初步认识盒模型
前言
盒子模型,英文即box model。无论是div、span、还是a都是盒子。
但是,图片、表单元素一律看作是文本,它们并不是盒子。这个很好理解,比如说,一张图片里并不能放东西,它自己就是自己的内容。
盒子中的区域
一个盒子中主要的属性就5个:width、height、padding、border、margin。如下:
- width和height:内容的宽度、高度(不是盒子的宽度、高度)。
- padding:内边距。
- border:边框。
- margin:外边距。
盒子模型的示意图:


上面这个盒子,width:200px; height:200px; 但是真实占有的宽高是302*302。 这是因为还要加上padding、border。
注意:宽度和真实占有宽度,不是一个概念
盒模型计算公式
总宽度:左外边距+左边框+左内边距+内容区域宽度+右内边距+右边框+右外边距
总高度:上外边距+上边框+上内边距+内容区域高度+下内边距+下边框+下外边距
标准盒模型和IE盒模型
我们目前所学习的知识中,以标准盒子模型为准。
标准盒子模型:

IE盒子模型:

上图显示:
在 CSS 盒子模型 (Box Model) 规定了元素处理元素的几种方式:
- width和height:内容的宽度、高度(不是盒子的宽度、高度)。
- padding:内边距。
- border:边框。
- margin:外边距。
CSS盒模型和IE盒模型的区别:
- 在 标准盒子模型中,width 和 height 指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。
- IE盒子模型中,width 和 height 指的是内容区域+border+padding的宽度和高度。
内外边距语法规则
1.内边距padding
语法规则
- padding-top 上内边距
- padding-right 右内边距
- padding-bottom 下内边距
- padding-left 左内边距
简写形式
- 四个值 5px 10px 15px 20px 上右下左
- 三个值 5px 10px 5px 上 左右相等 下
- 两个值 5px 10px 上下相等 左右相等
- 一个值 10px 上下左右相等
2.外边距margin
外边距更很好理解,就是指边框以外的距离,可以表示和其它元素之间的距离,使用margin属性来设置。
二、属性设置
1、单独写法
margin-top: 上外边距;
margin-right: 右外边距;
margin-bottom: 下外边距;
margin-left: 左外边距;
外边距可以有负值
margin-left和margin-top可以改变这个元素本身的位置
margin-right 和margin-bottom 不能改变这个元素本身的位置,只能改变这个元素右边和下边元素的位置
2、复合写法
margin后面可跟多个值,中间用空格分离,含义如下:
margin:(一个值) 上下左右外边距均为这个值
margin:(两个值)第一个值为上下外边距,第二个值为左右外边距
margin:(三个值)第一个值为上外边距,第二个值为左右外边距,第三个值为下外边距。
margin:(四个值)第一个值为上外边距,第二个值为右外边距,第三个值为下外边距,第四个值为左外边距。
外边距实现盒子居中
可以让一个盒子实现水平居中,需要满足一下两个条件:
- 必须是块级元素。
- 盒子必须指定了宽度(width)
然后就给左右的外边距都设置为auto,就可使块级元素水平居中。
实际工作中常用这种方式进行网页布局,示例代码如下:
.header{ width:960px; margin:0 auto;}
border边框属性
语法:
border : border-width || border-style || border-color
边框属性—设置边框样式(border-style)
边框样式用于定义页面中边框的风格,常用属性值如下:
none:没有边框即忽略所有边框的宽度(默认值)solid:边框为单实线(最为常用的)dashed:边框为虚线dotted:边框为点线double:边框为双实线
表格的细线边框
以前学过的html表格边框很粗,这里只需要CSS一句话就可以美观起来。 让我们真的相信,CSS就是我们的白马王子(白雪公主)。
table{ border-collapse:collapse; } collapse 单词是合并的意思
border-collapse:collapse; 表示边框合并在一起。
圆角边框(CSS3)
从此以后,我们的世界不只有矩形。radius 半径(距离)
语法格式:
border-radius: 左上角 右上角 右下角 左下角;
案例:
<style>div {width: 200px;height: 200px;border: 1px solid red;}div:first-child { /* 结构伪类选择器 选亲兄弟 */border-radius: 10px; /* 一个数值表示4个角都是相同的 10px 的弧度 */}div:nth-child(2) {/*border-radius: 100px; 取宽度和高度 一半 则会变成一个圆形 */border-radius: 50%; /* 100px 50% 取宽度和高度 一半 则会变成一个圆形 */}div:nth-child(3) {border-radius: 10px 40px; /* 左上角 和 右下角 是 10px 右上角 左下角 40 对角线 */}div:nth-child(4) {border-radius: 10px 40px 80px; /* 左上角 10 右上角 左下角 40 右下角80 */}div:nth-child(5) {border-radius: 10px 40px 80px 100px; /* 左上角 10 右上角 40 右下角 80 左下角 右下角100 */}div:nth-child(6) {border-radius: 100px;height: 100px;}div:nth-child(7) {border-radius: 100px 0;}</style>
box-sizing属性及作用
box-sizing 是用于告诉浏览器如何计算一个元素是总宽度和总高度
盒子的四个组成区域相对应,每个盒子有四个边界:内容边界 Content edge、内边距边界 Padding Edge、边框边界 Border Edge、外边框边界 Margin Edge。
标准盒模型 box-sizing: content-box
content-box:
width = content width;
height = content height

IE盒模型 box-sizing: border-box
border-box:
width = border + padding + content width
heigth = border + padding + content heigth

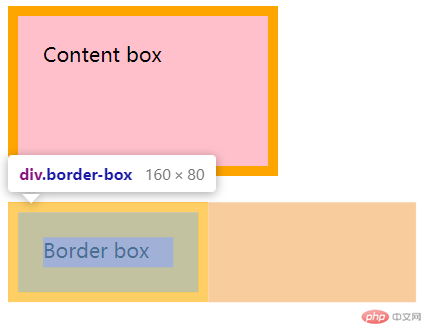
<div class="content-box">Content box</div><br><div class="border-box">Border box</div><style>div {width: 160px;height: 80px;padding: 20px;border: 8px solid orange;background: pink;}/**元素的总宽度 = 160 + 20*2 + 8*2; 总高度 = 80 + 20*2 + 8*2 ; */.content-box {box-sizing: content-box;}/** 元素的总宽度 = 160; 总高度 = 80px; */.border-box {box-sizing: border-box;}</style>
从下图我们可以看出,同样宽高的两个盒子,采用怪异盒模型和IE盒模型的总宽度明显不同。前者总宽度需要宽高加上内边距和边框的尺寸,后者的总宽度就是设置的宽高,已经压缩了我们设置的宽高从而包含了内边距和边框的尺寸。开发中我们经常使用后者,可以避免盒子之间的挤压变形。
总结一下:
- 对于给定width和height的元素,设置box-sizing属性会影响盒子content width和 content height。
- 浏览器默认使用标准盒子模型,即box-sizing: content-box, 就是我们所写的宽度和高度就是对content 进行设置的。
- 在一些响应式布局中,我们修改了浏览器计算元素宽度、高度的方式,认为元素的宽度和高度是包括内边距padding和边框border
背景图片颜色设置
CSS 可以添加背景颜色和背景图片,以及来进行图片设置。
| background-color | 背景颜色 |
|---|---|
| background-image | 背景图片地址 |
| background-repeat | 是否平铺 |
| background-position | 背景位置 |
| background-attachment | 背景固定还是滚动 |
| background:背景颜色 背景图片地址 背景平铺 背景滚动 背景位置 | 背景的合写(复合属性) |
背景图片(image)
语法:
background-image : none | url (url)
参数:
none : 无背景图(默认的)
url : 使用绝对或相对地址指定背景图像
background-image 属性允许指定一个图片展示在背景中(只有CSS3才可以多背景)可以和 background-color 连用。 如果图片不重复地话,图片覆盖不到地地方都会被背景色填充。 如果有背景图片平铺,则会覆盖背景颜色。
背景平铺(repeat)
语法:
background-repeat : repeat | no-repeat | repeat-x | repeat-y
参数:
repeat : 背景图像在纵向和横向上平铺(默认的)
no-repeat : 背景图像不平铺
repeat-x : 背景图像在横向上平铺
repeat-y : 背景图像在纵向平铺
设置背景图片时,默认把图片在水平和垂直方向平铺以铺满整个元素。
背景位置(position)
语法:
background-position : length || lengthbackground-position : position || position
参数:
length : 百分数 | 由浮点数字和单位标识符组成的长度值。请参阅长度单位
position : top | center | bottom | left | center | right
说明:
设置或检索对象的背景图像位置。必须先指定background-image属性。默认值为:(0% 0%)。
如果只指定了一个值,该值将用于横坐标。纵坐标将默认为50%。第二个值将用于纵坐标。
注意:
- position 后面是x坐标和y坐标。 可以使用方位名词或者 精确单位。
- 如果和精确单位和方位名字混合使用,则必须是x坐标在前,y坐标后面。比如 background-position: 15px top; 则 15px 一定是 x坐标 top是 y坐标。
实际工作用的最多的,就是背景图片居中对齐了。
背景附着
语法:
background-attachment : scroll | fixed
参数:
scroll : 背景图像是随对象内容滚动
fixed : 背景图像固定
说明:
设置或检索背景图像是随对象内容滚动还是固定的。
背景简写
background属性的值的书写顺序官方并没有强制标准的。为了可读性,建议大家如下写:
background:背景颜色 背景图片地址 背景平铺 背景滚动 背景位置
background: transparent url(image.jpg) repeat-y scroll 50% 0 ;
背景透明(CSS3)
CSS3支持背景半透明的写法语法格式是:
background: rgba(0,0,0,0.3);
最后一个参数是alpha 透明度 取值范围 0~1之间
注意: 背景半透明是指盒子背景半透明, 盒子里面的内容不收影响。
背景缩放(CSS3)
通过background-size设置背景图片的尺寸,就像我们设置img的尺寸一样,在移动Web开发中做屏幕适配应用非常广泛。
其参数设置如下:
a) 可以设置长度单位(px)或百分比(设置百分比时,参照盒子的宽高)
b) 设置为cover时,会自动调整缩放比例,保证图片始终填充满背景区域,如有溢出部分则会被隐藏。我们平时用的cover 最多
c) 设置为contain会自动调整缩放比例,保证图片始终完整显示在背景区域。
background-image: url('images/gyt.jpg');background-size: 300px 100px;/* background-size: contain; *//* background-size: cover; */
position定位
CSS中position的定位主要分为静态定位,相对定位,绝对定位和固定定位,属性值分别为:static,relative,absolute,fixed;元素的位置通过 “left”, “top”, “right”, “bottom” 属性进行规定
1. 静态定位 static
它是position的默认值,一般不设置position属性时,元素会按照正常的文档流进行排列。
2. 相对定位 relative
relative属性,我们只要搞清它是相对哪个对象来进行偏移的就ok了,答案是它原本的位置。需要注意的是,相对定位不会脱离文档流,原来的位置仍然被保留。
举个栗子:
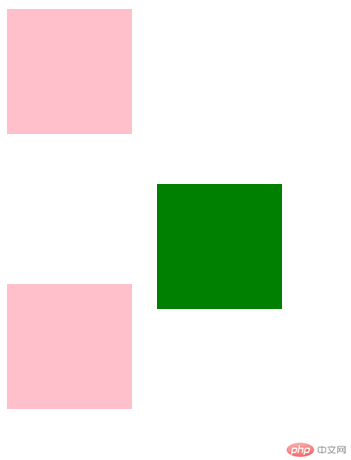
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {height: 100px;width: 100px;background-color: pink;margin-bottom: 10px;}.box {background-color: green;position: relative;left: 120px;top: 30px;}</style></head><body><div></div><div class="box"></div><div></div></body></html>

可以看出,第二个方块在原来位置的基础上,向右移动了120px,向下移动了3px,并且下方粉色div元素仍然在它原本的位置上,并没有因为绿色的div元素的移动而产生位置上的变化,这是因为虽然绿色的位置发生了变化,但他原来的位置仍然保留着,没有脱离文档流。
3. 绝对定位 absolute
它是相对不是static的最近一级父元素来进行定位的,如果没有这样的元素,那么就相对body元素来进行定位,被定位元素会脱离文档流,然后我们可以通过left,right,top,bottom来调整元素的位置。
我们可以这样理解:假设一个div元素,他所有的父级元素属性都是position:static,也就是所有父级元素都没有设置position,那么这个div就会相对body元素来进行定位。如果这个div元素存在某一个父级元素设置了除static以外的position,那么这个div就会相对这个父元素来进行定位。
举个栗子:
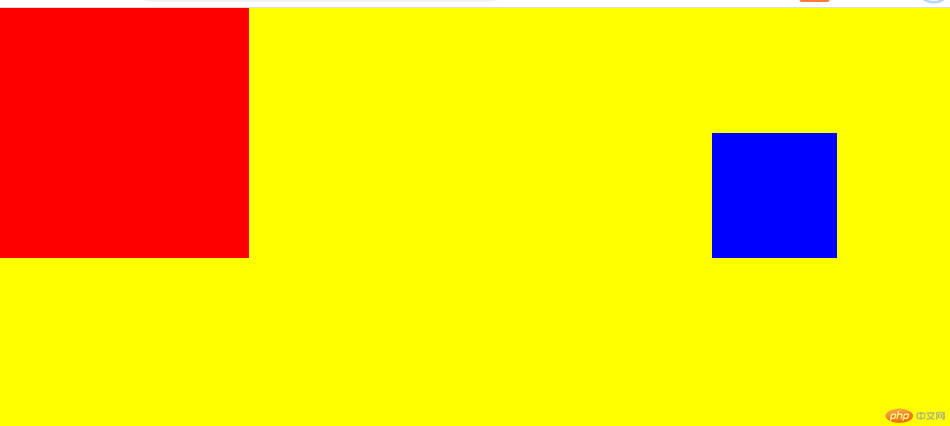
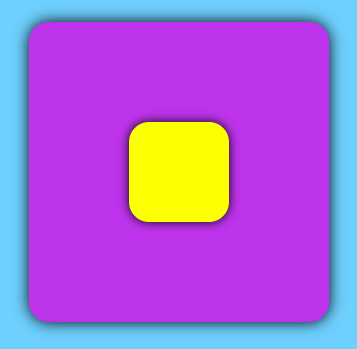
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}body {background-color: yellow;}#red {width: 200px;height: 200px;background-color: red;}#blue {width: 100px;height: 100px;background-color: blue;position: absolute;right: 100px;top: 100px;}</style></head><body><div id="red"><div id="blue"></div></div></body></html>

我们发现蓝色div虽然是红色div的子级元素,却并没有在红色div的内部,而是在加上position:absolute属性后直接相对body元素定位到了右侧。因为绝对定位 absolute的参照物是父级的非static定位,由于没有给红色的方块设置定位,默认是static,所以绿色方块已body作为了参照物。
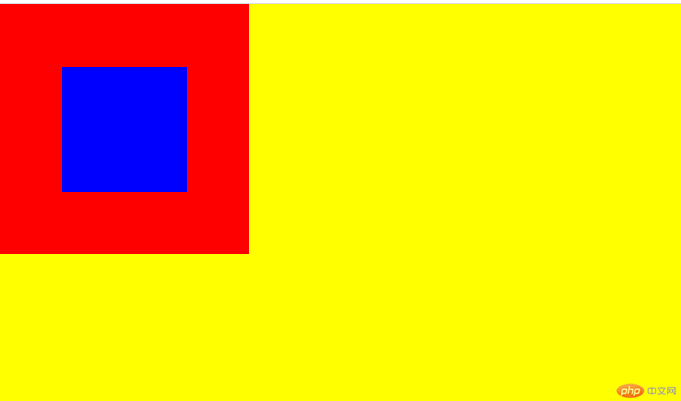
那么试着在红色div的CSS内加上position:relative;
#red{width: 400px;height: 400px;background-color: red;position: relative;}

我们发现,当蓝色div的父级红色div内加上position:relative;后,蓝色div变成相对于红色div定位了。
从这里我们可以看出,当一个元素设置了position:absolute属性之后,而它的父级元素的属性为position:relative时,它不再是相对于文档定位,而是相对于父元素定位。最重要的是,父元素设置为position:relative并不会脱离文档流,也就是说利用给父元素设置position:relative属性,再将子元素设置为position:absolute就可以在文档流中实现需要的定位,这是一种常见的方法。
4. 固定定位 fixed
固定定位是最好理解的,它相对于浏览器的窗口进行定位并脱离文档流,即使拖动滚动条,元素的位置也是不变的,我们使用浏览器时一些广告的效果就是这样的。
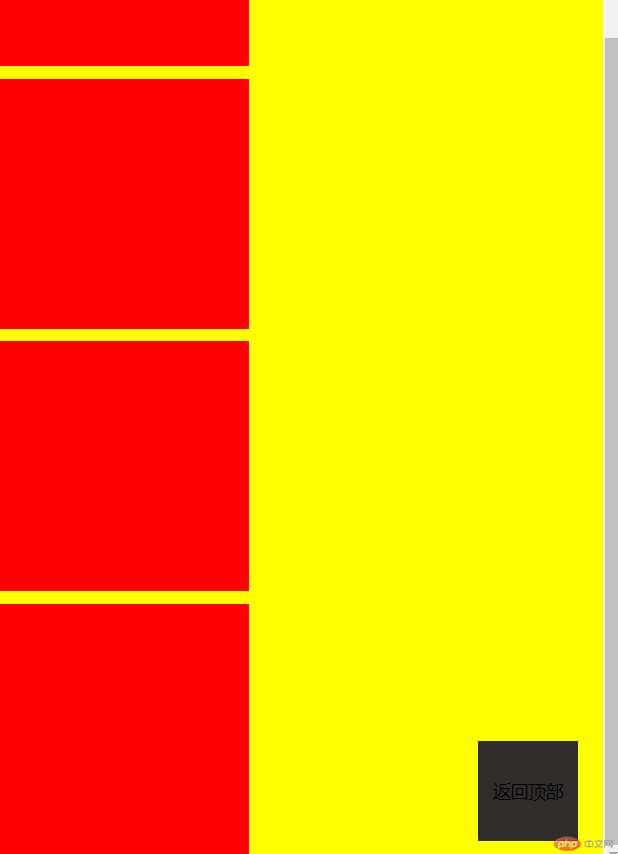
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}body {background-color: yellow;}.red {width: 200px;height: 200px;background-color: red;margin-bottom: 10px;}.gotop {font-size: 14px;width: 60px;height: 60px;text-align: center;line-height: 60px;padding: 10px;background-color: #302c2c;position: fixed;right: 20px;bottom: 20px;}</style></head><body><div class="red"></div><div class="red"></div><div class="red"></div><div class="red"></div><div class="gotop">返回顶部</div></body></html>
返回顶部按钮,他会始终在页面的右下角显示,不论滚动几屏幕,参照浏览器进行固定定位
总结:
position:relative; 不脱离文档流,相对于元素原来的位置进行定位。
position:absolute;脱离文档流,如果所有的父级元素都没有position属性,相对于body定位;如果存在父级元素有position属性,相对于最近的那个有position属性的父级元素进行定位。
position:fixed;脱离文档流,相对于浏览器窗口定位。
附:使用定位实现元素在盒子中垂直水平居中
- 方法一:通过绝对定位的方式 absolute + 负margin
思路:
给父元素相对定位 给子元素绝对定位
left: 50%;top: 50%;
margin-left: 负的宽度一半。
margin-top: 负的高度一半;
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}#red {width: 200px;height: 200px;background-color: red;position: relative;}#blue {width: 100px;height: 100px;background-color: blue;position: absolute;left: 50%;top: 50%;margin-left: -50px;margin-top: -50px;}</style></head><body><div id="red"><div id="blue"></div></div></body></html>
- 方法二:通过绝对定位的方式 absolute + margin auto
可用于宽高未知情况
这个是需要将各个方向的距离都设0,再将margin设为auto;
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}#red {width: 200px;height: 200px;background-color: red;position: relative;}#blue {width: 100px;height: 100px;background-color: blue;position: absolute;left: 0;right: 0;top: 0;bottom: 0;margin: auto;}</style></head><body><div id="red"><div id="blue"></div></div></body></html>

总结首先了解下,margin的auto属性的作用是用来分配剩余空间,所以对于有剩余空间的元素才有效哦(块及元素)。比如图片设置margin: 0 auto是无效的,因为图片是内联元素,不是占一整行,没有剩余空间。
1.块及元素水平方向居中:
原理:两侧auto,则平分剩余空间,相当于水平居中。
以上方法只能实现水平方向,对于垂直方向是无效的,因为垂直方向没有剩余空间,这点不再解释了。
2.想要实现垂直方向的居中可以用绝对定位。
div {background: #FF0000;width: 200px;height: 200px;position: absolute;top: 0;left: 0;right: 0;bottom: 0;margin: auto;}
margin: auto; 是关键,没有设置此项,也不会水平垂直居中哦。
解释下原理:
1.在普通内容流中,margin:auto的效果等同于margin-top:0;margin-bottom:0。
2.position:absolute使绝对定位块跳出了内容流,内容流中的其余部分渲染时绝对定位部分不进行渲染。
3.为块区域设置top: 0; left: 0; bottom: 0; right: 0;将给浏览器重新分配一个边界框,此时该块块将填充其父元素的所有可用空间,所以margin 垂直方向上有了可分配的空间。
4.再设置margin 垂直方向上下为auto,即可实现垂直居中。(注意高度得设置)。
阿里图标
教你如何使用阿里字体图标方法详解
字体图标
图片是有诸多优点的,但是缺点很明显,比如图片不但增加了总文件的大小,还增加了很多额外的”http请求”,这都会大大降低网页的性能的。更重要的是图片不能很好的进行“缩放”,因为图片放大和缩小会失真。 我们后面会学习移动端响应式,很多情况下希望我们的图标是可以缩放的。此时,一个非常重要的技术出现了,额不是出现了,是以前就有,是被从新”宠幸”啦。。 这就是字体图标(iconfont).
字体图标优点
字体图标的好处:字体图标是矢量的,可以无限放大不模糊,可以通过改变字体颜色color来改变图标颜色,再也不用做图片雪碧图了,换图标的话,如果保持名字和编码不变的话,就不用更改css或者类名,有这几个好处就有足够的理由来使用字体图标库了
可以做出跟图片一样可以做的事情,改变透明度、旋转度,等..
但是本质其实是文字,可以很随意的改变颜色、产生阴影、透明效果等等…
本身体积更小,但携带的信息并没有削减。
几乎支持所有的浏览器
移动端设备必备良药…
字体图标使用流程
阿里图标官方地址:http://iconfont.cn/
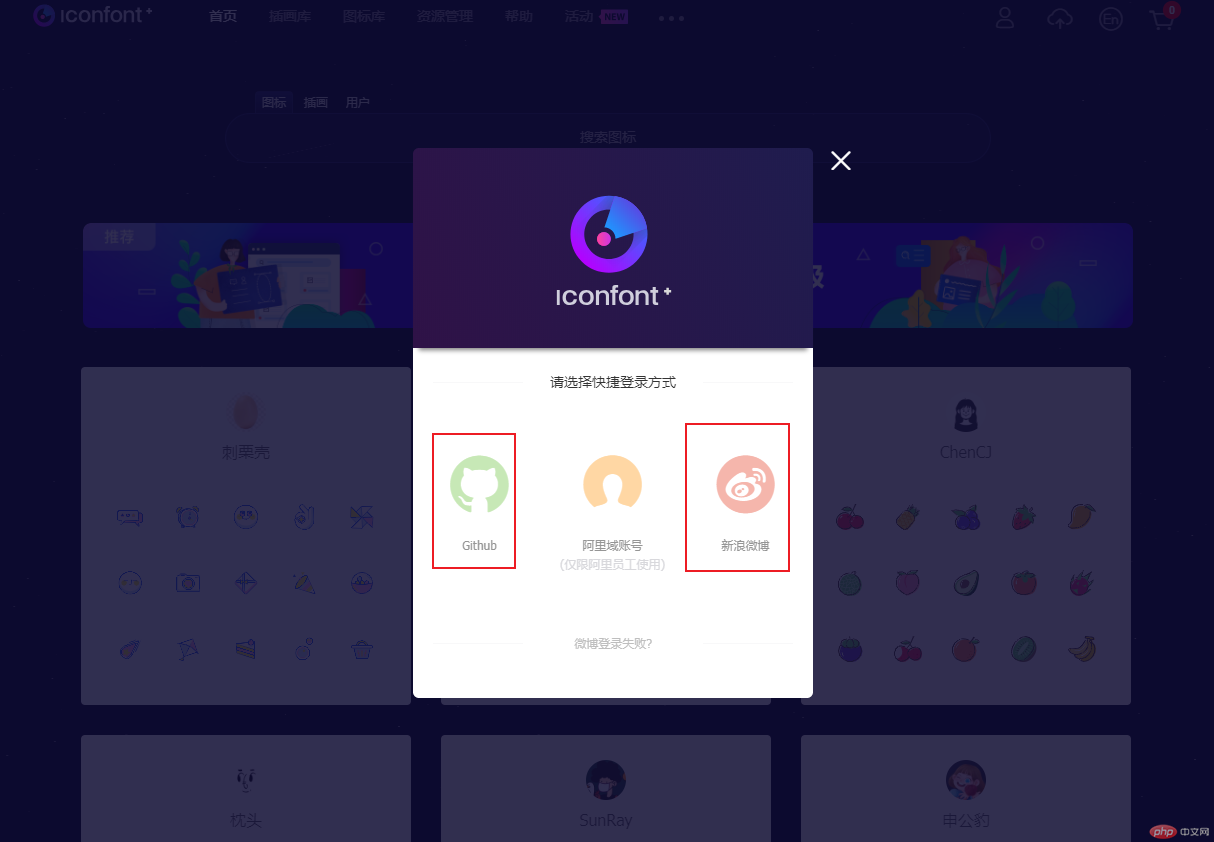
一、登录注册(只支持Github、新浪微博登录)

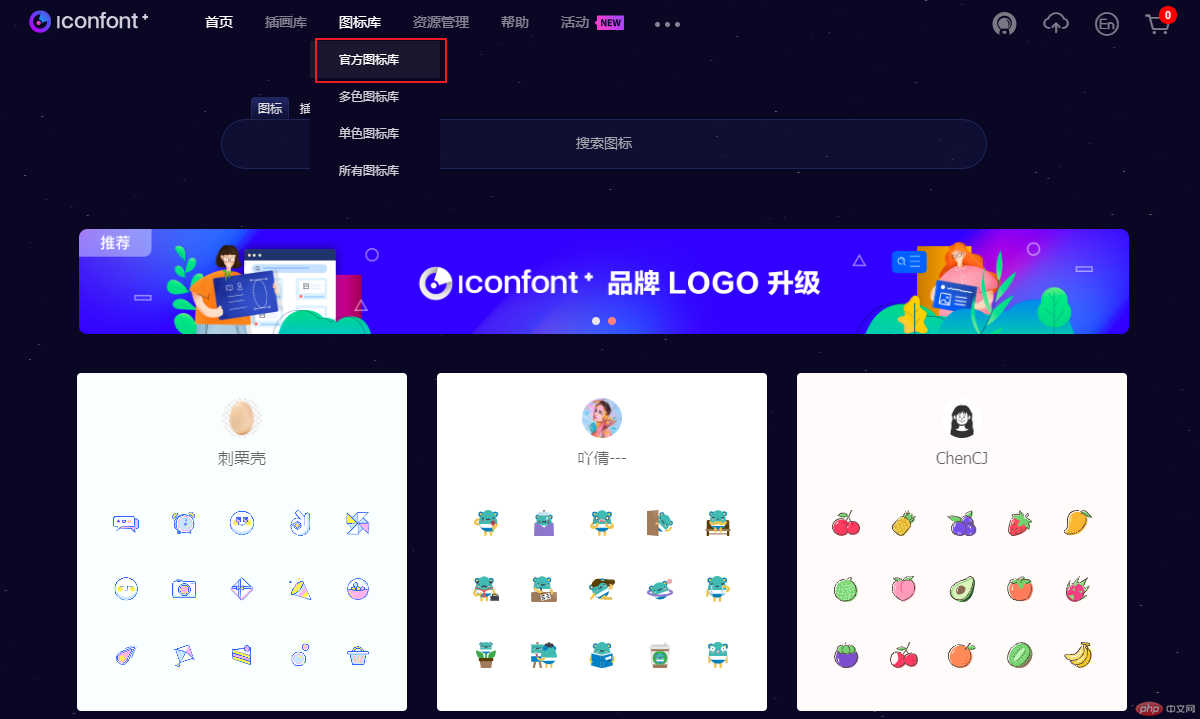
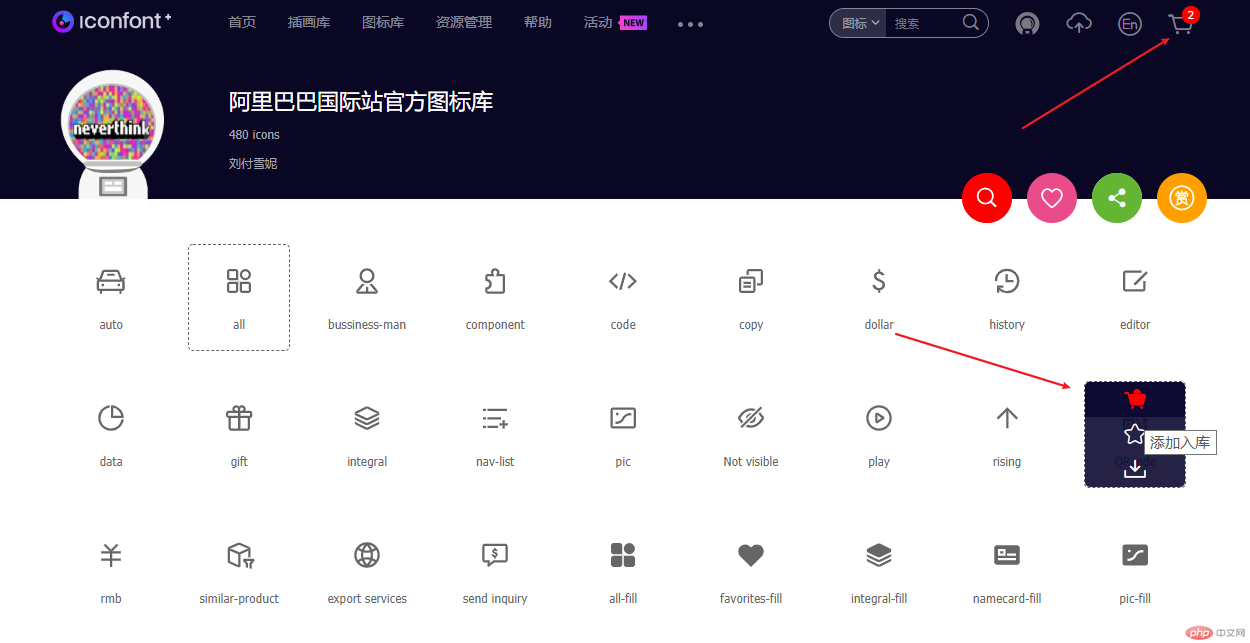
二、注册后,可以先浏览图标,添加到购物车

可以去相关的图标库里头,搜图标,然后右键添加到购物车里头。如图购物车会多一个图标。

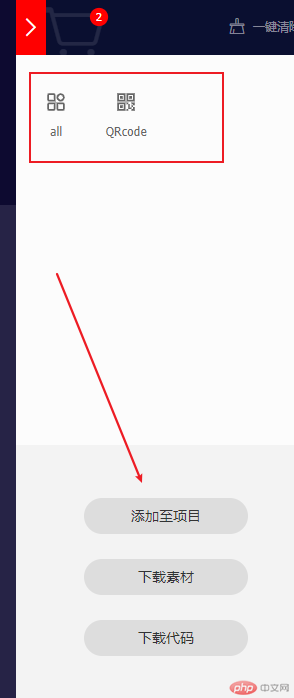
三、点击购物车,如图步骤,就可以添加到项目中了。

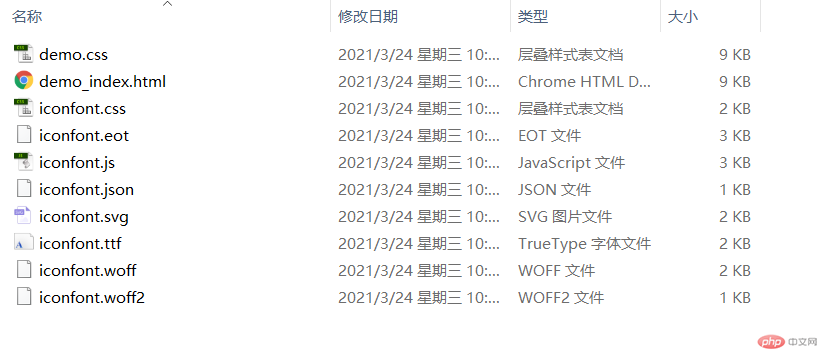
四、按照如上步骤新增完之后,将图标下载到本地

下载后的文件目录

使用方式
Unicode 引用
Unicode 是字体在网页端最原始的应用方式,特点是:
- 兼容性最好,支持 IE6+,及所有现代浏览器。
- 支持按字体的方式去动态调整图标大小,颜色等等。
- 但是因为是字体,所以不支持多色。只能使用平台里单色的图标,就算项目里有多色图标也会自动去色。
注意:新版 iconfont 支持多色图标,这些多色图标在 Unicode 模式下将不能使用,如果有需求建议使用symbol 的引用方式
Unicode 使用步骤如下:
第一步:拷贝项目下面生成的 @font-face
@font-face {font-family: 'iconfont';src: url('iconfont.eot');src: url('iconfont.eot?#iefix') format('embedded-opentype'),url('iconfont.woff2') format('woff2'),url('iconfont.woff') format('woff'),url('iconfont.ttf') format('truetype'),url('iconfont.svg#iconfont') format('svg');}
第二步:定义使用 iconfont 的样式
.iconfont {font-family: "iconfont" !important;font-size: 16px;font-style: normal;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;}
第三步:挑选相应图标并获取字体编码,应用于页面
<span class="iconfont">3</span>
“iconfont” 是你项目下的 font-family。可以通过编辑项目查看,默认是 “iconfont”。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>@font-face {font-family: 'iconfont';src: url('font_icon/iconfont.eot');src: url('font_icon/iconfont.eot?#iefix') format('embedded-opentype'), url('font_icon/iconfont.woff2') format('woff2'), url('font_icon/iconfont.woff') format('woff'), url('font_icon/iconfont.ttf') format('truetype'), url('font_icon/iconfont.svg#iconfont') format('svg');}.iconfont {font-family: "iconfont" !important;font-size: 16px;font-style: normal;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;}.QRcode {font-size: 300px;color: red;}</style></head><body><span class="iconfont QRcode"></span></body></html>

font-class 引用
font-class 是 Unicode 使用方式的一种变种,主要是解决 Unicode 书写不直观,语意不明确的问题。
与 Unicode 使用方式相比,具有如下特点:
- 兼容性良好,支持 IE8+,及所有现代浏览器。
- 相比于 Unicode 语意明确,书写更直观。可以很容易分辨这个 icon 是什么。
- 因为使用 class 来定义图标,所以当要替换图标时,只需要修改 class 里面的 Unicode 引用。
- 不过因为本质上还是使用的字体,所以多色图标还是不支持的。
使用步骤如下:
第一步:引入项目下面生成的 fontclass 代码:
<link rel="stylesheet" href="./iconfont.css">
第二步:挑选相应图标并获取类名,应用于页面:
<span class="iconfont icon-xxx"></span>
“ iconfont” 是你项目下的 font-family。可以通过编辑项目查看,默认是 “iconfont”。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./font_icon/iconfont.css"></head><body><span class="iconfont icon-all"></span><span class="iconfont icon-QRcode"></span></body></html>
常用单位
1.px
px就是 pixel(像素)的缩写,相对长度单位,相对于屏幕分辨率;
2.em
参考父元素的font-size,具有继承的特点。浏览器默认字体是16px,
整个页面内1em不是一个固定的值;
字体大小同样都是1.5em,但是效果却截然不同,按照W3C提供的公式,
我们可以计算下: class为id1的div字体大小继承自父元素body:
16px*1.5em = 24px class为id2的div字体大小继承自父元素id1:
24px1.5em = 36px class为id3的div字体大小继承自父元素id2:36px1.5em = 54px
3.rem
rem是CSS3新增的一个相对单位,但相对的只是HTML根元素。通过它既可以做到只
修改根元素就成比例地调整所有字体大小,又可以避免字体大小逐层复合的连锁反应。
4. vh和vw
vh和vw 相对于视口的高度和宽度,1vh等于1/100的视口高度,1vw等于1/100
的视口宽度,比如:浏览器高度900px,宽度为750px,
1vh=900px/100=9px,1vw = 750px/100=7.5px;很容易实现与同屏幕等高的框。


