
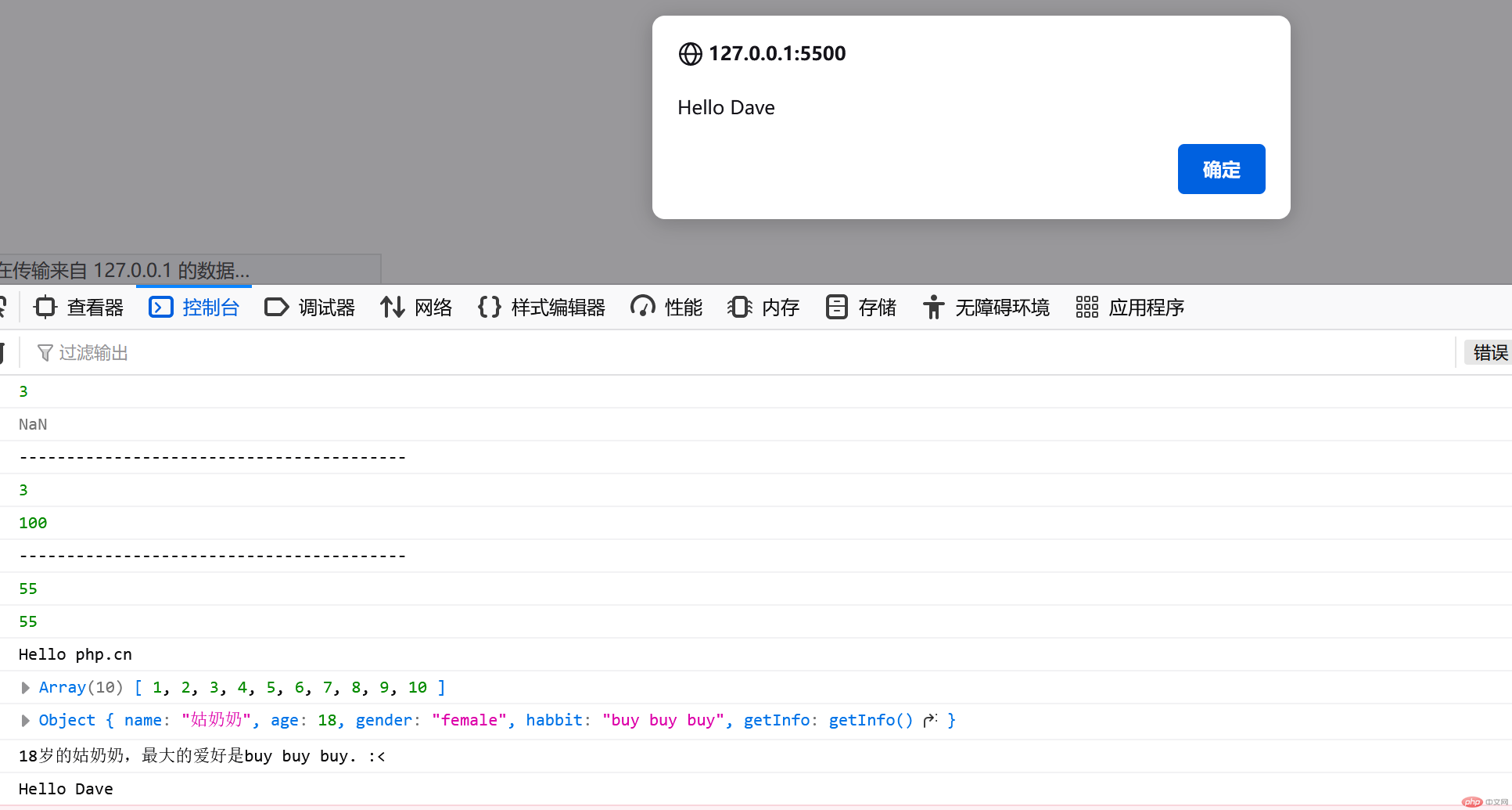
<script>// 1.实例演示函数参数与返回值// 1.参数不足:默认参数let add = (a,b) => {return a+b;}console.log(add(1,2));console.log(add(100));console.log("-----------------------------------------");let addN = (a,b=0) => {return a+b;}console.log(addN(1,2));console.log(addN(100));console.log("-----------------------------------------");// 2.参数过多(剩余参数)// ...rest:用在函数的形参中,归并// ...用在参数调用的实参中,是解包,打散let addRange = (...arr) => {let out = 0;for(let i=0;i<arr.length;i++){out += arr[i];}return out;}console.log(addRange(1,2,3,4,5,6,7,8,9,10));let addlist = [1,2,3,4,5,6,7,8,9,10];console.log(addRange(...addlist));// 返回值为一个值let say = ()=>"Hello php.cn";console.log(say());// 返回多个值let rangeOut = ()=>[1,2,3,4,5,6,7,8,9,10];console.log(rangeOut());let girlFriend = ()=>({name: "姑奶奶",age:18,gender:"female",habbit:"buy buy buy",getInfo(){return `${this.age}岁的${this.name},最大的爱好是${this.habbit}. :<`;}})console.log(girlFriend());console.log(girlFriend().getInfo());//2.实例演示模板字面量与模板函数let studentName = "Dave" ;//模板字面量let demo = `Hello ${studentName}`console.log(demo);//模板函数alert `Hello Dave`;</script>









