查找元素
querySelector: 查找单个元素
<h2>Hello World</h2><script>// querySelector 单元素let h2 = document.querySelector('h2');h2.style.backgroundColor = 'cyan';</script>
querySelectorAll: 查找多个元素
<ul><li>基础元素1</li><li>基础元素2</li><li>基础元素3</li><li>基础元素4</li><li>基础元素5</li></ul><script>let lis = document.querySelectorAll('ul li');lis.forEach((env) => env.style.backgroundColor = 'red');</script>
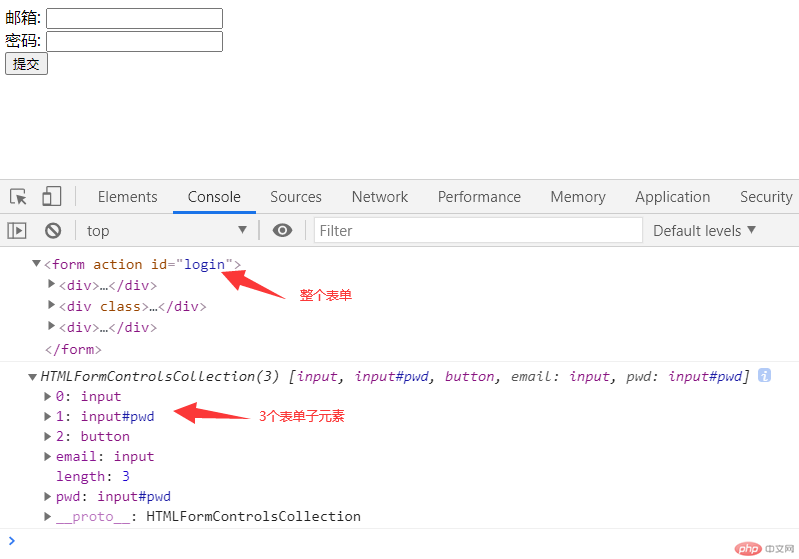
forms查找表单元素
<form action="" id="login"><div><lable>邮箱:</lable><input type="text" name="email" data-id="emailId"></div><div class=""><lable>密码:</lable><input type="password" name="pwd" id="pwd"></div><div><button>提交</button></div></form><script>// 使用forms 获得表单元素let login = document.forms.login;console.log(login);// 使用elements 获得表单子元素let email = login.elements;console.log(email);</script>
添加元素

<ul><li>基础元素1</li><li>基础元素2</li><li>基础元素3</li><li>基础元素4</li><li>基础元素5</li></ul>
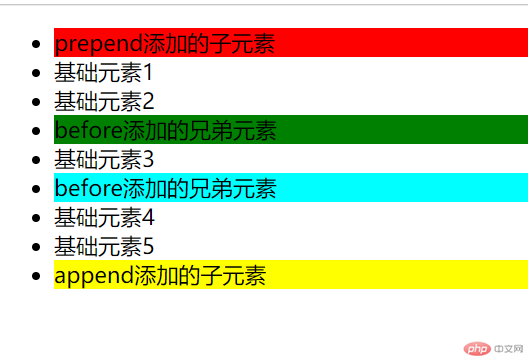
append在当前元素的子元素未尾添加子元素const ul = document.querySelector('ul');// append在当前元素的子元素未尾添加子元素let liA = document.createElement('li');liA.style.backgroundColor = 'yellow';liA.textContent = 'append添加的子元素';ul.append(liA);
prepend在当前元素的子元素头部添加子元素let liB = document.createElement('li');liB.style.backgroundColor = 'red';liB.textContent = 'prepend添加的子元素';ul.prepend(liB);
before在当前元素前添加兄弟元素let li3 = document.querySelector('ul li:nth-of-type(4)');let liC = document.createElement('li');liC.style.backgroundColor = 'green';liC.textContent = 'before添加的兄弟元素';li3.before(liC);
after在当前元素后添加兄弟元素let liD = document.createElement('li');liD.style.backgroundColor = 'cyan';liD.textContent = 'after添加的兄弟元素';li3.after(liD);
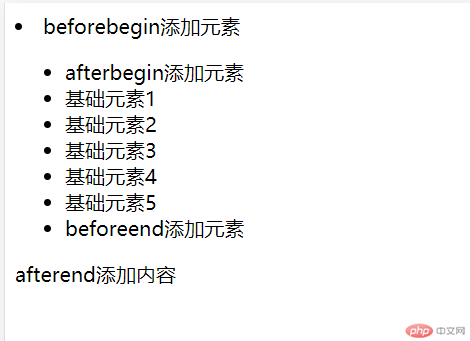
insertAdjacentElement(position,insertedElement):添加元素insertAdjacentHTML(where,html):添加html字符串insertAdjacentText(where, text):添加文本
where共有四个参数,beforebegin,afterbegin,beforeend,afterend
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><body><ul><li>基础元素1</li><li>基础元素2</li><li>基础元素3</li><li>基础元素4</li><li>基础元素5</li></ul></body><script>const ul = document.querySelector('ul');// beforebegin 在元素起始标签前添加let liE = document.createElement('li');liE.textContent = 'beforebegin添加的元素';ul.insertAdjacentElement('beforebegin',liE);// afterbegin 在元素起始标签后添加ul.insertAdjacentHTML("afterbegin",'<li>afterbegin添加的元素</li>');// beforeend 在元素结束标签前添加ul.insertAdjacentHTML("beforeend",'<li>beforeend添加的元素</li>');// afterend 在元素结束标签后添加ul.insertAdjacentText("afterend",'afterend添加的内容');</script></html>
删除元素
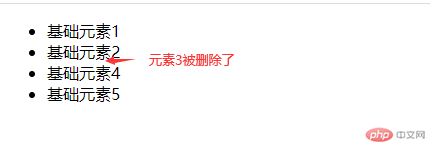
remove
<ul><li>基础元素1</li><li>基础元素2</li><li>基础元素3</li><li>基础元素4</li><li>基础元素5</li></ul><script>// 获得要删除的元素let liDel = document.querySelector('ul li:nth-of-type(3)');liDel.remove();</script>
修改元素
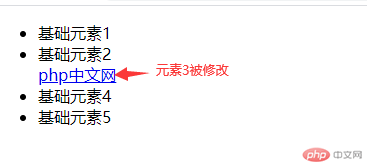
replaceWith
<ul><li>基础元素1</li><li>基础元素2</li><li>基础元素3</li><li>基础元素4</li><li>基础元素5</li></ul><script>// 获得要修改的元素let liMod = document.querySelector('ul li:nth-of-type(3)');// 修改的数据let a = document.createElement('a');a.textContent = 'php中文网';a.href = 'www.php.cn';// replaceWithliMod.replaceWith(a);</script>

