博客已迁移至自建网站,此博客已废弃.请移步至:https://blog.ours1984.top/posts/cssrm/ 欢迎大家访问
CSS 指层叠样式表 (Cascading Style Sheets),样式定义如何显示 HTML 元素,样式通常存储在样式表中,把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题,外部样式表可以极大提高工作效率,外部样式表通常存储在 CSS 文件中,多个样式定义可层叠为一个
样式的来源
- 默认样式: 代理样式,是浏览器为每个元素预置的样式
- 继承样式: 某一些属性,如颜色,字体,它可以由它的父级进行设置,达到简化的目标
- 自定义样式: 就是元素中的style属性中设置的样式
来源与位置相关, 同名样式与书写顺序相关.程序员,主要是写自定义样式,也有来源,也有优先级
自定义样式可分为如下三种,首选外部样式,实现最大范围的样式复用, 这才是css设计者的初衷
- 内联样式: 给元素添加 “style属性”,仅适用于当前特定的某个元素
- 文档样式: 给当前html文档添加 “style标签”,仅适用于当前的html文档
- 将多个页面共用的样式,写到一个外部的css文档中,再引入到对应的页面进行复用
外部样式通过link标签引入,格式如下 <link rel="stylesheet" href="style.css" /> rel设置为stylesheet即为样式表
实例演示样式优先级
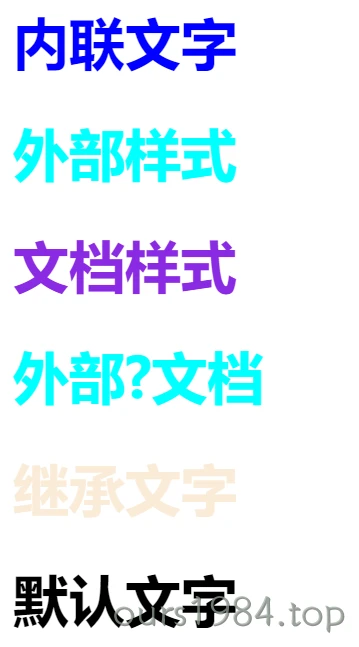
<div style="color:antiquewhite"><h1 class="extern inner" style="color:blue">内联文字</h1><h1 class="extern">外部样式</h1><h1 class="inner">文档样式</h1><h1 class="extern inner" >外部?文档</h1><h1>继承文字</h1></div><h1>默认文字</h1><style>h1.inner{color: blueviolet;}</style><link rel="stylesheet" href="ddd.css">
外部样式如下
h1.extern{color:aqua;}
呈现效果如下

可知,外部样式和文档样式不分优先级,只看先后顺序
内联样式 > 文档样式==外部样式 > 继承样式 > 浏览器默认样式
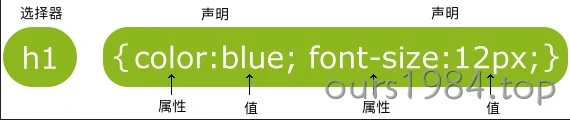
CSS规则

选择器指定了需要改变样式的 HTML 元素。
每条声明由一个属性和一个值组成。
属性(property)是希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。
不要在属性值与单位之间留有空格(如:”margin-left: 20 px” ),正确的写法是 “margin-left: 20px”
CSS注释以/*开始, 以*/结束
基本选择器
标签选择器
直接指定标签名称,选中所有指定标签
h2 {color: red;}
属性选择器
指定标签中符合属性的元素.比如以下例子,选择title属性为welcome的h2元素
h2[title='welcome'] {color: green;}
对于id属性和class属性,专门简化了拼写.使用.选择class,使用#选择id
h2.three {color: blue;}h2#active {color: cyan;}
群组选择器
多个选择器以,分开,匹配任意一个即可选中
h2#hello,h2.world {background-color: yellow;}
通配符选择器
/* * : 包括了h2,h3 ... */body * {/* !important: 临时提权到最高权重,用于调试 */background-color: gray !important;}
上下文选择器
| 目标 | 符号 | 说明 |
|---|---|---|
| 一代元素 | > |
直系儿子 |
| 后代元素 | ` | (空格)` 子子孙孙 |
| 相邻兄弟 | + |
下一个同级元素 |
| 所有兄弟 | ~ |
所有同级元素 |
/* 1. 子元素 : > */.list > .item {border: 1px solid;}/* 2. 后代元素: 空格 */.list .item {border: 1px solid;}/* 3. 相邻兄弟: + *//* 我们的目标是第5个的相邻兄弟,第6个 */.list > .item.five + * {background-color: lightblue;}/* 4. 所有兄弟: ~ */.list > .item.five ~ * {background-color: lightblue;}/* 当有多个class名称的时候,直接链式写就可以 */.list > .item.five {background-color: lightgreen;}
选择器权重
不同的选择器可能选中同意元素,到底听谁的,这里就有一个权重问题了
权值和权级
| 选择器种类 | 权值基数 | 权级 |
|---|---|---|
| !important | 10000 | 5级 |
| 内联样式 | 1000 | 4级 |
| id选择器 | 100 | 3级 |
| class选择器 | 10 | 2级 |
| 元素选择器 | 1 | 1级 |
| 通配符选择器 | 0 | 0级 |
important无脑最高优先级,内联样式一般也不受文档和外部选择器影响
所以外部选择器实际上由上表下面四个权值组成.通配符无权重忽略不计,实际上就是三位数的权重了
比如以下选择器权重计算:1*3+10*2+100 = 123
html body h1 .cccc.bbbb#iiii{color: green;}
所以这也就解释了,为什么尽量少用或不用id?原因只有一个,id权重过大, 没有多大的后期调试空间
生效判定
由于HTML代码的执行特点时从上往下执行,因此在权值相同的情况下,后面的选择器会覆盖前面的选择器相同的属性.
否则,两种选择器覆盖了同一属性,此时权重高的选择器生效。
量变无法引起质变
当有11个元素选择器和1个类选择器同时选中同一元素时,哪个选择器的样式会生效?
<h2 id="hello" class="c0 c1 c2 c3 c4 c5 c6 c7 c8 c9 c10">hello5</h2><style>#hello{color: yellow;}.c0.c1.c2.c3.c4.c5.c6.c7.c8.c9.c10{color: blue;}</style>
按照权值来看,11>10,应该是元素选择器生效,实际运行发现,类选择器生效了
所以三位数的权重,这里其实不严谨.在选择器的世界里,地位无法向高位进位!
10个低级选择器并不能等于1个高级选择器

