前端 - jQuery - 事件和Ajax
一、事件
<!DOCTYPE html><html lang="zh_hans"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <script src="https://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script> </head> <body> <ul> <li>01</li> <li>02</li> <li>03</li> <li>04</li> </ul> <form action=""> <input type="email" name="" id="" /> <input type="password" name="" id="" /> <button type="submit">提交</button> </form> </body> <script> // 3. 事件委派 $("ul").delegate("li", "click", function () { alert("hello"); }); // 4. 事件切换 $("ul li:first-child").hover( function () { $(this).prop("style", "color: red;"); }, function () { $(this).prop("style", "color: blue;"); } ); // 5. 事件 //当元素失去焦点时触发 $("form input[type='email']").blur(function () { alert("hello"); }); //当元素被点击时触发 $("form input[type='email']").click(function () { alert("world"); }); //当提交表单时触发 $("form").submit(function () { alert("已提交"); }); </script></html>

二、Ajax
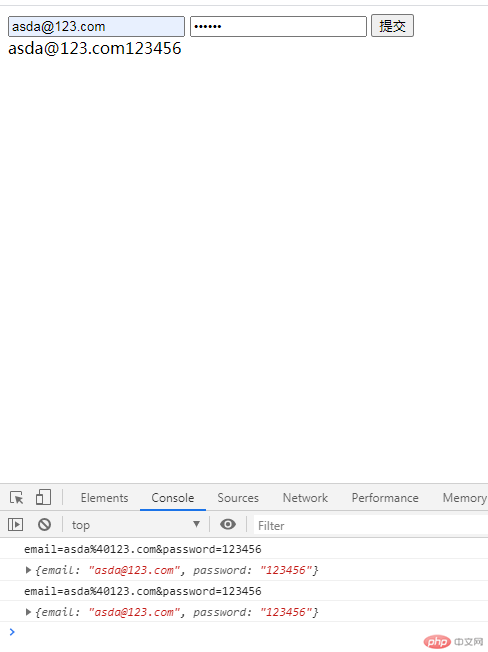
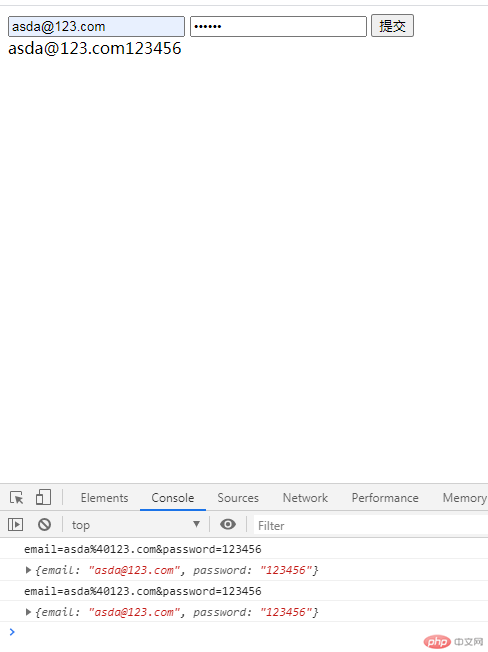
<!DOCTYPE html><html lang="zh_hans"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <script src="https://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script> </head> <body> <form> <input type="email" name="email" /> <input type="password" name="password" /> <button type="button">提交</button> </form> <div></div> </body> <script> // Ajax操作 $("form button").click(function () { //序列表表格内容为字符串 var data = $("form").serialize(); console.log(data); $.ajax({ url: "login.php", type: "POST", data: data, dataType: "json", success: function (res) { console.log(res); var str = res.email + res.password; $("div").html(str); }, }); }); </script></html>
<?php$email = $_POST['email'];$password = $_POST['password'];$arr = array("email"=>$email, "password"=>$password);$json_obj = json_encode($arr);echo $json_obj;

四、课程总结
- 今天进行了 jQuery 的事件处理和Ajax操作,通过上课认真听讲和认真完成老师布置的作业,使得我对 jQuery的理解和运用更加深入和熟悉。最主要的知识点是明白和掌握了事件处理和Ajax的特点以及基本用法。