一.背景控制的常用属性
1.渐变色的使用
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>渐变色</title><style>.box {width: 500px;height: 500px;padding: 30px;/* background: red; */border: red 1px dashed;/* 渐变色 *//* background: linear-gradient(red, pink); *//* 渐变色 设置渐变角度45度*//* background: linear-gradient(45deg, red, pink); *//* 渐变色 从左到右 to right 右到左 to left*/background: linear-gradient(to left, red, pink);/* 可以多种颜色 */background: linear-gradient(to right,red,pink,#666,#954,rgba(255, 0, 0, 0.1));/* 裁切掉padding中的颜色 */background-clip: content-box;}</style></head><body><div class="box"></div></body></html>

2.背景图的使用
背景属性用于定义HTML元素的背景,通常用以下常用属性来控制背景效果
- background-color:设置颜色
- background-repea:设置是否平铺
取值:no-repeat不平铺,repeat-x横向平铺,repeat-y纵向平铺,repeat横向纵向都平铺———默认 - background-position:设置背景图像的起始位置
位置的取值可以为像素,也可以使用关键字:top left bottom right center - background-size:设置背景图片宽度和高度
- background-attachment:设置背景是否受到滚动条影响
(1)scroll会受滚动条的影响,当内容滚动到下方,图片会消失——默认
(2)fixed不会受滚动条影响,一直保持在视线范围内 当使用简写属性时,属性值的顺序为::
background-color
background-image
background-repeat
background-attachment
background-position
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>02背景图</title><style>.box {width: 500px;height: 500px;border: dashed 1px red;/* 图片默认是平铺的 */background-image: url("images/girl.jpg");/* 禁止平铺只显示一个图 *//* 背景-重复:关-重复 */background-repeat: no-repeat;/* 只朝一个方向重复 横向重复repeat-x 纵向重复 *//* background-repeat: repeat-y; *//* 背景的定位 position是位置的意思*/background-position: 20px 20px;background-position: left;background-position: right center;background-position: 30% 80%;/* 设置图片的铺设大小 size大小 contain包含-拉伸满*/background-size: contain;/* 拉伸 */background-size: cover;/* box-shadow: 5px 8px 6px indianred; */}.box:hover {/* 设置悬停鼠标手 */cursor: pointer;}.box2 {/* 设置边框投影 */height: 500px;width: 500px;background-color: rgb(255, 0, 0);/* 水平偏移 垂直偏移 扩散阴影 颜色 */box-shadow: 15px 20px 20px indianred;/* 设置圆角 */border-radius: 350px;}</style></head><body><div class="box"></div><div class="box2"></div></body></html>

3.精灵图的使用
- 精灵图原理:网页每加载一个图片都需要对服务器进行一次请求,当网页存在很多图片的时候,对服务器的负荷比较大,可以将很多小图放在一张大图上,当需要使用小图的地方对大图进行背景定位,这样只需要加载一个大图片,对服务器只需要请求一次,可以减少服务器的开销,提升用户体验。
- 示例如下
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>03.实战精灵图</title><style>.box1 {width: 300px;height: 300px;background-image: url("./images/jl.png");/* 背景图是否重负 禁止重复no-repeat; */background-repeat: no-repeat;/* background-image: url(images/jl.png); */border: 1px dashed red;}.box2 {width: 25px;height: 25px;background-image: url("./images/jl.png");background-repeat: no-repeat;/* 定位精灵图片位置 */background-position: -50px -50px;}</style></head><body><div class="box1"></div><div class="box2"></div></body></html>

三.阿里图标的引用流程
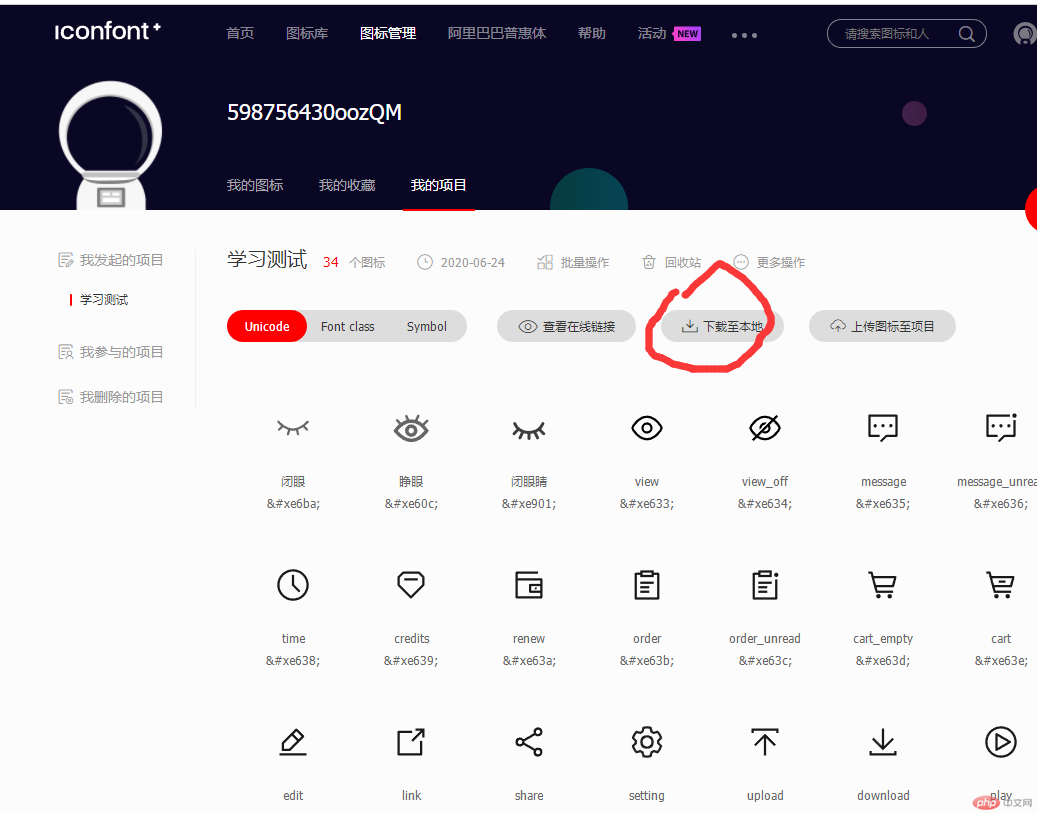
1.首先登陆https://www.iconfont.cn/
2.下载阿里图标
3.Font class 的方式编写代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>阿里字体的引用-Font class</title><link rel="stylesheet" href="./font/font_tkizmt6c4ur/iconfont.css" /><style>.spa1 {font-size: 60px;color: red;box-shadow: 5px 5px 5px #000;}</style></head><body><span class="iconfont icon-icon-test26 spa1"></span></body></html>
- 效果如下

4.Unicode的方式编写代码
- 编写一个css文件并且引入 (注意修改下载的阿里字体的路径)
@font-face {font-family: "iconfont";src: url("./font/font_tkizmt6c4ur/iconfont.eot");src: url("./font/font_tkizmt6c4ur/iconfont.eot?#iefix")format("embedded-opentype"),url("./font/font_tkizmt6c4ur/iconfont.woff2") format("woff2"),url("./font/font_tkizmt6c4ur/iconfont.woff") format("woff"),url("./font/font_tkizmt6c4ur/iconfont.ttf") format("truetype"),url("./font/font_tkizmt6c4ur/iconfont.svg#iconfont") format("svg");}.iconfont {font-family: "iconfont" !important;font-size: 16px;font-style: normal;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;}
- 引入css文件并且编写代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>阿里字体的引用-Font class</title><link rel="stylesheet" href="style.css" /><style>.span1 {font-size: 60px;color: red;box-shadow: 5px 5px 5px #000;}</style></head><body><span class="iconfont span1"></span></body></html>
- 效果如下


