1.绝对定位演示
绝对定位: position: absolute,下面我们先演示一下
css代码如下
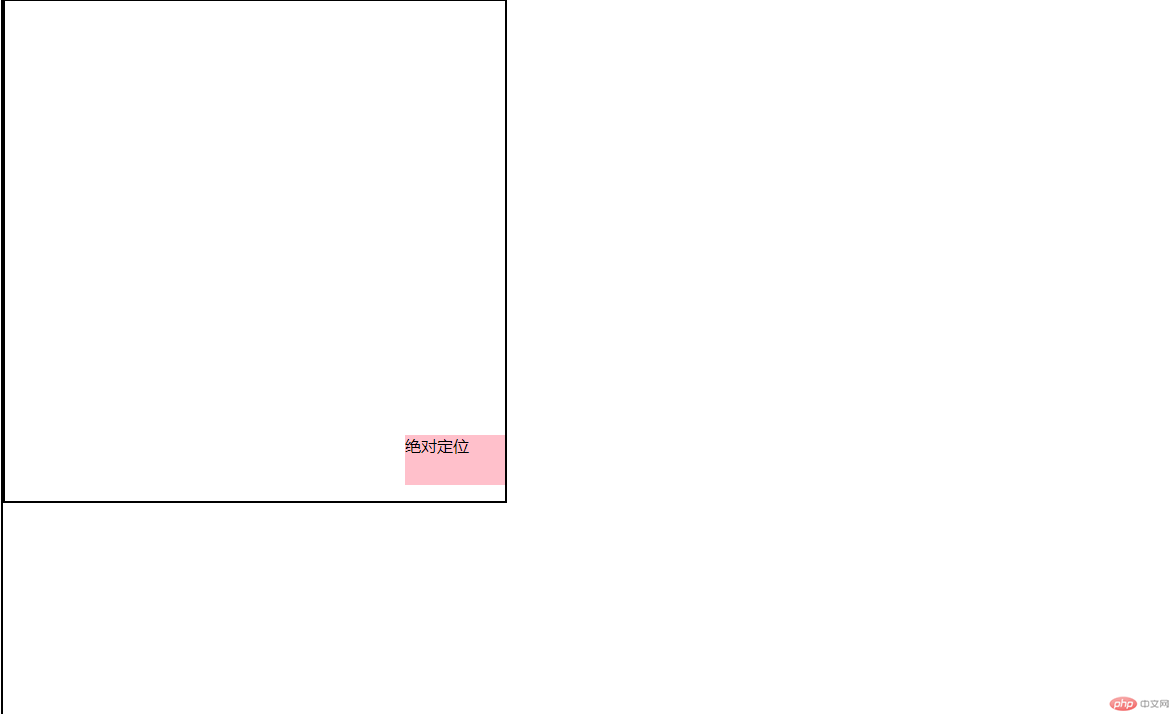
.box {border: 2px solid;width: 500px;height: 500px;display: inline-block;position: relative;}/* 绝对定位 */.box1 {position: absolute;bottom: 0;right: 0;z-index: 0;}
绝对定位是根据他上级定位元素进行定位的
当他父级div是定位元素时的效果
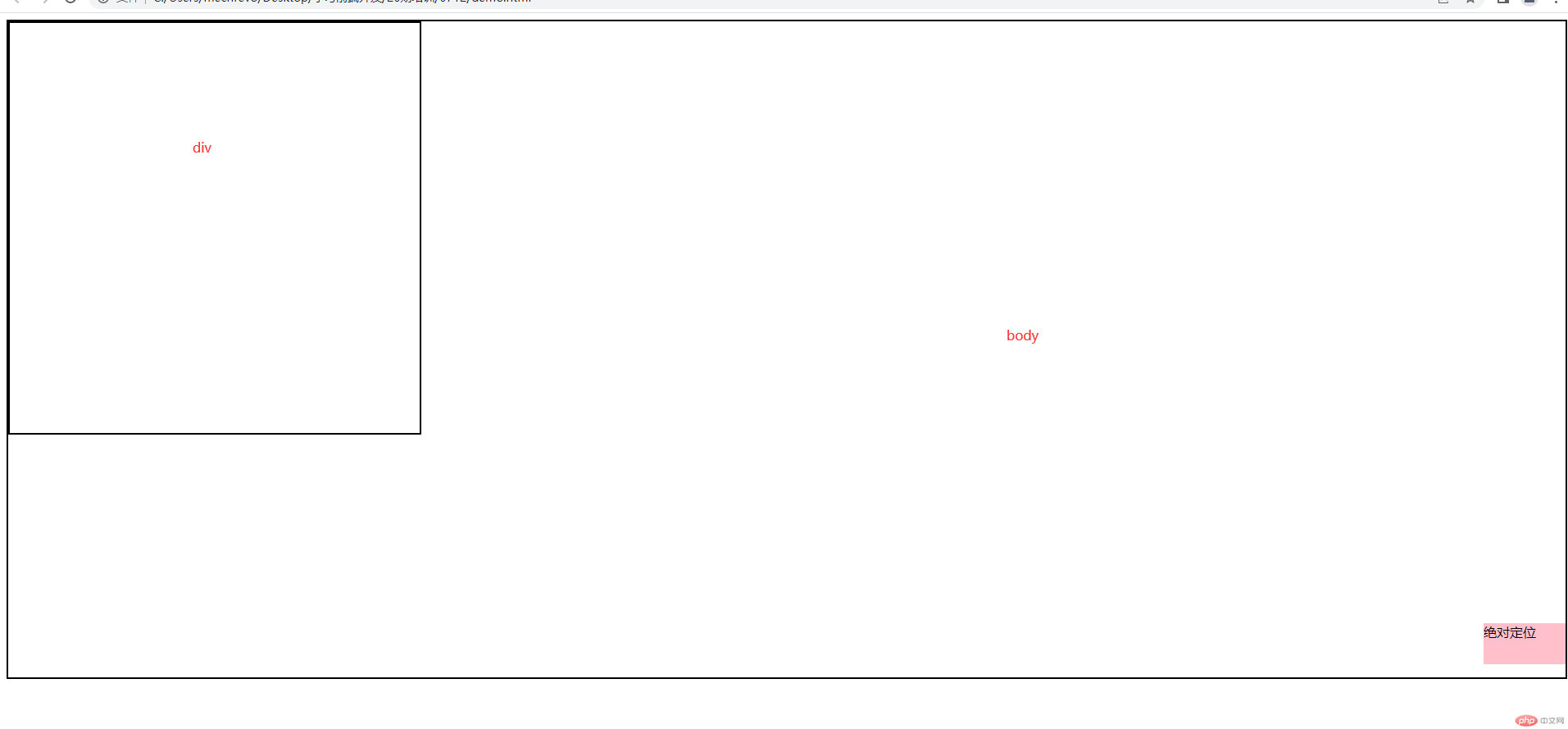
我们不让他父级div不是定位元素时。让body成定位元素,就是下面这样,一样的道理,当body不是定位元素时,他就会以视口进行定位。
2固定定位演示
固定定位: position: fixed
css代码
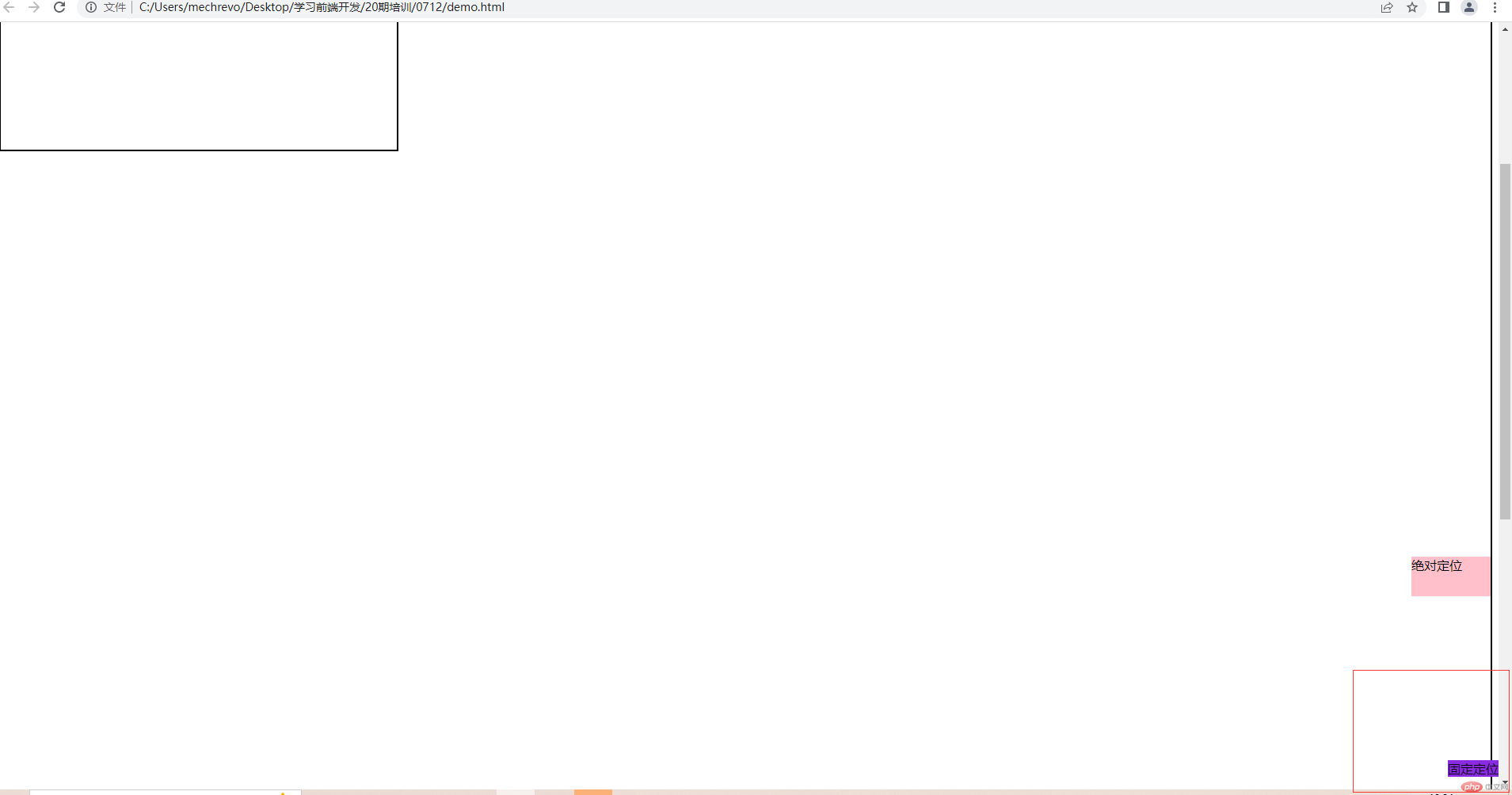
.box2 {position: fixed;bottom: 0;right: 0;z-index: 0;background-color: blueviolet;}效果图如下
3.我们来简单说一下固定定位和绝对定位之间的区别
绝对定位:绝对定位是根据他上级定位元素进行定位的,当他上级是定位元素时,就以上级来定位,当上级不是定位元素时,就往上祖先级找定位元素,如果都没有定位元素,那就以视口为定位元素进行定位。。
固定定位:固定定位只会以视口进行定位,而且他只固定在视口某个位置,不会随着随着页面下滑,上滑而发生改变。很适合做广告啥的。