1.了解CSS如何插入样式表和优先级
如何插入样式表
- 插入样式表的方法有三种:
- 外部样式表(External style sheet)
- 内部样式表(Internal style sheet)
- 内联样式(Inline style)
外部样式表
当样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。每个页面使用 <link> 标签链接到样式表。 <link> 标签在(文档的)头部:
<head><link rel="stylesheet" type="text/css" href="mystyle.css"></head>浏览器会从文件 mystyle.css 中读到样式声明,并根据它来格式文档。外部样式表可以在任何文本编辑器中进行编辑。文件不能包含任何的 html 标签。样式表应该以 .css 扩展名进行保存。
内部样式表
当单个文档需要特殊的样式时,就应该使用内部样式表。你可以使用 <style> 标签在文档头部定义内部样式表,就像这样:
<head><style>hr {color:sienna;}p {margin-left:20px;}body {background-image:url("images/back40.gif");}</style></head>
内联样式(行内样式)
由于要将表现和内容混杂在一起,内联样式会损失掉样式表的许多优势。请慎用这种方法,例如当样式仅需要在一个元素上应用一次时。
要使用内联样式,你需要在相关的标签内使用样式(style)属性。Style 属性可以包含任何 CSS 属性。本例展示如何改变段落的颜色和左外边距:
<p style="color:sienna;margin-left:20px">这是一个段落。</p>
一般情况下,优先级如下:
(内联样式)Inline style > (内部样式)Internal style sheet >(外部样式)External style sheet > 浏览器默认样式
2.CSS常用选择器
外部样式主要有4种选择器
标签选择器,例如下:
h1{background-color: bisque;}2.属性选择器,属性选择器就是直接在标签后加上属性值 例如下:
h1.liu{background-color: red;}3.群组选择器 群组选择器可以选择多个标签,例如下:
h1.qi,h1.ba{background-color: blue;}4.通配选择器,顾名思义,就是可以全选所有父级下面子级的所有标签 例如: body *{} 例如下:
body *{background-color: aqua;}
上面说的是父级选择器,下面我们来简单说层级选择器
层级选择器
1.子选择器 >
2.后代选择器 空格
3.相邻兄弟选择器 +(同级内,某一元素往下相邻的一个元素)
4.通用选择器 ~
接下来我们来演示一下
先随便来个无序列表
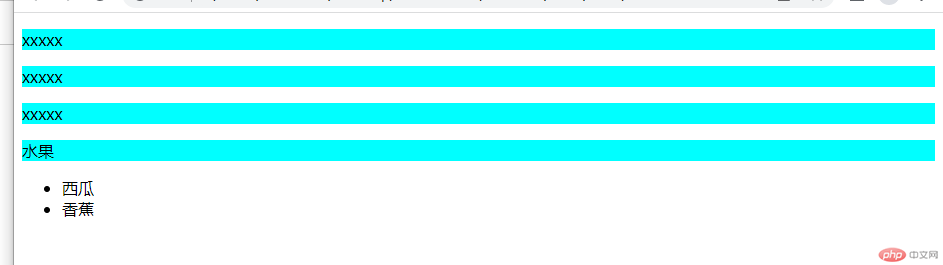
目前是这样的

我们可以很容易的想到:
- xxxxx一水果:都是body的儿子
- 西瓜、香蕉是水果:的后代
1.子级选择器
div>p{background-color: aqua;}

子选择器只会把body子级的p标签背景变成aqua色:因为我用了div标签,所以body就换成了div
2.后代选择器
相比子级选择器,后代选择器就是把>换成空格!
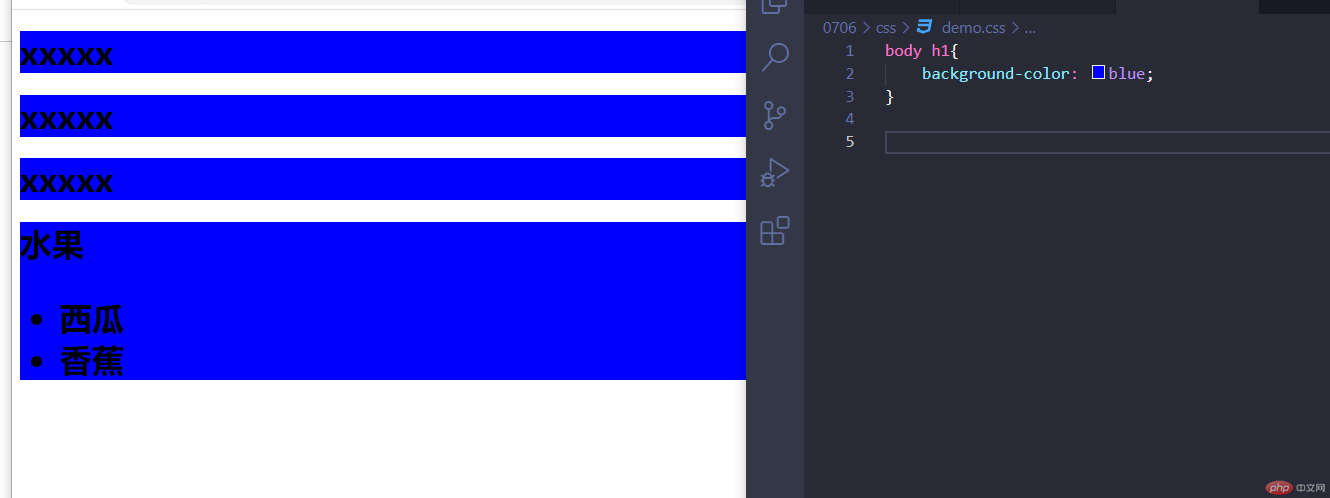
body h1{background-color: blue;}效果图如下:

3.相邻兄弟选择器
相比后代选择器,将空格变为+,将前标签改为类:
.style1+p{background-color: aqua;}这个就是将引用了style1这个类的标签的下一个兄弟(相同级别的)p标签背景改为aqua色:
<p class="style1">xxxxx</p><p>xxxxx</p><p>xxxxx</p><p>水果<ul><li>西瓜</li><li>香蕉</li></ul></p>效果图如下:
4.通用选择器
》相比于相邻兄弟选择器,将+改为~:
.style1~p{background-color: aqua;}
它的功能是将后续所有的兄弟(相同等级的)p标签背景全部改为aqua色:
<p class="style1">xxxxx</p><p>xxxxx</p><p>xxxxx</p><p>水果<ul><li>西瓜</li><li>香蕉</li></ul></p>效果图如下:
人生没有白走的路,每一步都算数!
2.CSS 的权重与优先级
第一级:带有!important值的,权重为权值为 1,0,0,0;(权重无限大,测试用)
第二级:内联样式,如style=””,权重为权值为 1,0,0,0;
第三级:ID选择器,如:#app,权重值为 0,1,0,0;
第四级:类,伪类,属性选择器,如.box ,:focus, [checked=’’]权重值 0,0,1,0;
第五级:标签选择器,如div span,权重为0,0,0,1;
第六级:通配符,子选择器,相邻选择器,如* > +,权重为0
继承的样式没有权值,
通配选择器优先级高于元素继承的优先级。