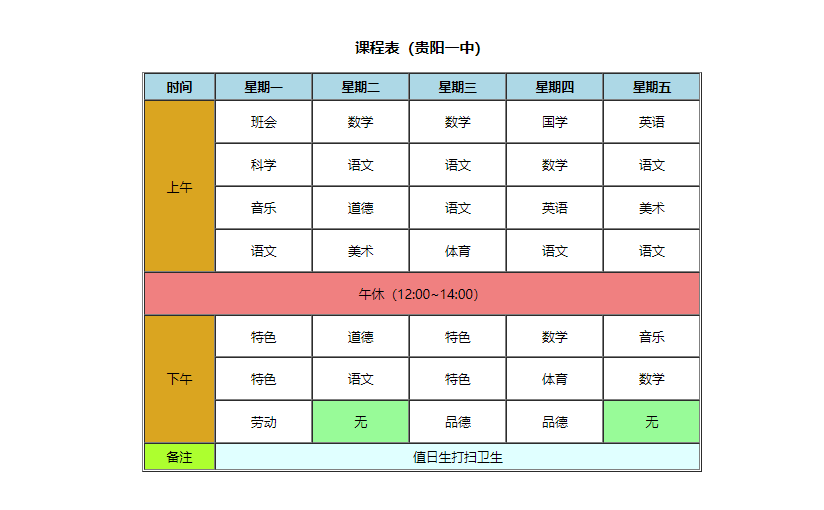
<table style="text-align:center" border="2" align="center" width="700" height="500" cellspacing="0" cellpadding="5"><caption><h3>课程表</h3></caption><thead><tr><th colspan="2">时间</th><th>星期一</th><th>星期二</th><th>星期三</th><th>星期四</th><th>星期五</th></tr></thead><tbody><tr><td colspan="2" rowspan="4" style="background-color: goldenrod;">上午</td><td>班会</td><td>数学</td><td>数学</td><td>国学</td><td>英语</td></tr><tr><td>科学</td><td>语文</td><td>语文</td><td>数学</td><td>语文</td></tr><tr><td>音乐</td><td>道德</td><td>语文</td><td>英语</td><td>美术</td></tr><tr><td>语文</td><td>美术</td><td>体育</td><td>语文</td><td>语文</td></tr><tr><td colspan="9" style="background-color: lightcoral;">午休(12:00~14:00)</td></tr><tr><td colspan="2" rowspan="3" style="background-color: goldenrod;">下午</td><td>特色</td><td>道德</td><td>特色</td><td>数学</td><td>音乐</td></tr><tr><td>特色</td><td>语文</td><td>特色</td><td>体育</td><td>数学</td></tr><tr><td>劳动</td><td style="background-color: palegreen;">无</td><td>品德</td><td>品德</td><td style="background-color: palegreen;">无</td></tr></tbody><tfoot><tr><td style="background-color: greenyellow;">备注</td><td colspan="6" style="background-color: lightcyan;">值日生打扫卫生</td></tr></tfoot></table>
效果图