css
第一课
样式
1.内链样式
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><!-- 内部样式,仅作用于当前的html文档 --><style>h1 {color: green;}</style></head><body><h1>css内链样式 </h1></body></html>
2.行内样式
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><!-- 行内样式,仅适用于当前元素,优先级要高于style标签设置的内部样式 --><h1 style="color: red">css行内样式 </h1></html>
3.引用样式
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><link rel="stylesheet" href="style.css" /><!-- 引用了文件style.css样式,仅适用于当前元素,优先级要高于style标签设置的内部样式 --><title>Document</title></head><body><h1>css引用样式</h1></body></html>
类
1.ID、class选择器本质上是属性选择器
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>基本选择器</title><style>li {background-color: #000;}li.on {background-color: #fff;}li#foo {background-color: #fe3213;}</style></head><body><ul><li id="foo">第一行</li><li class="on">第二行</li></ul></body></html>
2.上下文选择器
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>上下文选择器</title><style>/* 根据元素的位置来选择 *//* 后代选择器 *//* 0,0,2 */ul li {background-color: #000000;}/* 只选中子元素,忽略孙元素 *//* 0,0,3 */body ul li {background-color: #f10404;}/* 同级相邻 可以是+号 也可以是空格*/.start + li {background-color: #ffff00;}.start li {background-color: #ffff00;}/* 同级所有兄弟 */.start ~ li {background-color: #3e0cf3;}</style></head><body><ul><li>item1</li><li class="start">item2</li><li>item3</li><li>item4<ul><li>item4-1</li><li>item4-2</li><li>item4-3</li></ul></li><li>item5</li></ul></body></html>
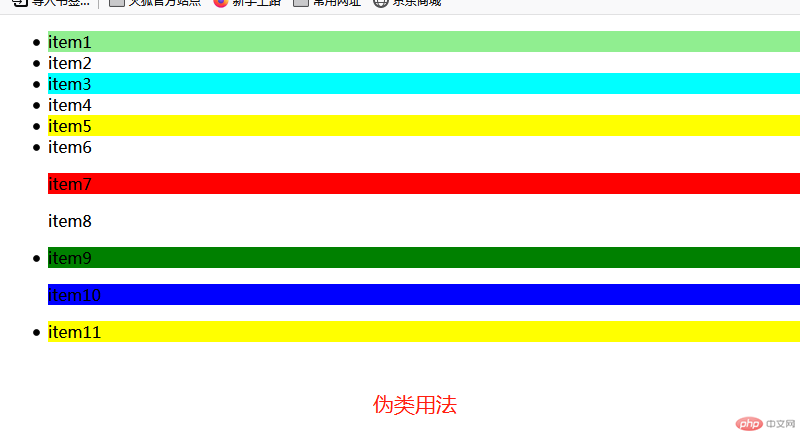
3.伪类 (好好消化)
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>伪类</title><style>/* 结构伪类: 选择子元素, 要有一个父元素做为查询起点 *//* .list > :nth-child(3) {background-color: violet;} *//* 匹配任何位置的元素n = (0,1,2,3,4....) *//* .list > li:nth-child(0n + 3) {background-color: violet;} *//* 分组伪类结构选择器,推荐使用 */.list > li:nth-of-type(3) {background-color: cyan;}/* 选择中第一个p */.list > p:nth-of-type(1) {background-color: lightgreen;}.list > li:nth-of-type(1) {background-color: lightgreen;}/* 最后一个li */.list > li:nth-of-type(7) {background-color: green;}/* 最后一个p */.list > p:nth-of-type(3) {background-color: lightblue;}.list p:last-of-type {background-color: blue;}.list p:first-of-type {background-color: red;}/* 选择倒数第三个li */.list > li:nth-last-of-type(3) {background-color: yellow;}ul li:only-of-type {background-color: yellow;}/* 选择任何一个: :nth-of-type(n)选择第一个: :first-of-type选择最后一个: :last-of-type选择倒数某一个: :nth-last-of-type()唯一子元素的元素: :only-of-type 这里只的item11 */</style></head><body><ul class="list"><li>item1</li><li>item2</li><li>item3</li><li>item4</li><li>item5</li><li>item6</li><p>item7</p><p>item8</p><li>item9</li><p>item10</p></ul><ul><li>item11</li></ul></body></html>`