1.初识 CSS 简介
CSS通常称为CSS样式表或层叠样式表(级联样式表),主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局等外观显示样式。
CSS以HTML为基础,提供了丰富的功能,如字体、颜色、背景的控制及整体排版等,而且还可以针对不同的浏览器设置不同的样式。
CSS样式规则
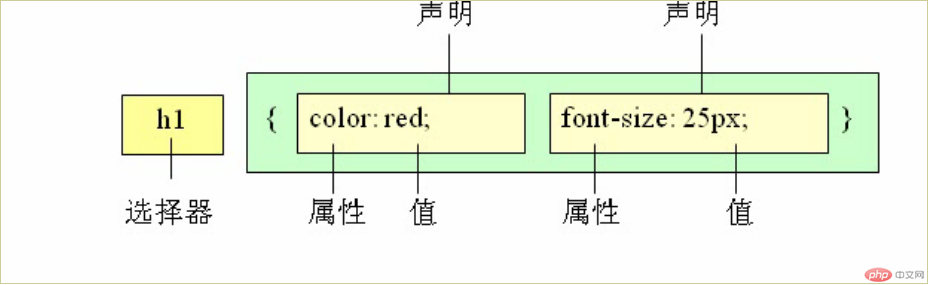
使用HTML时,需要遵从一定的规范。CSS亦如此,要想熟练地使用CSS对网页进行修饰,首先需要了解CSS样式规则,具体格式如下:
在上面的样式规则中:
1.选择器用于指定CSS样式作用的HTML对象,花括号内是对该对象设置的具体样式。
2.属性和属性值以“键值对”的形式出现。
3.属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等。
4.属性和属性值之间用英文“:”连接。
5.多个“键值对”之间用英文“;”进行区分。
<style>/* 语法 : 选择器 {属性: 值,多个声明之间用分号隔开} *//* 选择器 + 声明块 = 样式规则 */h1 {color: green;/* !important 级别最高的,不建议用,适用于调试 */color: lime !important;}</style>
2.css 的三种引入方式
CSS可以写到那个位置? 是不是一定写到html文件里面呢?
1.内部样式表
内嵌式是将CSS代码集中写在HTML文档的head头部标签中,并且用style标签定义,其基本语法格式如下:
<head><style type="text/CSS">选择器 {属性1:属性值1; 属性2:属性值2; 属性3:属性值3;}</style></head>
语法中,style标签一般位于head标签中title标签之后,也可以把他放在HTML文档的任何地方。
type=”text/CSS” 在html5中可以省略, 写上也比较符合规范, 所以这个地方可以写也可以省略。
2.行内式(内联样式)
内联样式,又有人称行内样式、行间样式、内嵌样式。是通过标签的style属性来设置元素的样式,其基本语法格式如下:
<标签名 style="属性1:属性值1; 属性2:属性值2; 属性3:属性值3;"> 内容 </标签名>
语法中style是标签的属性,实际上任何HTML标签都拥有style属性,用来设置行内式。其中属性和值的书写规范与CSS样式规则相同,行内式只对其所在的标签及嵌套在其中的子标签起作用。
3.外部样式表(外链式)
链入式是将所有的样式放在一个或多个以.CSS为扩展名的外部样式表文件中,通过link标签将外部样式表文件链接到HTML文档中,其基本语法格式如下:
<head><link href="CSS文件的路径" type="text/CSS" rel="stylesheet" /></head>
注意: link 是个单标签哦!!!
该语法中,link标签需要放在head头部标签中,并且必须指定link标签的三个属性,具体如下:
href:定义所链接外部样式表文件的URL,可以是相对路径,也可以是绝对路径。type:定义所链接文档的类型,在这里需要指定为“text/CSS”,表示链接的外部文件为CSS样式表。rel:定义当前文档与被链接文档之间的关系,在这里需要指定为“stylesheet”,表示被链接的文档是一个样式表文件。
4.三种样式表总结
| 样式表 | 优点 | 缺点 | 使用情况 | 控制范围 |
|---|---|---|---|---|
| 行内样式表 | 书写方便,权重高 | 没有实现样式和结构相分离 | 较少 | 控制一个标签(少) |
| 内部样式表 | 部分结构和样式相分离 | 没有彻底分离 | 较多 | 控制一个页面(中) |
| 外部样式表 | 完全实现结构和样式相分离 | 需要通过引入 | 最多(强烈推荐) | 控制整个站点(多) |
link引入css和@import引入css的区别(模块化)
- 两者导入的语法不同
link(链接式语法)<link rel="stylesheet" href="style.css">
@import的语法不同:
<style type="text/css">@import url("style.css")</style>
link和import语法结构不同,前者是html标签,只能放在html源代码中使用,link除了可以加载css外,还可以做很多其他事情,比如定义RSS,定义rel连接属性等。@import看作CSS样式,只能加载CSS
使用link方式,浏览器将css文件和HTML的主题部分一同加载,所以显示出来的页面从一开始就是带样式效果的;而采用@import方式,浏览器则会先装在完整个HTML文件再装载CSS文件
当使用javascript控制DOM去改变样式的,只能用link方式,因为@import眼里只有CSS ,不是DOM可以操控的。
- link是XHTML标签,无兼容问题,@import是在CSS2.1提出的,低版本的浏览器不支持,,而link标签无此问题。
3.css选择器
要想将CSS样式应用于特定的HTML元素,首先需要找到该目标元素。在CSS中,执行这一任务的样式规则部分被称为选择器(选择符)。
1.基础选择器
1.1 标签选择器
标签选择器是指用HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式。其基本语法格式如下:
标签名{属性1:属性值1;属性2:属性值2;属性3:属性值3;}
标签选择器最大的优点是能快速为页面中同类型的标签统一样式,同时这也是他的缺点,不能设计差异化样式。
<!DOCTYPE html><html lang="en"><head><meta charset="utf-8"><style>p {color: pink;}div {color: purple;}/* p div h1 span em i 这是标签作为选择器 我们成为 标签选择器 */</style></head><body><p>白展堂</p><p>吕秀才</p><p>李大嘴</p><div>鸣人</div><div>佐助</div><div>卡卡西</div></body></html>
1.2.类选择器
类选择器使用“.”(英文点号)进行标识,后面紧跟类名,其基本语法格式如下:
.类名{属性1:属性值1;属性2:属性值2;属性3:属性值3;}<h1 class="类名">Hello World</h1>
类选择器最大的优势是可以为元素对象定义单独或相同的样式。
<head><meta charset="utf-8"><style>span {font-size: 100px;}.blue {color: blue;}.red {color: red;}.orange {color: orange;}.green {color: green;}</style></head><body><span class="blue">G</span><span class="red">o</span><span class="orange">o</span><span class="blue">g</span><span class="green">l</span><span class="red">e</span></body>
1.3.id选择器
id选择器使用“#”进行标识,后面紧跟id名,其基本语法格式如下:
#id名{属性1:属性值1;属性2:属性值2;属性3:属性值3;}<h1 id="#id名">Hello World</h1>
该语法中,id名即为HTML元素的id属性值,大多数HTML元素都可以定义id属性,元素的id值是唯一的,只能对应于文档中某一个具体的元素。
用法基本和类选择器相同。只是具有唯一性
<!DOCTYPE html><html lang="en"><head><meta charset="utf-8"><style>.tou {color: red;}#big {/* id选择器 和 类选择器 结合记忆更好 */color: pink;}</style></head><body><div id="big">熊大</div><div>熊二</div><div class="tou">光头强</div></body></html>
1.4.通配符选择器
语法:
<style>* {color: red;}</style>
将页面中所有标签选中
使用场景:通常设置* {padding: 0;margin: 0;}
<!DOCTYPE html><html lang="en"><head><meta charset="utf-8"><style>* {/* * 代表所有选择器 */color: pink;font-size: 12px;margin: 0;padding: 0;font-weight: normal;}</style></head><body><p>我是段落</p><div>我是段落</div><span>我是段落</span><em>我是段落</em><strong>我是段落</strong><h1>我是段落</h1></body></html>
1.5.多类名选择器
我们可以给标签指定多个类名,从而达到更多的选择目的。
- 样式显示效果跟HTML元素中的类名先后顺序没有关系,受CSS样式书写的上下顺序有关。
- 各个类名中间用空格隔开。
<div class="pink fontWeight font20">亚瑟</div><div class="font20">刘备</div><div class="font14 pink">安其拉</div><div class="font14">貂蝉</div>
1.6.id和类 选择器区别
W3C标准规定,在同一个页面内,不允许有相同名字的id对象出现,但是允许相同名字的class。
类选择器(class) 好比人的名字, 是可以多次重复使用的, 比如 张伟 王伟 李伟 李娜
id选择器好比人的身份证号码, 全中国是唯一的,不得重复。只能使用一次。
id选择器和类选择器最大的不同在于 使用次数上。用法基本相同
<!DOCTYPE html><html lang="en"><head><meta charset="utf-8"><style>.red {/* 类选择器是可以重复多次使用的 类似于 人名 刘德华 */color: red;}#pink {/* id 类似身份证号 是唯一的,只允许使用一次 */color: pink;}</style></head><body><div class="red">张三</div><div id="pink">张三丰</div><div class="red">张三疯子</div><div>张大大</div></body></html>
2.复合选择器
2.1.交集选择器
交集选择器由两个选择器构成,其中第一个为标签选择器,第二个为class选择器,两个选择器之间不能有空格,如h3.special。
记忆技巧:
交集选择器 是 并且的意思。 即…又…的意思
比如: p.one 选择的是: 类名为 .one 的 段落标签。
<!DOCTYPE html><html lang="en"><head><meta charset="utf-8"><style>.red {color: red;}p.red {font-size: 30px;}div.red {font-size: 15px;}</style></head><body><div class="red">熊大</div><div>熊二</div><div>熊熊</div><p>小明</p><p>小红</p><p class="red">小强</p></body></html>
2.2.并集选择器
并集选择器(CSS选择器分组)是各个选择器通过<strong style="color:#f00">逗号</strong>连接而成的,任何形式的选择器(包括标签选择器、class类选择器id选择器等),都可以作为并集选择器的一部分。如果某些选择器定义的样式完全相同,或部分相同,就可以利用并集选择器为它们定义相同的CSS样式。
记忆技巧:
并集选择器 和 的意思, 就是说,只要逗号隔开的,所有选择器都会执行后面样式。
比如 .one, p , #test {color: #F00;} 表示 .one 和 p 和 #test 这三个选择器都会执行颜色为红色。 通常用于集体声明。
<!DOCTYPE html><html lang="en"><head><meta charset="utf-8"><style>/* div {color: red;}p {color: red;}span {color: red;} */div,p,span,.daye {color: blue;font-size: 18px;}</style></head><body><div>刘德华</div><p>张学友</p><span>郭富城</span><h1>凤姐</h1><h1>风哥</h1><h1 class="daye">凤大爷</h1></body></html>
2.3.后代选择器
后代选择器又称为包含选择器,用来选择元素或元素组的后代,其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。
子孙后代都可以这么选择。 或者说,它能选择任何包含在内 的标签。
<!DOCTYPE html><html lang="en"><head><meta charset="utf-8"><style>/* div p {color: pink;} */.jianlin p {color: red;}</style></head><body><p>王者荣耀</p><div class="jianlin"><p>王思聪</p></div><div><p>王宝强</p></div></body></html>
2.4.子元素选择器 >
子元素选择器只能选择作为某元素子元素的元素。其写法就是把父级标签写在前面,子级标签写在后面,中间跟一个 > 进行连接,注意,符号左右两侧各保留一个空格。
这里的子 指的是 亲儿子 不包含孙子 重孙子之类。
<!DOCTYPE html><html lang="en"><head><meta charset="utf-8"><style>.nav li { /* 空格 后代选择器 可以选择 儿子 孙子 重孙子.. */color: red;}.nav > li { /* 大于号 子元素选择器 只选择 亲儿子 */color: pink;}</style></head><body><ul class="nav"><li>一级菜单<ul><li>二级菜单</li><li>二级菜单</li><li>二级菜单</li></ul></li><li>一级菜单<ul><li>二级菜单</li><li>二级菜单</li><li>二级菜单</li></ul></li><li>一级菜单<ul><li>二级菜单</li><li>二级菜单</li><li>二级菜单</li></ul></li></ul></body></html>
2.5.同级相邻兄弟选择器 +
相邻兄弟选择器可选择紧接在另一元素后的元素,且而者有相同父元素.
如果需要选择紧接在另一个元素的元素,而且二者有相同的父元素,可以使用相邻兄弟选择器
例子: h2+p{margin-top:30px;}
选择紧接在h1元素后出现的段落,h1和p元素拥有共同的父元素
结合其他选择器: 相邻兄弟结合符还可以结合其他结合符:html>body table+ul{margin-top:20px;}
这个选择器解释为:选择紧接在table元素后出现的所有兄弟ul元素,该table元素包含在一个body元素中,body元素本身是html元素的子元素.
<!DOCTYPE html><html lang="en"><head><meta charset="utf-8"><style>.start+li {background-color: yellow;}</style></head><body><ul><li>item1</li><li class="start">item2</li><li>item3</li><li>item4</li><li>item5</li></ul></body></html>
2.6.同级所有兄弟选择器 ~
所有相同父级中,位于某标签之后的同级的某标签享受样式。
相邻兄弟选择器可选择紧接在另一元素后的所有元素,且而者有相同父元素.
例如选择第二个li后面的所有li标签ul li:nth-child(2)~li
<!DOCTYPE html><html lang="en"><head><meta charset="utf-8"><style>.start~li {background-color: yellow;}</style></head><body><ul><li>item1</li><li class="start">item2</li><li>item3</li><li>item4</li><li>item5</li></ul></body></html>
注意:+和~选择器都是选择元素之后的同级兄弟元素
2.7.属性选择器 []
如果希望选择有某个属性的元素,而不论属性值是什么,可以使用简单属性选择器。具有特定属性的HTML元素样式不仅仅是class和id。
| 类型 | 描述 |
|---|---|
| [abc^=”def”] | 选择 abc 属性值以 “def” 开头的所有元素 |
| [abc$=”def”] | 选择 abc 属性值以 “def” 结尾的所有元素 |
| [abc*=”def”] | 选择 abc 属性值中包含子串 “def” 的所有元素 |
<!DOCTYPE html><html lang="en"><head><meta charset="utf-8"><style>div[class=font24] { /* class=font24 表示class属性必须是font24 */font-size: 24px;}div[class^=font] { /* class^=font 表示 font 开始位置就行了 */color: pink;}div[class$=footer] { /* class$=footer 表示 footer 结束位置就行了 */color: skyblue;}div[class*=tao] { /* class*=tao *= 表示tao 在任意位置都可以 */color: green;}</style></head><body><div class="font12">属性选择器</div><div class="font12">属性选择器</div><div class="font24">属性选择器</div><div class="font24">属性选择器</div><div class="font24">属性选择器</div><div class="24font">属性选择器123</div><div class="sub-footer">属性选择器footer</div><div class="jd-footer">属性选择器footer</div><div class="news-tao-nav">属性选择器</div><div class="news-tao-header">属性选择器</div><div class="tao-header">属性选择器</div></body></html>
3.伪类选择器
为了区分伪类和伪元素选择器,我们通常定义伪类为:(冒号)开始,伪元素为::(双冒号)开始
3.1.链接伪类选择器
- :link / 未访问的链接 /
- :visited / 已访问的链接 /
- :hover / 鼠标移动到链接上 /
- :active / 选定的链接 /
注意写的时候,他们的顺序尽量不要颠倒 按照 lvha 的顺序。
<style>a {font-size: 16px;font-weight: 700;color: black;text-decoration: none;}a:link {/* 未访问的链接 */color: gray;}a:visited {/* 已访问的链接 我们已经点击过一次的状态*/color: orange;}a:hover {/* 鼠标移动到链接上 */color: red;}a:active {/* 选定的链接 当我们点击别松开鼠标 显示的状态*/color: green;}</style>
3.2.结构伪类选择器
- :first-child :选取属于其父元素的首个子元素的指定选择器
- :last-child :选取属于其父元素的最后一个子元素的指定选择器
- :nth-child(n) : 匹配属于其父元素的第 N 个子元素,不论元素的类型
- :nth-last-child(n) :选择器匹配属于其元素的第 N 个子元素的每个元素,不论元素的类型,从最后一个子元素开始计数。
(n 可以是数字、关键词或公式)
<!DOCTYPE html><html lang="en"><head><meta charset="utf-8"><style>ul li:first-child { /* 选择第一个孩子 */color: pink;}ul li:last-child { /* 最后一个孩子 */color: purple;}ul li:nth-child(4) { /* 选择第4个孩子 n 代表 第几个的意思 */color: skyblue;}li:nth-child(odd) { /*可以选择所有的 odd奇数 的孩子标签 */color: pink;}li:nth-child(even) { /*可以选择所有的 even 偶数 的孩子标签 */color: deeppink;}li:nth-child(3n) { /* n 0 2n 2n是 选择 0 2.4.6.8..的孩子 3n 0.3.6.9的孩子元素 */color: pink;}</style></head><body><ul><li>第一个孩子</li><li>第二个孩子</li><li>第三个孩子</li><li>第四个孩子</li><li>第五个孩子</li><li>第六个孩子</li><li>第七个孩子</li></ul></body></html>
- En:first-of-type:选取属于其父元素的首个En子元素的指定选择器
- En:last-of-type :选取属于其父元素的最后一个En子元素的指定选择器
- En:nth-of-type(n) : 匹配属于其父元素的第 N 个En子元素,只匹配En元素
注意:这两组对于(ul li通用,因为内部只包含标签li,没有其他类型元素)
- :only-of-type 匹配属于其父元素的唯一子元素的元素
<style>/* 给类选择器为class的UL下的最后一个li标签添加背景颜色 */.list>li:last-of-type {background-color: aquamarine;}/* 给类选择器为class的UL下的第一个li标签添加背景颜色 */.list>li:first-of-type {background-color: royalblue;}/* 给类选择器为class的UL下的第三个li标签添加背景颜色 *//* 用空格链接后代元素会把样式带给后代元素 */.list li:nth-of-type(3) {background-color: blueviolet;}/* 给类选择器为class的UL下的单数li标签添加前景颜色 */.list>li:nth-of-type(2n+1) {color: red;}/* 给类选择器为class的UL下的双数li标签添加前景颜色 */.list>li:nth-of-type(2n+2) {color: blue;}/* 给ul下只存在一个li标签的元素加上边框 */ul>li:only-of-type {border: solid 2px;}</style><ul class="list"><li>item1</li><li>item2</li><li>item3<ul><li>孙子1</li><li>孙子2</li></ul></li><li>item4</li><li>item5</li><li>item6</li><li>item7</li><li>item8</li><li>item9</li><li>item10</li></ul><ul><li>item1</li></ul>
3.3.目标伪类选择器
:target目标伪类选择器 :选择器可用于选取当前活动的目标元素
:target {color: red;font-size: 30px;}
案例:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><style>:target {color: red;font-size: 30px;}</style></head><body><h2>目录</h2><hr /><a href="#movie">2 演艺经历</a><br /><a href="#live">3 个人生活</a><br /><h3 id="movie">演艺经历</h3><hr /> 1981年,刘德华考进第10期无线电视艺员训练班<h3 id="live">个人生活</h3><hr /> 刘德华的父亲刘礼在启德机场做过消防员的工作。</body></html>
3.4.伪元素选择器
- E::first-letter文本的第一个单词或字(如中文、日文、韩文等)
- E::first-line 文本第一行;
- E::selection 可改变选中文本的样式;
- E::before和E::after
<style>/* 文本的第一个单词或字 */p::first-letter {font-size: 20px;color: hotpink;}/* 首行特殊样式 */p::first-line {color: skyblue;}/* 文本选中的样式 */p::selection {color: orange;}p::before {content: "我";}p::after {content: "你";}</style><p>爱</p>
4.CSS 三大特性
层叠 继承 优先级 是我们学习CSS 必须掌握的三个特性。
4.1. CSS 层叠性
所谓层叠性是指多种CSS样式的叠加。
是浏览器处理冲突的一个能力,如果一个属性通过两个相同选择器设置到同一个元素上,那么这个时候一个属性就会将另一个属性层叠掉
比如先给某个标签指定了内部文字颜色为红色,接着又指定了颜色为蓝色,此时出现一个标签指定了相同样式不同值的情况,这就是样式冲突。
一般情况下,如果出现样式冲突,则会按照CSS书写的顺序,以最后的样式为准。
- 样式冲突,遵循的原则是就近原则。 那个样式离着结构近,就执行那个样式。
- 样式不冲突,不会层叠
<style>p {color: green;}p {color: pink;}</style><p>我的颜色是pink</p>
4.2. CSS 继承性
所谓继承性是指书写CSS样式表时,子标签会继承父标签的某些样式,如文本颜色和字号。想要设置一个可继承的属性,只需将它应用于父元素即可。
简单的理解就是: 子承父业。
注意:
恰当地使用继承可以简化代码,降低CSS样式的复杂性。子元素可以继承父元素的样式(text-,font-,line-这些元素开头的都可以继承,以及color属性)
<!DOCTYPE html><html lang="en"><head><meta charset="utf-8"><style>div {font-size: 18px;color: pink;}</style></head><body><div><p>我的颜色继承了父亲</p></div></body></html>
4.3. CSS 优先级
定义CSS样式时,经常出现两个或更多规则应用在同一元素上,这时就会出现优先级的问题。
在考虑权重时,初学者还需要注意一些特殊的情况,具体如下:
继承样式的权重为0。即在嵌套结构中,不管父元素样式的权重多大,被子元素继承时,他的权重都为0,也就是说子元素定义的样式会覆盖继承来的样式。
行内样式优先。应用style属性的元素,其行内样式的权重非常高,可以理解为远大于100。总之,他拥有比上面提高的选择器都大的优先级。
权重相同时,CSS遵循就近原则。也就是说靠近元素的样式具有最大的优先级,或者说排在最后的样式优先级最大。
CSS定义了一个!important命令,该命令被赋予最大的优先级。也就是说不管权重如何以及样式位置的远近,!important都具有最大优先级。
<!DOCTYPE html><html lang="en"><head><meta charset="utf-8"><style>/* 0, 0 , 0 , 0 特殊性公式 */div { /* 标签选择器 0,0,0,1*/color: pink;}:first-child { /* 伪类选择器 0,0,1,0 */color: green;}.king { /* 类选择器 0,0,1,0 */color: blue;}#wang { /* id选择器 0,1,0,0 */color: red;}/* 最大的 不是选择器 */div {color: orange!important; /* important就是重要的 级别最高 一旦出现优先执行*/}</style></head><body><div class="king" id="wang" style="color: skyblue"> 王者农药 </div></body></html>
4.4. CSS 权重的计算
关于CSS权重,我们需要一套计算公式来去计算,这个就是 CSS Specificity,我们称为CSS 特性或称非凡性,它是一个衡量CSS值优先级的一个标准 具体规范入如下:
specificity用一个四位的数 字串(CSS2是三位)来表示,更像四个级别,值从左到右,左面的最大,一级大于一级,数位之间没有进制,级别之间不可超越。
| 继承或者* 的贡献值 | 0,0,0,0 |
|---|---|
| 每个元素(标签)贡献值为 | 0,0,0,1 |
| 每个类,伪类贡献值为 | 0,0,1,0 |
| 每个ID贡献值为 | 0,1,0,0 |
| 每个行内样式贡献值 | 1,0,0,0 |
| 每个!important贡献值 | ∞ 无穷大 |
排序:!important>行内>ID>类>标签>继承/通配符
权重是可以叠加的
比如的例子:
body h1#first.active ----> 0,1,1,2html body h1#first ----> 0,1,0,3body h1#first ----> 0,1,0,2div ul li ----> 0,0,0,3.nav ul li ----> 0,0,1,2a:hover ---—> 0,0,1,1.nav a ----> 0,0,1,1#nav p ----> 0,1,0,1
注意:权重由于不可以进位,所以等级是不可以越级,十个标签选择器叠加也比不上类选择器
注意:
- 数位之间没有进制 比如说: 0,0,0,5 + 0,0,0,5 =0,0,0,10 而不是 0,0, 1, 0, 所以不会存在10个div能赶上一个类选择器的情况。
- 继承的 权重是 0
总结优先级:
- 使用了 !important声明的规则。
- 内嵌在 HTML 元素的 style属性里面的声明。
- 使用了 ID 选择器的规则。
- 使用了类选择器、属性选择器、伪元素和伪类选择器的规则。
- 使用了元素选择器的规则。
- 只包含一个通用选择器的规则。
- 同一类选择器则遵循就近原则。
5.附实例演示:
- 实例演示选择器的优先级,id,class,tag;
<style>div {height: 30px;width: 30px;border: 1px solid red;}#mybox {/* 因为ID选择器的权重高于类选择器,所以div的背景颜色依然是pink */background-color: pink;}.box {color: aqua;}div {/* 优先级相同时,书写顺序决定优先级,所以宽高被修改为了300px */height: 300px;width: 300px;}</style><div class="box" id="mybox"></div>
- 实例演示前端组件样式模块化的原理与实现;
style.css
@import url(header.css);@import url(main.css);@import url(footer.css);
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>实例演示前端组件样式模块化的原理与实现</title><link rel="stylesheet" href="css/style.css" /><!-- @import url(),与<link rel="stylesheet" href="">调用方法作用一样 --><style>@import url(css/style.css);</style><!-- 通过加到一个style.css文件实现页面三个部份样式分开修改调用 --><!--style.css文件调用: @import url(header.css); --><!--style.css文件调用: @import url(main.css); --><!--style.css文件调用: @import url(footer.css); --></head><body><header>我是头部内容</header><main>我是主体内容</main><footer>我是页脚内容</footer></body></html>
- 实例演示常用伪类选择器的使用方式,并用伪类来模块化元素组件
<style>.login {width: 260px;margin: 100px auto;padding: 30px;border: 2px solid #f0f0f0;}.login :first-child {text-align: center;font-size: 30px;margin: 4px auto;}.login input[type] {width: 240px;height: 24px;margin: 2px auto;}.login :last-child {width: 100px;height: 30px;margin: 6px auto;background-color: rgb(128, 128, 175);border: 0;}</style><form action="" style="display: grid; gap: 1rem" class="login"><h1>登录框</h1><input type="text" placeholder="请输入用户名" /><input type="password" placeholder="请输入密码" /><input type="email" placeholder="请输入邮箱" /><button>提交</button></form>

