博客已迁移至自建网站,此博客已废弃.
请移步至:https://blog.ours1984.top/posts/bgbg/欢迎大家访问
一个页面就是一个html文档,大家不要学傻了。css/js通过标签以元素的属性寄生在在html文档中
元素和标签
在 HTML 中,标签(tag)通常又被称作元素(element)。例如 <a> 标签又叫做 <a> 元素,<p> 标签也叫作 <p> 元素。HTML 元素根据其表现形式可以分为 2 种:块级元素,行内元素;任何 HTML 元素都属于这两者中的任意一种。
块级元素(block element)在浏览器中占据整行,并排斥其它元素与其位于同一行。也就是说,块级元素的宽度是 100%。常见的块级元素如下表:
| 块级元素 | 说明 |
|---|---|
| div | 最典型的块元素 |
| p | 表示段落 |
| h1-h6 | 表示1-6级标题(默认加粗) |
| br | 表示换行 |
| ol | 有序列表 |
| ul | 无序列表 |
行内元素又称内联元素(inline block)。在浏览器中可以与其它行内元素共占一行,只有当多个元素的总宽度大于浏览器的宽度时,才会换行显示。常见的行内元素如下表:
| 行内元素 | 说明 |
|---|---|
| a | 超链接 |
| span | 常用行级 |
| strong | 加粗,强调 |
| b | 加粗,不强调 |
| em | 斜体,强调 |
| i | 斜体,不强调 |
| img | 图片 |
| input | 输入框 |
| select | 下拉列表 |
HTML 中的各个元素之间是可以互相嵌套的
- 块元素可以嵌套块元素
- 块元素可以嵌套行内元素
- 行内元素可以嵌套行内元素
- 行内元素可以嵌套块元素
块级元素的宽度是 100%,在浏览器中默认独占一行。
行内元素在浏览器中默认与其它行内元素共占一行。只有当多个行内元素的总宽度大于浏览器的宽度时,才会换行显示。
块级元素内部可以嵌套块级元素或行内元素。
建议行内元素里面只嵌套行内元素。
元素的属性
通用属性
几乎所有元素都拥有的属性
id:用于表示页面中唯一元素,唯一性自己保证
class:推荐使用,几乎只用它,用于表示一类元素
- css:样式复用,class天生具备了样式复用的特征
style:某一个元素样式,直接写在标签里,权重大于外部样式
预置属性
通用属性子集,id/class/style也是预置属性,只不过几乎所有元素都会有
比如a标签的预置属性:href
比如img标签的预置属性:src,alt
事件属性
有一个通用前缀:on+事件名称:事件属性
比如<button onclick="alert('提交成功')">提交</button>
自定义属性
有一个通用前缀:”data-“,可用于保存数据
比如<div data-user-email="498668472@qq.com">我的邮箱是:</div>
语义化布局
id:权重过大,尽量少用或不用
id:主要用在表单元素,锚点
所以出现了语义化布局元素
- herder标签:相当于div标签属性为header
- main标签:相当于div标签属性为main
- footer标签:相当于div标签属性为footer
<div class="header">header</div><div class="main">main</div><div class="footer">footer</div><hr><!-- html5: 语义化布局元素 --><header>header</header><main>main</main><footer>footer</footer>
为什么还是有大量的开发都, 喜欢用 div + class 模式, 不用语义化布局标签?
- 目前项目90%以上是基于移动端的,不在乎不依赖搜索引擎优化,seo
- 语义化标签还是数量太少了,不如用class描述更精准
常用标签
图片是外部资源,通过标签引入到当前html中,通常使用“单标签”
列表:相同元素集合,单列多行。ul+li无序列表,il+li有序列表
图片链接:通常不会单独使用,而是与其他元素,如列表组合使用
自定义列表:类似map的键值对,dl开启一个自定义列表,dt相当于key,dd相当于value
<img src="/images/bear.jpg" alt="图片说明" width="200"><a href="/images/download.zip" target="_blank">下载附件</a><a href="https://blog.ours1984.top/" target="_self">网页跳转</a><a href="mailto:xxxx.com" target="_self">发邮件</a><!-- 无序列表 --><ui><li><a href="">item</a></li><li><a href="">item</a></li><li><a href="">item</a></li></ui><!-- 有序列表 --><ol><li><a href="">item</a></li><li><a href="">item</a></li><li><a href="">item</a></li></ol><!-- 自定义列表 --><dl><dt>地址:</dt><dd>合肥市政务新区</dd><dt>email1:</dt><dd>admin@php.cn</dd><dd>498448472@qq.cn</dd></dl>
表格的合并单元格
table标签开启一个表格,width属性指定宽度,border属性指定表格线宽度
caption:标题
thead:表头(可选)
th:预置了居中和加粗的tr
tbody:表体
tfoot:表尾(可选)
tr:行,必须先画行,在一行中划分列(单元格)
td:单元格。colspan属性:水平合并,rowspan属性:垂直合并。合并后注意个数布局
<table width="500" border="1"><!-- 标题 --><!-- <div class="caption">标题</div> --><caption>表格标题</caption><!-- 表头: 可选 --><thead><tr bgcolor="lightgreen"><!-- <td style="text-align: center;font-weight:bold">xxx</td><td style="text-align: center;font-weight:bold">xxx</td><td style="text-align: center;font-weight:bold">xxx</td><td style="text-align: center;font-weight:bold">xxx</td> --><!-- th: 预置了style="text-align: center;font-weight:bold"的td标签 --><th>xxx</th><th>xxx</th><th>xxx</th><th>xxx</th></tr></thead><!-- 表格中的数据必须放在"单元格"中 --><!-- tbody: 必选 --><tbody><!-- tr: 行, 必须先画行, 在一行中划分列(单元格) --><tr><td>xxx</td><!-- ! 水平方向合并: colspan --><!-- col:列, span: 跨越,合并 --><td colspan="3" bgcolor="yellow">xxx</td><!-- <td>xxx</td><td>xxx</td> --></tr><tr><td>xxx</td><td>xxx</td><td>xxx</td><td>xxx</td></tr><!-- rowspan: 垂直方向 --><tr><td>xxx</td><!-- * 从第3行第2列开始,向下/垂直合并3行/单元格 --><td rowspan="3" bgcolor="cyan">xxx</td><td>xxx</td><td>xxx</td></tr><tr><td>xxx</td><!-- <td>xxx</td> --><td>xxx</td><td>xxx</td></tr><tr><td>xxx</td><!-- <td>xxx</td> --><td>xxx</td><td>xxx</td></tr></tbody><!-- 表尾: 可选 --><tfoot><tr><td colspan="4" bgcolor="lightblue">xxx</td><!-- <td>xxx</td><td>xxx</td><td>xxx</td> --></tr></tfoot></table>
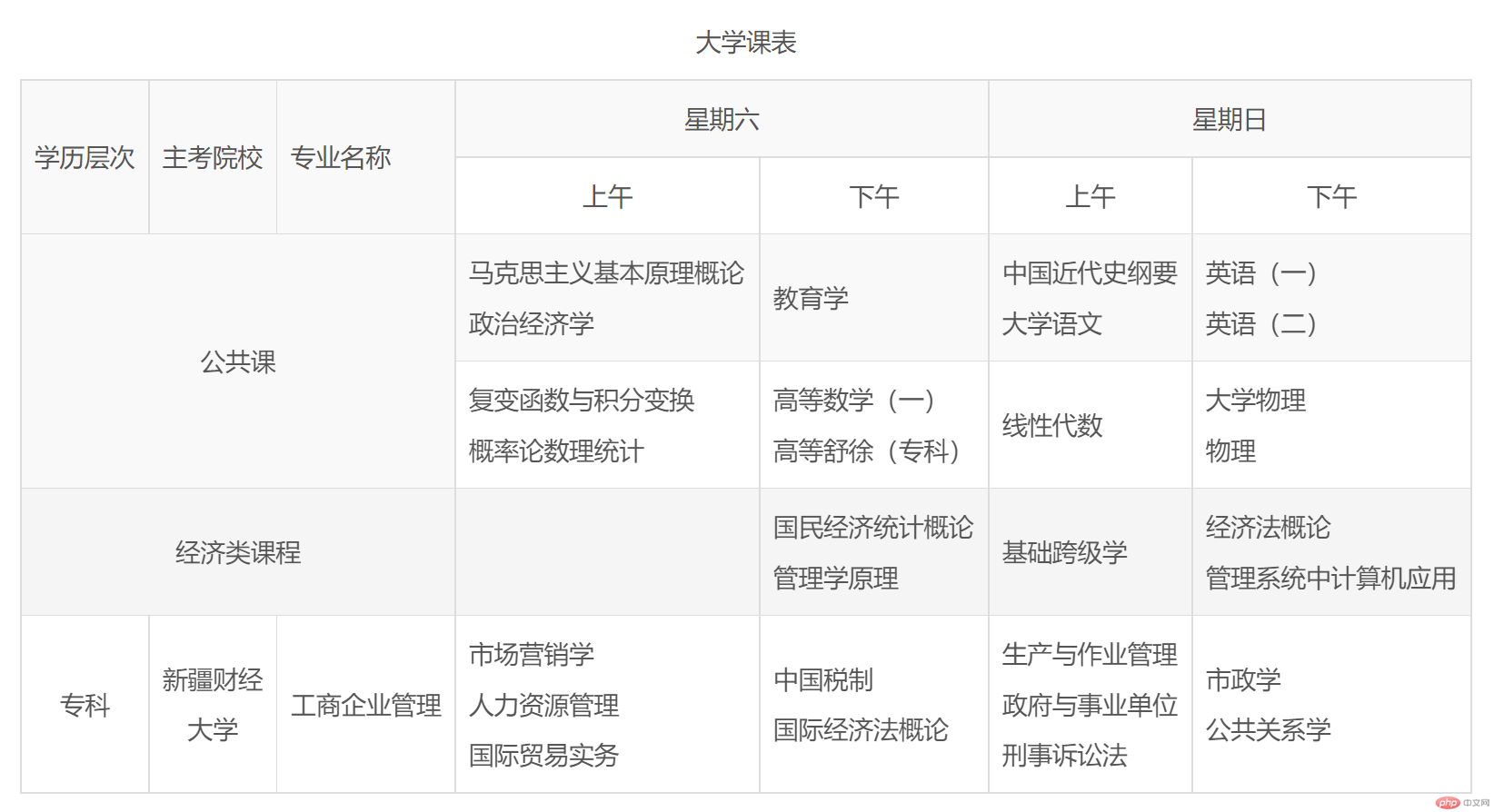
课程表示例
<table border="1"><caption>大学课表</caption><tbody><tr><td rowspan="2">学历层次</td><td rowspan="2">主考院校</td><td rowspan="2">专业名称</td><td colspan="2" align="center">星期六</td><td colspan="2" align="center">星期日</td></tr><tr><td align="center">上午</td><td align="center">下午</td><td align="center">上午</td><td align="center">下午</td></tr><tr><td colspan="3" rowspan="2" align="center">公共课</td><td>马克思主义基本原理概论 <br> 政治经济学</td><td>教育学</td><td>中国近代史纲要<br>大学语文</td><td>英语(一)<br>英语(二)</td></tr><tr><td>复变函数与积分变换 <br> 概率论数理统计</td><td>高等数学(一)<br>高等舒徐(专科)</td><td>线性代数</td><td>大学物理<br>物理</td></tr><tr><td colspan="3" align="center">经济类课程</td><td></td><td>国民经济统计概论<br>管理学原理</td><td>基础跨级学</td><td>经济法概论<br>管理系统中计算机应用</td></tr><tr><td align="center">专科</td><td align="center">新疆财经<br>大学</td><td align="center">工商企业管理</td><td>市场营销学<br> 人力资源管理<br>国际贸易实务</td><td>中国税制<br>国际经济法概论</td><td>生产与作业管理<br>政府与事业单位<br>刑事诉讼法</td><td>市政学<br>公共关系学</td></tr></tbody></table>
效果如下
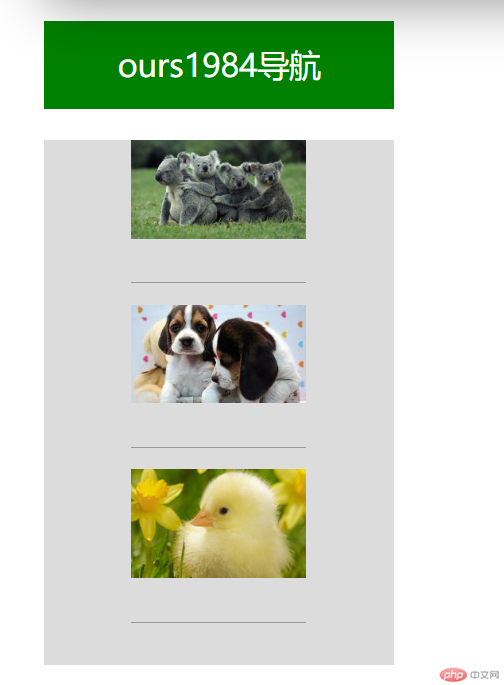
导航栏示例
<style>.a {width: 205px;}.b {width: 200px;height: 50px;background-color: limegreen;text-align: center;line-height: 50px;color: #ffffff;}.c {width: 200px;height: 300px;background-color: gainsboro;display: none;/*visibility: hidden;*/}.d {list-style: none;margin-left: -40px;}.e {line-height: 50px;display: block;width: 200px;text-align: center;}.a:hover {cursor: pointer;}.a:hover .c {display: block;}.a:hover .b {background-color: green;}.e:hover {background-color: gray;color: #FFFFFF;}</style><div class="a"><div class="b">ours1984导航</div><div class="c"><ul class="d"><li class="e"><a href="https://blog.ours1984.top/" target="_blank"><img src="/images/bear.jpg" alt="主页" width="100"></a></li><li class="e"><a href="https://blog.ours1984.top/archives/" target="_blank"><img src="/images/dog.jpg" alt="归档" width="100"></a></li><li class="e"><a href="hhttps://blog.ours1984.top/posts/xnzywl/" target="_blank"><img src="/images/duck.jpg" alt="VPN" width="100"></a></li></ul></div></div>
效果如下
附录:HTML标签的英文全称以及含义
| HTML标签 | 英文全称 | 中文释义 |
|---|---|---|
| a | Anchor | 锚(定义超链接,用于从一张页面链接到另一张页面) |
| abbr | Abbreviation | 缩写词 |
| acronym | Acronym | 取首字母的缩写词 |
| address | Address | 地址 |
| alt | alter | 替用(一般是图片显示不出的提示) |
| b | Bold | 粗体(文本) |
| bdo | Direction | of Text Display 文本显示方向 |
| big | Big | 变大(文本) |
| blockquote | Block | Quotation 区块引用语 |
| br | Break | 换行 |
| cell | cell | 巢 |
| cellpadding | cellpadding | 巢补白 |
| cellspacing | cellspacing | 巢空间 |
| center | Centered | 居中(文本) |
| cite | Citation | 引用 |
| code | Code | 源代码(文本) |
| dd | Definition | Description 定义描述 |
| del | Deleted | 删除(的文本) |
| dfn | Defines | a Definition Term 定义定义条目 |
| div | Division | 分隔 |
| dl | Definition | List 定义列表 |
| dt | Definition | Term 定义术语 |
| em | Emphasized | 加重(文本) |
| font | Font | 字体 |
| h1~h6 | Header | 1 to Header 6 标题1到标题6 |
| hr | Horizontal | Rule 水平尺 |
| href | hypertext | reference 超文本引用 |
| i | Italic | 斜体(文本) |
| iframe | Inline | frame 定义内联框架 |
| ins | Inserted | 插入(的文本) |
| kbd | Keyboard | 键盘(文本) |
| li | List | Item 列表项目 |
| nl | navigation | lists 导航列表 |
| ol | Ordered | List 排序列表 |
| optgroup | Option | group 定义选项组 |
| p | Paragraph | 段落 |
| pre | Preformatted | 预定义格式(文本 ) |
| q | Quotation | 引用语 |
| rel | Reload | 加载 |
| s/ | strike | Strikethrough 删除线 |
| samp | Sample | 示例(文本 |
| small | Small | 变小(文本) |
| span | Span | 范围 |
| src | Source | 源文件链接 |
| strong | Strong | 加重(文本) |
| sub | Subscripted | 下标(文本) |
| sup | Superscripted | 上标(文本) |
| td | table | data cell 表格中的一个单元格 |
| th | table | header cell 表格中的表头 |
| tr | table | row 表格中的一行 |
| tt | Teletype | 打印机(文本) |
| u | Underlined | 下划线(文本) |
| ul | Unordered | List 不排序列表 |
| var | Variable | 变量(文本) |

