通过案例来展示box-sizing和em的使用场景
box-sizing
box-sizing:定义了 user agent 应该如何计算一个元素的总宽度和总高度。
两个属性:centent-box和border-box
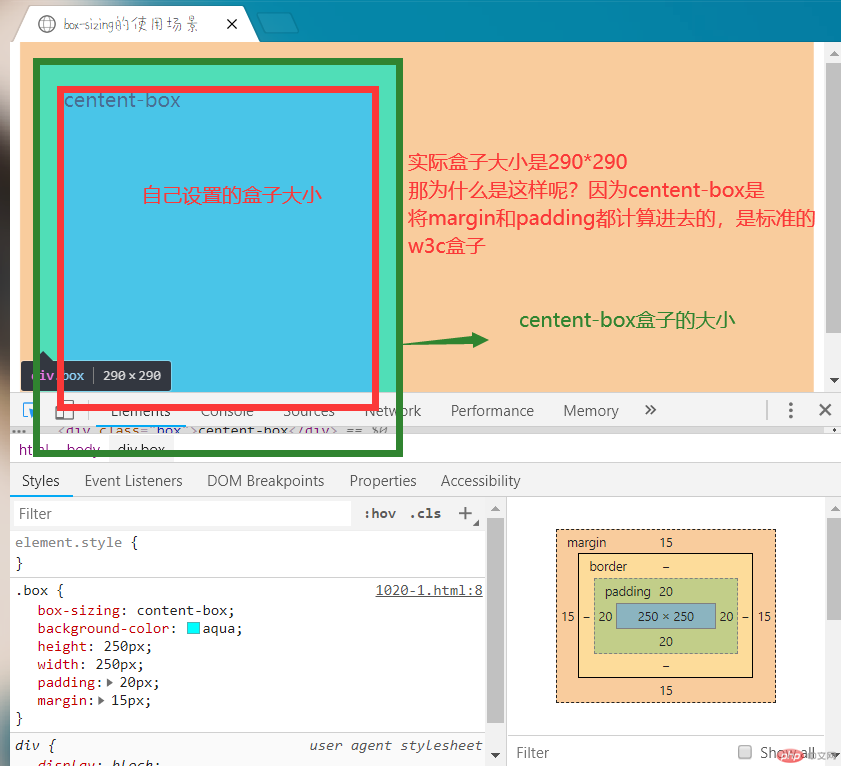
centent-box是W3C标准盒子,具体的最后盒子大小是由用户设置的盒子大小+padding+margin大小构成。
total-height:height+padding-top+padding-bottom+margin-top+margin-bottom
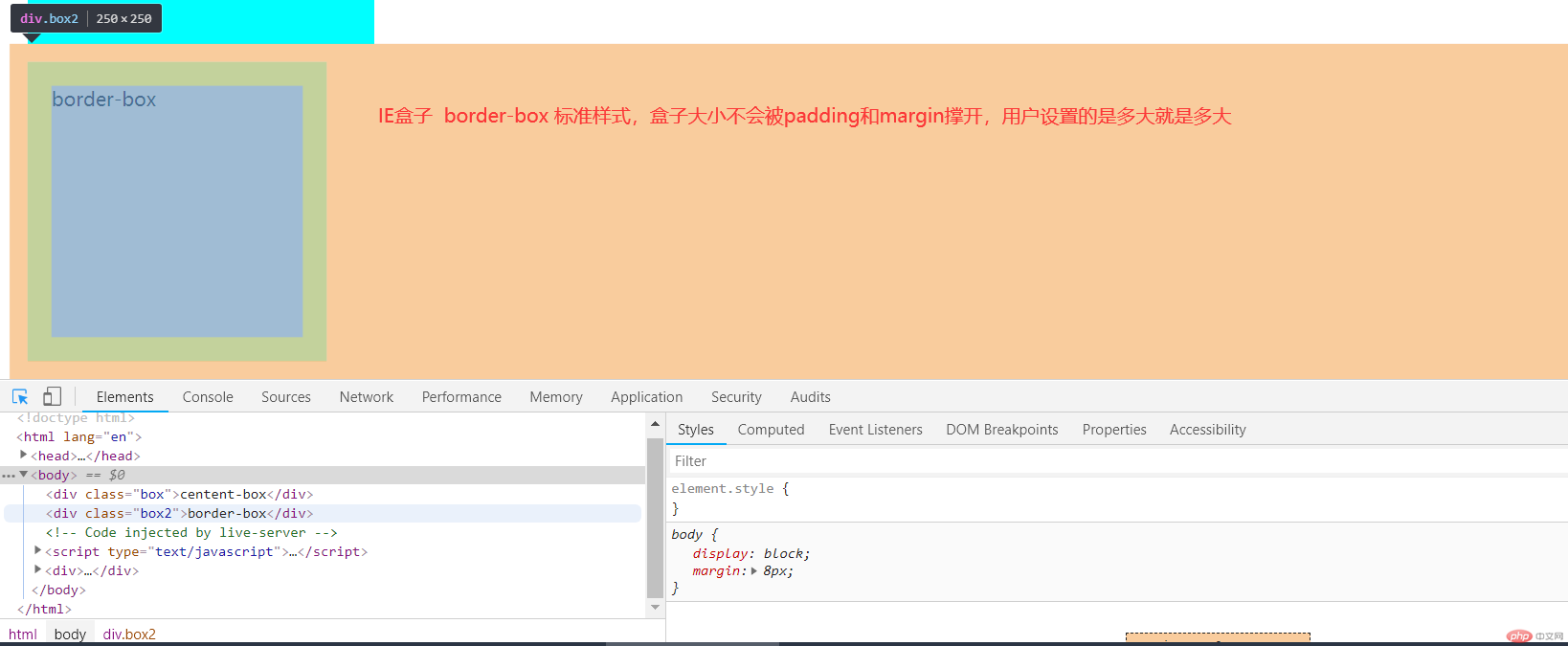
total-width:width+padding-left+padding-right+margin-left+margin-rightborder-box是IE盒子, width 和 height 属性包括内容,内边距和边框,但不包括外边距(margin),用户设置的盒子大小是多少就是多少。


语法
box-sizing:centent-boxbox-sizing:border-box资料来源:
盒子资料来源
盒模型属性及其简写规范
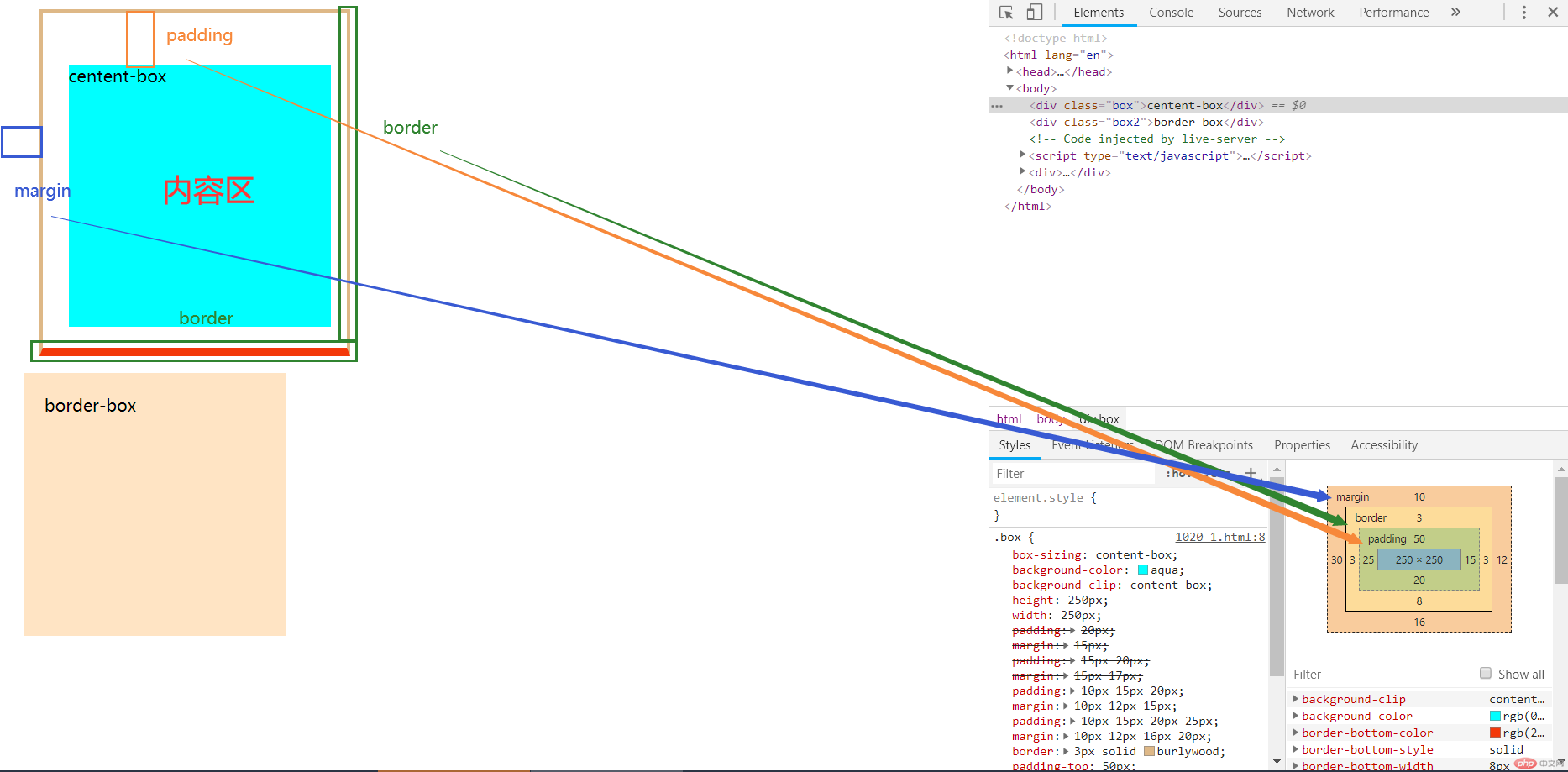
盒模型属性值:内容区 内边距
padding边框border外边距margin属性值简写规范:
- 盒模型属性简写顺序:上 右 下 左
/* 一值语法:设置一个 值,让上下左右都相等 */padding: 20px;margin: 15px;/* 二值语法:顺序为-> 上下 左右 */padding: 15px 20px;margin: 15px 17px;/* 三值语法:顺序为 -> 上 左右 下 */padding: 10px 15px 20px;margin: 10px 12px 15px;/* 四值语法:顺序为 -> 上 右 下 左 */padding: 10px 15px 20px 25px;margin: 10px 12px 16px 20px;
- 盒模型属性简写顺序:上 右 下 左
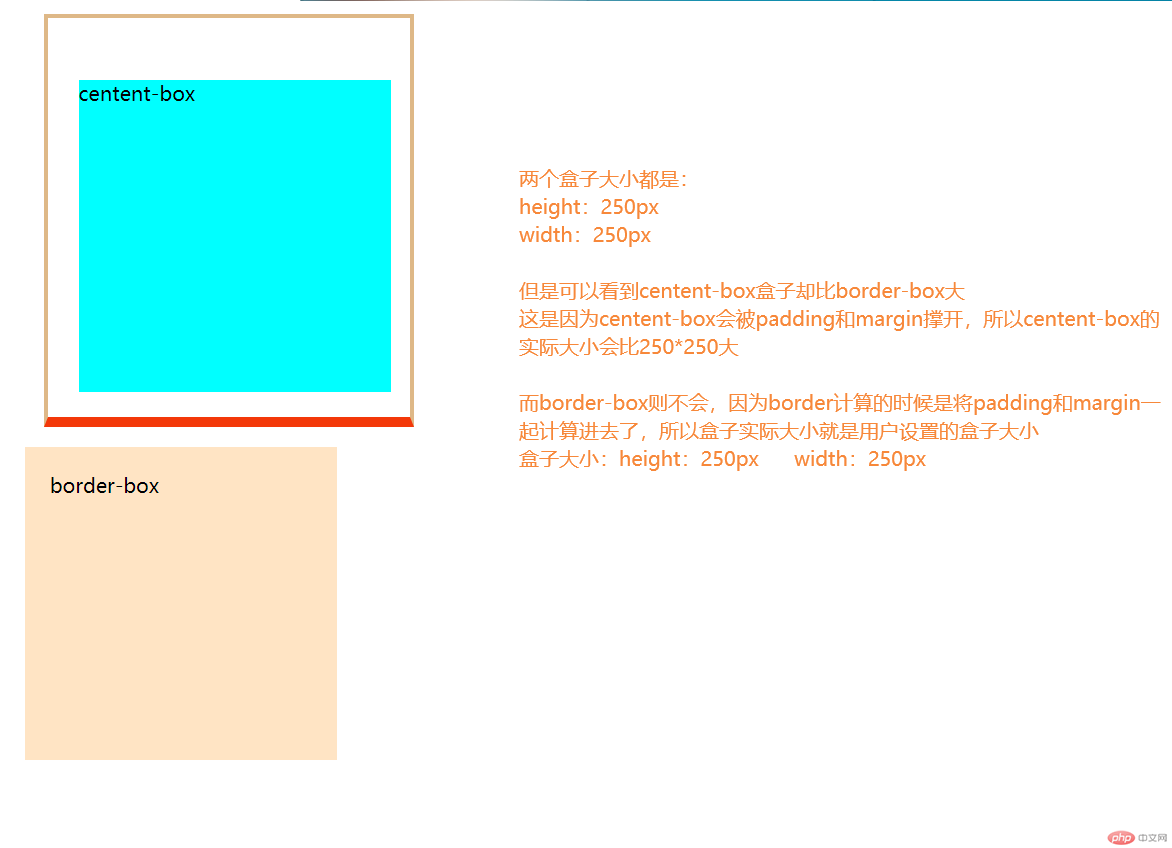
页面显示:

案例展示box-sizing
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>box-sizing的使用场景</title><style>.box {/* 标准的W3C盒子:centent-box。盒子大小会与用户设置的盒子大小有所出入 *//* 因为盒子会被padding和margin撑开。最后的盒子大小为 用户设置的盒子大小+margin大小+padding盒子大小 */box-sizing: content-box;background-color: aqua;background-clip: content-box;height: 250px;width: 250px;/* 盒模型中能够设置样式的只有border margin和padding是透明的,所以只能设置宽度 *//* 一值语法:设置一个 值,让上下左右都相等 */padding: 20px;margin: 15px;/* 二值语法:顺序为-> 上下 左右 */padding: 15px 20px;margin: 15px 17px;/* 三值语法:顺序为 -> 上 左右 下 */padding: 10px 15px 20px;margin: 10px 12px 15px;/* 四值语法:顺序为 -> 上 右 下 左 */padding: 10px 15px 20px 25px;margin: 10px 12px 16px 20px;/* 盒模型中,border可以自定义样式,border的属性值有三个,为:值 线条样式 颜色 */border: 3px solid burlywood; /*无顺序影响*//* 而盒模型之中除了简写之外,还可以特定指写,指写:利用属性-方向(top right bottom left) */padding-top: 50px;margin-left: 30px;border-bottom: 8px solid rgb(243, 56, 9);}.box2 {/* 微软IE盒子:盒子大小不会被margin和padding 撑开,盒子大小不会包括margin和padding *//* 一起计算,用户设置的是多大就是多大 */box-sizing: border-box;background-color: bisque;height: 250px;width: 250px;padding: 20px;margin: 15px;}</style></head><body><div class="box">centent-box</div><div class="box2">border-box</div></body></html>

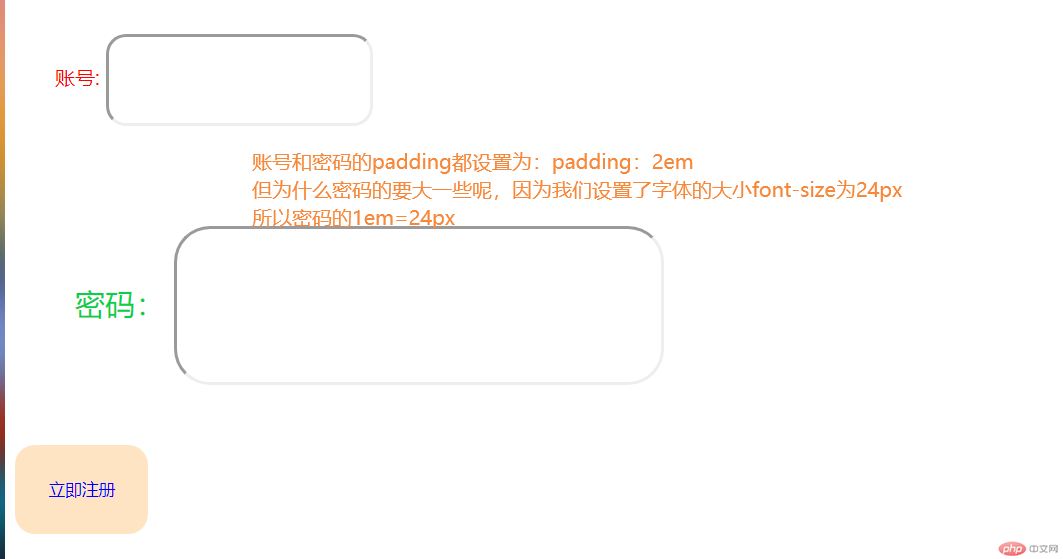
em的使用场景
em是什么
emCSS之中的一种相对单位,常用语自适应页面之中,是通过引用当前页面的字体大小或引用当前元素的字体大小来进行自适应设置元素大小的方式。- 引用的方式:
- 1.祖先级元素如html body的字体大小
- 2.浏览器的默认字号大小 如当前浏览器的默认字号大小为16px,则1em=16px
- 3.当前元素的字体大小(需自行设置当前元素的字体大小)
祖先级元素的字体大小:

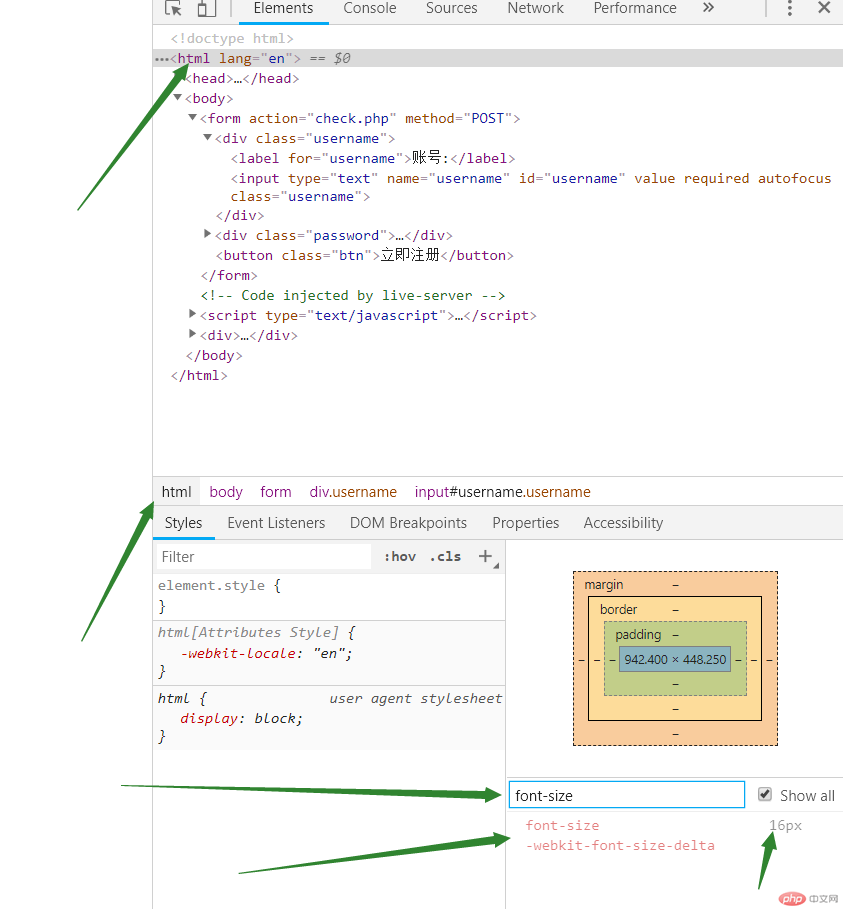
浏览器默认字体大小:
由浏览器PC 安卓 IOS的浏览器区别而不同。当前元素的字体大小:

案例分析
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>em的具体使用场景</title><style>/* em是什么:em是引用祖先元素的字体大小或当前页面的字体大小来自动调整 *//* 引用的方式:1.祖先级元素如html body的字体大小2.浏览器的默认字号大小 如当前浏览器的默认字号大小为16px,则1em=16px3.当前元素的字体大小(需自行设置当前元素的字体大小) */.username {/* 当前浏览器的默认字体大小为16px 所以1em=16px */box-sizing: border-box;color: red;padding: 2em; /*此时的1em=16px 2em=32px*/border-radius: 1.2em;}.password {/* 设置当前元素的字体大小为1.5em=24px 之后的每一个1em都等于1.5em 1em=1.5em=24px */font-size: 24px;box-sizing: border-box;color: rgb(6, 209, 73);padding: 2em; /*此时的1em=24px 2em=48px*/border-radius: 1.2em;}.btn {box-sizing: border-box;padding: 2em;color: blue;border: none;outline: none;border-radius: 1.2em;background-color: bisque;}</style></head><body><form action="check.php" method="POST"><div class="username"><label for="username">账号:</label><inputtype="text"name="username"id="username"value=""requiredautofocusclass="username"/></div><div class="password"><label for="password">密码:</label><inputtype="password"name="password"id="password"value=""requiredclass="password"/></div><button class="btn">立即注册</button></form></body></html>
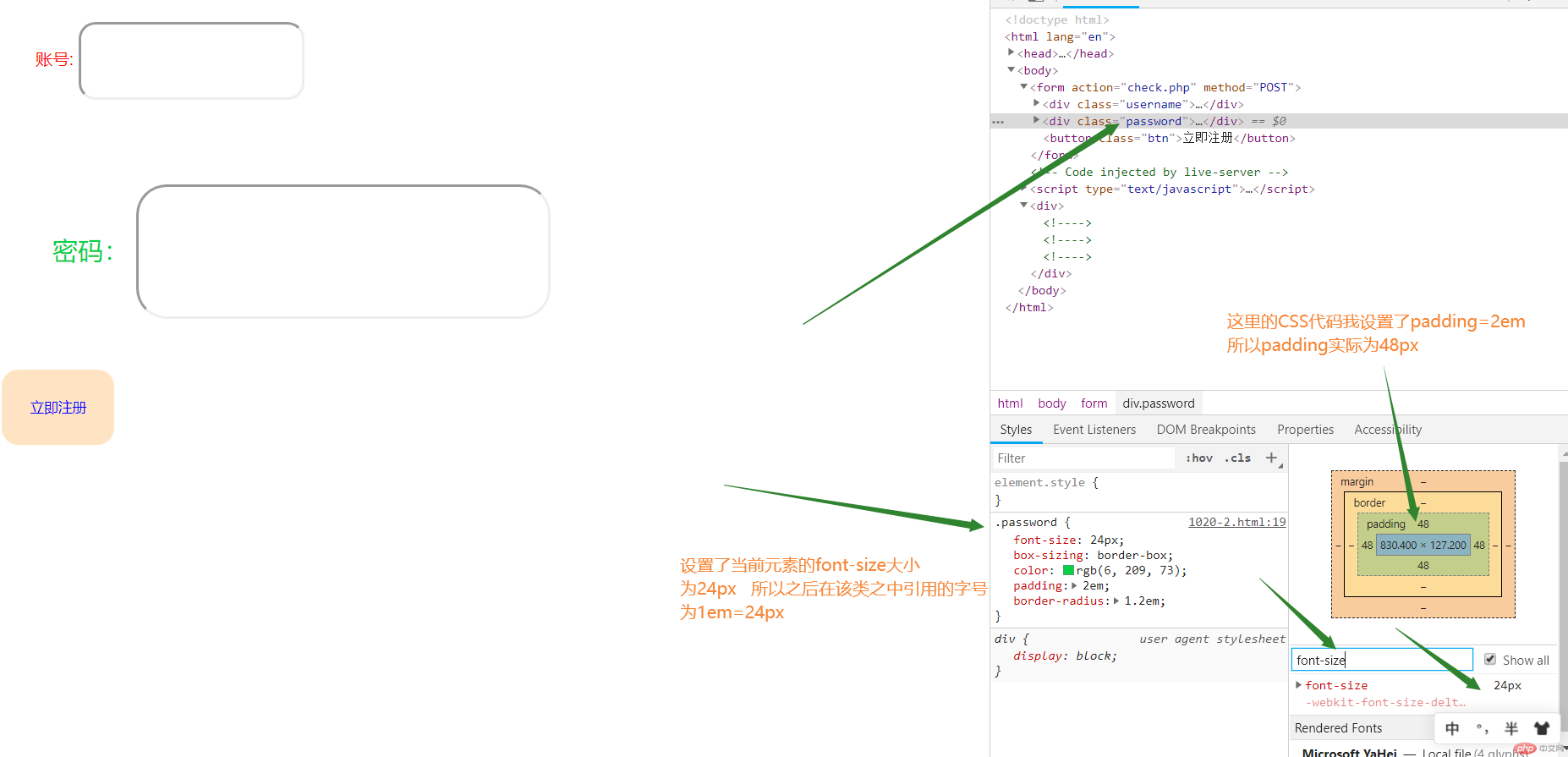
最终效果展示: