一、样式的层叠及优先级
CSS样式分行内样式、内部样式、外部样式。行内样式的作用域为元素,内部样式作用域为当前文件,外部样式作用域为引用了该样式的文件。
优先级: 行内>内部>外部。如果优先级相同,样式按顺序执行,下面的会替换掉上面的样式。CSS基本语法:
选择器 {
声明,分两部分
属性:值,。。。可以多个
}
选择器+声明=样式规则选择器的优先级:!important > id > class > tag。!important只做为调试时使用,正常的线上不用!important,只用id、class、tag。多个id、class、tag优先级的计算方式:
一个id:1,0,0
一个class:0,1,0
一个tag:0,0,1
一个id:1,0,0
2个class:0,2,0
10个tag:0,0,10
低优先的不存在进制,有高优先的先对比高优先,相同后再对比低优先。如:0,1,0优先于0,0,10。
案例:class>tag

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><style>.header {color: green}h1 {color: red}</style></head><body><h1 class="header" id="nav">Hello World!</h1></body></html>
案例:id>class>tag

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><style>#nav { color: #1E9FFF}.header {color: green}h1 {color: red}</style></head><body><h1 class="header" id="nav">Hello World!</h1></body></html>
二、前端组件样式的模块化开发实现
模块化通过把样式拆分为多个外部样式,同步开发,最后整合。
exp:外部样式css目录下创建了四个文件:
整合文件:index.css
头部模块:header.css
身份模块:main.css
脚部模块:footer.css
各模块代码如下:
- index.css
- header.css
header {min-block-size: 3em;background-color: #A5A5A5;;}
- main.css
main {min-block-size: 8em;background-color: #c5c5c5;}
- booter.css
5.index.htmlfooter {min-block-size: 5em;background-color: #999999;}
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="css/index.css"></head><body><header>头部</header><main>身体</main><footer>脚部</footer></body></html>
最终的效果:
三、选择器
选择器可分为三大类:简单选择器、上下文选择器、伪类选择器。
简单选择器
| 选择器名 | 符号 | 功能 | 示例 |
|---|---|---|---|
| 标签选择器 | div,p,span… |
根据元素标签名称进行匹配 | div {…} |
| 群组选择器 | , |
同时选择多个不同类型的元素 | h1,h2,h3{…} |
| 通配符选择器 | * |
选择全部元素,不区分类型 | * {…} |
| 属性选择器 | [] |
根据元素属性进行匹配 | *[…] |
| 类选择器 | . |
根据元素 class 属性进行匹配 | *.active {…} |
| id 选择器 | # |
根据元素 id 属性进行匹配 | *#top {…} |
上下文选择器
首先要分清楚元素在上下文中有哪些角色。
元素的四种角色:
- 祖先元素:拥有子元素,孙元素等所有层级的后代元素
- 父级元素:仅拥有子元素层级的元素
- 后代元素:与其它层级元素一起拥有共同祖先元素
- 子元素:与其它同级元素一起拥有共同父级元素
| 选择器名 | 符号 | 功能 | 示例 |
|---|---|---|---|
| 后代选择器 | 空格 | 选择当前元素的所有后代元素 | div p, body * |
| 父子选择器 | > |
选择当前元素的所有子元素 | div > h2 |
| 同级相邻选择器 | + |
选择拥有共同父级且相邻的元素 | li.red + li |
| 同级所有选择器 | ~ |
选择拥有共同父级的后续所有元素 | li.red ~ li |
伪类选择器
以冒号
:开头的称伪类,分很多种,有
结构伪类::first-child、:only-child、:nth-last-child(n)、。。。
表单伪类::enabled、:checked、:required、。。。
状态伪类::link、:active、:hover、。。。
文档伪类::root、:target、:lang、。。。
伪元素:::after、::before、::focus-visible、。。。
我们主要使用结构伪类
| 伪类选择器名 | 符号 | 功能 | 示例 |
|---|---|---|---|
| 不分组匹配 | :first-child |
匹配第一个子元素 | div :first-child |
:last-child |
匹配最后一个子元素 | div :last-child | |
:only-child |
选择元素的唯一子元素 | div :only-child | |
:nth-child(n) |
匹配任意位置的子元素 | div :nth-child(n) | |
:nth-last-child(n) |
匹配倒数任意位置的子元素 | div :nth-last-child(n) | |
| 分组匹配 | :first-of-type |
匹配按类型分组后的第一个子元素 | div :first-of-type |
:last-of-type |
匹配按类型分组后的最后一个子元素 | div :last-of-type | |
:only-of-type |
匹配按类型分组后的唯一子元素 | div :only-of-type | |
:nth-of-type() |
匹配按类型分组后的任意位置的子元素 | div :nth-of-type(n) | |
:nth-last-of-type() |
匹配按类型分组后倒数任意位置的子元素 | div :nth-last-of-type(n) |
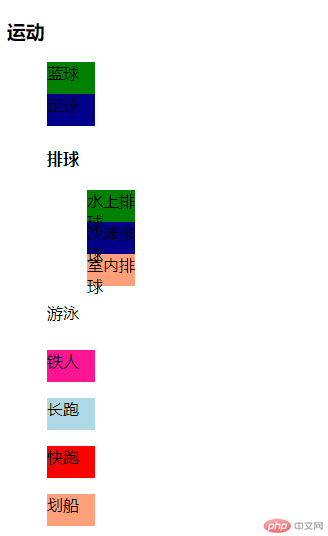
具体例子:
代码如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><style>.sport p:nth-last-of-type(2) {background-color: deeppink;}.sport li:nth-of-type(2) {background-color: darkblue;}.sport > div ul {list-style-type: none}.sport p {width: 3em;height: 2em;}/*p最后一个元素*/.sport p:last-of-type {background-color: red;}/*li最后一个元素*/.sport li:last-of-type {background-color: lightsalmon;}/*li第一个元素*/.sport li:first-child {background-color: green;}.sport {list-style-type: none;}.sport li {width: 3em;height: 2em;background-color: lightblue}</style><body><h3>运动</h3><ul class="sport"><Li>蓝球</Li><Li>足球</Li><div><h4>排球</h4><ul><li>水上排球</li><li>沙滩排球</li><li>室内排球</li></ul></div><p>游泳</p><p>铁人</p><Li>长跑</Li><p>快跑</p><Li>划船</Li></ul></body></html>