flex项目的三大基本属性
基本属性 属性说明 属性值 值说明 flex项目的缩放比例与基准宽度 0 1 auto / initial默认,禁止放大,允许收缩,宽度自动 1 1 auto / auto允许放大和收缩 0 0 auto / none禁止放大和收缩/PC布局 align-self单个项目在交叉轴上的对齐方式 stretch默认,拉伸 flex-start起始线 flex-end终止线 center居中 order项目在主轴上排列顺序 不写 显示顺序:默认按书写的源码顺序排列 【数字】序号越小越靠前,越大越靠后,可以为负值
示例
项目的缩放比例与基准宽度flex
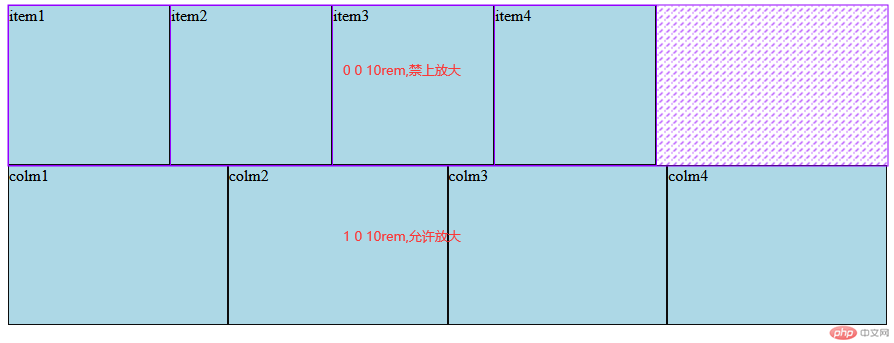
0 0 10rem与1 0 10rem,同基准下允许放大对比
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>flex项目属性</title><style>main {display: flex;height: 10rem;flex-flow: row nowrap;}main div,.cols div {background-color: lightblue;border: 1px solid #0C0C0C;}main div{flex:0 0 10rem;}.cols {display: flex;height: 10rem;flex-flow: row nowrap;}.cols div {flex:1 0 10rem;}</style></head><body><main><div>item1</div><div>item2</div><div>item3</div><div>item4</div></main><div class="cols"><div>colm1</div><div>colm2</div><div>colm3</div><div>colm4</div></div></body></html>
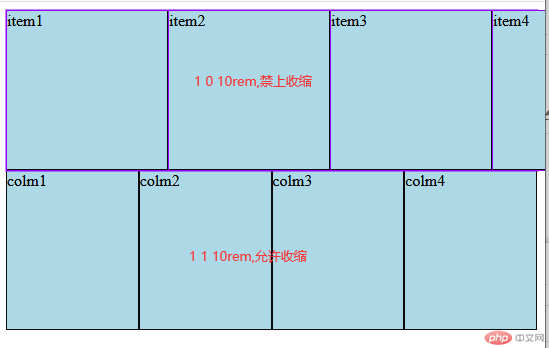
1 0 10rem与1 1 10rem,同基准下允许收缩对比
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>flex项目属性</title><style>main {display: flex;height: 10rem;flex-flow: row nowrap;}main div,.cols div {background-color: lightblue;border: 1px solid #0C0C0C;}main div{flex:1 0 10rem;}.cols {display: flex;height: 10rem;flex-flow: row nowrap;}.cols div {flex:1 1 10rem;}</style></head><body><main><div>item1</div><div>item2</div><div>item3</div><div>item4</div></main><div class="cols"><div>colm1</div><div>colm2</div><div>colm3</div><div>colm4</div></div></body></html>
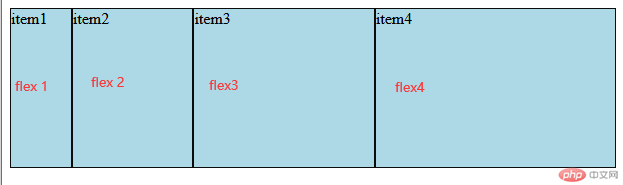
按比例伸缩
项目占比为fiex的值*1/1+2+3+4
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>flex项目属性</title><style>main {display: flex;height: 10rem;flex-flow: row nowrap;}main div {background-color: lightblue;border: 1px solid #0C0C0C;}main div:nth-of-type(1) {flex: 1;}main div:nth-of-type(2) {flex: 2;}main div:nth-of-type(3) {flex: 3;}main div:nth-of-type(4) {flex: 4;}</style></head><body><main><div>item1</div><div>item2</div><div>item3</div><div>item4</div></main></body></html>
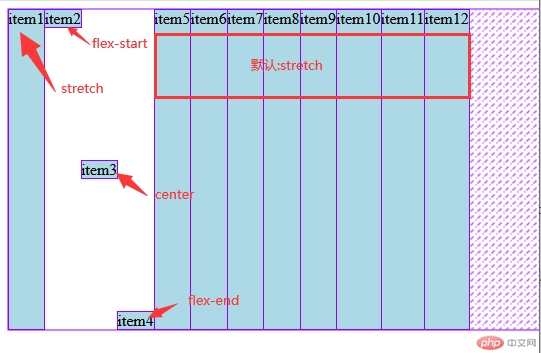
单个项目在交叉轴上的对齐方式align-self

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>flex项目属性</title><style>main {display: flex;height: 20rem;width: 40rem;flex-flow: row nowrap;/*align-items: center;*/}main div {background-color: lightblue;}main :nth-of-type(1) {align-self: stretch;}main :nth-of-type(2) {align-self: flex-start;}main :nth-of-type(3) {align-self: center;}main :nth-of-type(4) {align-self: flex-end;}</style></head><body><main><div>item1</div><div>item2</div><div>item3</div><div>item4</div><div>item5</div><div>item6</div><div>item7</div><div>item8</div><div>item9</div><div>item10</div><div>item11</div><div>item12</div></main></body></html>
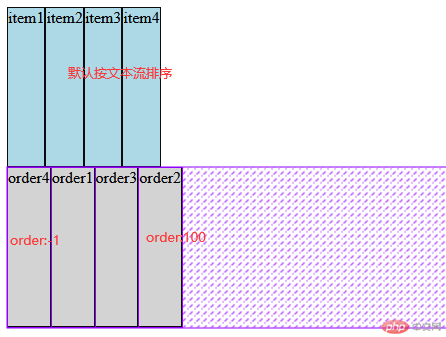
项目在主轴上排列顺序order
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>flex项目属性</title><style>main {display: flex;height: 10rem;width: 40rem;flex-flow: row nowrap;/*align-items: center;*/}.order {display: flex;height: 10rem;width: 40rem;flex-flow: row nowrap;}main div {background-color: lightblue;border: 1px solid #0C0C0C;}.order div {background-color: lightgrey;border: 1px solid #0C0C0C;}.order div:nth-of-type(2) {order: 100;}.order div:nth-of-type(4) {order: -1;}</style></head><body><main><div>item1</div><div>item2</div><div>item3</div><div>item4</div></main><div class="order"><div>order1</div><div>order2</div><div>order3</div><div>order4</div></div></body></html>
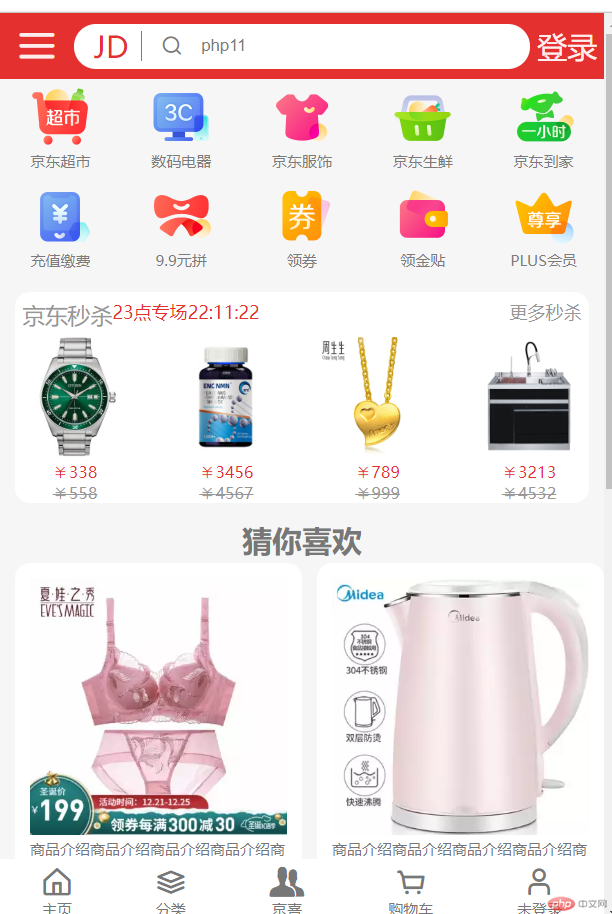
移动商城首页的页眉和页脚的布局

index.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="static/css/index.css"><link rel="stylesheet" href="static/icon-font/iconfont.css"><link rel="stylesheet" href="static/css/header.css"><link rel="stylesheet" href="static/css/seckill.css"><link rel="stylesheet" href="static/css/footer.css"><link rel="stylesheet" href="static/css/nav.css"><link rel="stylesheet" href="static/css/love.css"><title>首页</title></head><body><!-- 页眉 --><header class="header"><div class="menu iconfont icon-menu"></div><div class="search"><div class="logo">JD</div><div class="iconfont icon-search"></div><input class="words" type="text" value="php11"></div><div class="login">登录</div></header><!-- 主体 --><main class="main"><!-- 导航 --><ul class="nav"><!-- 第一组 --><li><a href=""><img src="static/images/dh/nav-1.png" alt="" /></a><a href="">京东超市</a></li><li><a href=""><img src="static/images/dh/nav-2.png" alt="" /></a><a href="">数码电器</a></li><li><a href=""><img src="static/images/dh/nav-3.png" alt="" /></a><a href="">京东服饰</a></li><li><a href=""><img src="static/images/dh/nav-4.png" alt="" /></a><a href="">京东生鲜</a></li><li><a href=""><img src="static/images/dh/nav-5.png" alt="" /></a><a href="">京东到家</a></li><!-- 第二组 --><li><a href=""><img src="static/images/dh/nav-6.png" alt="" /></a><a href="">充值缴费</a></li><li><a href=""><img src="static/images/dh/nav-7.png" alt="" /></a><a href="">9.9元拼</a></li><li><a href=""><img src="static/images/dh/nav-8.png" alt="" /></a><a href="">领券</a></li><li><a href=""><img src="static/images/dh/nav-9.png" alt="" /></a><a href="">领金贴</a></li><li><a href=""><img src="static/images/dh/nav-10.png" alt="" /></a><a href="">PLUS会员</a></li></ul><!-- 秒杀区 --><div class="seckill"><!-- 头部 --><div class="seckill-top"><div class="left"><div class="title">京东秒杀</div><div class="notice"><div class="tips">23点专场</div><div class="time">22:11:22</div></div></div><div class="right">更多秒杀</div></div><!-- 秒杀主体区 --><ul class="seckill-body"><li class="item"><a href=""><img src="static/images/ms/ms-1.jpg" alt="" /></a><div class="iconfont icon-rmb">338</div><div class="iconfont icon-rmb">558</div></li><li class="item"><a href=""><img src="static/images/ms/ms-2.jpg" alt="" /></a><div class="iconfont icon-rmb">3456</div><div class="iconfont icon-rmb">4567</div></li><li class="item"><a href=""><img src="static/images/ms/ms-3.jpg" alt="" /></a><div class="iconfont icon-rmb">789</div><div class="iconfont icon-rmb">999</div></li><li class="item"><a href=""><img src="static/images/ms/ms-4.jpg" alt="" /></a><div class="iconfont icon-rmb">3213</div><div class="iconfont icon-rmb">4532</div></li></ul></div><!-- 推荐区 --><h2 class="title">猜你喜欢</h2><ul class="love"><li class="item"><a href=""><img src="static/images/sp/sp-1.webp" alt="" /></a><p>商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介品介绍商品介绍</p><div class="price"><div class="iconfont icon-rmb">203</div><div>看相似</div></div></li><li class="item"><a href=""><img src="static/images/sp/sp-2.webp" alt="" /></a><p>商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介品介绍商品介绍</p><div class="price"><div class="iconfont icon-rmb">203</div><div>看相似</div></div></li><li class="item"><a href=""><img src="static/images/sp/sp-3.webp" alt="" /></a><p>商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介品介绍商品介绍</p><div class="price"><div class="iconfont icon-rmb">203</div><div>看相似</div></div></li><li class="item"><a href=""><img src="static/images/sp/sp-4.webp" alt="" /></a><p>商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介品介绍商品介绍</p><div class="price"><div class="iconfont icon-rmb">203</div><div>看相似</div></div></li><li class="item"><a href=""><img src="static/images/sp/sp-5.webp" alt="" /></a><p>商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介品介绍商品介绍</p><div class="price"><div class="iconfont icon-rmb">203</div><div>看相似</div></div></li><li class="item"><a href=""><img src="static/images/sp/sp-6.webp" alt="" /></a><p>商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介品介绍商品介绍</p><div class="price"><div class="iconfont icon-rmb">203</div><div>看相似</div></div></li></ul></main><!-- 页脚 --><footer class="footer"><div><div class="iconfont icon-home"></div><span>主页</span></div><div><div class="iconfont icon-layers"></div><span>分类</span></div><div><div class="iconfont icon-kehuguanli"></div><span>京喜</span></div><div><div class="iconfont icon-shopping-cart"></div><span>购物车</span></div><div><div class="iconfont icon-user"></div><span>未登录</span></div></footer></body></html>
reset.css
* {margin: 0;padding: 0;box-sizing: border-box;}li {list-style: none;}a {text-decoration: none;color: #7b7b7b;}:root {font-size: 10px;}body {color: aliceblue;}@media screen and (min-width: 480px) {:root {font-size: 12px;}}@media screen and (min-width: 640px) {:root {font-size: 14px;}}@media screen and (min-width: 720px) {:root {font-size: 16px;}}
index.css
@import url(reset.css);header {position: fixed;height: 4.4rem;left: 0;top: 0;right: 0;background-color: #e43130;z-index: 100;}main {position: absolute;left: 0;right: 0;top: 4.4rem;bottom: 4.4rem;}footer {position: fixed;height: 4.4rem;left: 0;right: 0;bottom: 0;background-color: #ffffff;z-index: 100;}
header.css
.header {display: flex;flex-flow: row nowrap;align-items: center;}.header .menu {flex: 1;color: #ffecec;text-align: center;font-size: 2.5rem;}.header .login {flex: 1;color: #ffecec;text-align: center;font-size: 2rem;}.header .search {flex: 6;padding: 0.5rem;display: flex;align-items: center;background-color: #ffffff;border-radius: 3rem;}.header .search .logo {flex: 0 1 4rem;color: #e43130;font-size: 2rem;line-height: 2rem;text-align: center;}.header .search .icon-search {flex: 0 1 4rem;color: #7b7b7b;border-left: 1px solid #7b7b7b;line-height: 2rem;text-align: center;}.header .search :last-child {flex: auto;color: #7b7b7b;border: none;outline: none;}
footer.css
.footer {color: rgb(119, 119, 119);display: flex;justify-content: space-around;align-items: center;}.footer div {display: flex;flex-flow: column wrap;justify-content: center;align-items: center;font-size: 2rem;}.footer div span {font-size: 1rem;}.footer div:hover {cursor: pointer;}
nav.css
.main .nav {display: flex;flex-flow: row wrap;justify-content: space-around;align-items: center;}main .nav li {flex: 1 1 20%;padding: 0.5rem;display: flex;flex-flow: column wrap;justify-content: center;align-items: center;}main .nav li a img {height: 4rem;}
seckill.css
.main {background-color: #f6f6f6;}.main .seckill {display: flex;flex-flow: column;background-color: #fff;border-radius: 1rem;margin: 1rem;}.main .seckill .seckill-top {display: flex;flex-flow: row nowrap;justify-content: space-between;padding: 0.5rem;}.main .seckill .seckill-top .left {display: flex;}.main .seckill .seckill-top .left .title {font-size: 1.5rem;color: #979797;}.main .seckill .seckill-top .left .notice {display: flex;font-size: 1.2rem;color: #e43130;}.main .seckill .seckill-top .right {font-size: 1.2rem;color: #979797;}.main .seckill .seckill-body {display: flex;justify-content: space-between;}.main .seckill .seckill-body .item {display: flex;flex-flow: column wrap;justify-content: center;align-items: center;}.main .seckill .seckill-body .item img {height: 8rem;width: 8rem;}.main .seckill .seckill-body .item > :nth-child(2) {color: #e43130;font-size: small;}.main .seckill .seckill-body .item > :last-child {color: #979797;font-size: small;text-decoration: line-through;}
love.css
.main > h2 {color: #777;text-align: center;font-size: 2rem;height: 3rem;line-height: 3rem;}.main .love {font-size: 1rem;display: flex;flex-flow: row wrap;justify-content: space-between;}.main .love .item {flex: 1 0 calc(50% - 2rem);background-color: #fff;overflow: hidden;display: flex;flex-flow: column wrap;margin-left: 1rem;margin-bottom: 1rem;border-radius: 1rem;padding-bottom: 1rem;padding: 1rem;color: #777;}.main .love .item img {width: 100%;height: 100%;}.main .love .item .price {display: flex;justify-content: space-between;align-items: center;}.main .love .item .price div:first-of-type {color: #e43130;padding: 0.2rem 1rem;}.main .love .item .price div:last-of-type {color: #666;background-color: #979797;border-radius: 1rem;padding: 0.2rem 1rem;}