1 Markdown语法
一个markdown,只有一个标题#
2 这是一个段落
每个段落可以用格式
3有序列表(这是一个三级标题)
1.001
2.002
3.003
4无序列表(这是一个五级标题)
无序列表
前端
- html
- css
- javascript
后端
- php
- java
- python
5 引用
这是第一长引用
这是第二条引用
这是第三条引用
6 单行代码
<div class="name">姓名</div>
7 多行代码
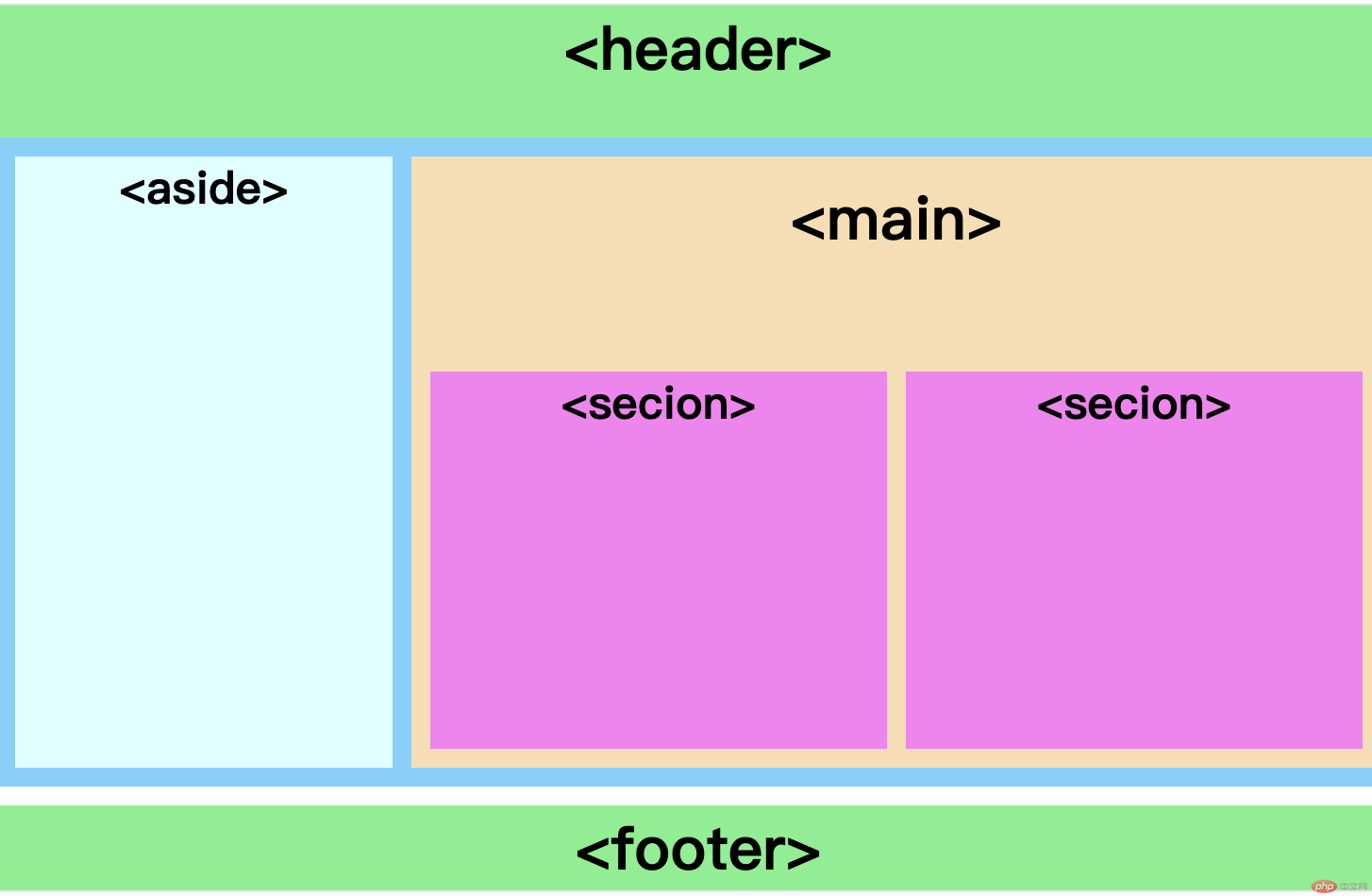
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="css/demo1.css"></head><body><header><h1><header></h1></header><div class="container"><aside><h1><aside></h1></aside><main><h1><main></h1><div><section><h1><secion></h1></section><section><h1><secion></h1></section></div></main></div><footer><h1><footer></h1></footer></body></html>
9 图片

10 链接
[php中文网]http://www.php.cn
11 表格
| 序号 | 品名 | 数量 | 单价 | 总金额 |
|---|---|---|---|---|
| 1 | 手机 | 2 | 1000 | 2000 |
| 2 | 电脑 | 4 | 2500 | 10000 |

