样式分类与选择器详解
样式分类
1.内联样式
1.1 默认样式:用户代理样式,是浏览器为每个元素预置的样式
1.2 继承样式:颜色,字体等样式,可由父级进行设置,子级直接继承
1.3 自定义样式:就是元素中的style属性设置的样式
1.4 优先级:自定义样式 > 继承样式 > 默认样式
内敛样式实例
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>样式选择器练习</title></head><body style="color:red ;"><h1 style="color:blue ;">好好学习,天天向上</h1></body></html>
2.外部样式
2.1 通过link(属性即为静态样式管理,无位置要求)标签引入外部css代码文档,对html文件中的标签进行样式管理
2.2 html引入的css文档,为直接引用,无需html等开始或停止标签,直接书写标签对象+{样式内容}
2.3 优先级:自定义样式 > 外部样式 > 继承样式 > 默认样式,外部样式(css文档)通过权重区分优先级
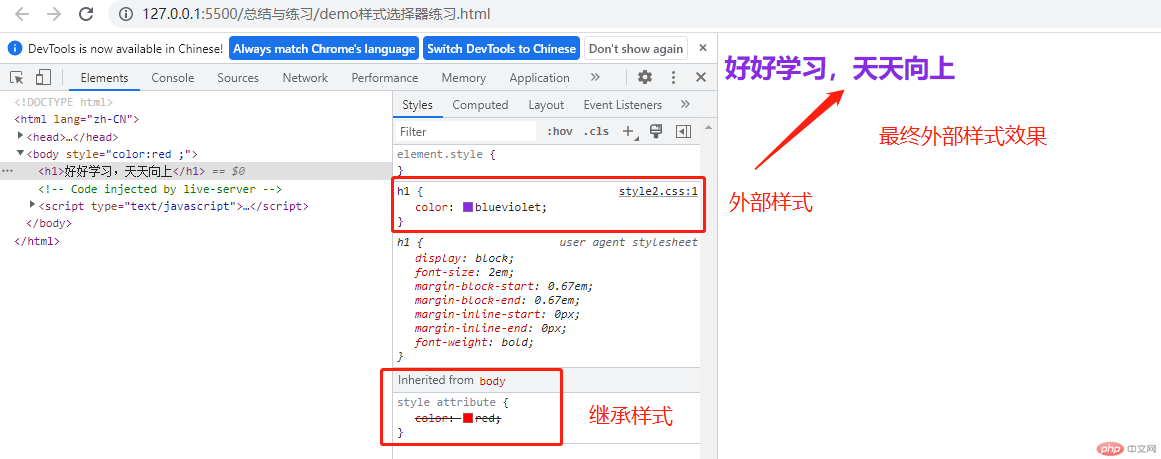
外部样式>继承样式实例
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>样式选择器练习</title><link rel="stylesheet" href="style2.css"></head><body style="color:red ;"><h1>好好学习,天天向上</h1></body></html>css代码
h1 {color: blueviolet;}效果
自定义样式>外部样式实例
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>样式选择器练习</title><link rel="stylesheet" href="style2.css"></head><body style="color:red ;"><h1 style="color: blue;">好好学习,天天向上</h1></body></html>css代码
h1 {color: blueviolet;}效果
3外部样式优先级
3.1 id,class(或者属性),tag对应(百,十,个),优先级比较按照数学思维即可,举例:如(1,0,0)> (0,9,0) > (0,8,0) > (0,0,9)
3.2 (1,1,1)表示有一个id,一个class(属性),一个tag
3.3 !important:临时提高权重,调试使用,不建议商业代码使用,并且区分三级权重时候无法都用!important
3.4 在权重相同的情况,外部样式按照由上倒下,由左向右读取,后面的样式会覆盖前面的样式,相当于顺序执行css
3.5 其中群组选择器的权重,由各自标签的id或者class(属性)决定,之间互不干扰
权重比较实例
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>样式选择器练习</title><link rel="stylesheet" href="style2.css"></head><body style="color:red ;"><h1 id="aaa"; class="bbb";>好好学习天天向上</h1></html>css代码
h1#aaa.bbb{color: violet;}h1#aaa{color: brown;}h1 {color: blueviolet;}
效果
4. 外部样式选择器
4.1 标签选择器,格式:标签名{css元素},例:h1 {color:red;}
4.2 属性选择器,格式:标签名[属性]{css元素},例:h1[title=”welcome”]{color:red}
4.3 群组选择器,格式:标签名1,2,3+id,class,或者[属性]{css元素},例:h1#aaa,h2#aaa{color:red}
4.4 通配选择器,格式:父标签+{css元素},通配的是子标签,通配多层标签,例:bdoy {color:red}
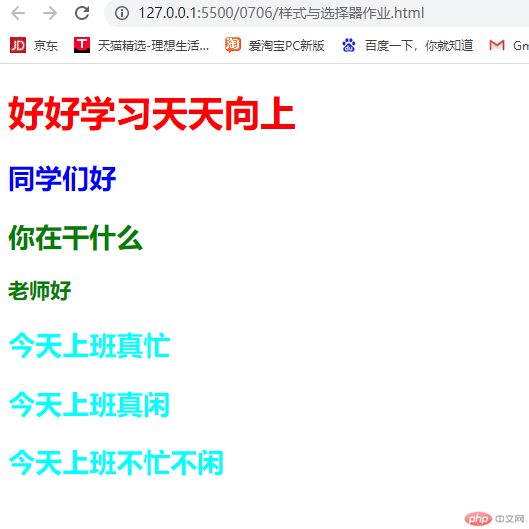
外部样式选择器实例
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>样式选择器练习</title><link rel="stylesheet" href="style2.css"></head><body style="color:red ;"><h1 id="aaa" ; class="bbb" ; >好好学习天天向上</h1><h2 id="ccc" ; class="ddd" ; title="name">同学们好</h2><h2 id="eee" ; class="fff" ;>你在干什么</h2><h3 class="ggg">老师好</h3><div><h2>今天上班真忙</h2><h2>今天上班真闲</h2><h2>今天上班不忙不闲</h2></div></body></html>
css代码
h1{color:red;}h2[title="name"]{color: blue;}h2#eee,h3.ggg{color: green;}div *{color: aqua;}
效果
5.上下文选择器
5.1 子元素选择,用 > 号连接,格式: .list > .item{},对父类list,下面的子类item,进行选择,子类的子类不被选择
5.2 后代元素,用 “空格” 连接,格式: .list .item{},对父类list,下面的子类以及子类的子类item,前提是类相同,进行选择
5.3 相邻兄弟,用 + 号连接,格式:.list > .item.five + {},对父类list,下面的子类item.five,通过类对子元素精确选择,用+号以及通配符找到下一个
5.4 所有兄弟,用 ~ 号连接,格式:.list > .item.five ~ {},对父类list,下面的子类item.five,通过类对子元素精确选择,用~号以及通配符找到以下全部
上下文选择器实例
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>样式选择器练习</title><link rel="stylesheet" href="style2.css"></head><body class="hhh"><h1 id="aaa" ; class="bbb" ; >好好学习天天向上</h1><h2 id="ccc" ; class="ddd" ; title="name">同学们好</h2><h2 id="eee" ; class="fff" ;>你在干什么</h2><h3 class="ggg">老师好</h3><div class="xxx"><h2 class="yyy">今天上班真忙<h3 class="yyy">今天上班真闲<h4 class="yyy">shang</h4></h3></h2><h2>今天上班不忙不闲</h2></div><main class="name"><ul class="name1"><li>奥里给1</li><li>奥里给2</li><li class="name2">奥里给3</li><li>奥里给4</li><li>奥里给5</li></ul></main></body></html>
css代码
.hhh > .bbb{color:red;}.xxx .yyy{color: blue;}.hhh > .ddd +*{color: yellow;}.name > .name1 > .name2 ~ *{color: green;}
效果