flex布局
基础术语
- flex容器:具有css属性
display:flex的元素- flex项目:flex容器内的直接子元素
- 主轴:flex项目排列的轴线,有水平和垂直两种,默认为水平
- 交叉轴:与主轴垂直的轴线,因主轴默认为水平,交叉轴就对应为垂直了
flex容器的四大基本属性
基本属性 属性说明 属性值 值说明 flex-flow主轴方向与换行方式 row nowrap默认,主轴水平,不换行 row wrap主轴水平,换行 column nowrap主轴垂直,不换行 row nowrap主轴垂直,换行 justify-content项目在主轴上的对齐方式 flex-start默认,起始线 flex-end终止线 center居中 space-between两端对齐 space-around分散对齐 space-evenly平均对齐 align-items项目在交叉轴上的对齐方式 stretch默认,拉伸 flex-start起始线 flex-end终止线 center居中 align-content项目在多行容器交叉轴上的对齐方式 stretch默认,拉伸 flex-start起始线 flex-end终止线 center居中
示例
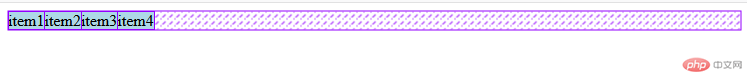
主轴水平,不换行:flex-flow:row nowrap;

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>flex布局</title><style>main {display: flex;flex-flow: row nowrap;}main div {background-color: lightblue;order:}</style></head><body><main><div>item1</div><div>item2</div><div>item3</div><div>item4</div></main></body></html>
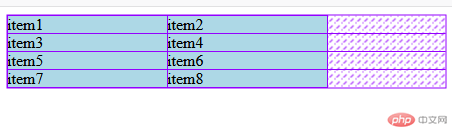
主轴水平,换行:flex-flow:row wrap;
需要设置项目宽度,当主轴剩余空间不足时换行
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>flex布局</title><style>main {display: flex;flex-flow: row wrap;}main div {background-color: lightblue;width: 10rem;}</style></head><body><main><div>item1</div><div>item2</div><div>item3</div><div>item4</div><div>item5</div><div>item6</div><div>item7</div><div>item8</div></main></body></html>
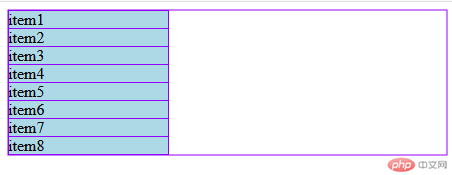
主轴垂直,不换行:flex-flow:column nowrap;

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>flex布局</title><style>main {display: flex;flex-flow: column nowrap;}main div {background-color: lightblue;width: 10rem;}</style></head><body><main><div>item1</div><div>item2</div><div>item3</div><div>item4</div><div>item5</div><div>item6</div><div>item7</div><div>item8</div></main></body></html>
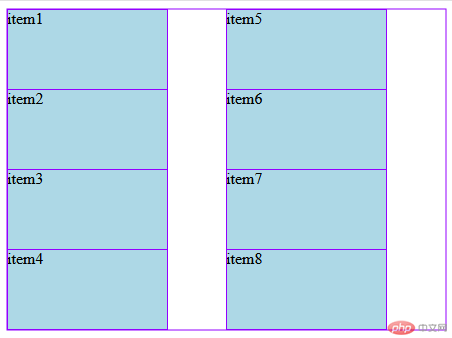
主轴垂直,换行:flex-flow:column wrap;
需要设置容器和项目的高度,当所有项目的总高度超过容器时换行
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>flex布局</title><style>main {display: flex;flex-flow: column wrap;height: 20rem;}main div {background-color: lightblue;width: 10rem;height: 5rem;}</style></head><body><main><div>item1</div><div>item2</div><div>item3</div><div>item4</div><div>item5</div><div>item6</div><div>item7</div><div>item8</div></main></body></html>
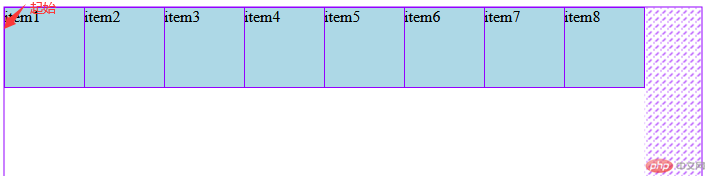
项目主轴对齐,起始线:justify-content:flex-start;

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>flex布局</title><style>main {display: flex;height: 20rem;justify-content: flex-start;}main div {background-color: lightblue;width: 5rem;height: 5rem;}</style></head><body><main><div>item1</div><div>item2</div><div>item3</div><div>item4</div><div>item5</div><div>item6</div><div>item7</div><div>item8</div></main></body></html>
项目主轴对齐,终止线:justify-content:flex-end;

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>flex布局</title><style>main {display: flex;height: 20rem;justify-content: flex-end;}main div {background-color: lightblue;width: 5rem;height: 5rem;}</style></head><body><main><div>item1</div><div>item2</div><div>item3</div><div>item4</div><div>item5</div><div>item6</div><div>item7</div><div>item8</div></main></body></html>
项目主轴对齐,居中:justify-content:center;

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>flex布局</title><style>main {display: flex;height: 20rem;justify-content: center;}main div {background-color: lightblue;width: 5rem;height: 5rem;}</style></head><body><main><div>item1</div><div>item2</div><div>item3</div><div>item4</div><div>item5</div><div>item6</div><div>item7</div><div>item8</div></main></body></html>
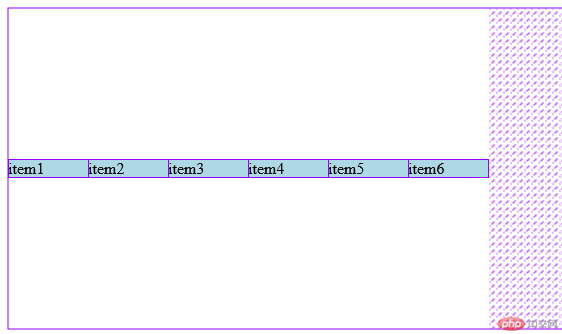
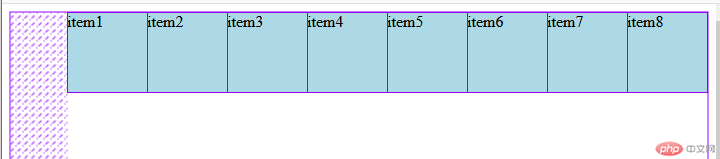
项目主轴对齐,两端对齐:justify-content:space-between;

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>flex布局</title><style>main {display: flex;height: 20rem;justify-content: space-between;}main div {background-color: lightblue;width: 5rem;height: 5rem;}</style></head><body><main><div>item1</div><div>item2</div><div>item3</div><div>item4</div><div>item5</div><div>item6</div></main></body></html>
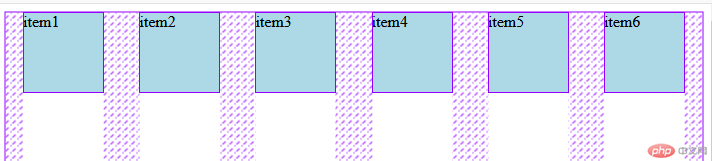
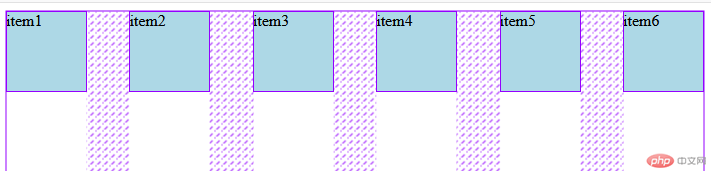
项目主轴对齐,分散对齐:justify-content:space-around;
每个项目的两端宽度相同
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>flex布局</title><style>main {display: flex;height: 20rem;justify-content: space-around;}main div {background-color: lightblue;width: 5rem;height: 5rem;}</style></head><body><main><div>item1</div><div>item2</div><div>item3</div><div>item4</div><div>item5</div><div>item6</div></main></body></html>
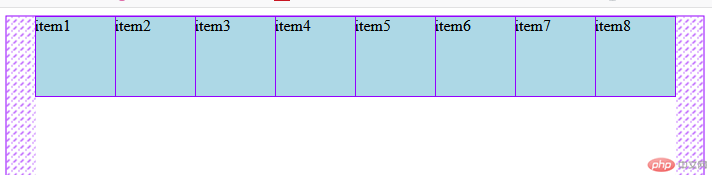
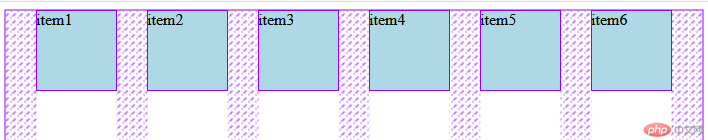
项目主轴对齐,平均对齐:justify-content:space-evenly;

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>flex布局</title><style>main {display: flex;height: 20rem;justify-content: space-evenly;}main div {background-color: lightblue;width: 5rem;height: 5rem;}</style></head><body><main><div>item1</div><div>item2</div><div>item3</div><div>item4</div><div>item5</div><div>item6</div></main></body></html>
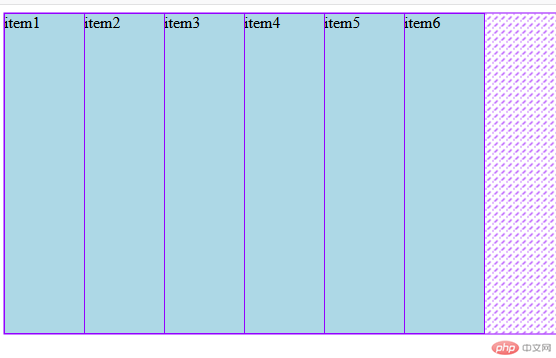
项目交叉轴对齐,拉伸:align-items:stretch;
项目未设置height时拉伸至与容器同高,如果设置了height无效果
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>flex布局</title><style>main {display: flex;height: 20rem;align-items: stretch;}main div {background-color: lightblue;width: 5rem;/* height: 5rem; */}</style></head><body><main><div>item1</div><div>item2</div><div>item3</div><div>item4</div><div>item5</div><div>item6</div></main></body></html>
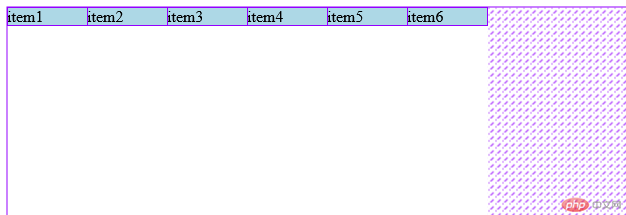
项目交叉轴对齐,起始线:align-items:flex-start;

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>flex布局</title><style>main {display: flex;height: 20rem;align-items: flex-start;}main div {background-color: lightblue;width: 5rem;/* height: 5rem; */}</style></head><body><main><div>item1</div><div>item2</div><div>item3</div><div>item4</div><div>item5</div><div>item6</div></main></body></html>
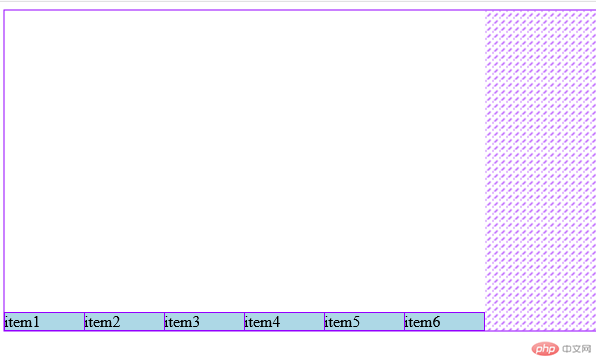
项目交叉轴对齐,终止线:align-items:flex-end;
需要容器设置了height才能看到效果

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>flex布局</title><style>main {display: flex;height: 20rem;align-items: flex-end;}main div {background-color: lightblue;width: 5rem;/* height: 5rem; */}</style></head><body><main><div>item1</div><div>item2</div><div>item3</div><div>item4</div><div>item5</div><div>item6</div></main></body></html>
项目交叉轴对齐,终止线:align-items:center;
需要容器设置了height才能看到效果
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>flex布局</title><style>main {display: flex;height: 20rem;align-items: center;}main div {background-color: lightblue;width: 5rem;/* height: 5rem; */}</style></head><body><main><div>item1</div><div>item2</div><div>item3</div><div>item4</div><div>item5</div><div>item6</div></main></body></html>
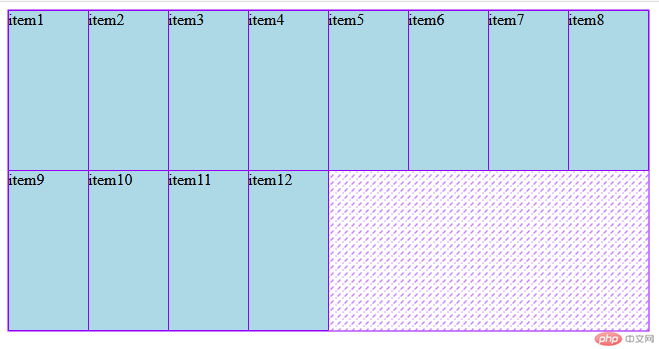
项目多交叉轴对齐,拉伸:align-content:stretch;
需要
flex-flow:开启wrap允许换行,主轴剩余空间不足产生多交叉轴
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>flex布局</title><style>main {display: flex;height: 20rem;width: 40rem;flex-flow: row wrap;align-content: stretch;}main div {background-color: lightblue;width: 5rem;/* height: 5rem; */}</style></head><body><main><div>item1</div><div>item2</div><div>item3</div><div>item4</div><div>item5</div><div>item6</div><div>item7</div><div>item8</div><div>item9</div><div>item10</div><div>item11</div><div>item12</div></main></body></html>
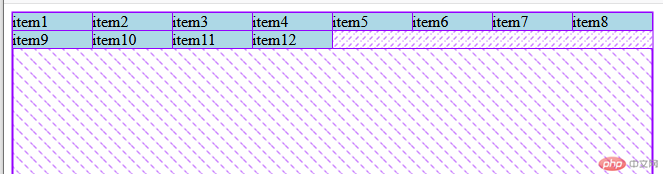
项目多交叉轴对齐,起始线:align-content:flex-start;
需要
flex-flow:开启wrap允许换行,主轴剩余空间不足产生多交叉轴
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>flex布局</title><style>main {display: flex;height: 20rem;width: 40rem;flex-flow: row wrap;align-content: flex-start;}main div {background-color: lightblue;width: 5rem;/* height: 5rem; */}</style></head><body><main><div>item1</div><div>item2</div><div>item3</div><div>item4</div><div>item5</div><div>item6</div><div>item7</div><div>item8</div><div>item9</div><div>item10</div><div>item11</div><div>item12</div></main></body></html>
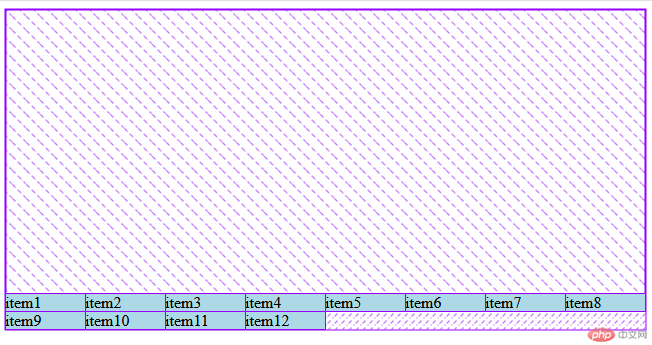
项目多交叉轴对齐,终止线:align-content:flex-end;
需要
flex-flow:开启wrap允许换行,主轴剩余空间不足产生多交叉轴,终止线需要容器有height
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>flex布局</title><style>main {display: flex;height: 20rem;width: 40rem;flex-flow: row wrap;align-content: flex-end;}main div {background-color: lightblue;width: 5rem;/* height: 5rem; */}</style></head><body><main><div>item1</div><div>item2</div><div>item3</div><div>item4</div><div>item5</div><div>item6</div><div>item7</div><div>item8</div><div>item9</div><div>item10</div><div>item11</div><div>item12</div></main></body></html>
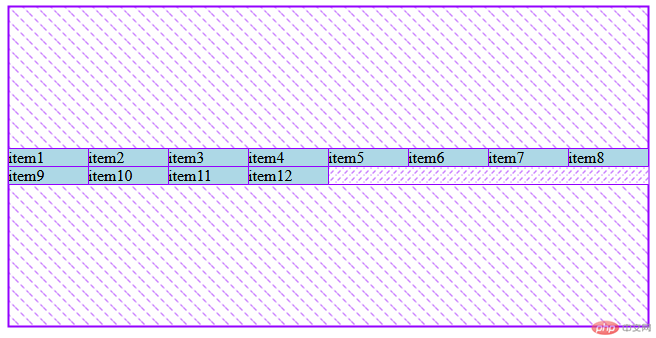
项目多交叉轴对齐,居中:align-content:center;
需要
flex-flow:开启wrap允许换行,主轴剩余空间不足产生多交叉轴,居中需要容器有height
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>flex布局</title><style>main {display: flex;height: 20rem;width: 40rem;flex-flow: row wrap;align-content: center;}main div {background-color: lightblue;width: 5rem;/* height: 5rem; */}</style></head><body><main><div>item1</div><div>item2</div><div>item3</div><div>item4</div><div>item5</div><div>item6</div><div>item7</div><div>item8</div><div>item9</div><div>item10</div><div>item11</div><div>item12</div></main></body></html>
flex项目的三大基本属性
基本属性 属性说明 属性值 值说明 flex项目的缩放比例与基准宽度 0 1 auto / initial默认,禁止放大,允许收缩,宽度自动 1 1 auto / auto允许放大和收缩 0 0 auto / none禁止放大和收缩/PC布局 align-self单个项目在交叉轴上的对齐方式 stretch默认,拉伸 flex-start起始线 flex-end终止线 center居中 order项目在主轴上排列顺序 不写 显示顺序:默认按书写的源码顺序排列 【数字】序号越小越靠前,越大越靠后,可以为负值