优先级
- id > class > tag
- 用公式来计算 id,class,tag => 0,0,0
实例
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> #id { color: royalblue; } body h1 .class { color: lightblue; } h1 { color: lightcoral; } </style></head><body> <h1 class="class" id="id">Hello</h1></body></html>

模块化
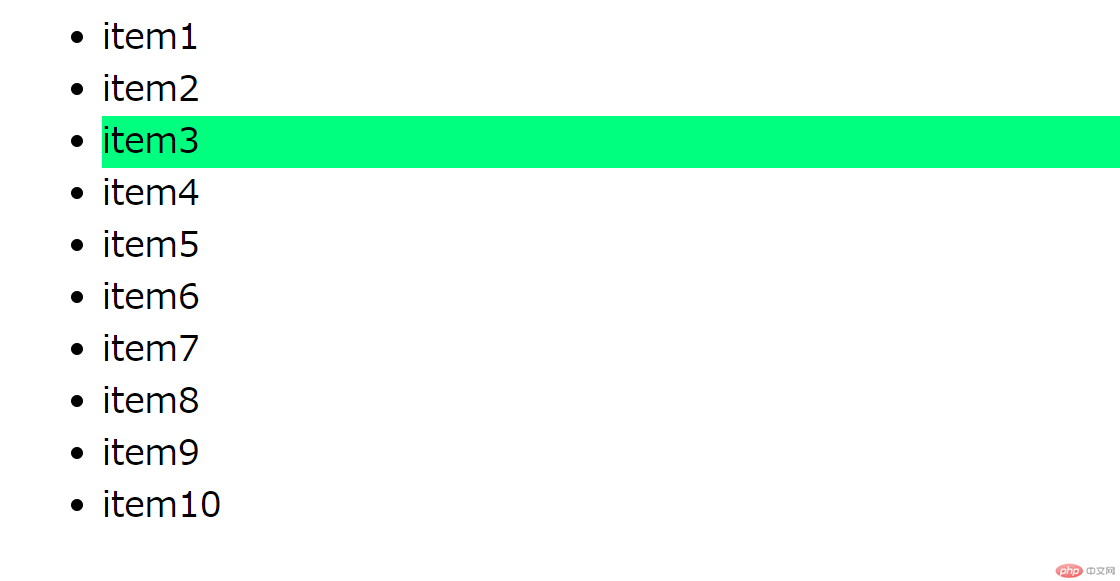
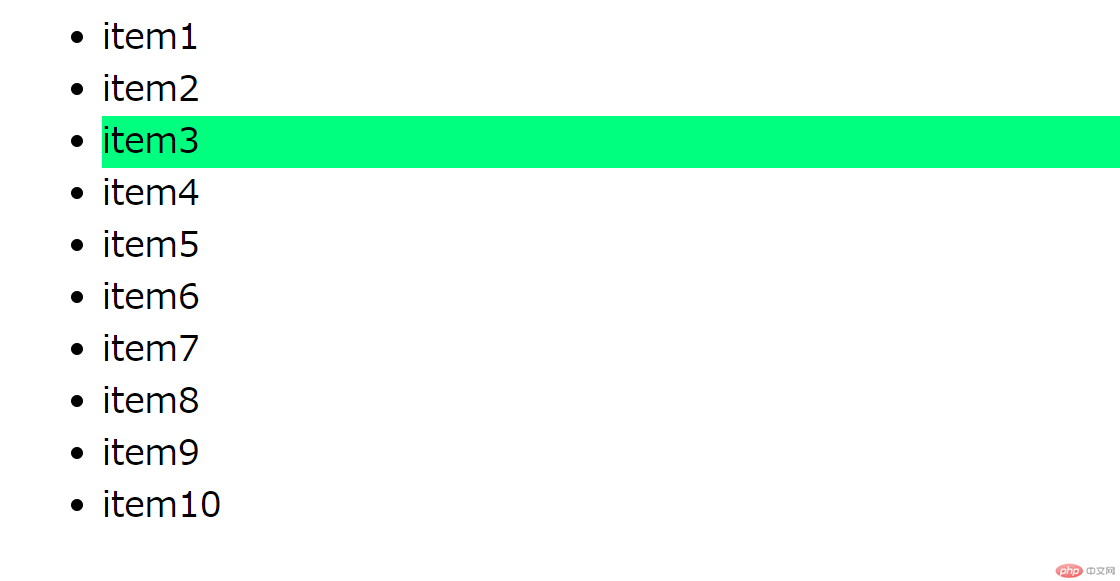
用nth-of-type可以把html的代码更简洁
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .ul li:nth-of-type(3) { background-color: springgreen; } </style></head><body> <ul class="ul"> <li>item1</li> <li>item2</li> <li>item3</li> <li>item4</li> <li>item5</li> <li>item6</li> <li>item7</li> <li>item8</li> <li>item9</li> <li>item10</li> </ul></body></html>