CSS 属性值简写规则
1. 属性值简写的要素和顺序
简写的概念:简写也称复合属性。 简写通常使用空格分隔
font 简写
注意:font 简写的顺序是:font-style | font-variant | font-weight | font-size | line-height | font-family 其中,某些元素可忽略
.title {font-style: italic;font-weight: lighter;font-size: 35px;font-family: Verdana, Geneva, Tahoma, sans-serif;}/* 可简写为: */h1 {font: italic lighter 35px Tahoma;}
- 背景的简写
h1 {background-image: url(https://img.php.cn/upload/course/000/000/001/5f59db624c2e2735.png);background-repeat: no-repeat; /*不重复*//* 图像属性值简写 */background: url(https://img.php.cn/upload/course/000/000/001/5f59db624c2e2735.png) no-repeat;
盒模型

- 盒模型概念:css 定义的所有元素都可以拥有像盒子一样的外形和平面空间
- 盒模型的三个属性值:
paddingbordermargin - 盒模型的简写顺序:顺时针 从上->右->下->左
- 盒模型注意:
padding,margin是透明的,只能设置宽度, 不能设置样式, 颜色,border可以自定义样式,如颜色 样式等
盒模型的简写注意
padding和margin的简写注意:
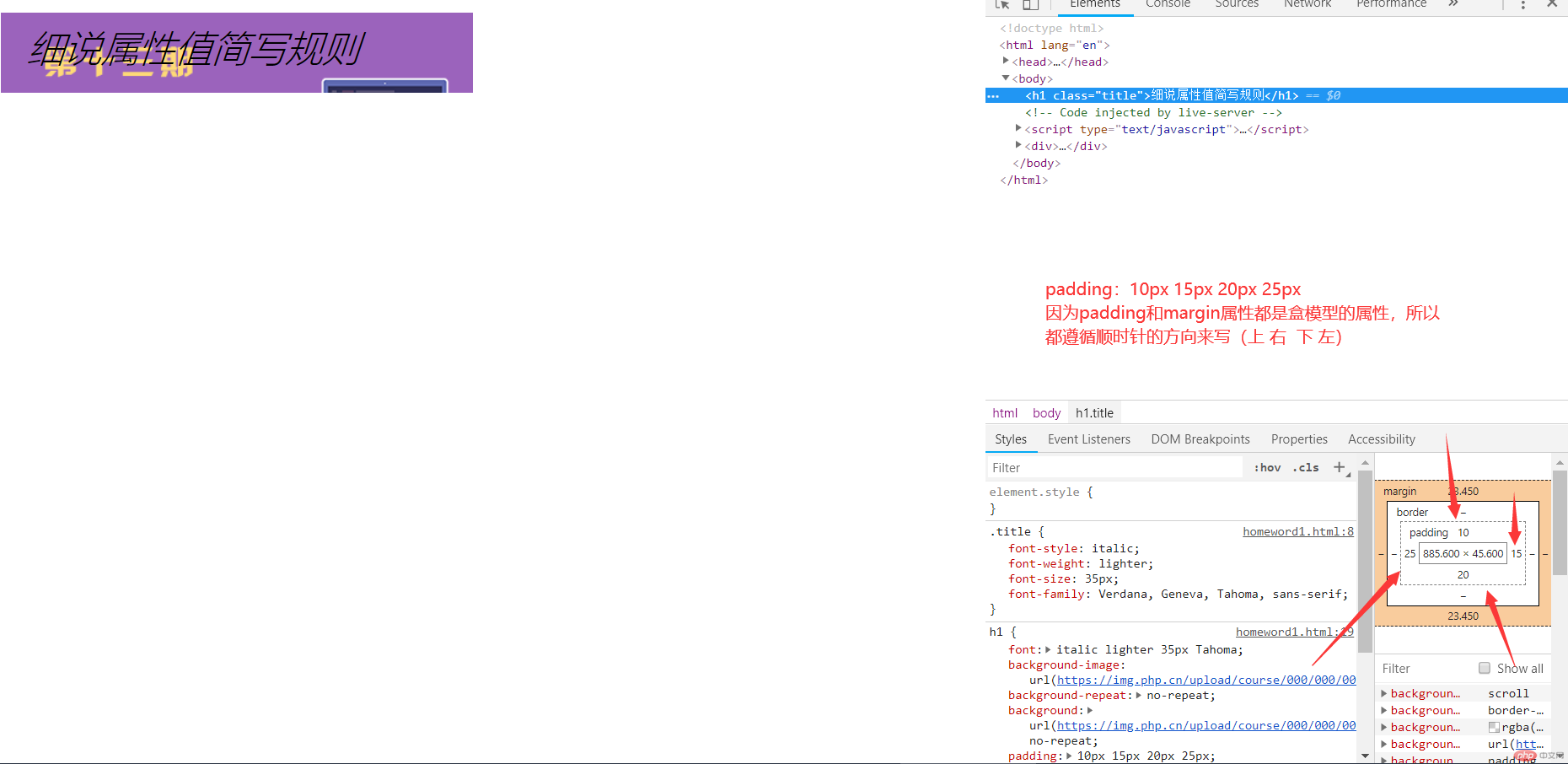
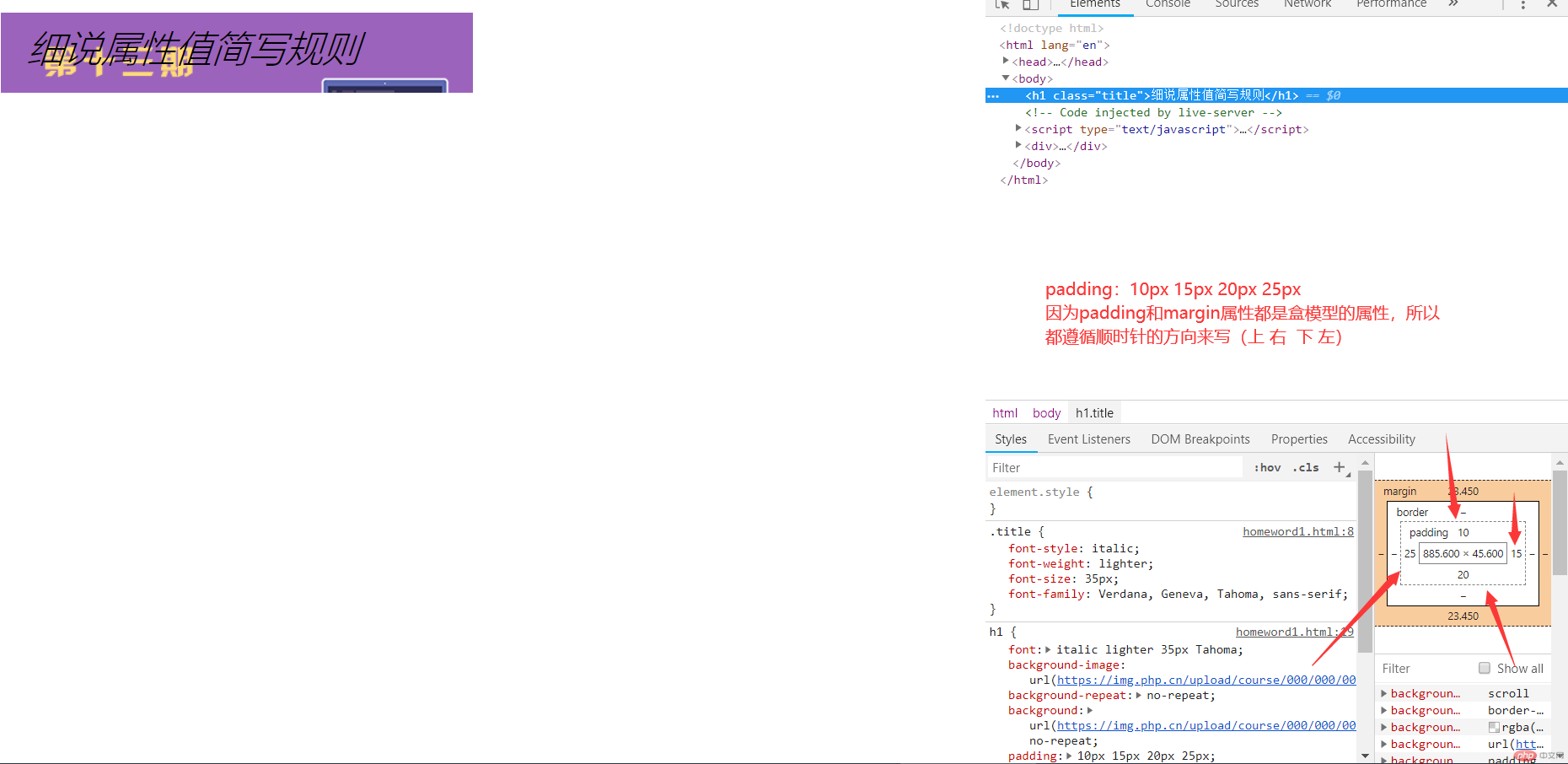
当一个盒模型元素内有四个值时(上 右 下 左)
/* 盒模型中的属性值简写 *//* 首先来掌握盒模型属性的简写顺序:上 右 下 左(按照顺时针方向)也可以通过top(顶部) right(右侧) bottom (底部) left(左侧)来制定*//* 盒模型的三个属性:padding(内边距) border(边框) margin(页边距) */padding: 10px 15px 20px 25px; /*上 右 下 左*/}
图片说明:
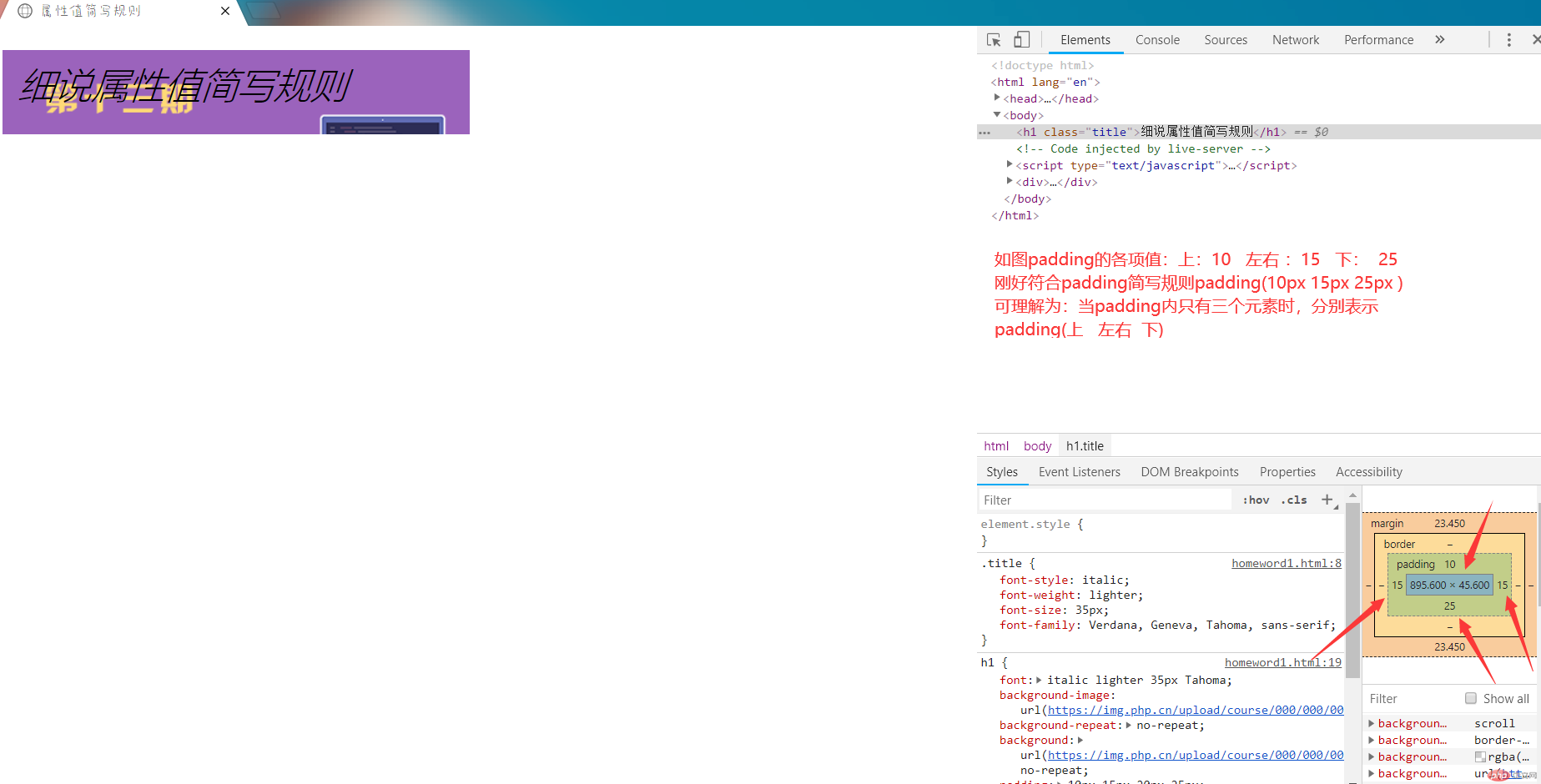
当一个盒模型元素内有三个值时(上 左右 下)
padding: 10px 15px 25px;
图片说明:
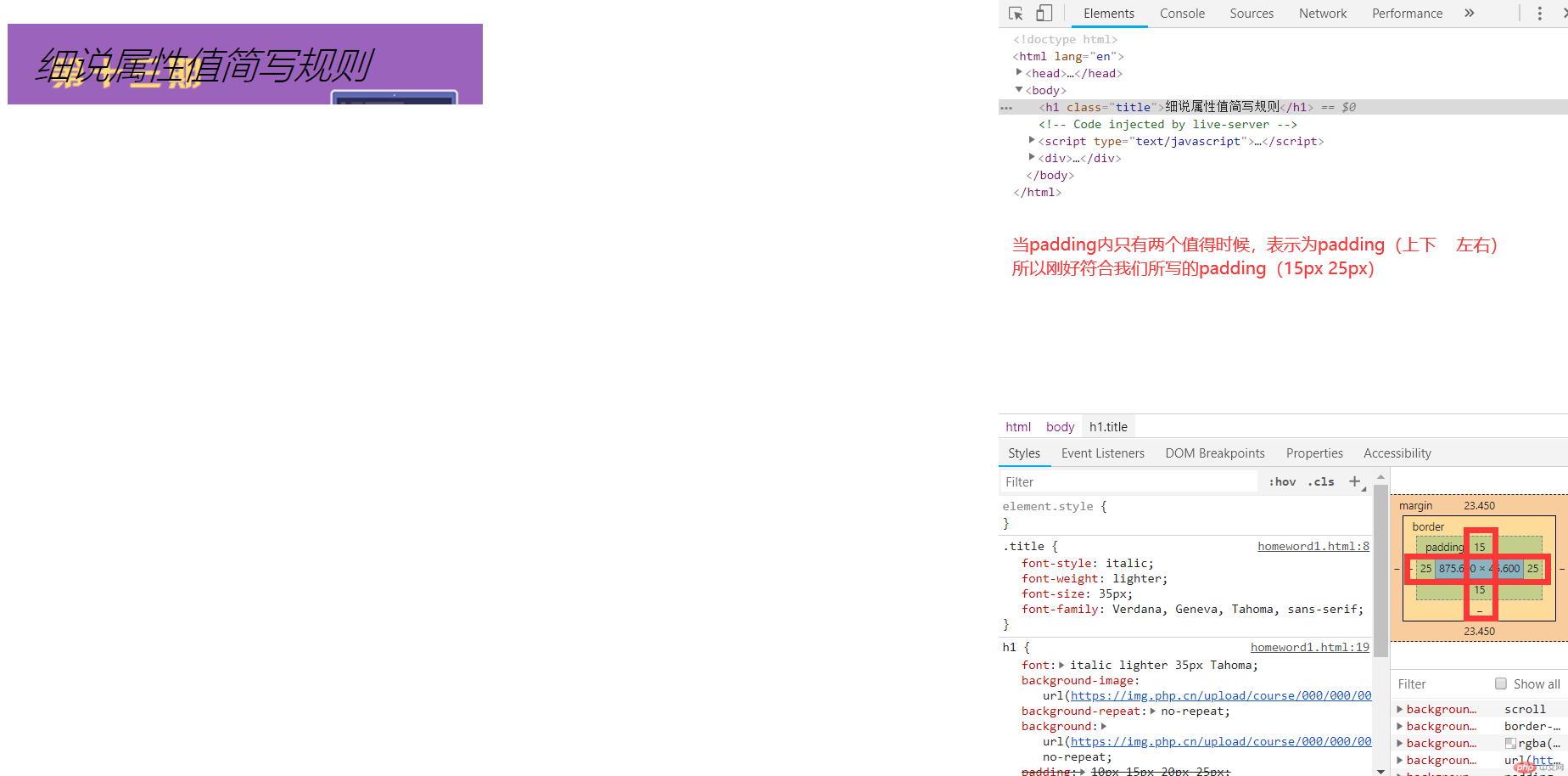
当一个盒模型元素内有两个值时(上下 左右)
padding: 15px 25px;
图片说明:
当一个盒模型元素内只有一个值时(上下左右)都相同
padding: 20px;
图片说明:
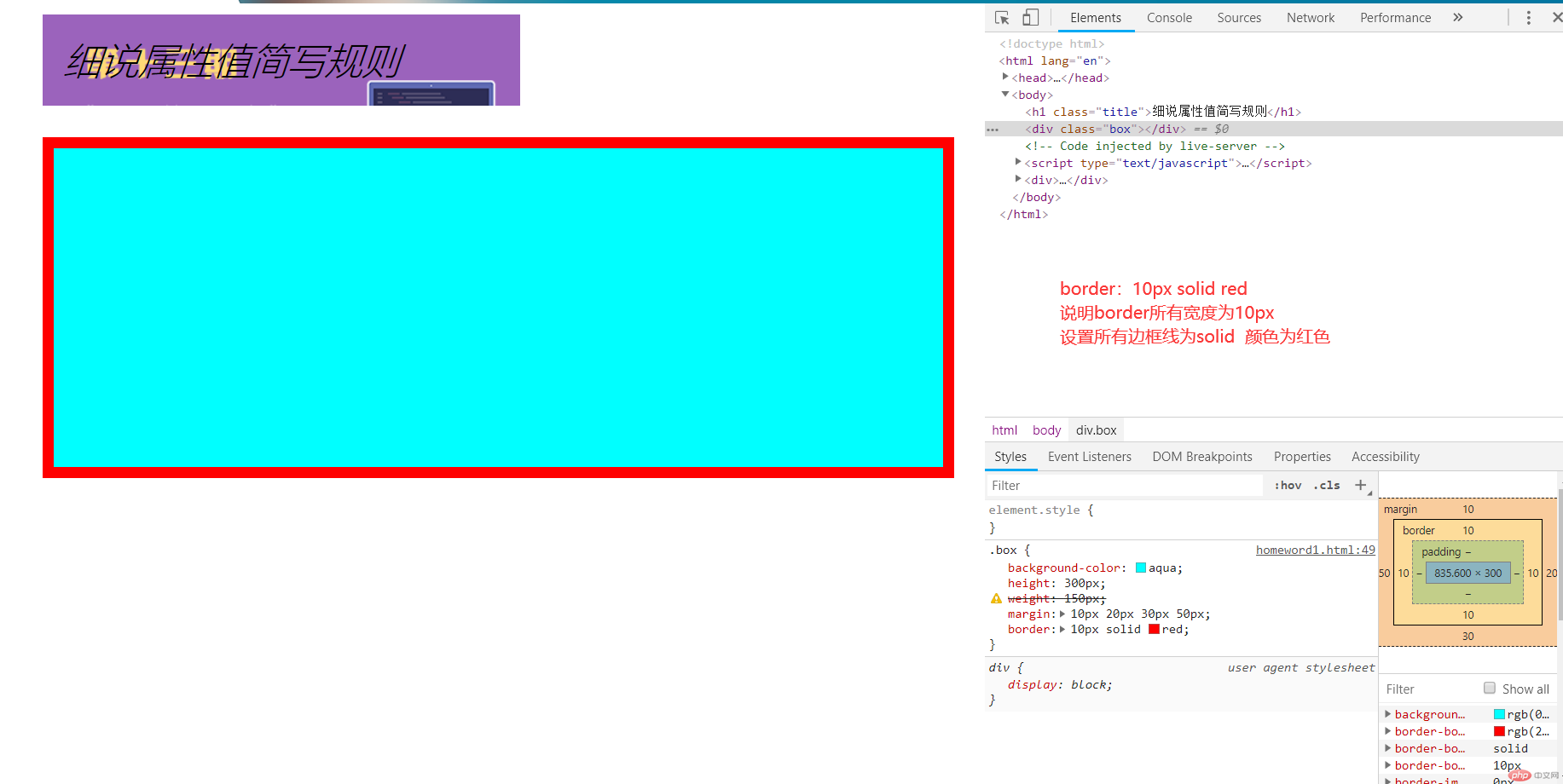
border简写注意:border的简写可以全选,也可以指写。全选:
border: 10px solid red;
效果展示:
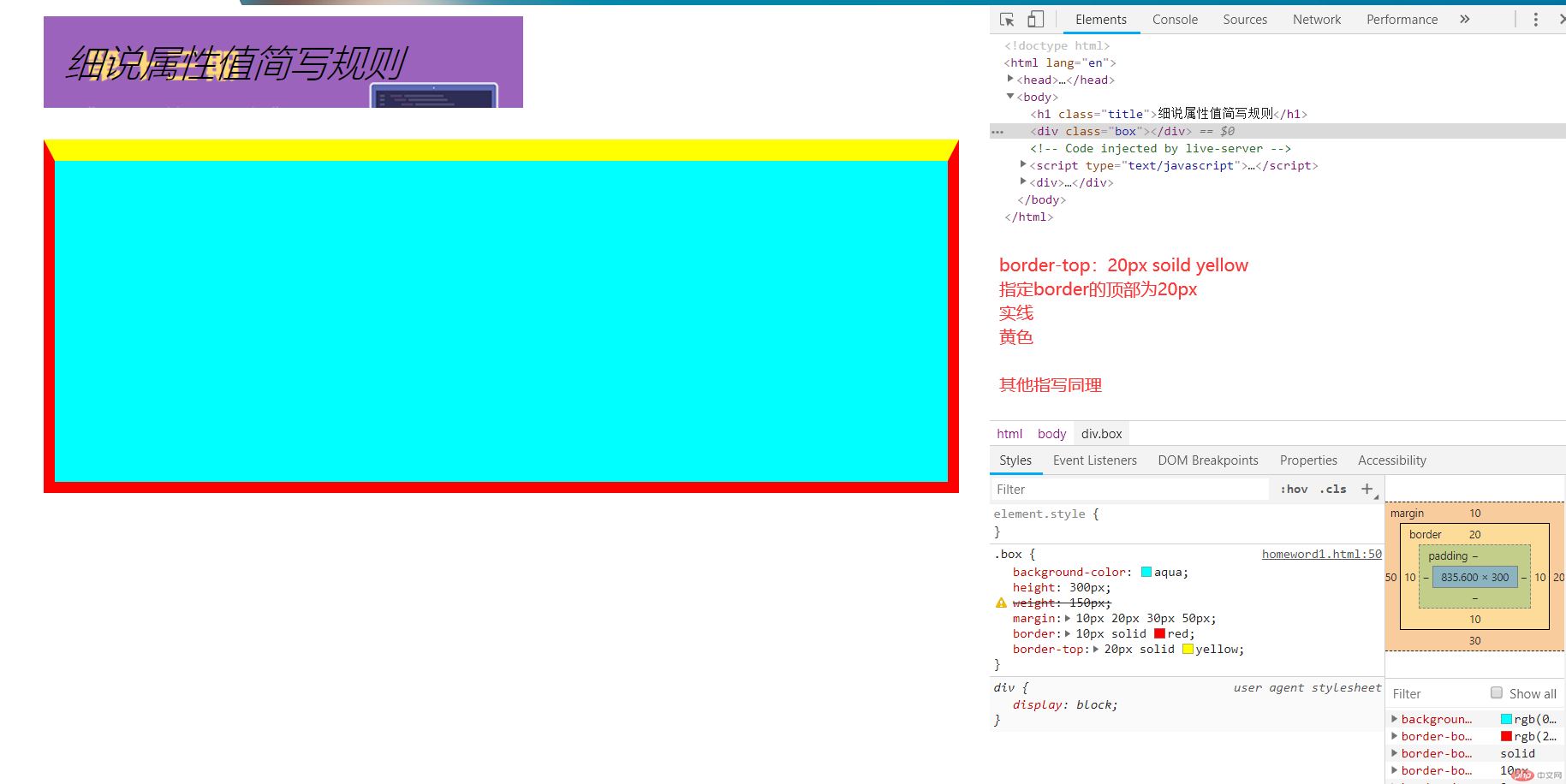
- 指定选写:
border-top: 20px solid yellow;
效果展示:
- 同理其他盒模型元素也可以利用指定的方式来指写某个元素
2. 坐标
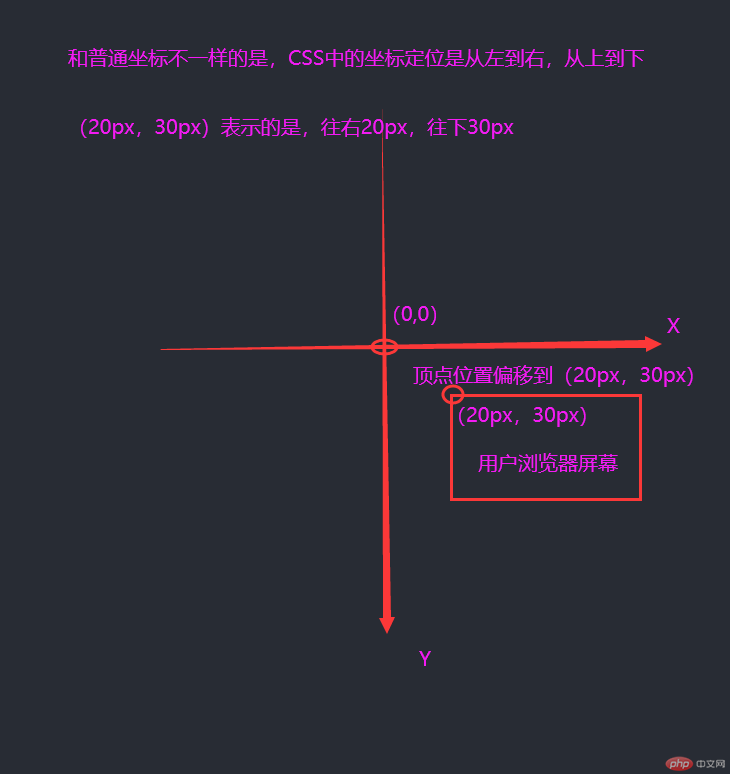
CSS 之中可以用到坐标(position)来定位,使某个顶点偏移到某个具体的坐标,但是不同的是,CSS 之中的坐标是从上到下,从左到右。
CSS 之中的坐标表示(20px,30px)表示(从左到右 20px,从上到下 30px)
- 坐标的解读

- 背景图片的偏移实例:
<style>.box {width: 100px;height: 300px;background-color: aqua;background-repeat: no-repeat;padding: 20px 30px 35px 50px;background-image: url(https://www.php.cn/static/images/index_php_new4.jpg?1);border: 3px solid green;background-position: 20px 30px;}</style></head><body><div class="box"></div>
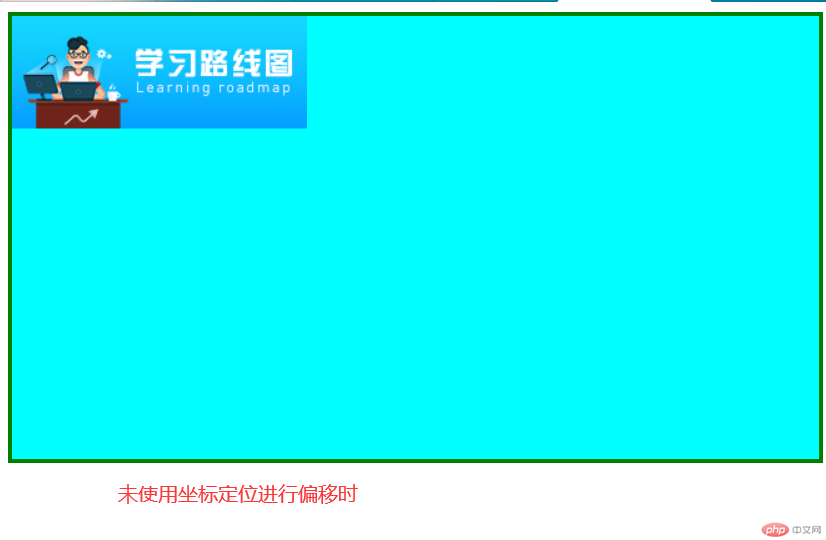
未偏移前:
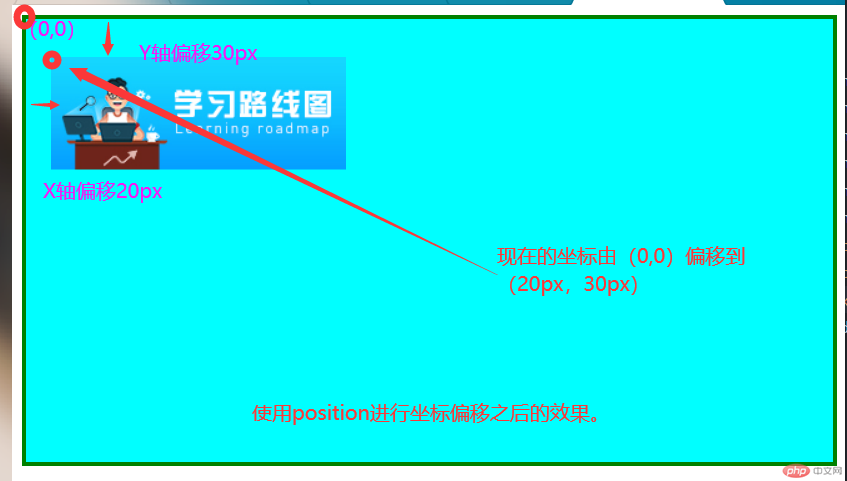
偏移后:
CSS 中相对单位 em 和 rem
1.em
em需要注意的几点:
- 当前字号的相对单位
- 用在 padding,margin, border-radius,用 em 比较合适
- px 通常用在边框上
- em 继承的父级元素的字体大小设置,如继承的是 body html 等的父级元素的字体大小
- 1em =16px (未设置父级字体大小,按照浏览器默认大小来进行设置,其实也相当于
父级元素的字体大小是 16px) - em 的值是和 font-size 的大小挂钩,根据当前元素的字号(font-size)自动调整
- em: 是相对于当前元素或父元素的字体大小进行动态设置
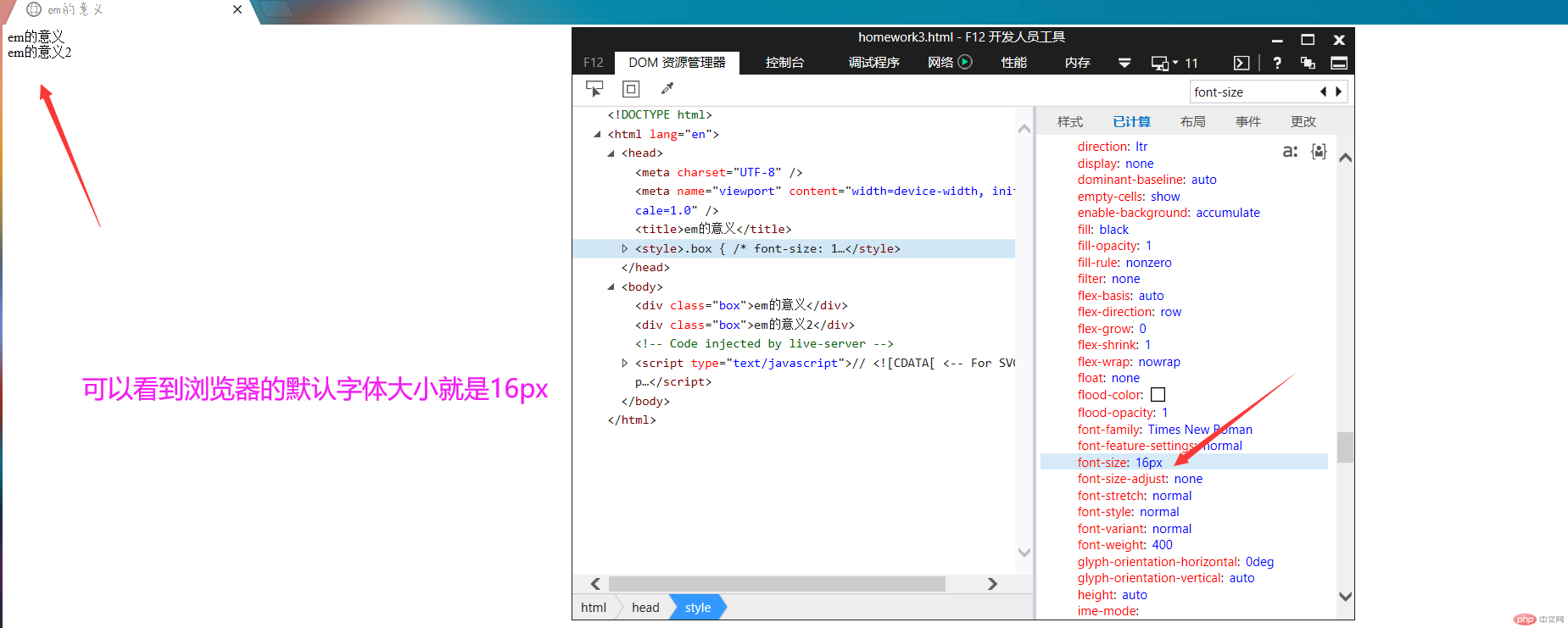
- 浏览器默认字体大小:

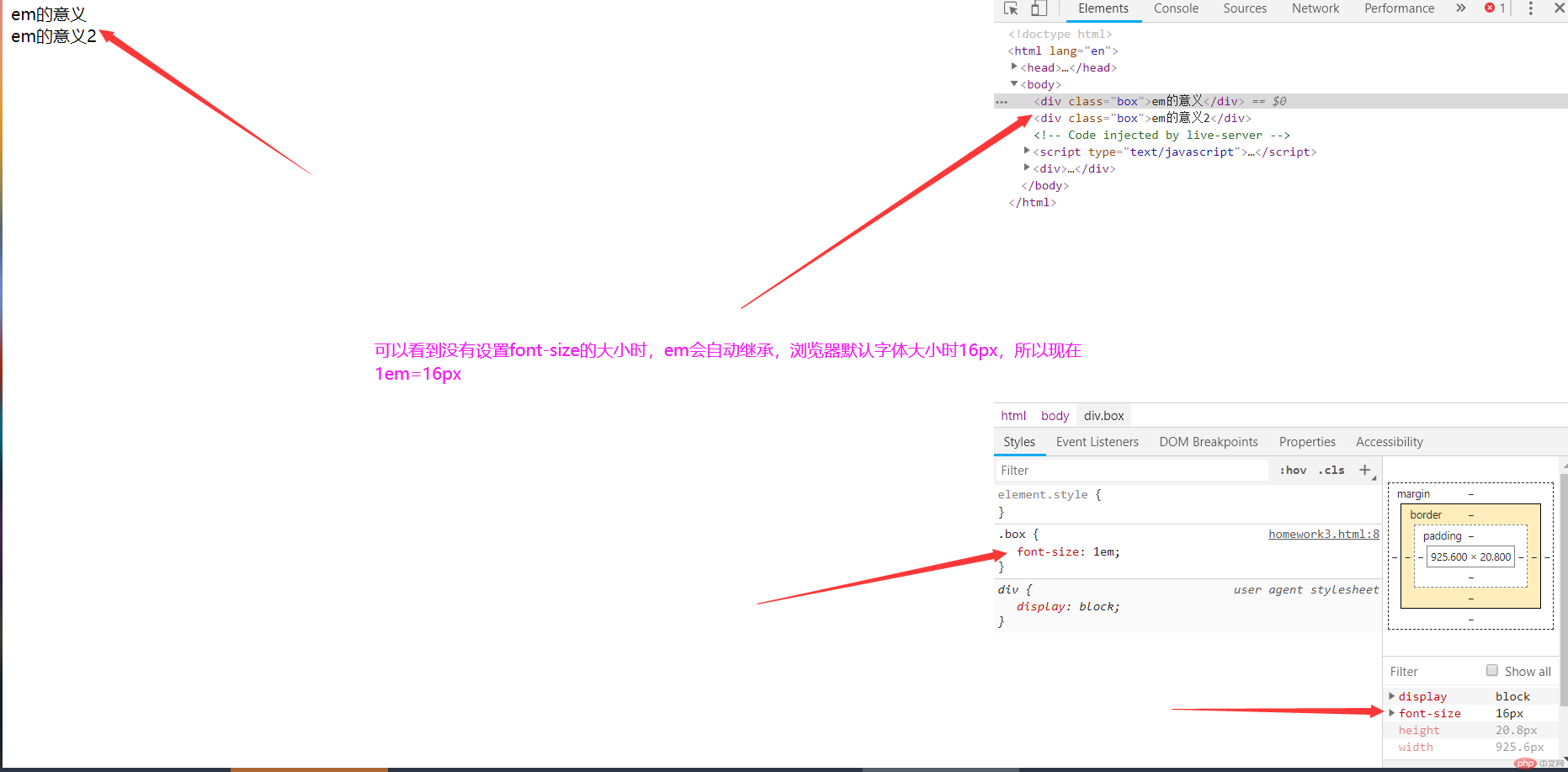
.box{font-size:1em;}

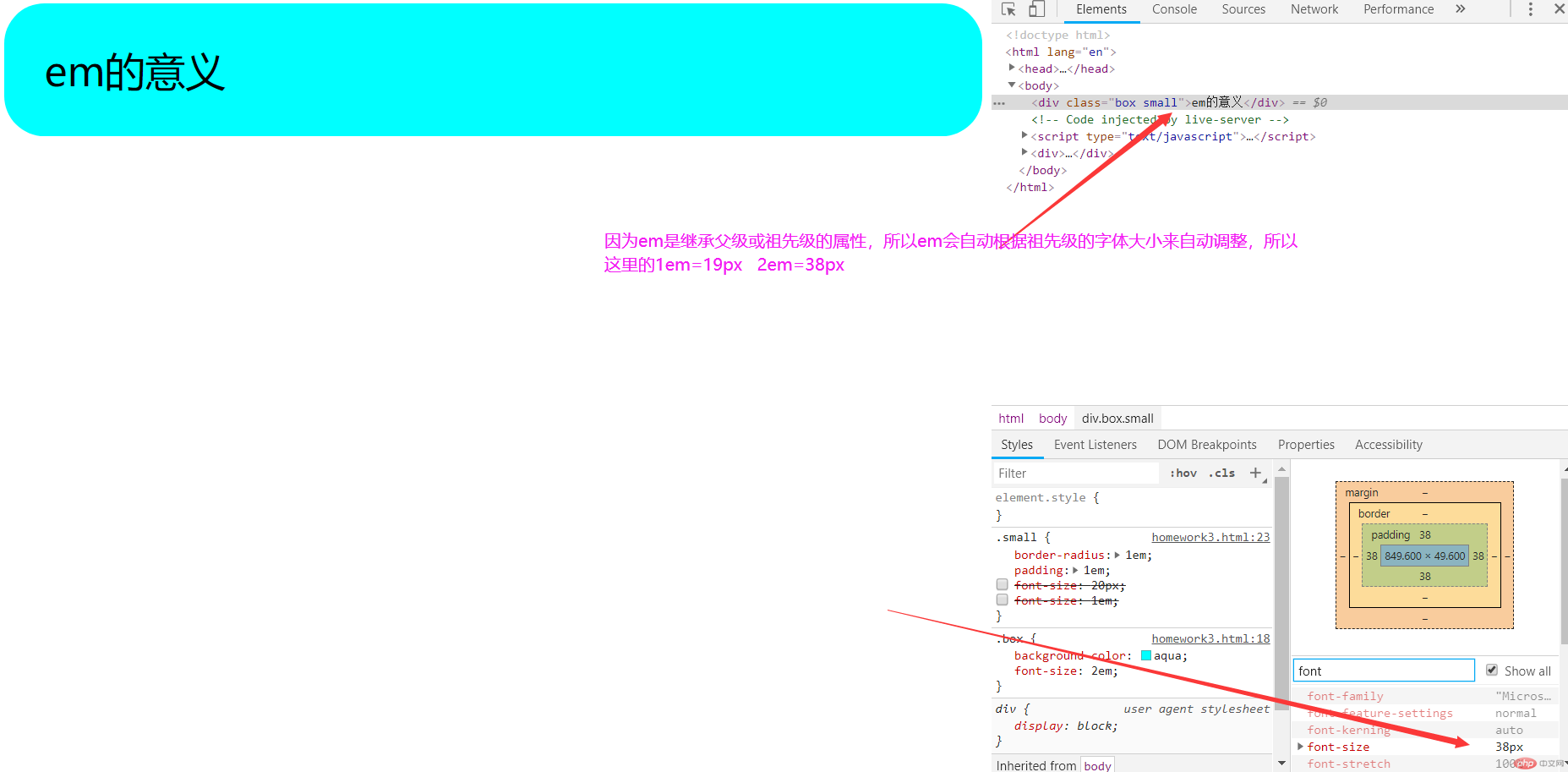
- em 继承祖先级属性:

/* 当我这里不设置类box的父级元素body的字体大小的话,默认就是16px这里指定body的字体大小为19px。em就会自动继承。 */body {font-size: 19px;}.box {background-color: aqua;border-radius: 0.6em;/* 这里的em会继承body的字体大小:1em=19px 2em=38px*/font-size: 2em;}p {
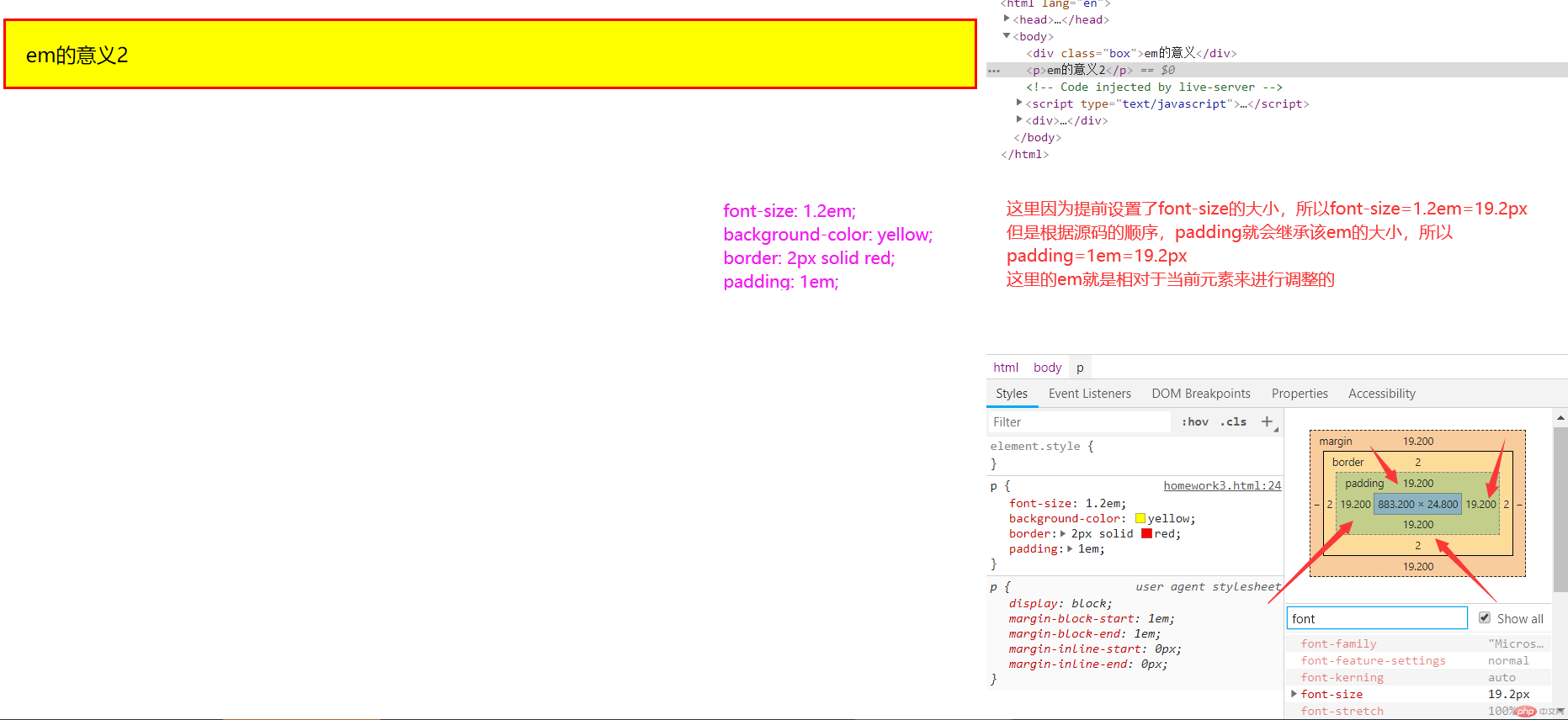
- em 相对于当前元素自动调整
body {font-size: 19px;}p {/* 设置p标签的字体大小为1.2em=19.2px */font-size: 1.2em;background-color: yellow;border: 2px solid red;padding: 1em;}

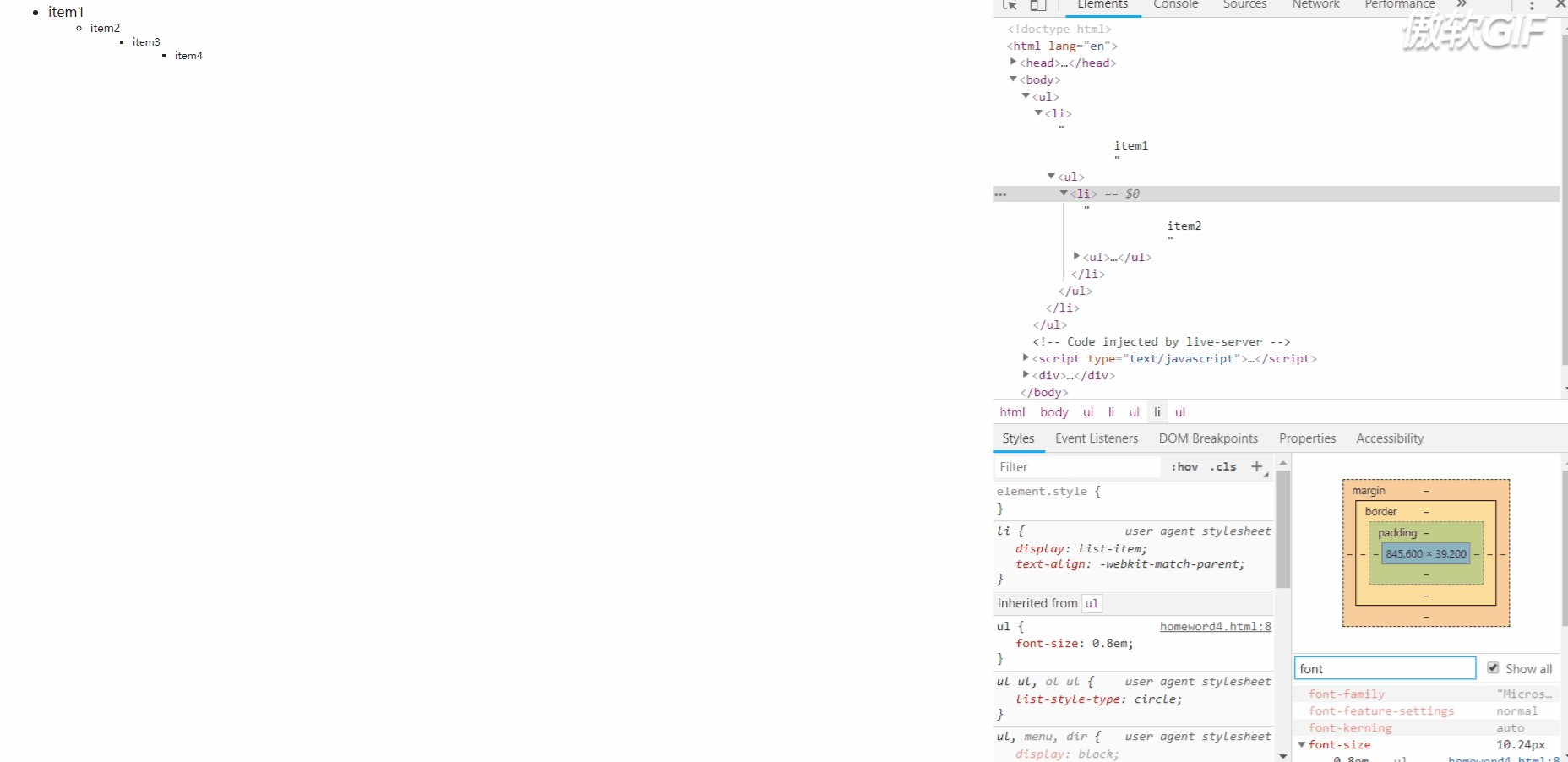
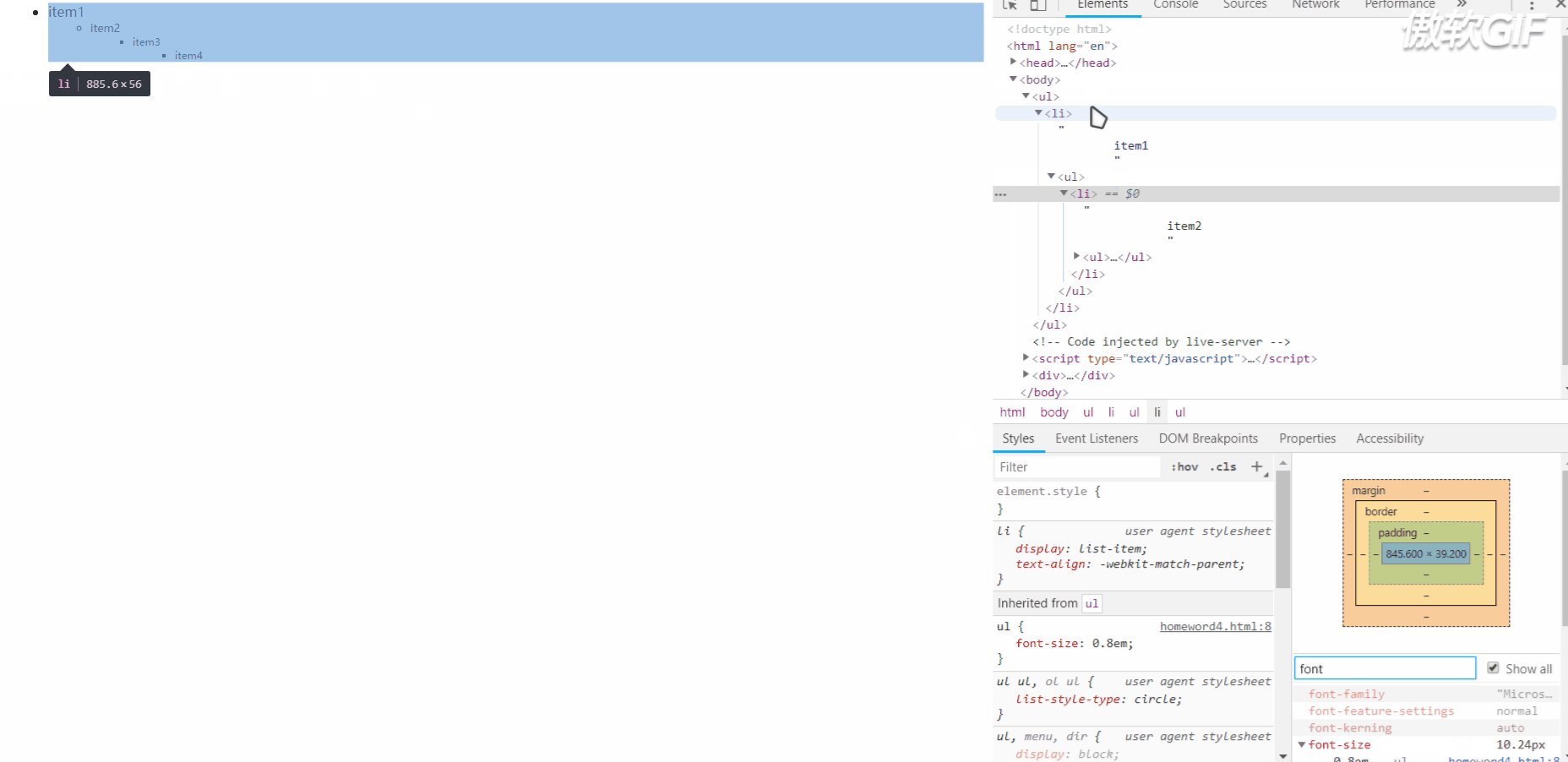
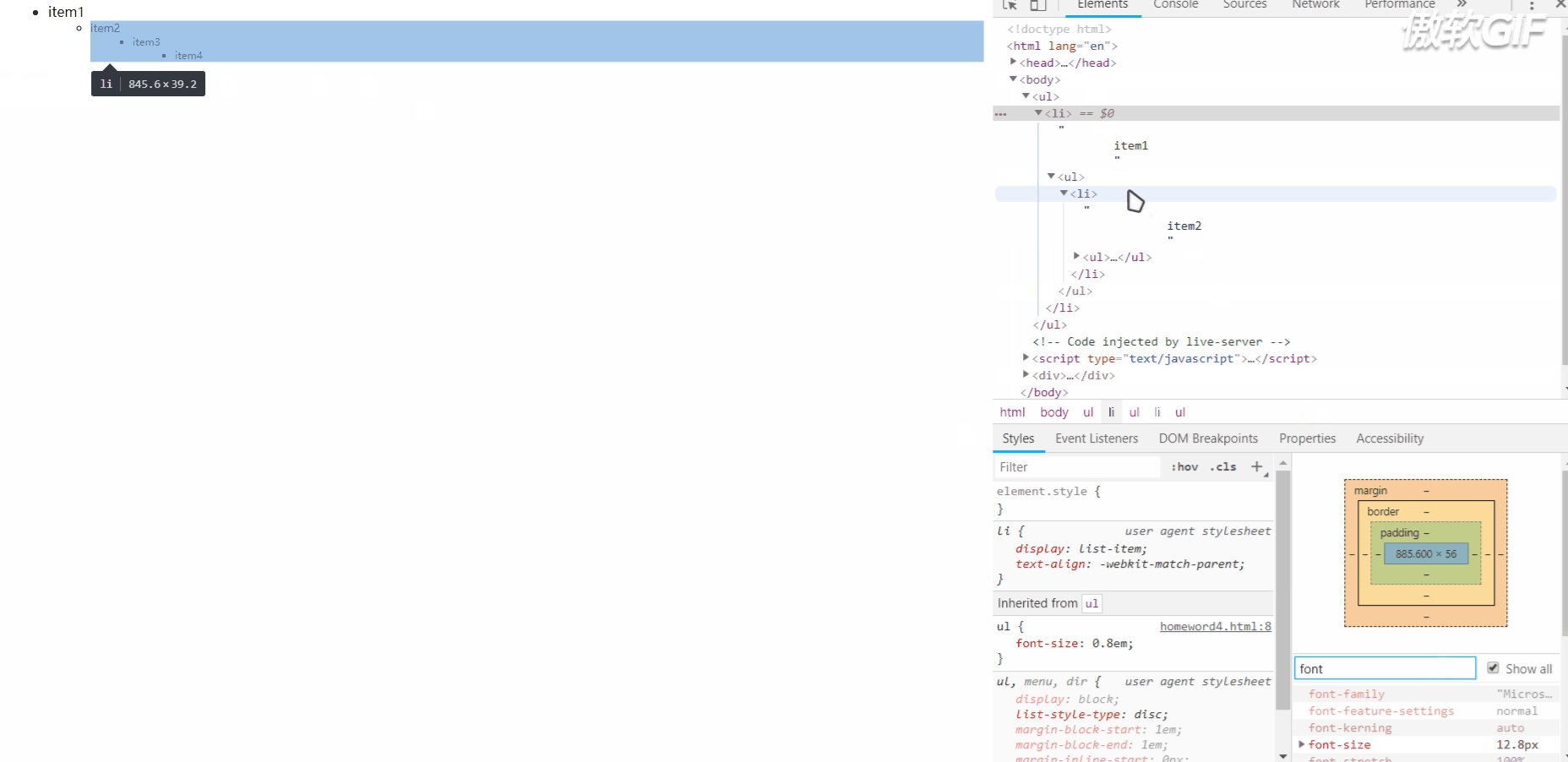
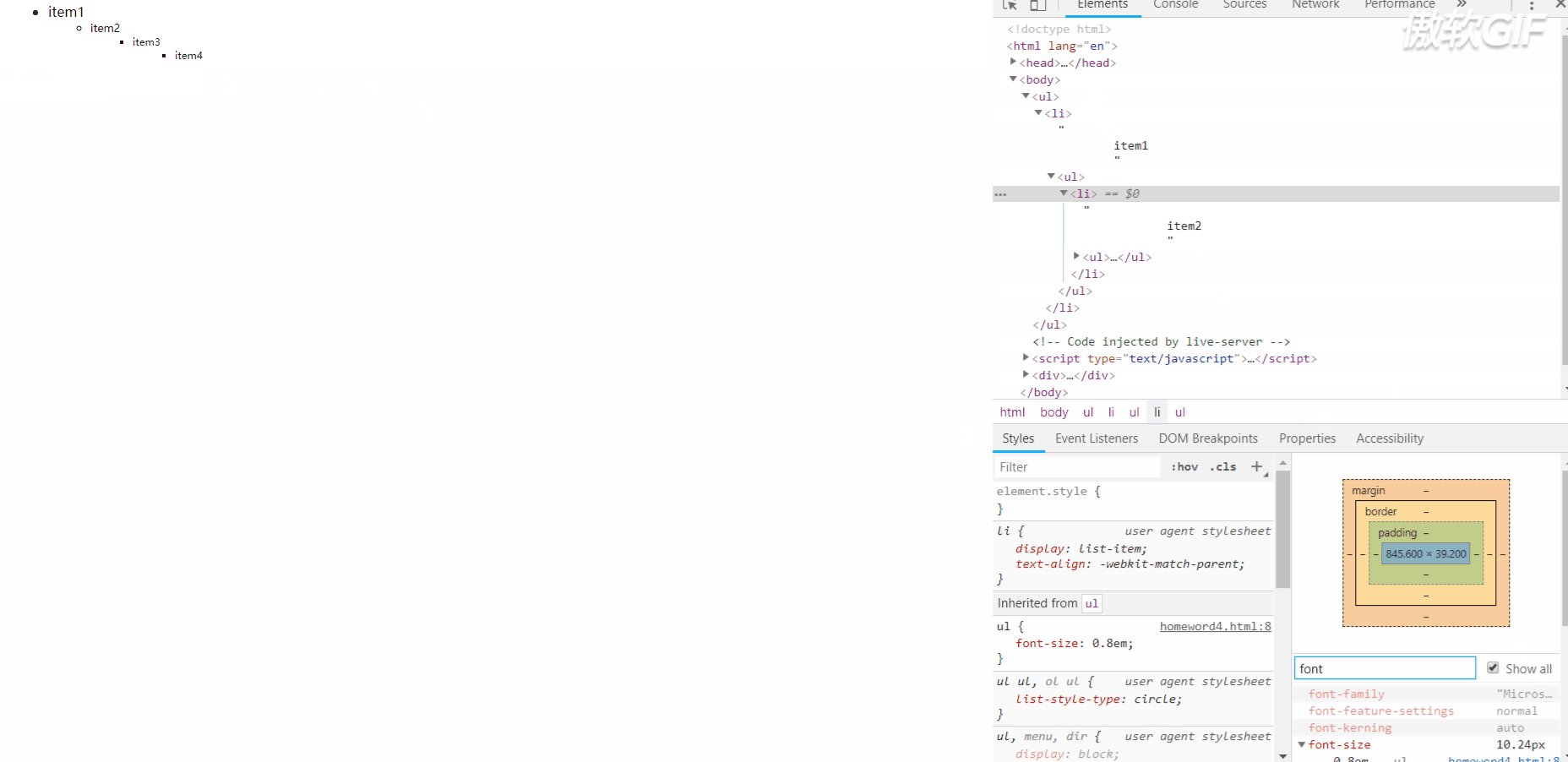
- em 继承父级元素案例:利用列表来进行演示
当时这里自己也是懵了很久,为什么我只是设置了 font-size 属性值为 0.8em,为什么会一级一级变小呢?于是后来自己找到了答案,原来在 em 中,em 是继承的是父级元素的值,所以在第一个 ul 之中 em 是 0.8em=12.8px 第二个 ul 则是继承了第一个 ul 中字体 font-size 的值,于是第二个 ul 之中的 1em=12.8px,所以第二个 ul 中的 0.8em 是相对于第一个 ul 之中的 font-size 来计算的,所以第二个 ul 之中的 font-size=0.8em=0.8*12.8=10.24px
这里看到了同学的作业https://www.php.cn/blog/detail/24434.html 深感启发,原来 em 还是这样用的。于是所有的疑惑都解开了。
<style>ul {font-size: 0.8em;}</style></head><body><ul><li>item1<ul><li>item2<ul><li>item3<ul><li>item4</li></ul></li></ul></li></ul></li></ul></body>

2. rem
rem:根元素字体大小 用它做为字号的单位
- 引用根元素:
- 利用:root
- 直接利用 html 标签来设置
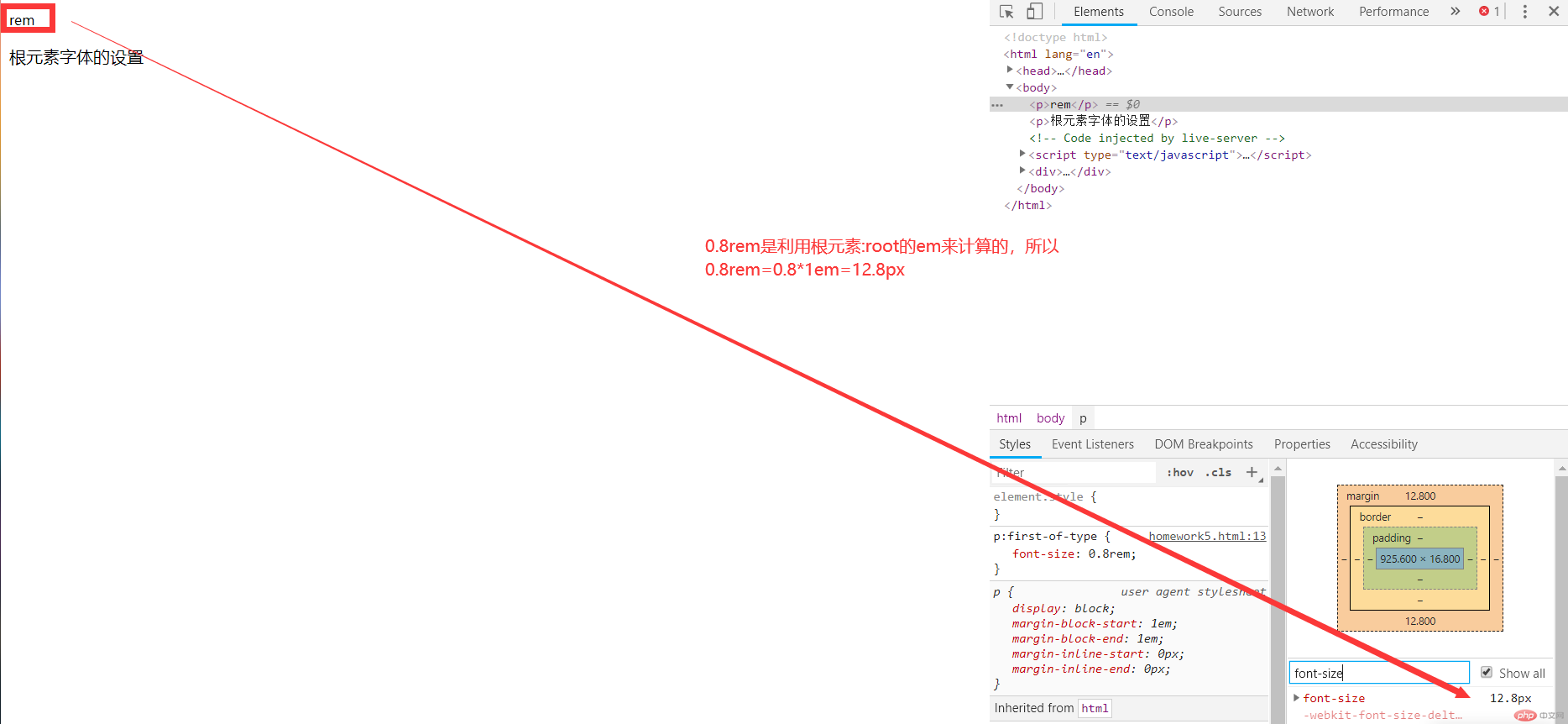
rem 是利用根元素的字体大小作为字号的单位,所以也可以理解为 rem 的字体大小是根据 em 的值来进行计算的
这里就涉及到一个新的知识点(:root)
查询了下资料 https://developer.mozilla.org/zh-CN/docs/Web/CSS/:root 了解到 :root 这个 CSS 伪类匹配文档树的根元素。对于 HTML 来说,:root 表示 <html> 元素,除了优先级更高之外,与 html 选择器相同。
:root 语法
:root
:root 实例
在声明全局 CSS 变量时 :root 会很有用:
:root {--main-color: hotpink;--pane-padding: 5px 42px;}
rem 相对单位的计算
<style>/* 这里引用根元素可以利用:root或html标签来设置 */:root {/* 设置字体大小为1em=16px */font-size: 1em;}p:first-of-type {/* rem的设置是根据根元素的em来计算的,所以这里0.8rem=0.8*1em=12.8px */font-size: 0.8rem;}</style></head><body><p>rem</p><p>根元素字体的设置</p></body>

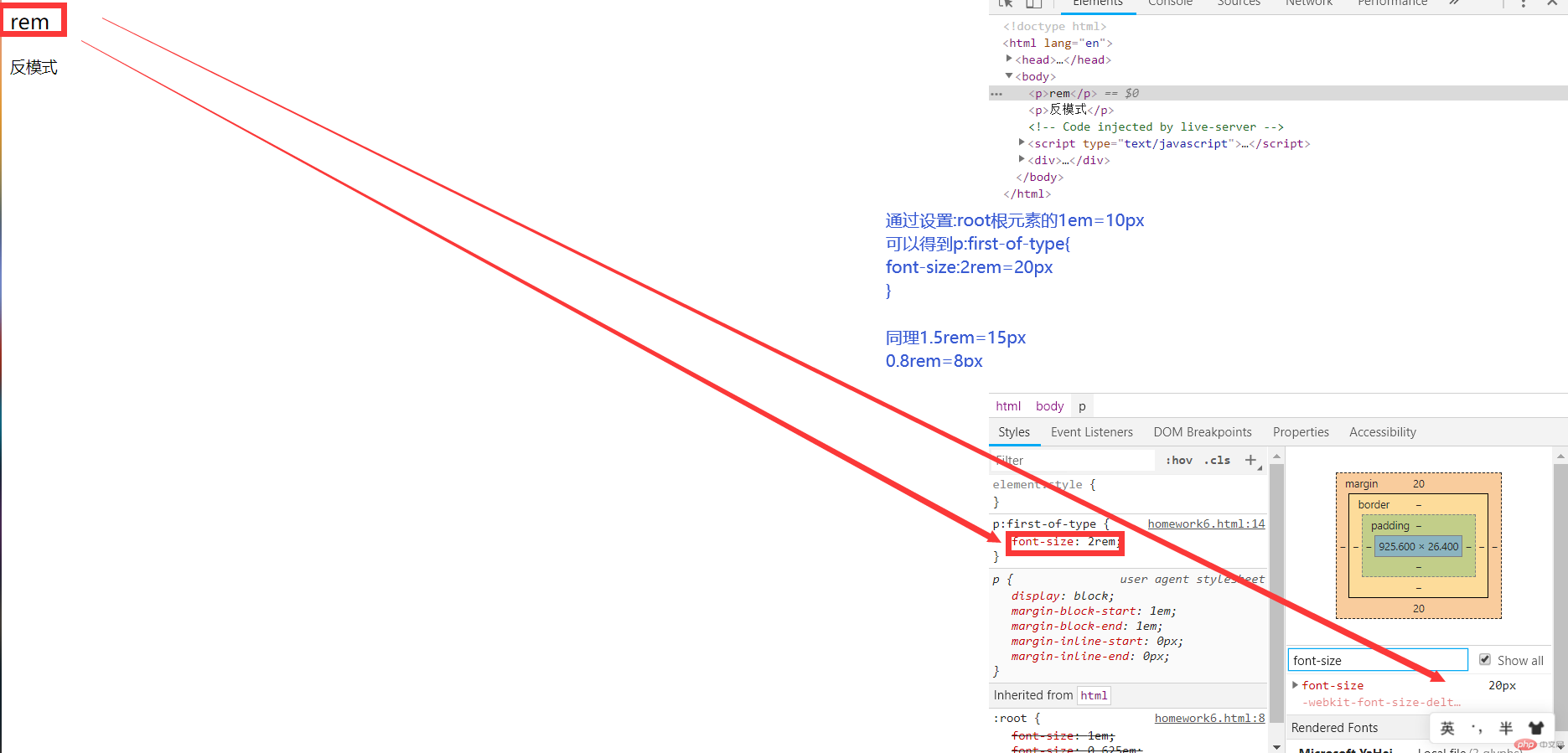
rem 反模式:
什么是 rem 的反模式:就是通过对 em 的重新给值,达到 rem 的直接利用,利用自定义 1em=10px,后续的 rem 就可以直接利用 1em=10px 来进行计算
<style>:root {/* 这里的1em=16px */font-size: 1em;/* 这里的设置字体大小为0.625em,代表后面子元素引用的时候字体大小为1em=10px */font-size: 0.625em;}p:first-of-type {/* 这里引用的1em是10px,所以2rem=20px */font-size: 2rem;}p:last-of-type {/* 这里引用的1em也是10px,所以1.5rem=15px */font-size: 1.5rem;}</style></head><body><p>rem</p><p>反模式</p></body>