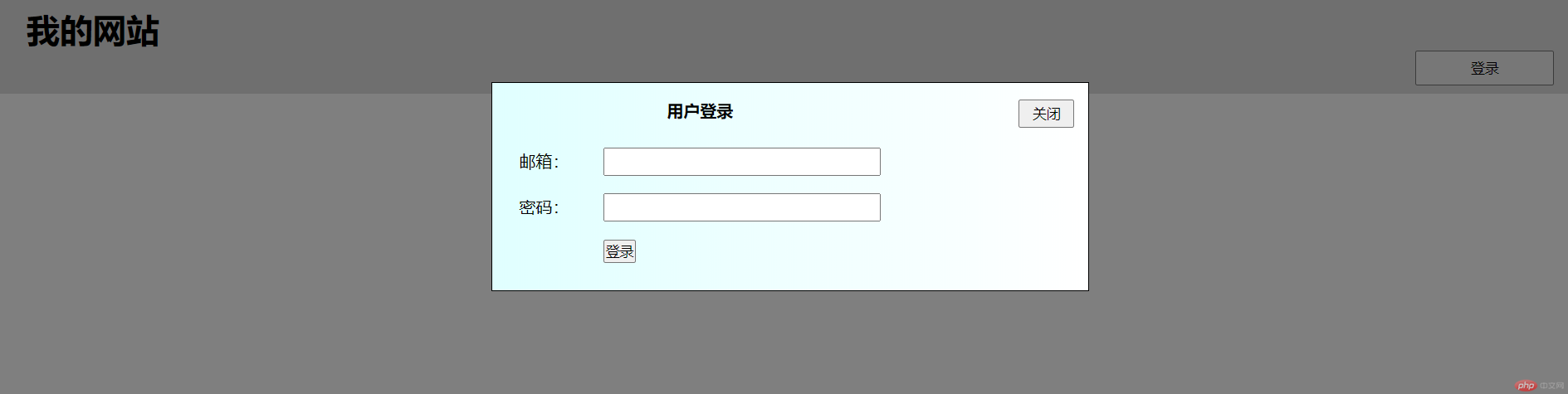
复习position定位属性制作一个遮罩模态框
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>固定定位实战:模态框</title><style>/* 初始化 */* {margin: 0;padding: 0;box-sizing: border-box;}/* 页眉 */header {background-color: #dedede;padding: 0.5em 2em;overflow: hidden;}header h2 {float: left;}header button {float: right;width: 10em;height: 2.5em;}header button:hover {cursor: pointer;background-color: #fff;}/* 模态框 *//* 遮罩 */.modal .modal-backdrop {/* 蒙板必须将弹层的后面全部盖住,意味着与容器大小一样 */position: fixed;top: 0;left: 0;right: 0;bottom: 0;background-color: rgb(0, 0, 0, 0.5);}/* 模态框主体 */.modal .modal-body {border: 1px solid #000;padding: 1em;min-width: 20em;/* background-color: lightcyan; */background: linear-gradient(to right, lightcyan, #fff);/* 将一个块在别一个块中垂直水平居中 */position: fixed;top: 5em;left: 30em;right: 30em;}.modal .modal-body form {width: 80%;}.modal .modal-body form caption {font-weight: bolder;margin-bottom: 1em;}.modal .modal-body form td {padding: 0.5em;}.modal .modal-body form table td:first-of-type {width: 5em;}.modal .modal-body form input {width: 20em;height: 2em;}.modal {position: relative;}.modal .modal-body .close {position: absolute;right: 1em;width: 4em;height: 2em;}.modal button:hover {cursor: pointer;background-color: #fff;}/* 当页面刚打开的时候,应该将弹层隐藏 */.modal {display: none;}</style></head><body><!-- 页眉头部 --><header><h1>我的网站</h1><button>登录</button></header><!-- 模态框 --><div class="modal"><!-- 遮罩 --><div class="modal-backdrop"></div><!-- 弹出框 --><div class="modal-body"><button class="close">关闭</button><form action="" method="post"><table><caption>用户登录</caption><tr><td><label for="email">邮箱:</label></td><td><input type="email" name="email" id=""></td></tr><tr><td><label for="password">密码:</label></td><td><input type="password" name="password" id=""></td></tr><tr><td></td><td><button>登录</button></td></tr></table></form></div></div></body><script>const btn = document.querySelector("header button");const modal = document.querySelector(".modal");const close = document.querySelector(".close");btn.addEventListener("click", setModal, false);close.addEventListener("click", setModal, false);function setModal(ev) {ev.preventDefault();let status = window.getComputedStyle(modal, null).getPropertyValue("display");modal.style.display = status === "none" ? "block" : "none";}</script></html>

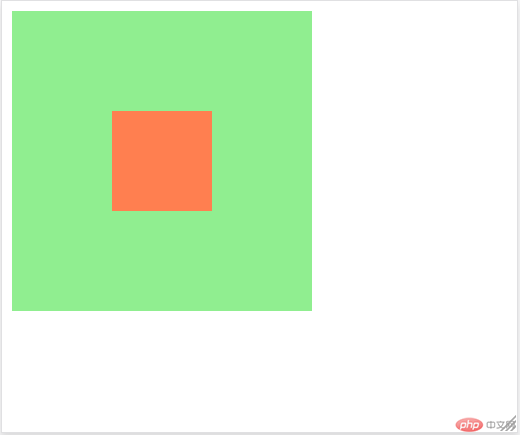
复习定位实现水平垂直居中
<style>.box {width: 15em;height: 15em;background-color: lightgreen;position: relative;}.box .item {width: 5em;height: 5em;background-color: coral;position: absolute;top: 0;left: 0;right: 0;bottom: 0;margin: auto;}</style><div class="box"><div class="item"></div></div>
初体验flex实现水平垂直居中
<style>.box {width: 15em;height: 15em;background-color: lightgreen;}.box .item {width: 5em;height: 5em;background-color: coral;}.box {display: flex;justify-content: center;align-items: center;}</style><div class="box"><div class="item"></div></div>

布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。在制作移动端京东首页案例之前,我们首先要了解一下flex布局的一些知识点!

Flex 布局教程:语法
一、Flex 布局是什么?
Flex 是 Flexible Box 的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为 Flex 布局。
.box{display: flex;}
注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
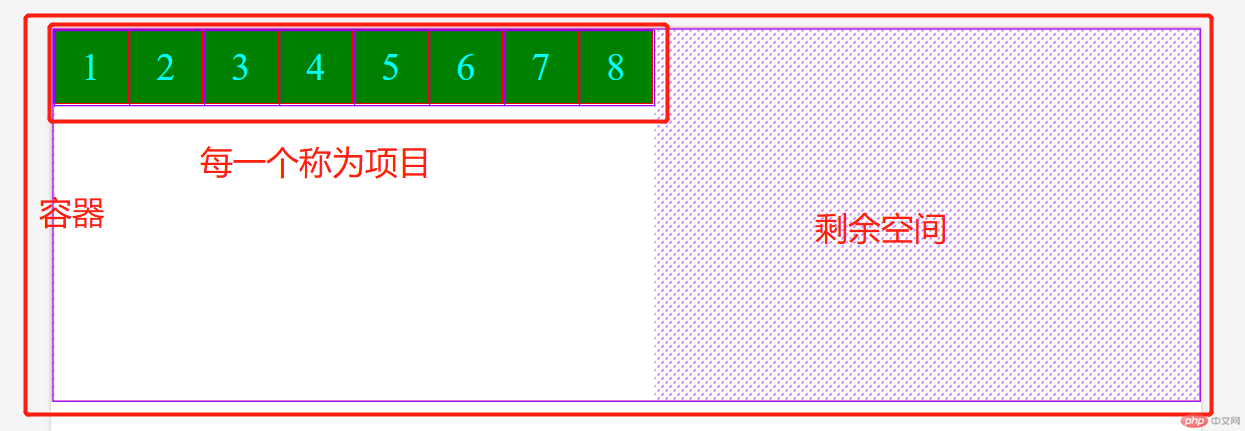
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称”项目”。
开始位置叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
每个弹性容器都有两根轴:主轴和交叉轴,两轴之间成90度关系。注意:水平的不一定就是主轴。
每根轴都有起点和终点,这对于元素的对齐非常重要。
弹性容器中的所有子元素称为<弹性元素>,弹性元素永远沿主轴排列。
弹性元素也可以通过display:flex设置为另一个弹性容器,形成嵌套关系。因此一个元素既可以是弹性容器也可以是弹性元素。
弹性容器的两根轴非常重要,所有属性都是作用于轴的。下面从轴入手,将所有flex布局属性串起来理解。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>flex布局</title><style>* {margin: 0;padding: 0;box-sizing: border-box;}.container {/* 转为flex布局,这个元素就叫flex容器,弹性容器 */display: flex;height: 300px;border: 2px solid pink;}/* 项目样式: 必须是flex容器的子元素 *//* flex容器中的子元素自动成flex容器的项目,并且是行内块显示 */.container>.item {width: 60px;height: 60px;font-size: 30px;text-align: center;line-height: 60px;color: aqua;background-color: green;border: 1px solid red;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div></div></body></html>
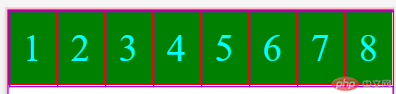
给父元素容器设置display: flex弹性盒布局,容器中的子元素自动成flex容器的项目,并且是行内块显示。当容器宽度不足的时候,项目将被压缩宽度显示。

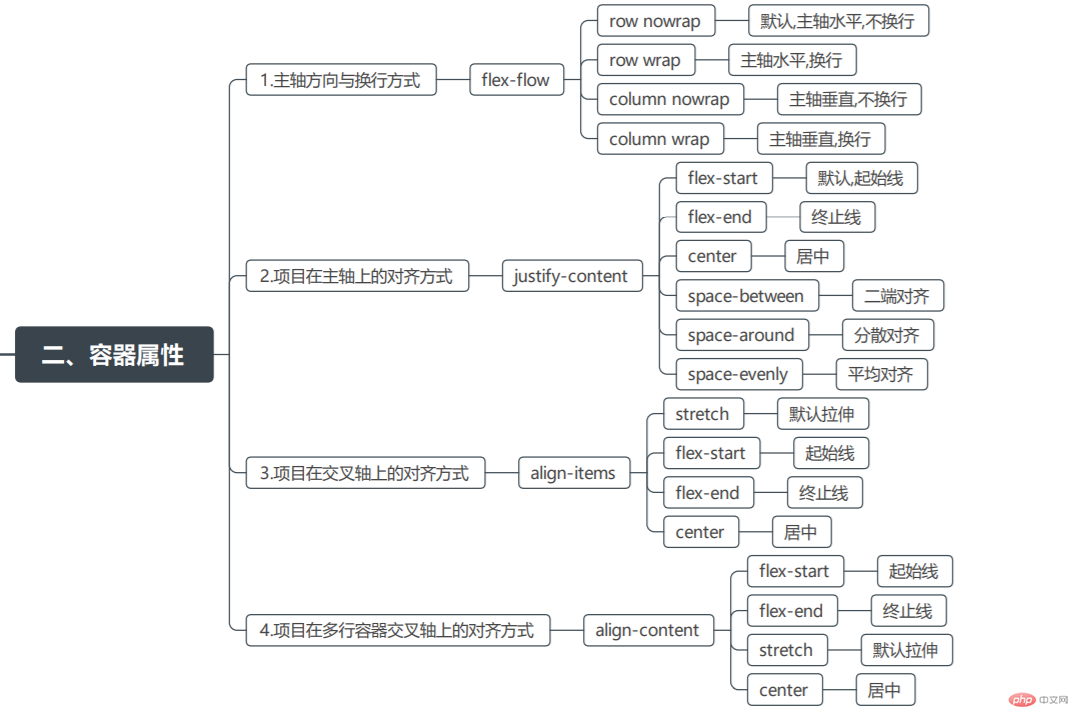
二、容器的属性

以下6个属性设置在容器上
- flex-direction 设置主轴的方向
- flex-wrap 设置是否换行排列
- flex-flow flex-direction属性和flex-wrap属性的简写形式
- justify-content 项目在主轴上的对齐方式
- align-items 项目在交叉轴上的对齐方式
- align-content 多根轴线的对齐方式
2.1 flex-direction属性
flex-direction属性决定主轴的方向(即项目的排列方向)。
.box {flex-direction: row | row-reverse | column | column-reverse;}
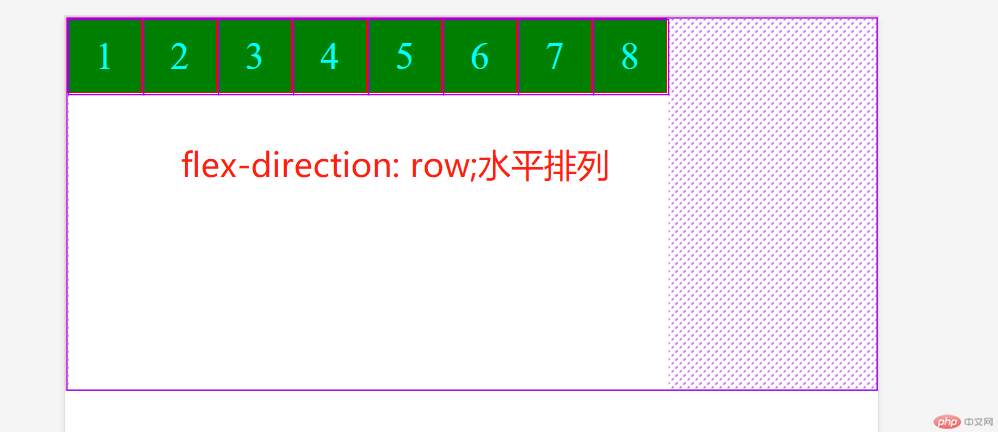
- row(默认值):主轴为水平方向,起点在左端。

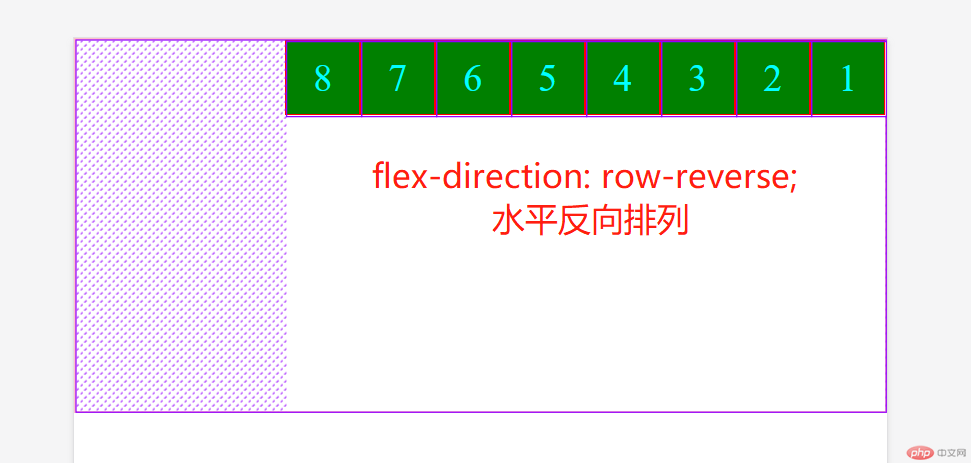
- row-reverse:主轴为水平方向,起点在右端。

- column:主轴为垂直方向,起点在上沿。

- column-reverse:主轴为垂直方向,起点在下沿。


<div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div></div>
.container {display: flex;/* 设置主轴的方向 (默认row水平) */flex-direction: row;height: 300px;border: 2px solid pink;}.container>.item {width: 60px;height: 60px;font-size: 30px;text-align: center;line-height: 60px;color: aqua;background-color: green;border: 1px solid red;}




2.2 flex-wrap属性
默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
.box{flex-wrap: nowrap | wrap | wrap-reverse;}
(1)nowrap(默认):不换行。容器宽度不足时,项目宽度将被压缩。
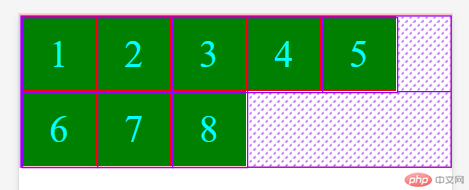
(2)wrap:换行,第一行在上方。
(3)wrap-reverse:换行,第一行在下方。
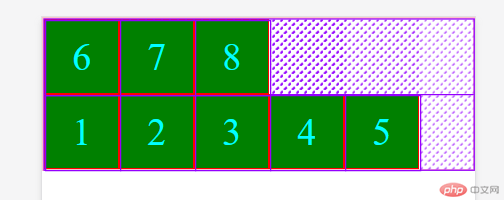
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>flex布局</title><style>* {margin: 0;padding: 0;box-sizing: border-box;}.container {/* 转为flex布局,这个元素就叫flex容器,弹性容器 */display: flex;/* 设置主轴方向 */flex-direction: column;/* 换行显示 */flex-wrap: wrap;border: 2px solid pink;}/* 项目样式: 必须是flex容器的子元素 */.container>.item {width: 60px;height: 60px;font-size: 30px;text-align: center;line-height: 60px;color: aqua;background-color: green;border: 1px solid red;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div></div></body></html>
2.3 flex-flow属性
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box {flex-flow: row nowrap;}
2.4 justify-content属性
justify-content属性定义了项目在主轴上的对齐方式。
.box {justify-content: flex-start | flex-end | center | space-between | space-around;}
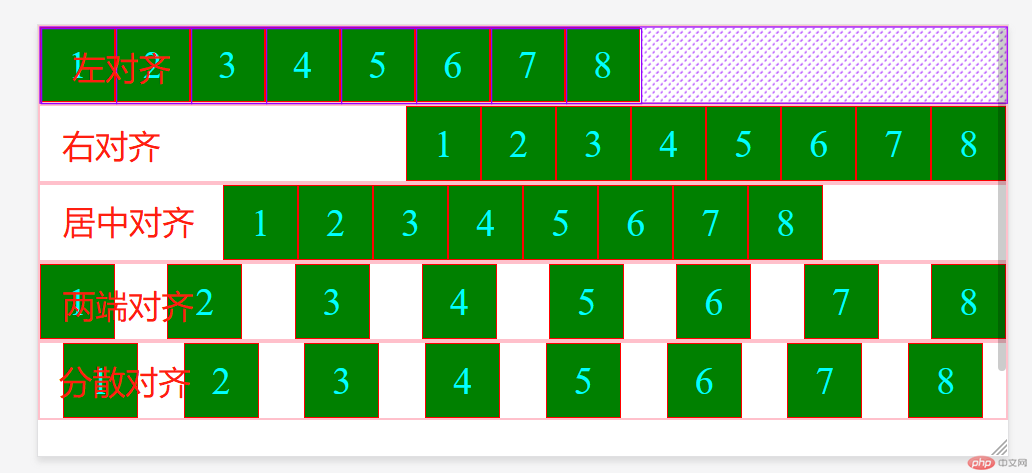
- flex-start(默认值):左对齐
- flex-end:右对齐
- center: 居中
- space-between:两端对齐,项目之间的间隔都相等。
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。

<div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div></div>
.container {/* 转为flex布局,这个元素就叫flex容器,弹性容器 */display: flex;/* 设置主轴方向 *//* flex-direction: column; *//* 换行显示 *//* flex-wrap: wrap; *//* 综合属性 */flex-flow: row wrap;/* 设置水平对齐方式 */justify-content: start;border: 2px solid pink;}/* 项目样式: 必须是flex容器的子元素 */.container>.item {width: 60px;height: 60px;font-size: 30px;text-align: center;line-height: 60px;color: aqua;background-color: green;border: 1px solid red;}.container:nth-child(2) {justify-content: end;}.container:nth-child(3) {justify-content: center;}.container:nth-child(4) {justify-content: space-between;}.container:nth-child(5) {justify-content: space-around;}

2.5 align-items属性
align-items属性定义项目在交叉轴上如何对齐。
.box {align-items: flex-start | flex-end | center | baseline | stretch;}

- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
2.6 align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box {align-content: flex-start | flex-end | center | space-between | space-around | stretch;}

- stretch(默认值):轴线占满整个交叉轴。
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
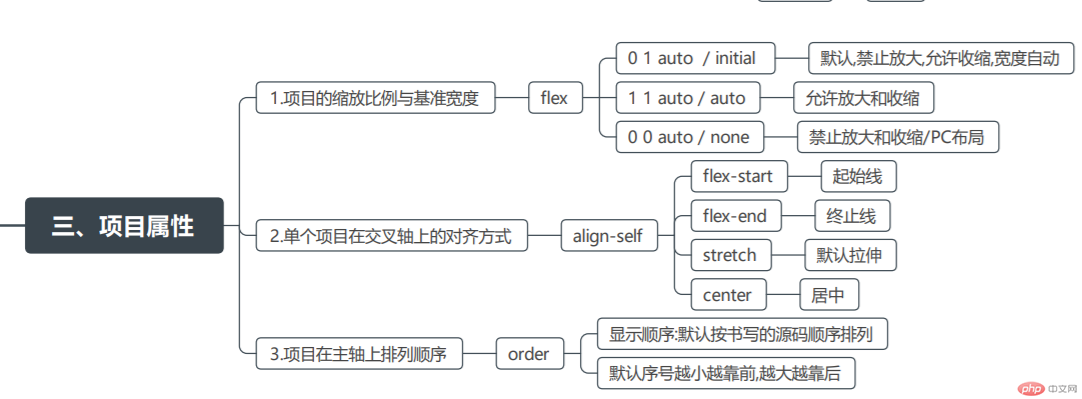
三、项目的属性

以下6个属性设置在项目上
- order 定义项目的排列顺序
- flex-grow 定义项目的放大比例
- flex-shrink 定义了项目的缩小比例
- flex-basis 定义了在分配多余空间之前,项目占据的主轴空间
- flex flex-grow, flex-shrink 和 flex-basis的简写
- align-self 允许单个项目有与其他项目不一样的对齐方式
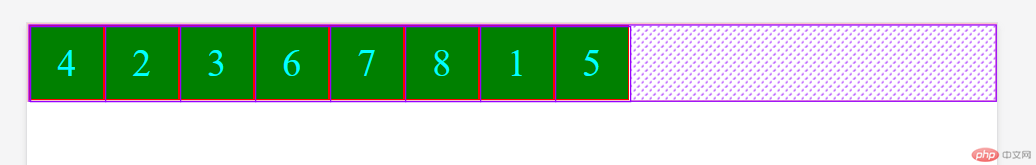
3.1 order属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>flex布局</title><style>* {margin: 0;padding: 0;box-sizing: border-box;}.container {/* 转为flex布局,这个元素就叫flex容器,弹性容器 */display: flex;/* 设置主轴方向 *//* flex-direction: column; *//* 换行显示 *//* flex-wrap: wrap; *//* 综合属性 */flex-flow: row wrap;/* 设置水平对齐方式 */justify-content: start;border: 2px solid pink;}/* 项目样式: 必须是flex容器的子元素 */.container>.item {width: 60px;height: 60px;font-size: 30px;text-align: center;line-height: 60px;color: aqua;background-color: green;border: 1px solid red;}/* order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0 */.container .item:nth-child(2) {order: -1;}.container .item:nth-child(4) {order: -4;}.container .item:nth-child(5) {order: 8;}.container .item:nth-child(1) {order: 6;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div></div></body></html>

3.2 flex-grow属性
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.item {flex-grow: <number>; /* default 0 */}

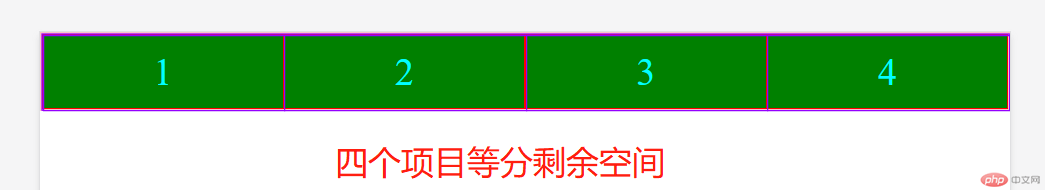
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
<div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div></div>
等分四个项目
<style>* {margin: 0;padding: 0;box-sizing: border-box;}.container {/* 转为flex布局,这个元素就叫flex容器,弹性容器 */display: flex;/* 设置主轴方向 *//* flex-direction: column; *//* 换行显示 *//* flex-wrap: wrap; *//* 综合属性 */flex-flow: row wrap;/* 设置水平对齐方式 */justify-content: start;border: 2px solid pink;}/* 项目样式: 必须是flex容器的子元素 */.container>.item {width: 60px;height: 60px;font-size: 30px;text-align: center;line-height: 60px;color: aqua;background-color: green;border: 1px solid red;flex-grow: 1;}</style>

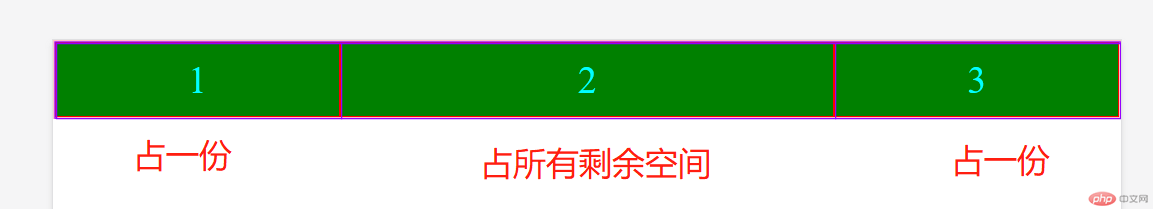
中间项目占据所以剩余空间
<style>* {margin: 0;padding: 0;box-sizing: border-box;}.container {/* 转为flex布局,这个元素就叫flex容器,弹性容器 */display: flex;/* 设置主轴方向 *//* flex-direction: column; *//* 换行显示 *//* flex-wrap: wrap; *//* 综合属性 */flex-flow: row wrap;/* 设置水平对齐方式 */justify-content: start;border: 2px solid pink;}/* 项目样式: 必须是flex容器的子元素 */.container>.item {width: 60px;height: 60px;font-size: 30px;text-align: center;line-height: 60px;color: aqua;background-color: green;border: 1px solid red;flex-grow: 1;}.container .item:nth-child(2) {flex-grow: 2;}</style>

三个项目分别占一二三份
<style>* {margin: 0;padding: 0;box-sizing: border-box;}.container {/* 转为flex布局,这个元素就叫flex容器,弹性容器 */display: flex;/* 设置主轴方向 *//* flex-direction: column; *//* 换行显示 *//* flex-wrap: wrap; *//* 综合属性 */flex-flow: row wrap;/* 设置水平对齐方式 */justify-content: start;border: 2px solid pink;}/* 项目样式: 必须是flex容器的子元素 */.container>.item {width: 60px;height: 60px;font-size: 30px;text-align: center;line-height: 60px;color: aqua;background-color: green;border: 1px solid red;flex-grow: 1;}.container .item:nth-child(2) {flex-grow: 2;background-color: pink;}.container .item:nth-child(3) {flex-grow: 3;background-color: yellow;}</style>

3.3 flex-shrink属性
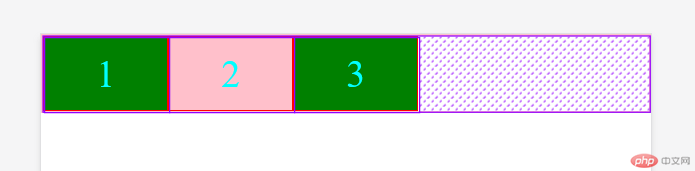
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item {flex-shrink: <number>; /* default 1 */}

如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>flex布局</title><style>* {margin: 0;padding: 0;box-sizing: border-box;}.container {/* 转为flex布局,这个元素就叫flex容器,弹性容器 */display: flex;/* 设置主轴方向 *//* flex-direction: column; *//* 换行显示 *//* flex-wrap: wrap; *//* 综合属性 */flex-flow: row nowrap;/* 设置水平对齐方式 */justify-content: start;border: 2px solid pink;}/* 项目样式: 必须是flex容器的子元素 */.container>.item {width: 100px;height: 60px;font-size: 30px;text-align: center;line-height: 60px;color: aqua;background-color: green;border: 1px solid red;}.container .item:nth-child(2) {/* 宽度不足时,其他元素进行缩放,该项目不缩放 */flex-shrink: 0;background-color: pink;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div></div></body></html>

宽度不足时,项目一和三被缩放了,二依然保持原有宽度。
3.4 flex-basis属性
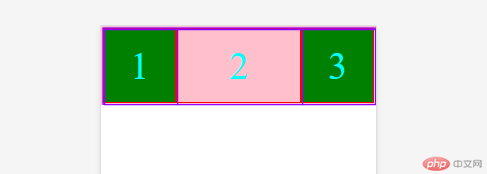
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item {flex-basis: <length> | auto; /* default auto */}
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
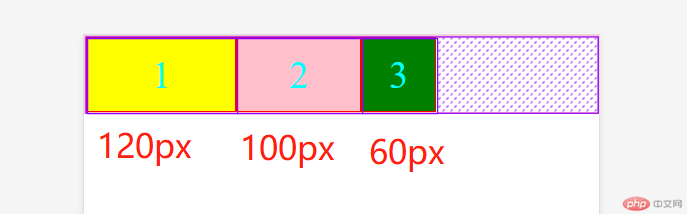
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>flex布局</title><style>* {margin: 0;padding: 0;box-sizing: border-box;}.container {/* 转为flex布局,这个元素就叫flex容器,弹性容器 */display: flex;/* 设置主轴方向 *//* flex-direction: column; *//* 换行显示 *//* flex-wrap: wrap; *//* 综合属性 */flex-flow: row nowrap;/* 设置水平对齐方式 */justify-content: start;border: 2px solid pink;}/* 项目样式: 必须是flex容器的子元素 */.container>.item {width: 60px;height: 60px;font-size: 30px;text-align: center;line-height: 60px;color: aqua;background-color: green;border: 1px solid red;}.container .item:nth-child(1) {flex-basis: 120px;background-color: yellow;}.container .item:nth-child(2) {flex-basis: 100px;background-color: pink;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div></div></body></html>

3.5 flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]}
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
/* 默认值,禁止放大,但允许自动收缩,项目宽度自动计算 */flex: 0 1 auto;/* 默认值使用关键字简写 */flex: initial;/* 允许放大和收缩 */flex: 1 1 auto;/* 简写 */flex: auto;/* 禁止放大和收缩 */flex: 0 0 auto;/* 简写 */flex: none;/* 如果只有一个数字,省掉后面二个参数,表示的放大因子 */flex: 1;/* 等于 flex: 1 1 auto; */
3.6 align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {align-self: auto | flex-start | flex-end | center | baseline | stretch;}

该属性可能取6个值,除了auto,其他都与align-items属性完全一致。

