CSS 基础知识点
1. css 是什么
- css: cascade style sheet(层叠样式表)
- css 是编程语言吗? 不是
- 核心:层叠, 盒模型, 单位(px/em/rem/vh/vw/fr),定位,浮动…
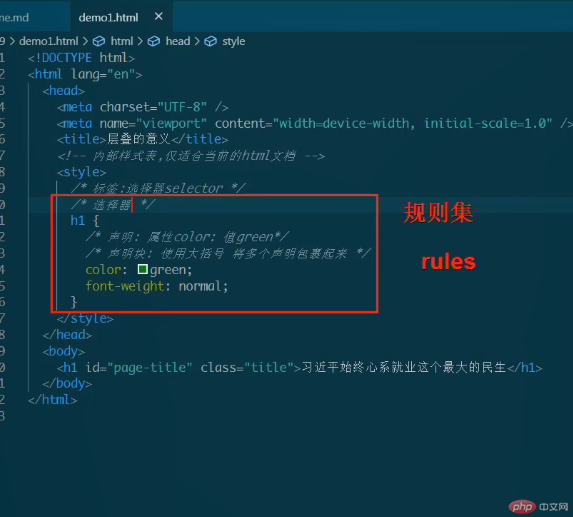
2. 声明、声明块、选择器、规则集
- 声明:声明是有一个属性和一个值组成;
color: yellow;
- 声明块:用一个
{}将多个声明包裹起来;
{color:red;font-weight:normol;}
- 选择器:写在声明块前面的一个标识符,用来选择页面中一个或多个元素;
/* 标签选择器selector */h1{color:red;font-size:10px;}/* id选择器 *//* #id{} */#page-title{color:green;}/* class类选择器 *//* .class{} */.title{color:blue;}
- 规则集(规则):选择器和声明块组成
/* 选择器+声明块 */.class{color:blue;font-weight:20px;}

- 选择器的优先级
tag<class<id<style属性<!important
这里的 style 是行内元素的属性!
<p style="color:blue;">这是一个行内元素的设置</p>
important是最高级的,直接把当前类提升到最高级别。在实际使用过程中尽量不要去使用他,除非特别情况!
- 例如:
/* #设置类title优先级为最高级。页面之中优先显示 而id的css属性将会被覆盖*/.title{color:red !important;}#page-title{color:blue;}
3. 层叠
层叠的意义
当一个元素可以被多种选择器匹配时, 层叠可以解决样式设置上的冲突
层叠解决样式冲突的三种方案
- 样式表的来源
- 选择器的优先级
- 源码的顺序
源码的顺序越是在后面优先级越是大于前面的,
.title{color:blue;}#page-title{color:green;}/* 根据源码的顺序,#page-title是在后面的,所以要优先于类title */
4. style 样式引入的方式
- 行内引入
- 在标签内添加 style 属性。
<p style="color:blue;">这是一个行内元素的设置</p>
- 当前页面引入。
- 通过 style 标签来实现
<style>.title {color: red !important;}#page-title {color: blue;}</style>
- 引入外部资源(公共样式表)
- 通过 link 标签引入
<link rel="stylesheet" href="style1.css" />
常见外部样式表:common.css,jQuery.css, layui.css,<link>引入
- 通过特殊规则引入,搭配 style 标签
<style>/* url内的引号可加可不加 */@import url("style样式表的位置");</style>

选择器的优先级
tag < class < id
5. 用户代理样式
| 案例 | id | class | tag | 标识 |
|---|---|---|---|---|
html body header h1 |
0 | 0 | 4 | 0, 0, 4 |
body header h1.page-title |
0 | 1 | 3 | 0, 1, 3 |
.header-page .page-title |
0 | 2 | 0 | 0, 2, 0 |
#page-title |
1 | 0 | 0 | 1, 0, 0 |
标识:标识是由(id,class,tag)的个数组成。
- (0,0,4)
/* (0 , 0, 4) */html body header h1 {color: aqua;}
效果展示:
- (0,1,3)
/* (0 , 0, 4) */html body header h1 {color: aqua;}/* (0,1,3) */body header h1.page-title {color: rgb(15, 252, 86);}
为什么不显示(0,0,4)的而显示(0,1,3)的?因为(0,1,3)内含有一个 class,而(0,0,4)之中没有,所以(0,0,4)的优先级小于(0,1,3),所以选择器优先选择优先级高的(0,1,3),所以显示(0,1,3)
效果展示:
- (0,2,0)
/* (0 , 0, 4) */html body header h1 {color: aqua;}/* (0,1,3) */body header h1.page-title {color: rgb(15, 252, 86);}/* (0,2,0) */.header-title .page-title {color: darkorchid;}
最后只显示(0,2,0)的,因为(0,2,0)优先级最大!
效果展示:
- (1,0,0)
/* (0 , 0, 4) */html body header h1 {color: aqua;}/* (0,1,3) */body header h1.page-title {color: rgb(15, 252, 86);}/* (0,2,0) */.header-title .page-title {color: darkorchid;}/* (1,0,0)id属性最高,优先级高,所以显示 */#page-title {color: coral;}
最后效果:
7. 注意
- 尽可能不要用
!important 尽可能不要用
id为什么要少用或不用
id?- 原因是级别太高, 丧失了灵活性
- 为什么尽可能不用
tag?- 因为 css 的本质是为了”样式复用”
- 尽可能在可用的情况下,使用
class来完成
8. 继承
- 有的属性可以被继承,如颜色,字体等文本, 有的则不行, 如盒模型、表格
- 二个关键字
inherit: 继承
initail: 初值




