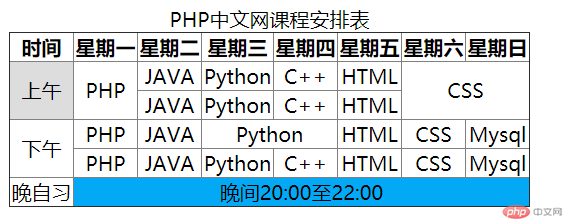
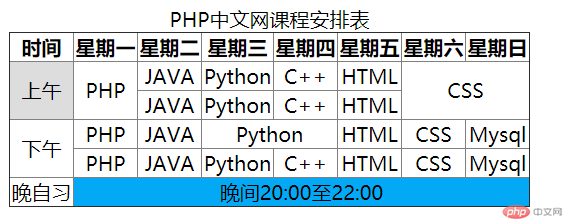
学生课程表:

学生课程表表格源码:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> table { border-collapse: collapse; } th { text-align: center; vertical-align: middle; } td { text-align: center; vertical-align: middle; } </style></head><body> <table border="1"> <caption>PHP中文网课程安排表</caption> <thead> <tr> <th>时间</th> <th>星期一</th> <th>星期二</th> <th>星期三</th> <th>星期四</th> <th>星期五</th> <th>星期六</th> <th>星期日</th> </tr> </thead> <tbody> <tr> <td rowspan="2" bgcolor="#dddddd">上午</td> <td rowspan="2">PHP</td> <td>JAVA</td> <td>Python</td> <td>C++</td> <td>HTML</td> <td rowspan="2" colspan="2">CSS</td> <!-- <td>Mysql</td> --> </tr> <tr> <!-- <td></td> --> <!-- <td>PHP</td> --> <td>JAVA</td> <td>Python</td> <td>C++</td> <td>HTML</td> <!-- <td>CSS</td> --> <!-- <td>Mysql</td> --> </tr> <tr> <td rowspan="2">下午</td> <td>PHP</td> <td>JAVA</td> <td colspan="2">Python</td> <!-- <td>C++</td> --> <td>HTML</td> <td>CSS</td> <td>Mysql</td> </tr> <tr> <!-- <td></td> --> <td>PHP</td> <td>JAVA</td> <td>Python</td> <td>C++</td> <td>HTML</td> <td>CSS</td> <td>Mysql</td> </tr> <tr> <td>晚自习</td> <td colspan="7" bgcolor="#03a9f4">晚间20:00至22:00</td> <!-- <td>JAVA</td> <td>Python</td> <td>C++</td> <td>HTML</td> <td>CSS</td> <td>Mysql</td> --> </tr> </tbody> </table></body></html>
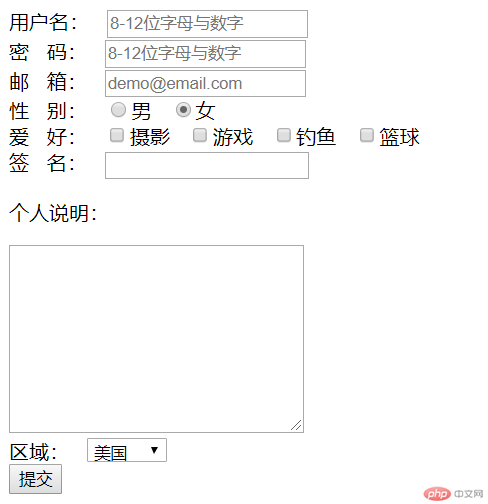
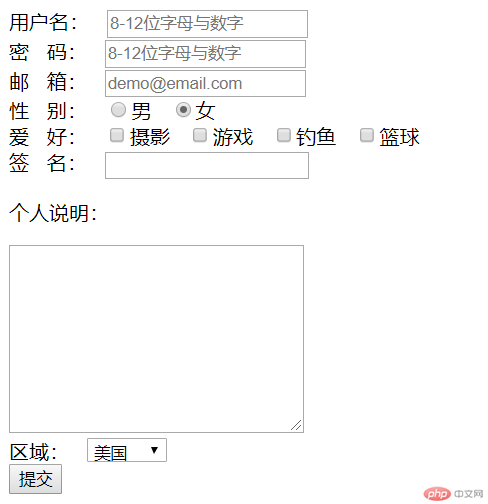
用户注册表单

用户注册表单源码
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><style> label { display: inline-block; text-align: justify; text-align-last: justify; margin-right: 10px; }</style><body> <form action="" method="POST" enctype="multipart/form-data"> <div> <label for="username">用户名:</label> <input type="text" name="username" id="username" placeholder="8-12位字母与数字" required autofocus> </div> <div> <label for="pwd">密 码:</label></label> <input type="password" name="pwd" id="pwd" placeholder="8-12位字母与数字" required> </div> <div> <label for="pwd">邮 箱:</label></label> <input type="password" name="email" id="email" placeholder="demo@email.com" required> </div> <div> <label for="male">性 别:</label> <input type="radio" name="gender" id="male"><label for="male">男</label> <input type="radio" name="gender" id="female"><label for="female">女</label> </div> <div> <label for="fishing">爱 好:</label> <input type="checkbox" name="like[]" id="shoot"><label for="shoot">摄影</label> <input type="checkbox" name="like[]" id="game"><label for="game">游戏</label> <input type="checkbox" name="like[]" id="fishing"><label for="fishing">钓鱼</label> <input type="checkbox" name="like[]" id="basketball"><label for="basketball">篮球</label> </div> <div> <label for="">签 名:</label> <input type="search" list="single"></input> <datalist id="single"> <option value="不要怀念哥,哥是个传说"> <option value="要输就输给追求,要嫁就嫁给幸福"> <option value="我喜欢你的性格,但不喜欢你的性别"> </datalist> </div> <div> <p>个人说明:</p> <textarea name="" id="" cols="30" rows="10"></textarea> </div> <div> <label for="area">区域:</label> <select id="area"> <option value="">请选择</option> <option value="1" selected>中国</option> <option value="1">美国</option> <option value="1">欧洲</option> <option value="1">非洲</option> </select> </div> <div> <button type="submit">提交</button> </div> </form></body></html>