BFC块和flex基础属性细说
BFC 特征:
- 能够包含住”浮动元素”
- 不会在垂直方向上产生外边距的折叠
- BFC 不会与外部的浮动元素重叠
下列方式会创建块格式化上下文:
| 元素 | 值 |
|---|---|
| 根元素 | <html> |
| 浮动元素 | 元素的 float 不是 none |
| 绝对定位元素 | 元素的 position 为 absolute 或 fixed |
| 行内块元素 | 元素的 display 为 inline-block |
| 表格单元格 | 元素的 display 为 table-caption,HTML 表格标题默认为该值 |
| 表格标题 | 元素的 display 为 table-caption,HTML 表格标题默认为该值 |
| 匿名表格单元格元素 | 元素的 display 为 table、table-row、 table-row-group、table-header-group、table-footer-group(分别是HTML table、row、tbody、thead、tfoot 的默认属性)或 inline-table |
overflow |
值不为 visible 的块元素 |
display |
值为 flow-root 的元素 |
contain |
值为 layout、content 或 paint 的元素 |
| 弹性元素 | display 为 flex 或 inline-flex 元素的直接子元素 |
| 网格元素 | display 为 grid 或 inline-grid 元素的直接子元素 |
| 多列容器 | 元素的 column-count 或 column-width 不为 auto,包括 column-count 为 1 |
column-span |
为 all 的元素始终会创建一个新的 BFC,即使该元素没有包裹在一个多列容器中(标准变更,Chrome bug) |
块格式化上下文包含创建它的元素内部的所有内容.
块格式化上下文对浮动定位(参见 float)与清除浮动(参见 clear)都很重要。浮动定位和清除浮动时只会应用于同一个 BFC 内的元素。浮动不会影响其它 BFC 中元素的布局,而清除浮动只能清除同一 BFC 中在它前面的元素的浮动。外边距折叠(Margin collapsing)也只会发生在属于同一 BFC 的块级元素之间。
<div class="container"><div class="box1">容器1</div><div class="box2">容器2</div></div>
.container {/* 以下三种都可以消除折叠 */overflow: hidden;/* overflow: auto; *//* overflow: scroll; *//* 值不能为visible *//* overflow: visible; */}

BFC 的三个作用
- 用途一:解决子元素浮动导致高度塌陷问题
.container {border: 5px dashed red;}.container > .box {width: 10em;height: 5em;background-color: cyan;border: 1px solid blue;/* 将容器中的子元素进行浮动 */float: left;}/* 创建一个BFC容器,解决高度折叠 */.container {overflow: hidden;}
效果展示:

解决后的效果:
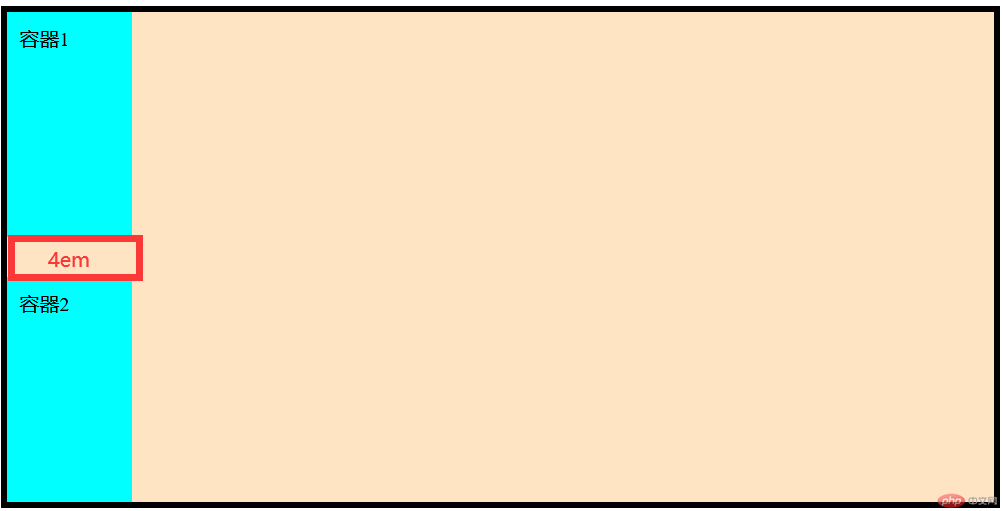
- 用途二:解决外边距折叠问题
<div class="container"><div class="box1">盒子1</div><div class="box2">盒子2</div></div>
/* 创建一个BFC容器,解决高度折叠 */.container {overflow: hidden;}.box1,.box2 {background-color: cyan;width: 10em;height: 5em;}.box1 {margin-bottom: 1.5em;}.box2 {margin-top: 1.5em;}
效果展示:

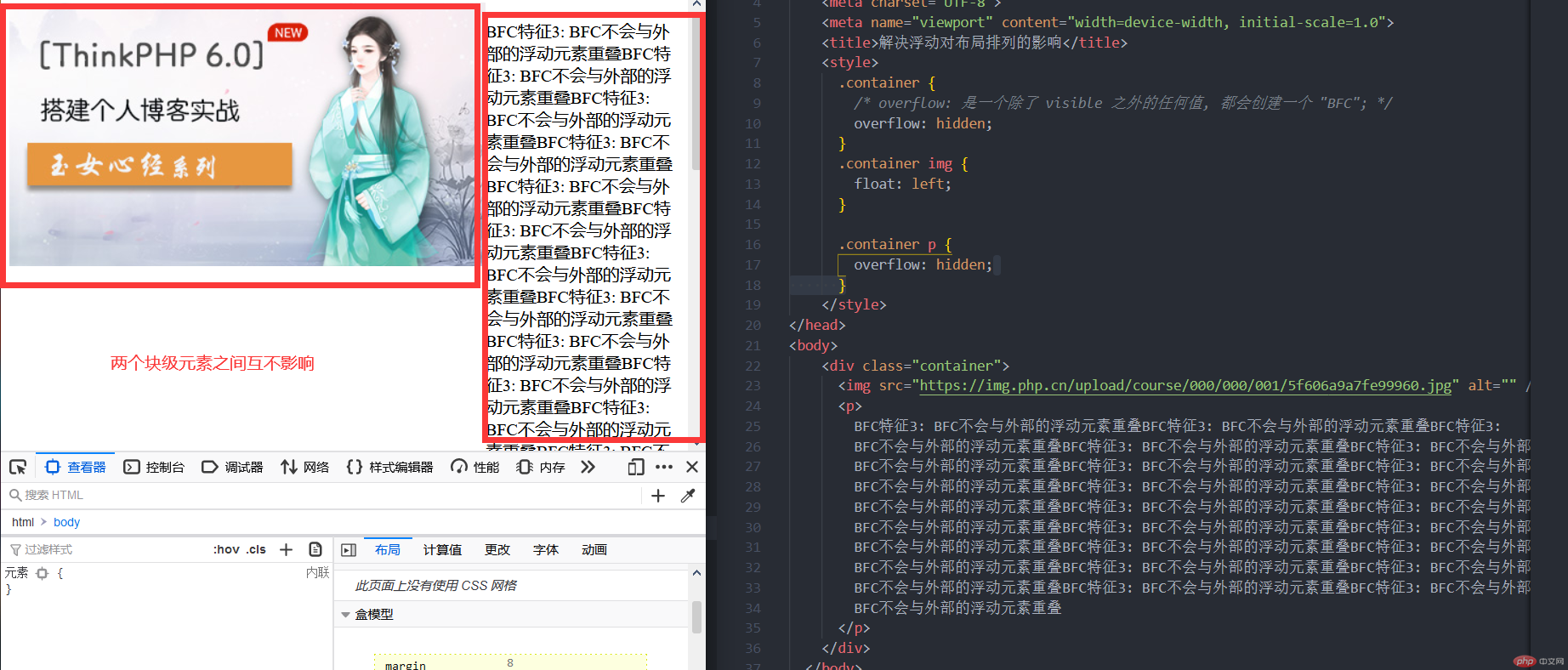
- 用途 3:解决浮动对布局的影响
<title>解决浮动对布局排列的影响</title><style>.container {/* overflow: 是一个除了 visible 之外的任何值, 都会创建一个 "BFC"; */overflow: hidden;}.container img {float: left;}.container p {overflow: hidden;}</style></head><body><div class="container"><imgsrc="https://img.php.cn/upload/course/000/000/001/5f606a9a7fe99960.jpg"alt=""/><p>BFC特征3: BFC不会与外部的浮动元素重叠BFC特征3:BFC不会与外部的浮动元素重叠BFC特征3:BFC不会与外部的浮动元素重叠BFC特征3:BFC不会与外部的浮动元素重叠BFC特征3:BFC不会与外部的浮动元素重叠BFC特征3:BFC不会与外部的浮动元素重叠BFC特征3:BFC不会与外部的浮动元素重叠BFC特征3:BFC不会与外部的浮动元素重叠BFC特征3:BFC不会与外部的浮动元素重叠BFC特征3:BFC不会与外部的浮动元素重叠BFC特征3:BFC不会与外部的浮动元素重叠BFC特征3:BFC不会与外部的浮动元素重叠BFC特征3:BFC不会与外部的浮动元素重叠BFC特征3:BFC不会与外部的浮动元素重叠BFC特征3:BFC不会与外部的浮动元素重叠BFC特征3:BFC不会与外部的浮动元素重叠BFC特征3:BFC不会与外部的浮动元素重叠BFC特征3:BFC不会与外部的浮动元素重叠BFC特征3:BFC不会与外部的浮动元素重叠BFC特征3:BFC不会与外部的浮动元素重叠BFC特征3:BFC不会与外部的浮动元素重叠BFC特征3:BFC不会与外部的浮动元素重叠BFC特征3:BFC不会与外部的浮动元素重叠BFC特征3:BFC不会与外部的浮动元素重叠BFC特征3:BFC不会与外部的浮动元素重叠BFC特征3:BFC不会与外部的浮动元素重叠BFC特征3: BFC不会与外部的浮动元素重叠</p></div></body>
效果展示:
flex 布局
- flex 是什么:Flexible Box 模型,通常被称为 flexbox,是一种一维的布局模型。它给 flexbox 的子元素之间提供了强大的空间分布和对齐能力。
flex 有那些:弹性容器 和 弹性项目
弹性容器:采用了 flexbox 的区域就叫做 flex 容器。为了创建 flex 容器, 我们把一个容器的 display 属性值改为 flex 或者 inline-flex。 完成这一步之后,容器中的直系子元素就会变为 flex 元素。
弹性项目:弹性容器之中的子元素。
容器属性:
| 序号 | 属性 | 描述 |
|---|---|---|
| 1 | flex-flow |
主轴方向与换行方式 |
| 2 | justify-content |
项目在主轴上的对齐方式 |
| 3 | align-items |
项目在交叉轴上的对齐方式 |
| 4 | align-content |
项目在多行容器中的对齐方式 |
- 项目属性
| 序号 | 属性 | 描述 |
|---|---|---|
| 1 | flex |
项目的缩放比例与基准宽度 |
| 3 | align-self |
单个项目在交叉轴上的对齐方式 |
| 4 | order |
项目在主轴上排列顺序 |
- 案例演示:
<style>/* 样式初始化 */* {margin: 0;padding: 0;box-sizing: border-box;}/* 创建一个弹性容器 */.container {display: flex;width: 10em;height: 8em;background-color: aquamarine;/* 水平垂直居中 */justify-content: center;align-items: center;}.container > .box1,.box2 {background-color: blueviolet;width: 3em;height: 3em;}</style></head><body><div class="container"><div class="box1"></div><div class="box2"></div></div></body>
效果展示:
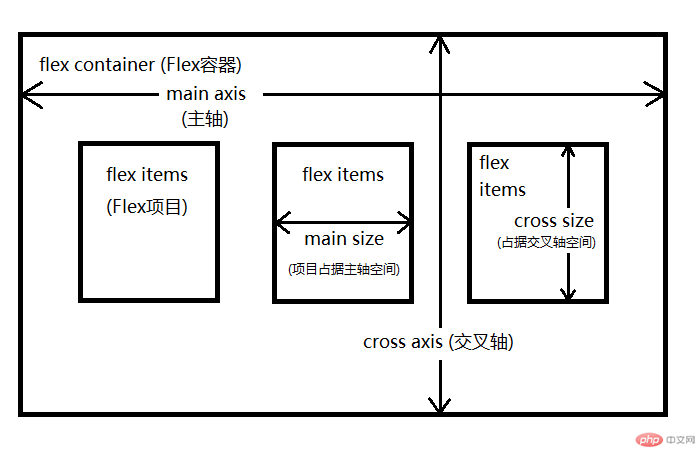
flex 主轴方向和交叉轴方向。
- 主轴和交叉轴:


flex-flowflex-flow属性设置了 flex 容器的布局主轴方向和是否换行,它的各种属性值如下:
| 值 | 作用 |
|---|---|
row |
水平从左到右排列 |
row-reverse |
水平从右到左排列,row的颠倒 |
column |
垂直从上到下排列 |
column reverse |
垂直从下到上排列,column的颠倒 |
row wrap |
多行容器,水平排列允许换行 |
row nowrap |
单行容器,水平排列不允许换行 |
下列演示均以此 html 代码为基础:
<body><div class="container"><div class="box">弹性项目1</div><div class="box">弹性项目2</div></div></body>
row排列方式:
.container {/* 设置主轴方向及是否换行 */flex-flow: row nowrap; /*水平 不换行*/}

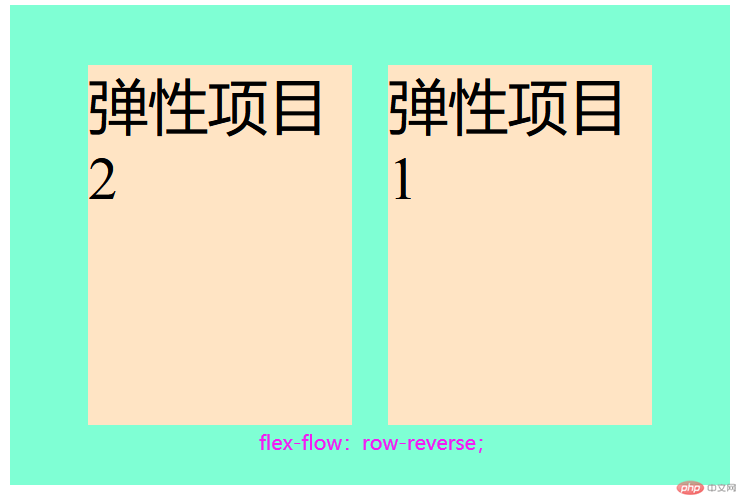
row-reverse排列方式:
.container {/* 设置主轴方向及是否换行 */flex-flow: row-reverse;}

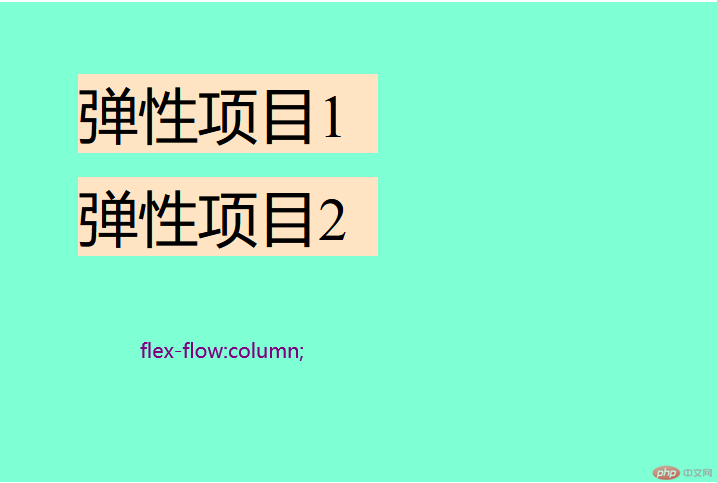
column排列方式:
.container{flex-flow: column;}

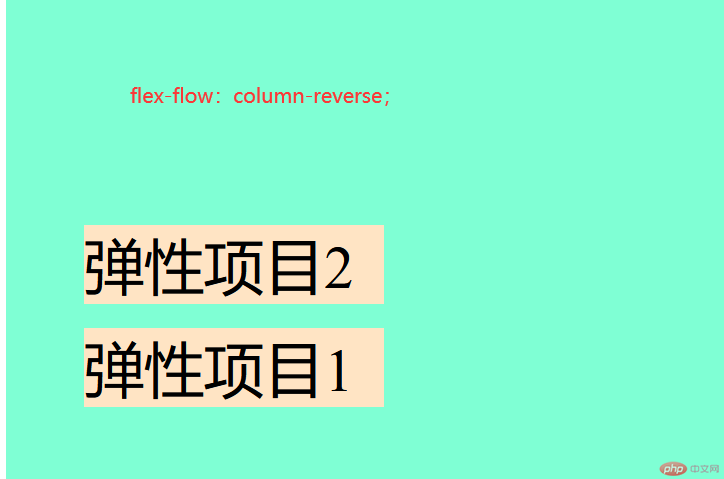
column-reverse排列方式:
.container{flex-flow:column-reverser;}

justify-contentCSS 语法:
justify-content: flex-start|flex-end|center|space-between|space-around|initial|inherit;

属性值
| 值| 描述|
| ——- | ——— |
|flex-start|默认值项目位于容器的开头。|
|flex-end| 项目位于容器的结尾。|
|center| 项目位于容器的中心。|
|space-between| 项目位于各行之间留有空白的容器内。|
|space-around| 项目位于各行之前、之间、之后都留有空白的容器内。|
|inherit| 设置该属性为它的默认值|
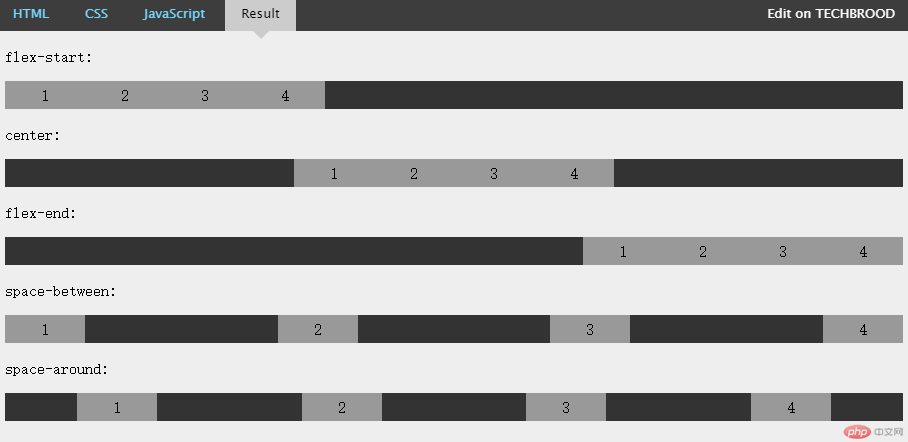
|initial| 从父元素继承该属性|flex-start、flex-end
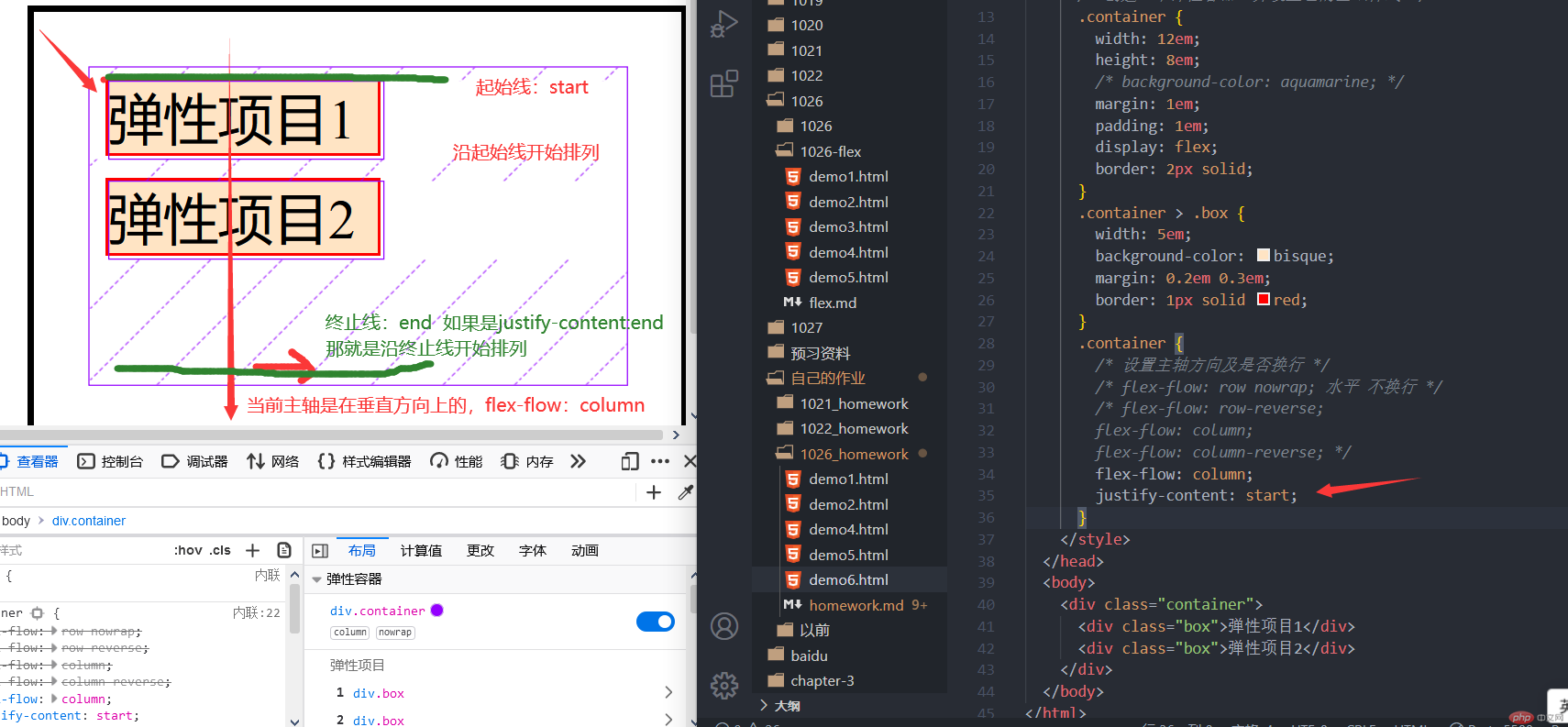
/* 沿起始线开始排列:flex-start */.container{flex-flow:column;justify-content:flex-start;}

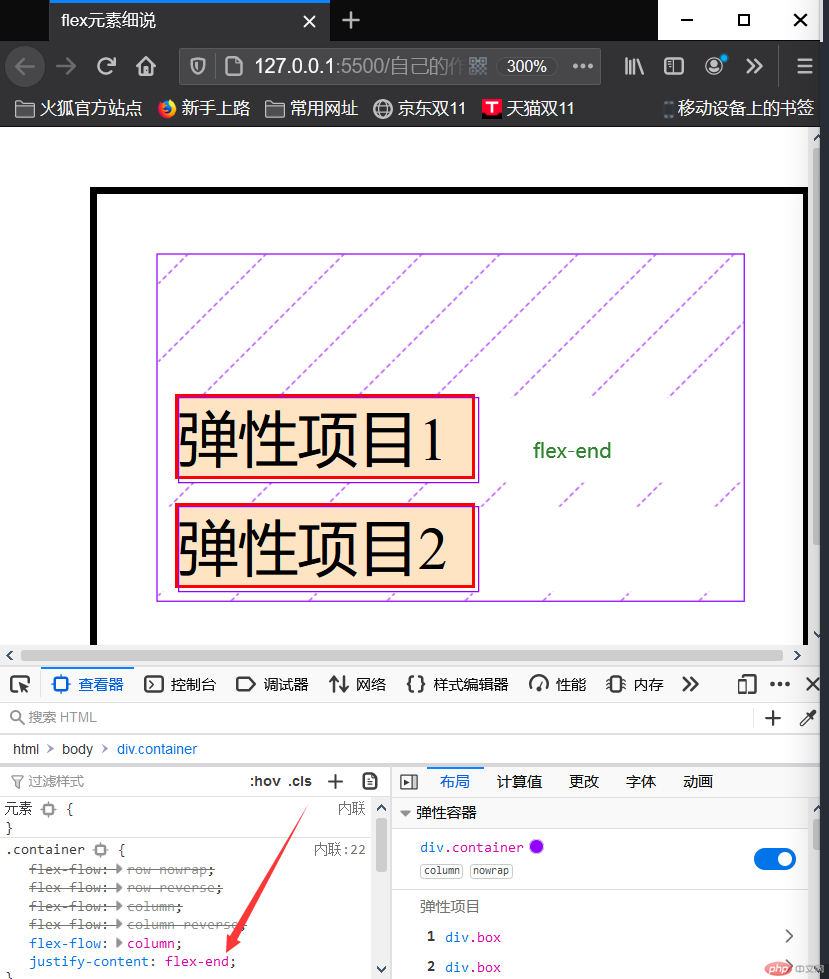
/* 沿终止线开始排列:flex-end */.container{flex-flow:column;justify-content:flex-end;}

center
.container{flex-flow:column;justify-content:center;}

space-between
.container {flex-flow: column;justify-content: space-between;}

space-around
.container{flex-flow:column;justify-content:space-around;}

align-items:项目在交叉轴上的对齐方式align-items 属性定义 flex 子项在 flex 容器的当前行的侧轴(纵轴)方向上的对齐方式。
CSS 语法
align-items: stretch|center|flex-start|flex-end|baseline|initial|inherit;
| 值 | 描述 |
|---|---|
stretch |
默认值。元素被拉伸以适应容器。 |
center |
元素位于容器的中心。 |
flex-start |
元素位于容器的开头。 |
flex-end |
元素位于容器的结尾。 |
baseline |
元素位于容器的基线上。 |
initial |
设置该属性为它的默认值。 |
inherit |
从父元素继承该属性。 |
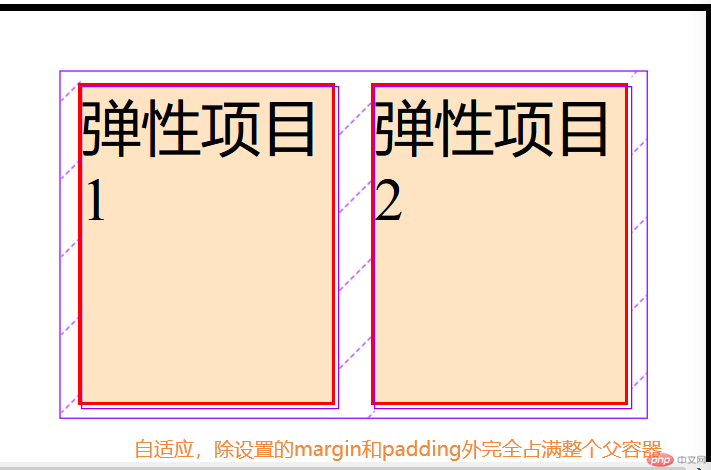
stretch
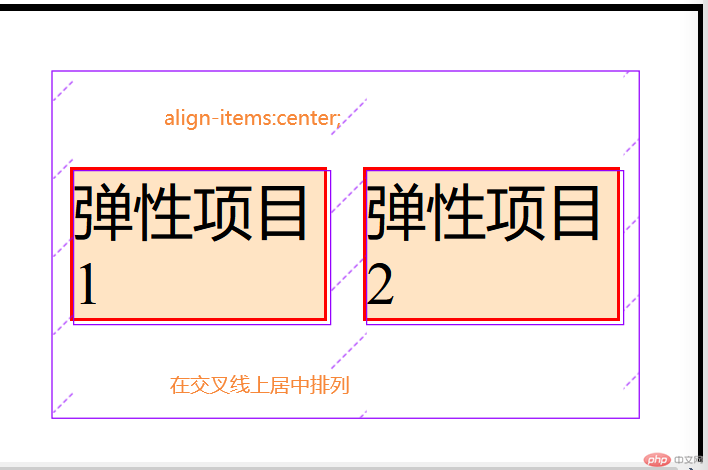
center
.container{flex-flow: row;align-items: center;}

flex-start
.container{flex-flow: row;align-items: flex-start;}

flex-end
.container{flex-flow: row;align-items: flex-end;}

baseline
.container{flex-flow: row;align-items: baseline;}

align-content
| 值 | 描述 |
|---|---|
stretch |
默认值。元素被拉伸以适应容器。 |
center |
元素位于容器的中心。 |
flex-start |
元素位于容器的开头。 |
flex-end |
元素位于容器的结尾。 |
space-between |
元素位于各行之间留有空白的容器内。 |
space-around |
元素位于各行之前、之间、之后都留有空白的容器内。 |
initial |
设置该属性为它的默认值。 |
inherit |
从父元素继承该属性。 |

