作业内容:1. 实例演示选择器的优先级,id,class,tag; 2. 实例演示前端组件样式模块化的原理与实现; 3. 实例演示常用伪类选择器的使用方式,并用伪类来模块化元素组件(例如表单或列表
三种css的写法:
<style></style> 内部样式表 只作用于当前html
<p style=""> 行内样式表 只作用于当前标签
还有一种可以写到外部css文件中。
一 选择器的优先级:id class tag
结论一:相同优先级下,由书写顺序决定优先级,后写的优先级高。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><style>li {background-color: yellow;}li {background-color: aqua;}</style><title>Document</title></head><body><ul><li class="header" id="main">item1</li><li>item2</li><li id="main">item3</li><li>item4</li><li>item5</li></ul></body></html>
效果:
结论二:优先级:id>class>tag
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><style>#main {background-color: green;}.header {background-color: rgb(8, 247, 8);}li {background-color: yellow;}li {background-color: aqua;}</style><title>Document</title></head><body><ul><li class="header" id="main">item1</li><li class="header">item2</li><li id="main">item3</li><li>item4</li><li>item5</li></ul></body></html>
效果:
结论三 优先级可以进行相加 可以吧id class tag按照0,0,0进行计算
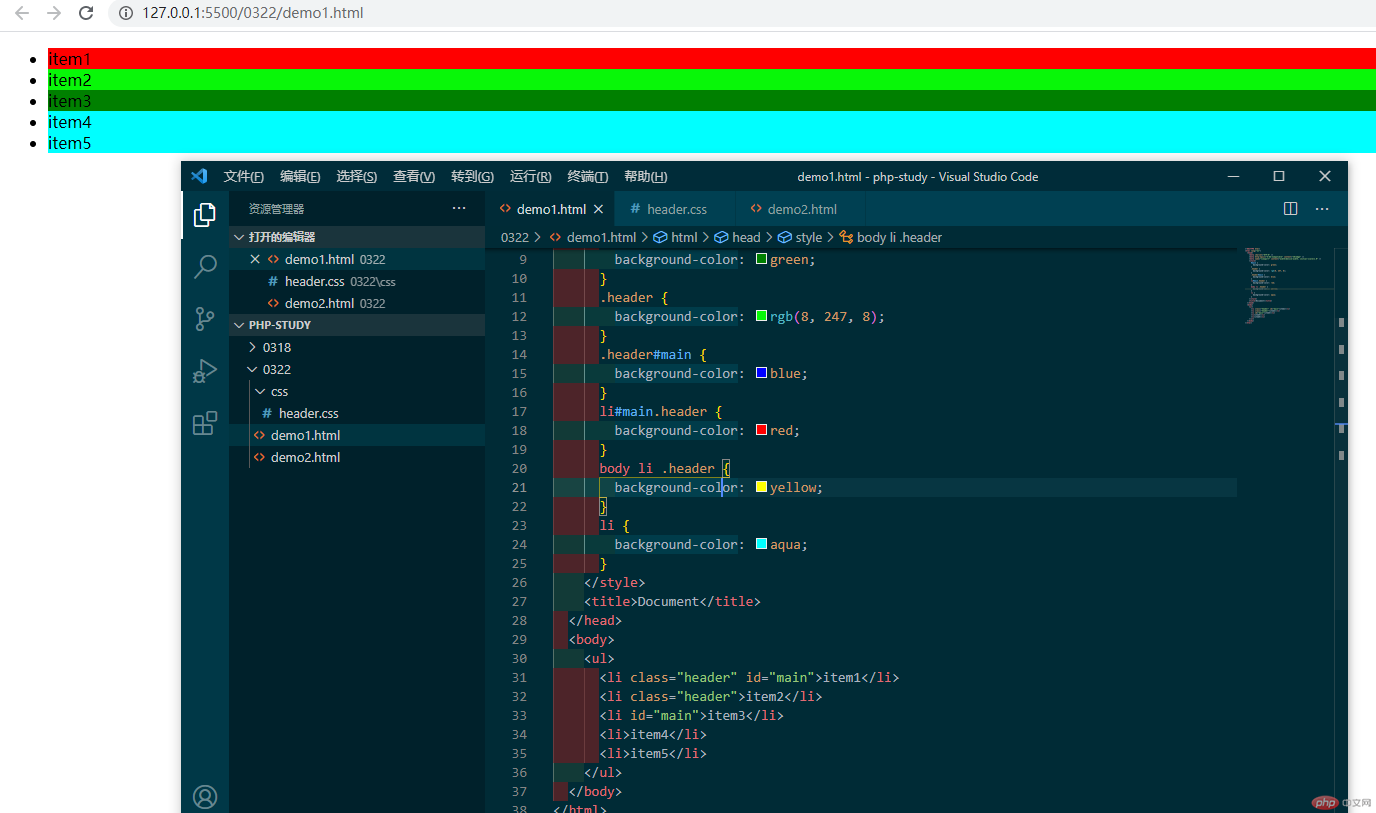
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><style>#main {background-color: green;}.header {background-color: rgb(8, 247, 8);}.header#main {background-color: blue;}li#main.header {background-color: red;}body li .header {background-color: yellow;}li {background-color: aqua;}</style><title>Document</title></head><body><ul><li class="header" id="main">item1</li><li class="header">item2</li><li id="main">item3</li><li>item4</li><li>item5</li></ul></body></html>
比如上面的例子
body li .header就可以看成是优先级为0,1,2
li#main.header就可以看成是优先级为1,1,1
效果图:
但是注意:这个优先级怎么加也不会越级,比如tag标签再多也不会比1个class的优先级大。
其它选择器
id class attribute选择器
id class选择器本质上也属于属性选择器
属性选择器用数组进行选择,如下,就会把所有的class=”on”选中了。
li[class="on"]{background-color: yellow;}
也可以进行简写
li.on{background-color: yellow;}
id选择器同理。
上下文选择器
后代选择器
就是选择ul后面所有的li 这个是具有可继承性
ul li {background-color: lightgreen;}
子元素选择器
> 是表示采用子元素 只选择子元素 不要其它更低级的颜色
body > ul > li {background-color: lightblue;}
同级相邻选择器
需要有一个起点
假设html:
<ul><li>item1</li><li class="start">item2</li><li>item3</li><li>
css
.start + li {background-color: yellow;}
这样就吧item3的颜色变成yellow了
把后面所有的元素都选中,将+换成~就行了
~选择器
~就是选择同级所有兄弟元素都选中
.start ~ li{background-color: yellow;}
伪类选择器
虚拟的class选择器
结构伪类选择器
主要是用来选择子元素的,要有一个父元素作为查询起点,如果没有的话,需要从根元素递归查询。
html:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>伪类选择器</title><style></style></head><body><ul class="list"><li>item1</li><li>item2</li><li>item3</li><li>item4</li><li>item5</li><li>item6</li><li>item7</li><li>item8</li><li>item9</li><li>item10</li></ul></body></html>
选择第三个item,在style处
.list :nth-child(3) {background-color: violet;}
完整的表达式是
.list :nth-child(0n + 3) {background-color: violet;}
效果图
如果是2n+3
从第三个开始数,每两个实现效果。
.list :nth-child(2n + 3) {background-color: violet;}

冒号”:”就是代表伪类选择器
其实在:之前还有个元素,如果不写默认为*
.list *:nth-child(2n + 3) {background-color: violet;}
也可以写一个li
.list li:nth-child(2n + 3) {background-color: violet;}
效果是一样的
分组伪类结构选择器
.list > li:nth-of-type(3) {background-color: cyan;}

将html中内容进行变更:
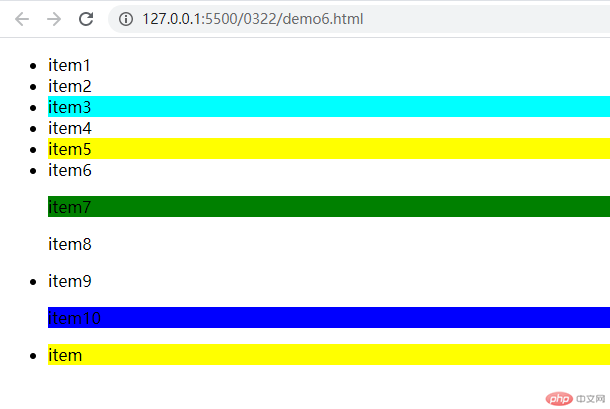
<ul class="list"><li>item1</li><li>item2</li><li>item3</li><li>item4</li><li>item5</li><li>item6</li><p>item7</p><p>item8</p><li>item9</li><p>item10</p></ul>
选中第一个p和最后一个p
.list > p:first-of-type {background-color: green;}.list p:last-of-type {background-color: blue;}
当然也可以用.list > p:nth-of-type(1)来选中第一个p
选择倒数第三个
.list > li:nth-last-of-type(3) {background-color: yellow;}
选择单独一个元素
在html中新添加一个列表
<ul><li>item</li></ul>
css
ul li:only-of-type {background-color: yellow;}

总结:
选择任何一个:nth-of-type(n)
选择第一个:first-of-type()
选择最后一个:last-of-type()
选择倒数第二个:nth-last-of-type(2)
选择唯一子元素:nth-only-of-type()
模块化组件
我们可以把css样式写到外部css文件,然后在进行引入,代码会清爽很多。
引入css的两种方式:
@import url(css/header.css);<link rel="stylesheet" href="css/header.css">
css模块化:
可以新建一个css文件夹,将每个css样式写入到各自的css文件中。
header.css:
header {min-height: 3em;background-color: #ddd;}
main.css
main {min-height: 20em;background-color: lightblue;}
footer.css
footer {min-height: 3em;background-color: #999;}
demo2.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>@import url(css/header.css);@import url(css/main.css);@import url(css/footer.css);</style></head><body><header>页眉</header><main>主题</main><footer>页脚</footer></body></html>
效果图
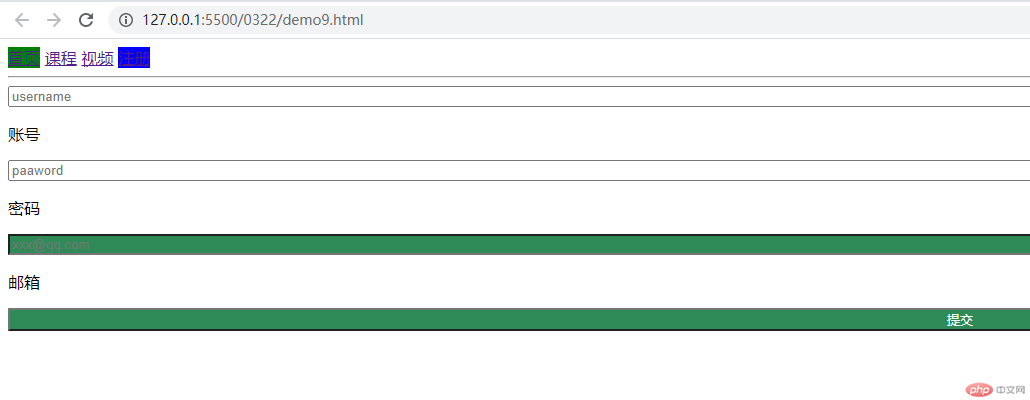
使用伪类进行模块化
只要获取到页面中某个元素组件的入口 在根据子元素的位置使用伪类就可以选择任何一个元素
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>组件化编程思想</title><style>@import url(css/menu.css);/* 只要获取表单的入口,使用伪类可以获取表单中的任何控件 */.login :last-of-type {background-color: seagreen;color: white;}</style></head><body><nav class="menu"><a href="">首页</a><a href="">课程</a><a href="">视频</a><a href="">注册</a></nav><hr /><form action="" style="display: grid; gap: 1rem" class="login"><input type="text" placeholder="username" />账号<input type="password" placeholder="paaword" />密码<input type="email" placeholder="xxx@qq.com" />邮箱<button>提交</button></form></body></html>
menu.css
.menu :first-of-type {background-color: green;}.menu :last-of-type {background-color: blue;}.menu:nth-last-of-type(2) {background-color: lightgreen;}