一、语义化结构元素和md常用语法
markdown常用语法
1.分割线‘利用三个—-号来实现’
示例:
2.标题
PS:一个文档只有一个一级标题
‘#’号可代表一个标题语法符号
一级标题为#
二级标题##
以此类推
3.列表
有序列表:’1.空格’
- 这是有序列表的第一个
- 这是有序列表的第二个
- 这是有序列表的第三个
无序列表:
PS:如果无序列表有多级可切换下一行在此缩进一定的字符即可达成缩进(这是我使用的是TAB进行缩进)无序列表通常使用-号加一个空格来实现!
- 这是无序列表的第一个
- 这是无序列表的第二级的第一个
- 这是无序列表的第二级的第一个
- 这是无序列表的第二个
- 使用空格缩进的第二级无序列表的第一个
- 使用空格缩进的第二级无序列表的第二个
- 这是无序列表的第三个
4.引用
PS:引用通过使用>符号来进行引用
这是一个引用的标段落
5.代码块
PS:使用‘英文状态下的~键位来实现’
单行代码:<?php include "header.php" ?>
多行代码:
PS:在使用多行代码块指令符的时候还要指明代码语言的种类,多行代码使用三个~来实现
<!DOCTYPE html><html><head> </head><body></body></html>
6.链接
只显示链接:
PS:只显示链接利用文字+‘<>’括号里面放入链接即可
这是我的第一次作业https://www.baidu.com
只显示文本:
PS:只显示文本可利用‘[文本]’+‘(链接)’实现
我的第一次作业
全显示:
PS:可利用‘[文字]’+‘(跳转链接)’+‘<想被看到的链接>’
我的第一次作业https://www.baidu.com
7.图片
PS:通常可以使用‘!+[图片名称]+(图片地址)’如果有特定需求鼠标放在图片上显示文字的话可以使用‘!+[图片名称]+(图片地址)”提示文字”’来实现
8.表格
注意:PS:表格利用|来实现,但缺陷是markdown的表格功能是类似自己用手画出来一样
‘|这是第一个|这是第二个|这是第三个|这是第四个|
|—-|—-|—-|—-|’
注意:这里的‘—-’符号可以是多个,不限定个数
| 这是第一个 | 这是第二个 | 这是第三个 | 这是第四个 |
|---|---|---|---|
| 这是1 | 这是2 | 这是3 | 这是4 |
9.加粗
PS:利用‘**’号来实现
这是加粗效果
10.斜体
PS:利用‘*’号来实现
斜体测试
二、语义化结构元素
| 序号 | 标签 | 名称 | 描述 |
|---|---|---|---|
| 1 | <h1>-<h6> |
标题 | 通常用来划分或标注内容中的文本段落 |
| 2 | <header> |
页眉 | 一般是由导航, logo 等元素组成 |
| 3 | <footer> |
页脚 | 一般是由友情链接,联系方式,备案号,版权等信息组成 |
| 4 | nav |
导航 | 导航通常是由一个或多个链接标签<a>标签组成 |
| 5 | <main> |
主体 | 展示页面主体内容,建议一个页面,只出现一次 |
| 6 | <article> |
文档 | 本义是文档, 实际上可以充当其它内容的容器 |
| 7 | <aside> |
边栏 | 与主体无关的信息(广告位, 相关推荐, 阅读排行等) |
| 8 | <section> |
区块 | 文档或主体中的通用小组件 |
| 9 | <div> |
容器 | 本身无任何语义,通过它的属性来描述用途 |
实际运用
<!DOCTYPE><html lang="en"><head><meat chatset="UTF-8" /><meat name="viewport" content="width=device-width,inttial-scale=1.0 /><!--标题内容--><title>第一次作业</title></head><body><!--页眉--><header><h4><这里面输入你想要的页眉即可>(<是左括号<;>是右括号>)</h4></header><!--边栏--><aside><h3><这里面输入你的边栏内容即可></h3></aside><!--主体--><main><h2><这里面输入你的主体内容即可></h2></main><!--区块--><div><section><h2>区块1</h2></section><section><h2>区块2</h2></section></div><!--页脚--><footer><h2>这里面输入你的页脚内容即可,一般是友情链接或ICP备案号等</h2></footer></body></html>
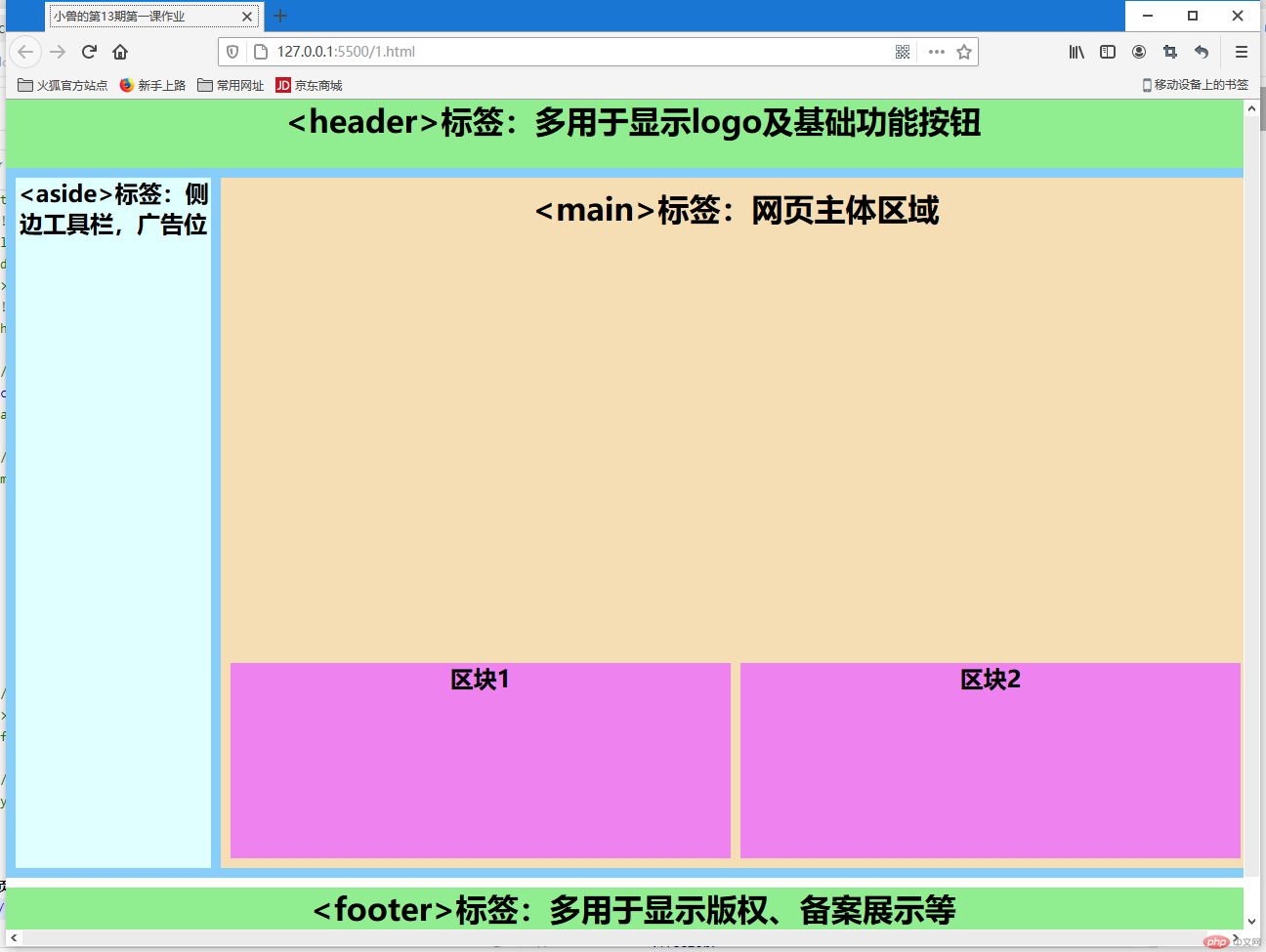
上课时利用上述代码加载外部css文件实现的效果:
先奉上CSS代码
* {margin: 0;padding: 0;box-sizing: border-box;}body {width: 100vw;height: 100vh;display: grid;grid-template-rows: 60px 1fr 60px;gap: 10px;}header,footer {height: 80px;background-color: lightgreen;text-align: center;}.container {display: grid;grid-template-columns: 200px 1fr;gap: 10px;padding: 10px;background-color: lightskyblue;}.container > aside {background-color: lightcyan;text-align: center;}.container > main {display: grid;grid-template-rows: 1fr 200px;background-color: wheat;text-align: center;padding: 10px;}.container > main > div {display: grid;grid-template-columns: 1fr 1fr;gap: 10px;}main div section {background-color: violet;}
效果图例展示: