按自己想法完善pc端的布局页面
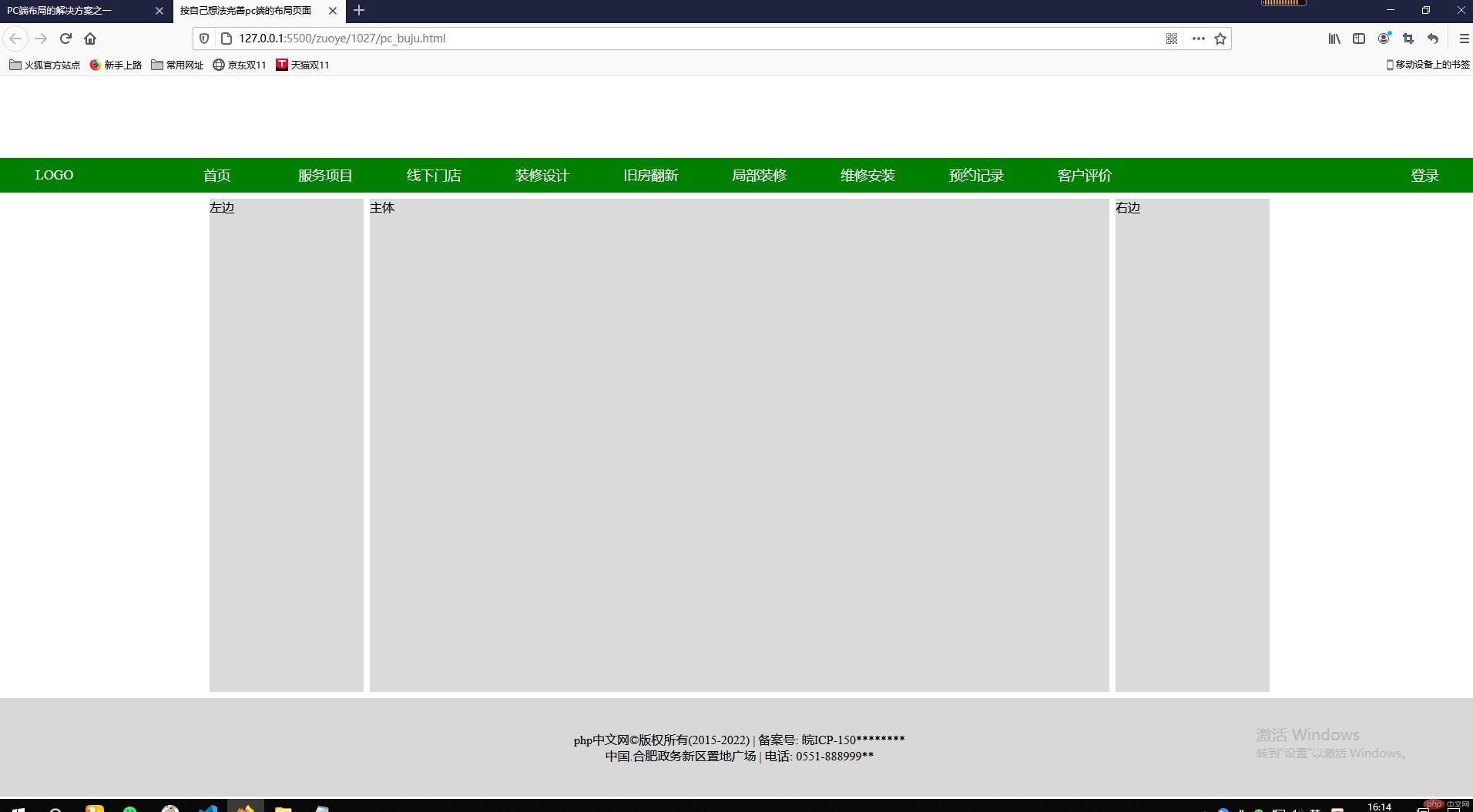
效果展示:

源码分享:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>按自己想法完善pc端的布局页面</title><style>/* 初始化 */* {margin: 0;padding: 0;box-sizing: border-box;}a {text-decoration: none;color: black;}body {display: flex;min-width: 40em;flex-flow: column nowrap;background-color: white;}header,footer {height: 45px;/* border: 1px solid coral; */}header {display: flex;align-items: center;background-color: green;font-size: 1.1rem;margin-bottom: 0.5em;margin-top: 6em;}header > a {flex: 0 1 8em;text-align: center;color: white;}/* LOGO */header > a:first-of-type {margin-right: 4em;}/* Login button 应该是在哪右边 */header > a:last-of-type {margin-left: auto;}header > a:hover:not(:first-of-type) {color: coral;}/* 主体样式 */.container {min-height: 40em;display: flex;justify-content: center;}.container > aside,.container > main {/* border: 1px solid coral; */background-color: #dadada;}.container > aside {flex: 0 0 200px;}.container > main {flex: 0 0 60em;margin: 0 0.5em;}/* 页脚 */footer {display: flex;flex-flow: column nowrap;background-color: #c5c3c3a6;text-align: center;margin-top: 0.5em;height: 8em;/* 垂直居中 */justify-content: center;}/* 媒体查询 */@media screen and (max-width: 1000px) {aside:last-of-type {display: none;}}@media screen and (max-width: 700px) {aside,footer,header > a:not(:first-of-type):not(:last-of-type) {display: none;}}</style></head><body><!-- 页眉 --><header><a href="">LOGO</a><a href="">首页</a><a href="">服务项目</a><a href="">线下门店</a><a href="">装修设计</a><a href="">旧房翻新</a><a href="">局部装修</a><a href="">维修安装</a><a href="">预约记录</a><a href="">客户评价</a><a href="">登录</a></header><!-- 主体三列 --><div class="container"><aside>左边</aside><main>主体</main><aside>右边</aside></div><!-- 页脚 --><footer><p>php中文网©版权所有(2015-2022) | 备案号:<a href="">皖ICP-150********</a></p><p>中国.合肥政务新区置地广场 | 电话: 0551-888999**</p></footer></body></html>
效果总结:
- web前端开发技巧:多学习、多练习、多总结

