
实例
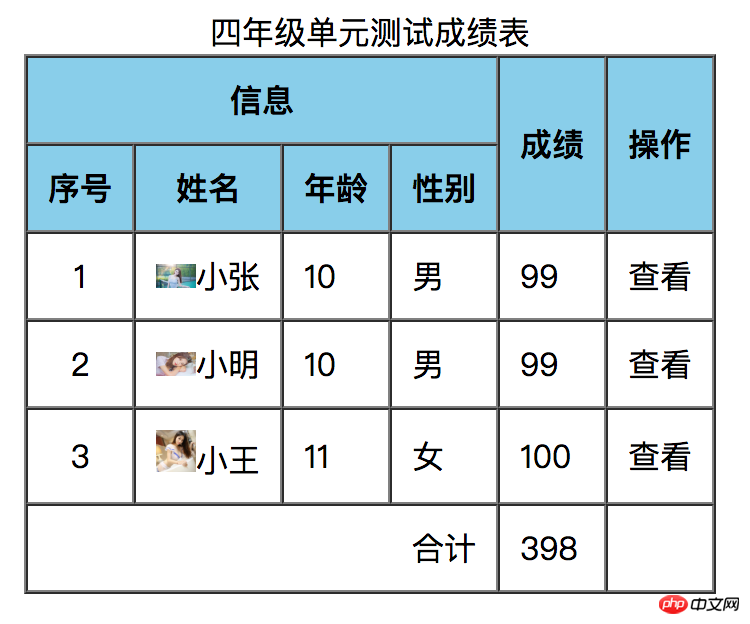
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>PHP第二节课作业</title> </head> <body> <br> <br> <br> <table border="1" cellspacing="0" cellpadding="10" align="center"> <!-- cellspacing:table中表格间距;cellpadding:table中表格中内容与边框距离--> <caption>四年级单元测试成绩表</caption> <thead bgcolor="skyblue"> <!-- thead table内表头段--> <tr> <th colspan="4">信息</th><!-- colspan 合并列--> <th rowspan="2">成绩</th><!-- rowspan 合并行--> <th rowspan="2">操作</th> </tr> <tr> <th>序号</th> <th>姓名</th> <th>年龄</th> <th>性别</th> </tr> </thead> <tbody> <tr> <td align="center">1</td> <td><img src="images/1.jpg" width="20">小张</td> <td>10</td> <td>男</td> <td>99</td> <td>查看</td> </tr> <tr> <td align="center">2</td> <td><img src="images/2.jpg" width="20">小明</td> <td>10</td> <td>男</td> <td>99</td> <td>查看</td> </tr> <tr> <td align="center">3</td> <td><img src="images/3.jpg" width="20">小王</td> <td>11</td> <td>女</td> <td>100</td> <td>查看</td> </tr> <tr> <td colspan="4" align="right">合计</td> <td>398</td> <td></td> </tr> </tbody> </tfood> </table> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例

