实例演示:flex容器常用的四个属性
效果展示:
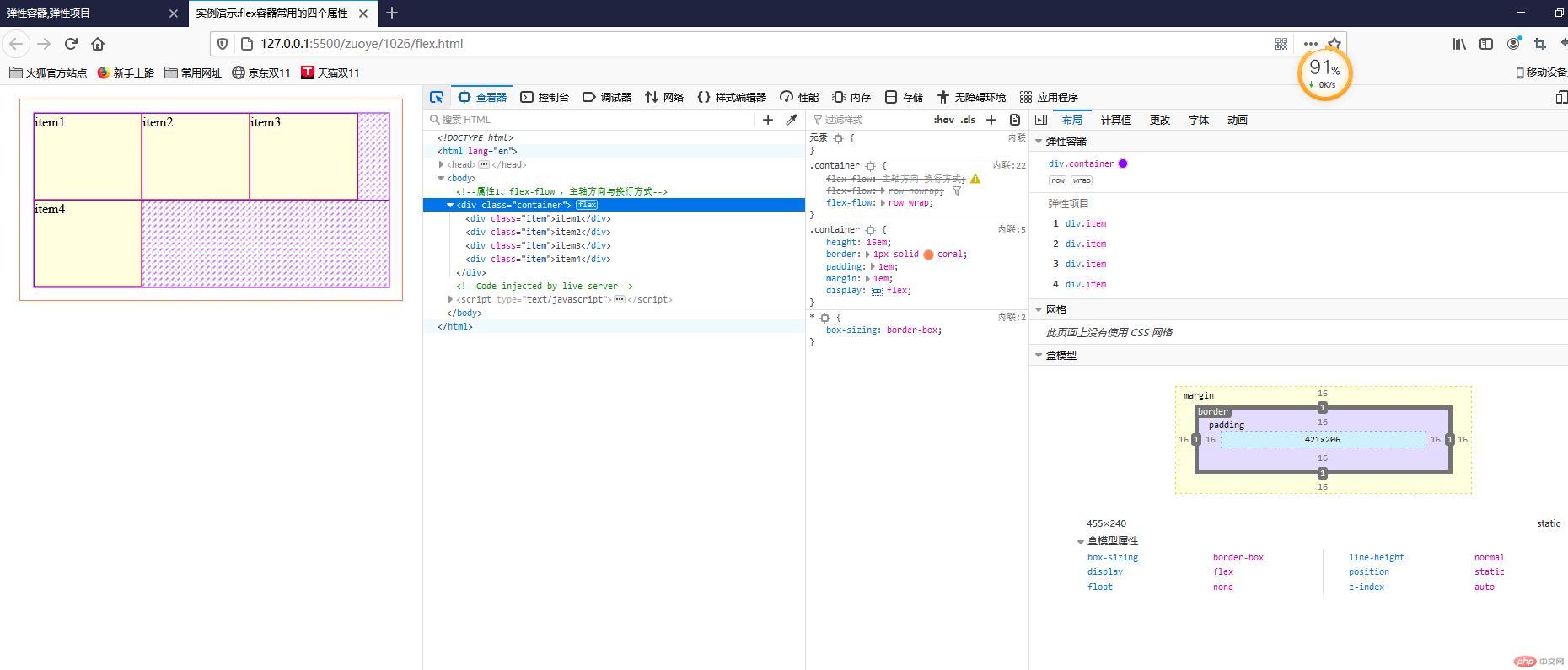
- flex-flow: 主轴方向 换行方式
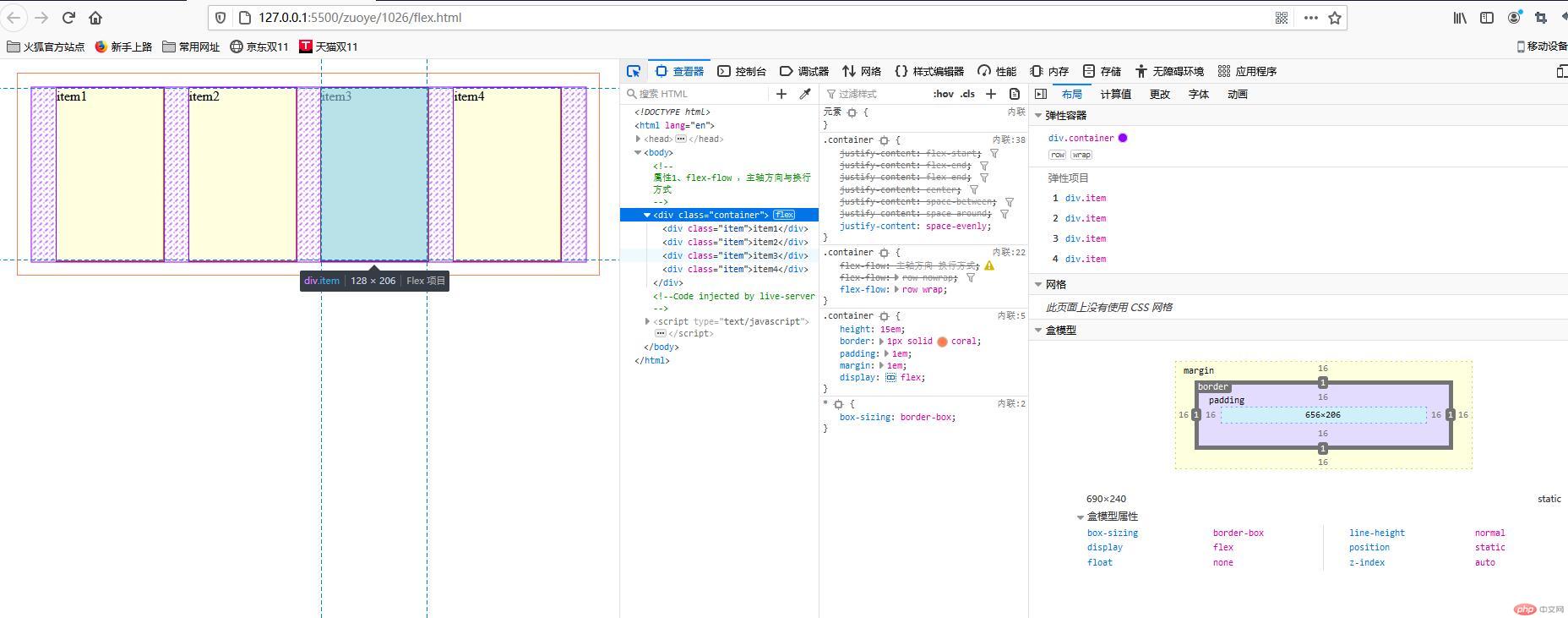
- justify-content:项目在主轴上的
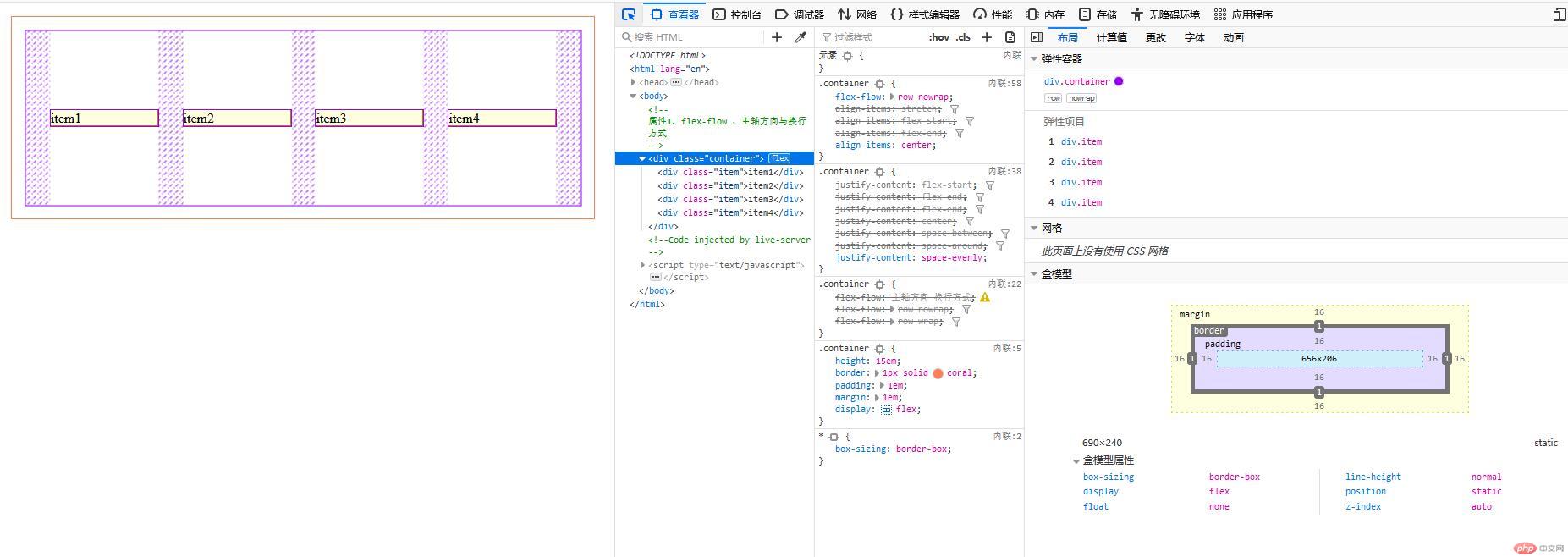
- align-items:项目在交叉轴上的对齐方式

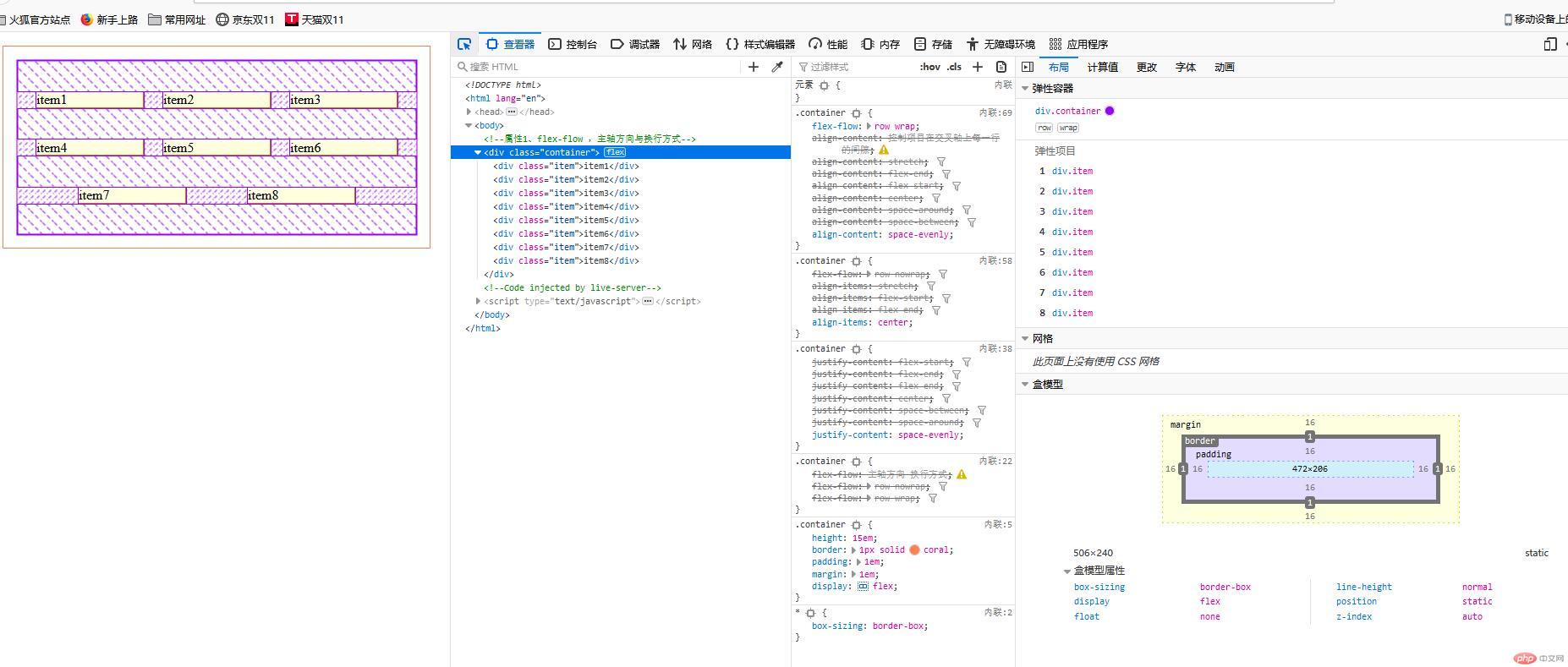
- align-content:项目在多行容器中的对齐方式

源码分享:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>实例演示:flex容器常用的四个属性</title><style>* {box-sizing: border-box;}.container {height: 15em;border: 1px solid coral;padding: 1em;margin: 1em;/* 让这个.container容器的元素,采用flex弹性布局 */display: flex;}.container > .item {/* 项目属性 */width: 8em;background-color: lightyellow;border: 1px solid chocolate;}/* ==================flex-flow: 主轴方向 换行方式 ============= */.container {/* flex-flow: 主轴方向 换行方式 *//* 1、默认值 */flex-flow: row nowrap;/* 2、多行容器 */flex-flow: row wrap;}/* 3、改变主轴方向 *//* .container {flex-flow: column nowrap;flex-flow: column wrap;flex-flow: column wrap-reverse;height: 8em;} *//* =================justify-content:项目在主轴上的============= */.container {/* 1. 将所有项目视为一个整体 *//* 紧贴起始线 */justify-content: flex-start;/* 紧贴终止线 */justify-content: flex-end;justify-content: flex-end;/* 紧贴中间线 */justify-content: center;/* 2. 将每一个项目视为一个独立的个体 *//* 两端对齐: 剩余空间在"除了首尾项目之外"的每个项目之间进行平均分配 */justify-content: space-between;/* 分散对齐: 剩余空间在每个项目"二侧"进行平均分配 */justify-content: space-around;/* 平均对齐: 剩余空间在每个项目"之间"进行平均分配 */justify-content: space-evenly;}/* =================align-items:项目在交叉轴上的对齐方式============ */.container {flex-flow: row nowrap;/* 默认会充满单行容器的高度 */align-items: stretch;align-items: flex-start;align-items: flex-end;align-items: center;/* 单行容器中,剩余空间只会产生在主轴上, 交叉轴不存在剩余空间 */}/* ===============align-content:项目在多行容器中的对齐方式============ */.container {/* 生成多行容器 */flex-flow: row wrap;/* align-content: 控制项目在交叉轴上每一行的间隙; */align-content: stretch;align-content: flex-end;align-content: flex-start;align-content: center;align-content: space-around;align-content: space-between;align-content: space-evenly;}</style></head><body><!-- 属性1、flex-flow ,主轴方向与换行方式 --><div class="container"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div><div class="item">item5</div><div class="item">item6</div><div class="item">item7</div><div class="item">item8</div></div></body></html>
案例总结:
可以用在flex容器中的属性
- flex-flow: 设置主轴的方向和项目在主轴的换行方式
- justify-content: 项目在主轴的对齐方式
- align-items: 项目在交叉轴上的对齐方式
- align-content: 设置项目在多行容器中的对齐方式